android学习五(android中基本控件的使用)
前面已经学了activity的一些使用,那么下面我们进行android中基本的控件的学习和使用。
1.android中的TextView控件
新建一个项目,项目名为UITest,才有默认的设置,修改布局文件的内容,如下:
运行程序如下:
下面我们来说说每个参数的意义:
android:id="@+id/text_view":给当前的控件定义了唯一标志符
android:layout_width:指定控件的宽度
android:layout_height:指定的控件的高度
android中所有的控件都具有android:layout_width,android:layout_height这两个属性,可选的值有match_parent,fill_parent,wrap_content,其中match_parent和fill_parent的意义一样,现在官方推荐用match_parent,表示当前控件和父布局的大小一样,也就是有父布局来决定当前控件的大小。wrap_content表示挡墙控件的大小能够刚好包含住里面的内容,也就是控件内容决定当前控件的大小。所以上面的布局中让TextView的宽度和父布局一样,也就是手机的宽度,让TextView的高度足够包含住里面的内容就行。
android:text:指定TextView显示的内容,TextView默认的文字对齐方式是居左上角对齐。
下面我们修改下文字的对齐方式,给TextView添加一个android:gravity="center"属性,在运行程序
使用android:gravity来指定文字的对齐方式,可选的值有top,bottom,left,right,center等或者用“|”来同时指定多个值,这里我们指定的“center”,效果等效于center_vertical|center_horizontal,表示文字在垂直和水平方向都居中对齐。
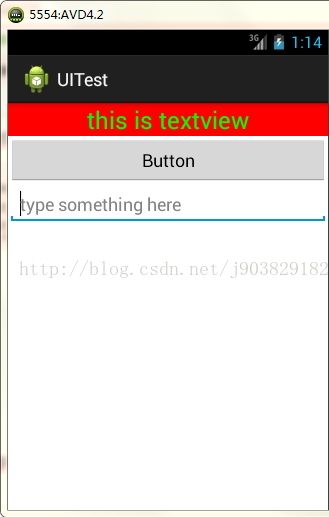
下面我们在修改下文字的大小和颜色,并修改TextView的背景颜色
效果图如上
android:textSize="24sp":指定文字的大小
android:textColor="#00ff00":指定文字的颜色,颜色为绿色
android:background="#ff0000":指定TextView的背景色为红色
关于TextView的基本属性就介绍到这吧,android很多的控件属性都相似的,举一反三。下面我们来学习Button吧。
2.android中的Button
改写布局文件代码如下:
运行程序如下:
我们在MainActivity中为按钮添加事件监听
package com.wj.uitest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//添加事件处理逻辑
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
或者通过实现接口来给按钮添加监听代码如下:
package com.wj.uitest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
/*button1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//添加事件处理逻辑
}
});*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.button1:
//在此处添加事件处理逻辑
break;
default:
break;
}
}
}
上面2中方法都可以实现对android的事件监听,具体使用什么,看你自己的爱好
3.Android中的EditText
修改布局文件添加EditText控件
运行程序
下面我们在给EditText添加提示文字,修改布局文件
运行程序:
android:hint:属性是给EditText提供输入提示的文字
下面我们使用一个android:maxLines属性,使用android:maxLines指定最多显示的行数,当超过了指定的行数,文本就会向上滚动。修改下EditText的代码:
运行程序:
下面我们演示通过点击按钮获取输入的EditText的内容,
修改MainActivity里面的代码,代码如下:
package com.wj.uitest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
private Button button1;
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
editText=(EditText) findViewById(R.id.edit_text);
/*button1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//添加事件处理逻辑
}
});*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.button1:
//在此处添加事件处理逻辑
String text=editText.getText().toString();
Toast.makeText(MainActivity.this, text,
Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
在文本框输入,内容后,通过点击按钮,来显示输入的内容,运行程序操作结果如下:
代码中editText.getText().toString()是通过点击按钮来获取输入文本框的内容,并转换成字符串。最后用Toast把输入的字符串显示出来。
4.Android的ImageView
android之中用来显示一张图片的是ImageView 控件,下面我就借助ImageView 来显示一张图片,首先我在我的drawable文件夹下面添加了2张图片。接着修改布局文件,添加图片的控件。
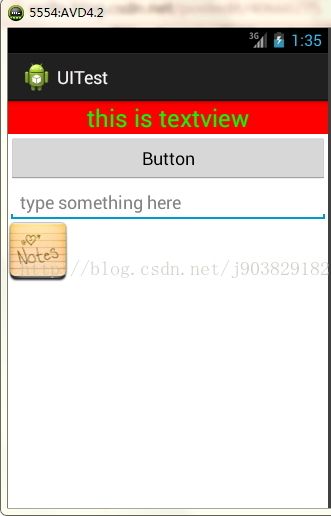
运行程序:
可见上面已经显示了一张图片了,由于不知道图片的大小,所以把ImageView控件设置成随图片的大小自动的变化。
android:src="@drawable/note1",这一句是给ImageView控件指定一张图片。
下面我在修改下代码,通过点击按钮,改变下图片,修改代码如下:
package com.wj.uitest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
private Button button1;
private EditText editText;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
editText=(EditText) findViewById(R.id.edit_text);
imageView=(ImageView) findViewById(R.id.image_view);
/*button1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//添加事件处理逻辑
}
});*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.button1:
//在此处添加事件处理逻辑
/*String text=editText.getText().toString();
Toast.makeText(MainActivity.this, text,
Toast.LENGTH_SHORT).show();*/
//通过ImageView的setImageResource函数改变显示的图片
imageView.setImageResource(R.drawable.note2);
break;
default:
break;
}
}
}
没有点击按钮前,图片显示和上面一张图片一样,当点击按钮以后,显示如下:
5.Android中的ProgressBar
ProgressBar用于在界面上显示一个进步条,表示我们的程序正在加载一些数据。下面是添加ProgressBar控件的代码,我把ProgressBar的背景色指定为蓝色了。修改布局代码如下:
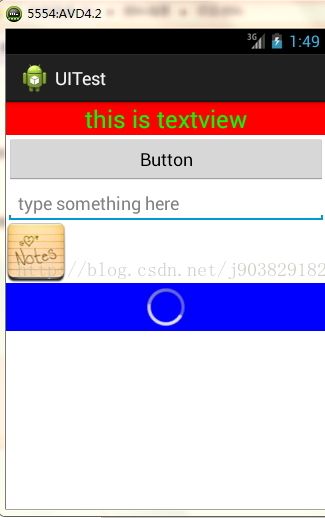
运行程序结果如下:
我们看到屏幕中有一个圆形的进度条正在旋转,如上。
由于数据总有加载完的时候,所以进度条不能一直显示,这时候我们就要用到Android控件的可见属性了,可选的值有visible,invisible和gone。visible表示控件是可见的,这个值是默认的值,不指定android:visibility时,控件是可见的。invisible表示控件不可见,但是它仍然占据着原来的位置和大小,可以理解为控件变成了透明状态。gone则表示控件不仅不可见,而且不在占用任何屏幕空间。我们还可以通过代码来设置控件的可见性,使用的是setVisibility方法,可以传入的View.VISIBLE,View.INVISIBLE,View.GONE。
下面我通过点击下按钮让进度条消失,在点击下按钮,则显示进度条。修改代码如下:
package com.wj.uitest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
private Button button1;
private EditText editText;
private ImageView imageView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
editText=(EditText) findViewById(R.id.edit_text);
imageView=(ImageView) findViewById(R.id.image_view);
progressBar=(ProgressBar) findViewById(R.id.progress_bar);
/*button1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//添加事件处理逻辑
}
});*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.button1:
//在此处添加事件处理逻辑
/*String text=editText.getText().toString();
Toast.makeText(MainActivity.this, text,
Toast.LENGTH_SHORT).show();*/
//通过ImageView的setImageResource函数改变显示的图片
/*imageView.setImageResource(R.drawable.note2);*/
//控制进度条的显示和消失
if(progressBar.getVisibility()==View.GONE){
//getVisibility()方法获取进度条的显示状态
progressBar.setVisibility(View.VISIBLE);
}else{
progressBar.setVisibility(View.GONE);
}
break;
default:
break;
}
}
}
运行程序,如下:
点击按钮后,程序显示如下:
另外进度条有不同的显示样式,刚刚显示的是圆形的进度条,通过style属性可以将它变成水平的进度条,修改布局文件如下:
运行程序如下:
下面我添加代码,使通过点击按钮,进度条进行增长,修改代码如下:
package com.wj.uitest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
private Button button1;
private EditText editText;
private ImageView imageView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
editText=(EditText) findViewById(R.id.edit_text);
imageView=(ImageView) findViewById(R.id.image_view);
progressBar=(ProgressBar) findViewById(R.id.progress_bar);
/*button1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//添加事件处理逻辑
}
});*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.button1:
//在此处添加事件处理逻辑
/*String text=editText.getText().toString();
Toast.makeText(MainActivity.this, text,
Toast.LENGTH_SHORT).show();*/
//通过ImageView的setImageResource函数改变显示的图片
/*imageView.setImageResource(R.drawable.note2);*/
//控制进度条的显示和消失
/*if(progressBar.getVisibility()==View.GONE){
//getVisibility()方法获取进度条的显示状态
progressBar.setVisibility(View.VISIBLE);
}else{
progressBar.setVisibility(View.GONE);
}*/
//点击按钮,增加进度条的进度
int progress=progressBar.getProgress();
progress=progress+10;
progressBar.setProgress(progress);
break;
default:
break;
}
}
}
运行程序,点击按钮,显示如下:
观看图,可以看到进度条有进度显示了,显示的是蓝色部分。每点击一下按钮进度增加值为10。ProgressBar还有几种样式可以自己试试。
6.Android的AlertDialog
android的AlertDialog的使用,可以直接看代码,比较的简单,我就直接贴代码了
package com.wj.uitest;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
private Button button1;
private EditText editText;
private ImageView imageView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
editText=(EditText) findViewById(R.id.edit_text);
imageView=(ImageView) findViewById(R.id.image_view);
progressBar=(ProgressBar) findViewById(R.id.progress_bar);
/*button1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//添加事件处理逻辑
}
});*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.button1:
//在此处添加事件处理逻辑
/*String text=editText.getText().toString();
Toast.makeText(MainActivity.this, text,
Toast.LENGTH_SHORT).show();*/
//通过ImageView的setImageResource函数改变显示的图片
/*imageView.setImageResource(R.drawable.note2);*/
//控制进度条的显示和消失
/*if(progressBar.getVisibility()==View.GONE){
//getVisibility()方法获取进度条的显示状态
progressBar.setVisibility(View.VISIBLE);
}else{
progressBar.setVisibility(View.GONE);
}*/
//点击按钮,增加进度条的进度
/*int progress=progressBar.getProgress();//获取到当前进度条的进度
progress=progress+10;
progressBar.setProgress(progress);*/
/*
* AlertDialog可以在当前的界面弹出一个对话框,这个对话框是置与所有界面元素之上的,能够
* 屏蔽掉其他控件的交互能力,因此一般AlertDialog都用于提示一些非常重要的内容或者警告信息
* */
AlertDialog.Builder dialog=new AlertDialog.Builder(MainActivity.this);
dialog.setTitle("this is dialog");//对话框标题
dialog.setMessage("Something import.");//设置提示信息
dialog.setCancelable(false);
//为对话框设置确定按钮的点击事件
dialog.setPositiveButton("OK", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//进行逻辑处理
}
});
//为对话框设置取消按钮的点击事件
dialog.setNegativeButton("Cancel", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//进行逻辑处理
}
});
//显示对话框
dialog.show();
break;
default:
break;
}
}
}
运行程序,点击按钮后,结果如下所示:
7.Android中的ProgressDialog
ProgressDialog和上面的对话框用法差不多,所以也不多讲了,具体的在代码里面写了注释了,可以查看注释。修改代码如下:
package com.wj.uitest;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
private Button button1;
private EditText editText;
private ImageView imageView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
editText=(EditText) findViewById(R.id.edit_text);
imageView=(ImageView) findViewById(R.id.image_view);
progressBar=(ProgressBar) findViewById(R.id.progress_bar);
/*button1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//添加事件处理逻辑
}
});*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.button1:
//在此处添加事件处理逻辑
/*String text=editText.getText().toString();
Toast.makeText(MainActivity.this, text,
Toast.LENGTH_SHORT).show();*/
//通过ImageView的setImageResource函数改变显示的图片
/*imageView.setImageResource(R.drawable.note2);*/
//控制进度条的显示和消失
/*if(progressBar.getVisibility()==View.GONE){
//getVisibility()方法获取进度条的显示状态
progressBar.setVisibility(View.VISIBLE);
}else{
progressBar.setVisibility(View.GONE);
}*/
//点击按钮,增加进度条的进度
/*int progress=progressBar.getProgress();//获取到当前进度条的进度
progress=progress+10;
progressBar.setProgress(progress);*/
/*
* AlertDialog可以在当前的界面弹出一个对话框,这个对话框是置与所有界面元素之上的,能够
* 屏蔽掉其他控件的交互能力,因此一般AlertDialog都用于提示一些非常重要的内容或者警告信息
* */
/*AlertDialog.Builder dialog=new AlertDialog.Builder(MainActivity.this);
dialog.setTitle("this is dialog");//对话框标题
dialog.setMessage("Something import.");//设置提示信息
dialog.setCancelable(false);
//为对话框设置确定按钮的点击事件
dialog.setPositiveButton("OK", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//进行逻辑处理
}
});
//为对话框设置取消按钮的点击事件
dialog.setNegativeButton("Cancel", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//进行逻辑处理
}
});
//显示对话框
dialog.show();*/
/*
* ProgressDialog和AlertDialog有点类似,都是可以在界面弹出一个对话框,都能够屏蔽
* 掉其他控件的交互能力。不同的是,ProgressDialog会在对话框中显示一个进度条,一般是用于
*表示当前操作比较耗时,让用户耐心等待。
* */
//创建组件
ProgressDialog progressDialog=new ProgressDialog(MainActivity.this);
//设置标题
progressDialog.setTitle("this is progressDialog");
//设置提示内容
progressDialog.setMessage("Loading....");
//setCancelable方法如果传入的false,表示ProgressDialog是不能通过back键取消掉的,
//这时你就要在代码中做好控制,当数据加载完后必须要调用ProgressDialog的dismiss()方法来关闭
//对话框,否则ProgressDialog将会一直存在
progressDialog.setCancelable(true);
//进行显示
progressDialog.show();
break;
default:
break;
}
}
}
基本的控件的使用就总结到这里了,下面会讲解下android中的布局
转载请注明来至:http://blog.csdn.net/j903829182/article/details/40660275