Android性能优化之过渡绘制
前言
上一篇文章从理论的角度讲解了一下什么是过渡绘制,以及可以用来查看和确认过渡绘制的工具,还提供了一些优化过渡绘制的方法。对代码和布局比较熟悉的人,看完上一篇其实就已经可以对自己的应用进行优化了。我记得有人说过,用iphone你只需要保证苹果有节操即可,用Android你就得保证所有的Android开发者都有节操。但现实是残酷的,现在Android市场上,有很多粗制滥造的应用,其中不乏大厂之作,各位打开过渡绘制按钮,就知道我所言非虚。作为一个Android开发人员,我肯定是更希望Android能一步一步好起来,超越iphone。
这篇文章从实战的角度,讲解了一个过渡绘制的优化过程。当然这里用到的只是很少的一部分,毕竟每个应用差别很大,优化方式也各不一样。所以这篇文章仅供参考,想把这块做好还是要下功夫的。
如果没有看过前一篇,可以点这里:Android性能优化之过渡绘制(一)
定位过渡绘制区域
打开GPU过渡绘制选项:
设置—辅助功能–开发人员工具–硬件加速渲染—调试GPU过渡绘制— 显示过渡绘制区域.
清理后台
Kill掉(即清后台)要测试的应用,重新打开就可以看到效果.下面以文件管理器和设置为例子,如下图
从图上可以看出,按照过渡绘制从好到坏(蓝-绿-粉红-红)来看,文件管理器的过渡绘制是非常严重的,而设置界面的过渡绘制则在可以接受的范围内.下面就以文件管理器为主要分析对象,来看看如何对文件管理器的过渡绘制进行优化.
从文件管理器的图,分析出过渡绘制区域:.
- 首先看最上面的ActionBar和最下面的SmartBar,对比设置界面的ActionBar就可以知道,整个文件管理器存在一个不透明的背景,导致每次绘制时,都要先绘制这个看不见且不透明的背景.这个背景一般是应用的主题自带的背景,所以GPU过渡绘制显示其位蓝色,这个背景是可以进行优化的.
- 中间的内容部分,最底层是绿色,说明进行了2x的过渡绘制,去掉第一条我们提的那个全局背景,还有一层背景,也就是1x的过渡绘制,对比setting可知,这个背景色也是可以去掉的.
- 最容易看出的是这两条,我们先分析和优化这两条,然后再进行其他的优化.
优化过渡绘制区域
在进行位置确认后,我们大概确定了过渡绘制的区域,让我们来使用工具来进行验证和View确认.
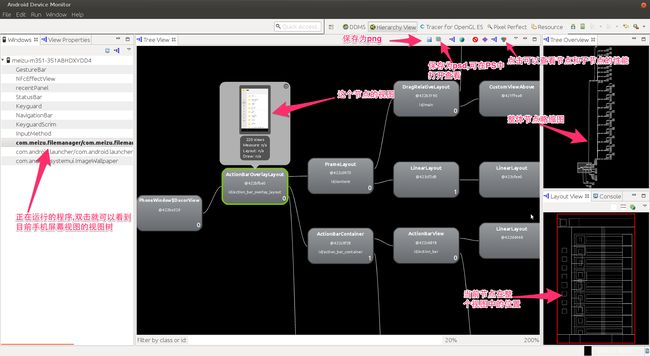
打开Monitor(Eclipse和Android Studio中都有快捷打开按钮,即DDMS,右上角选择 Hierarchy View,大概使用如图
其中根节点:PhoneWindos$DecorView是整个视图的根节点,唯一的子节点是ActionBarOverlayLayout,这个Layout包含了ActionBar,应用程序,以及SmartBar.
下面讲述如何从Hierarchy View结合代码分析出需要进行修改的区域
去除默认背景
上面分析过渡绘制区域的第一条,整个window存在一个背景,所以进行了一次重绘,这个背景的重绘是系统级别的,和主题有关,即这个背景是属于ActionBarOverlayLayout的.这种类型的过渡绘制解决也比较方便,在文件管理器的主Activity的onCreate方法中,加入
this.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
就可以将这个看不见的主题背景去掉.下面是去掉主题背景后的效果图(一张是划开,一张是没有划开):
对比优化前的图可以发现,背景被去掉之后,少了一层过渡绘制. ActionBar上的蓝色已经消失了.中间的内容由绿色变为蓝色
消除子控件背景
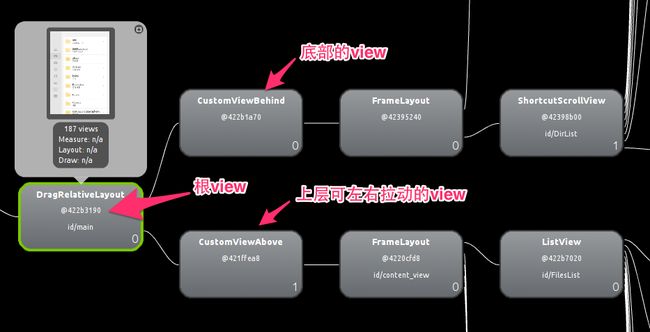
上面分析的第二条说”中间的内容部分,最底层是绿色,说明进行了2x的过渡绘制”,现在中间部分变成了蓝色,但是这是一个全局的背景,导致右边的view拉过来之后,还是存在大量的红色和绿色. 继续分析Hierarchy View,找到中间view对应的视图:DragRelativeLayout,查看源码可知,DragRelativeLayout继承自公共控件:SlidingMenu ,SlidingMenu 由CustomViewAbove和CustomViewBehind组成,前者是上面可以左右拉动的那部分,后者是底部不能拉动的那部分(这个从HierarchyView中也可以看出来:如下图所示:
点击CustomViewBehind,查看其所占的区域,就可以发现背景是这个View进行绘制的,打开CustomViewBehind的代码可以发现其构造函数中包含下面的代码:setBackgroundColor(getResources().getColor(R.color.mz_slidingmenu_background_light));
这个背景是不需要的,查看源码可知,这个view会在SlidingMenu.setMenu的时候,被覆盖掉,还是看不到的.所以这一层view是可以去掉的.下面是去掉一层背景之后的预览图:
可以看到这一层背景去掉之后,过渡绘制减轻了很多.
进一步优化
接着进行分析,可以看到CustomViewAbove也是存在一个过渡绘制的背景的,查看Hierarchy View的CustomViewAbove的子节点,可以看到过渡绘制是由ListView导致的.其id为:FilesList,在代码中找到它,并对他进行分析.在我将PartitionItemLayout中onDraw()函数的setBounds去掉之后,过渡绘制进一步改善了(但是ListItem的View的颜色也比之前要浅了,这一步优化需要根据具体情况进行) 下面是优化后的效果图:
可以看到图中的过渡绘制已经非常少了.!点个赞!
优化代码
Lint工具
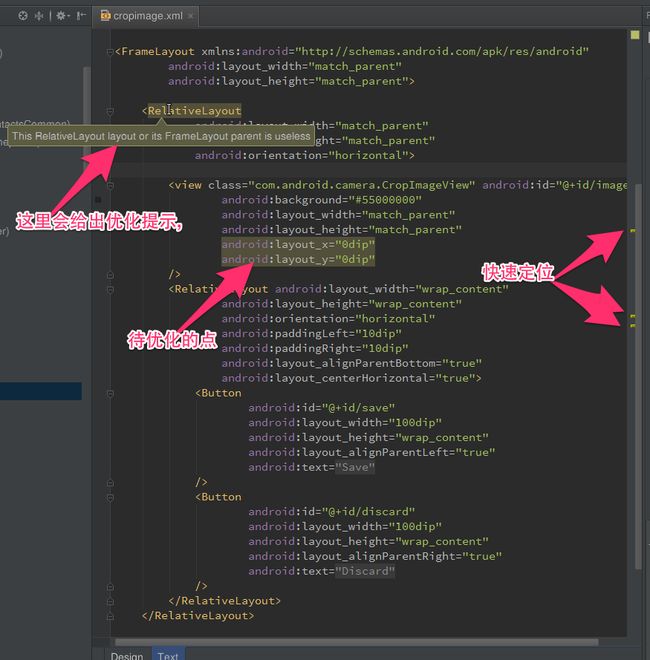
Lint工具的使用比较简单,根据给出的提示做对应的修改即可.有时候需要工具具体情况来确定是否需要修改. 下图是一个简单地例子.箭头处提示这个Layout或者它的父Layout是不必须的.具体修改方法即去掉FrameLayout,将RelativeLayout提升为根VIew即可.
Lint工具还会针对代码中潜在的不合理或者Bed Code做出修改意见.比较重要的提示包括
- 声明但是没有使用的变量
- 可能会产生的空指针
- 没必要书写的return,continue
- 复杂代码的简化写法
- for循环的简化写法:foreach
- 无效的判空
- 空if
- 无效或者未使用的import
使用Tracer For OpenGL ES
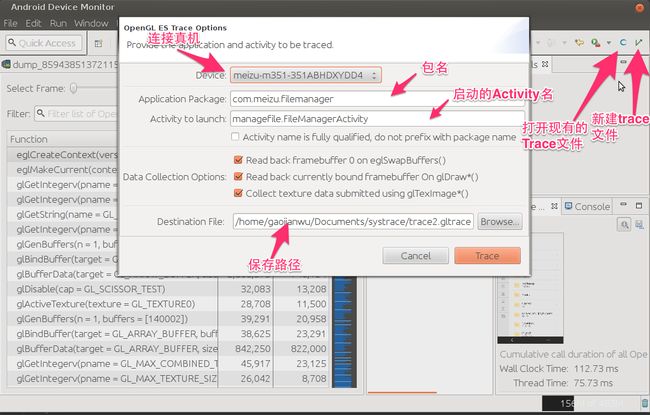
Tracer工具也在Android Device Monitor中.点击右上角的Tracer for OpenGL ES按钮就可以进入(如果没有这个按钮,点击旁边的Open Perspective按钮,从选项中选择Tracer for OpenGL ES即可).初次打开Tracer工具,里面是没有内容的,点击右上角的两个按钮(一个是打开现有的GLTrace文件,另一个是新建GLTrace文件)。点击Trace按钮, 手机会自动启动应用程序并启动对应的Activity,当手机上的内容完全绘制出来之后,就可以点击Stop按钮,生成GlTrace文件.文件会自动打开.
分析GLTrace文件,下图是优化过后的图,对比优化前的图可以发现,优化后不会去绘制默认的背景图和CustomViewBehind的背景图.
这只是一帧的绘制,如果多操作几下生成多个帧的绘制trace文件,会发现这两个背景会被多次的重绘,去掉后不仅会减轻过渡绘制,也会加快GUP的绘制速度.
参考资料
- 优化过程
- 反编译并添加gpu显示
- http://developer.android.com/training/improving-layouts/optimizing-layout.html#Inspect
- http://developer.android.com/training/improving-layouts/reusing-layouts.html
- http://developer.android.com/training/improving-layouts/loading-ondemand.html
- http://developer.android.com/training/improving-layouts/smooth-scrolling.html
- http://developer.android.com/tools/help/hierarchy-viewer.html
- http://tools.android.com/tips/lint
作者:Gracker
出处:androidperformance.com
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
打赏一下: 微博打赏
本文标题:Android性能优化之过渡绘制( 二)
文章作者:Gracker
发布时间:2015年01月13日 - 19时38分
最后更新:2015年12月17日 - 15时35分
原始链接:http://androidperformance.com/2015/01/13/android-performance-optimization-overdraw-2.html
许可协议: "署名-非商用-相同方式共享 3.0" 转载请保留原文链接及作者。