webpack-dev-server配置失败的原因
webpack-dev-server是webpack官方提供的一个小型Express服务器。使用它可以为webpack打包生成的资源文件提供web服务。
主要提供了2个功能:
- 为静态文件提供服务
- 自动刷新和热替换(HMR)
一般的项目文件结构为:
|--src
| |--views
| |--index.js
| |--module_a
| |--list.js
| |--module_b
| |--list.js
|--index.html
|--webpack.config.base.js
|--webpack.config.dev.js可以清楚地看到webpack配置文件在根目录,也就是最外层进行配置。
那么有些同学说,我在配置开发服务器的时候,配置好了,也没有异常,但是打包的时候出现的配置和我自己手动配置的不一样这是为什么?首先看下我自己的配置,
可以清楚的看见我的webpack配置文件名称为webpackConfig.js,配置的端口号为3000,并且指向打包后的dist目录。但是我们打包的时候为什么会出现8080端口呢?让我们访问一下
发现8080端口是从整个根目录进行展示的,可前面说了,我通过devServer开发服务器配置中的contentBase属性将地址指向了dist目录呀,这个时候让我们了解一下webpack的默认指向路径。
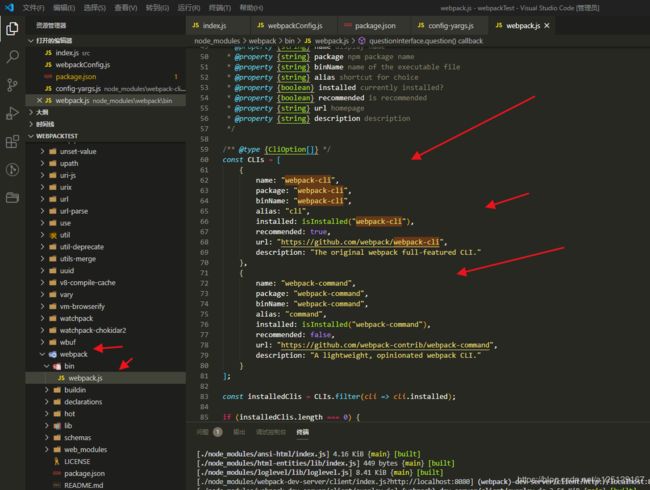
因为我的项目是直接初始化 webpack和webpack-cli,这里为什么会说我安装了webpack然后又安装了webpack-cli,
因为到了webpack4, webpack 已经将 webpack 命令行相关的内容都迁移到 webpack-cli,所以除了 webpack 外,我们还需要安装 webpack-cli:
看下图就可以大致了解.
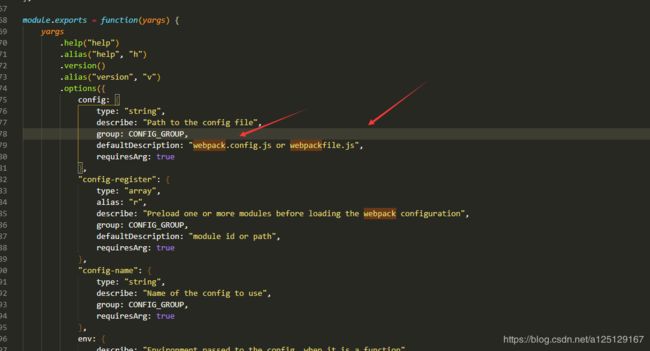
然后看一下上一张图,上张图是在node_modules/webpack-cli/bin/config/config-yarn.js中查看的,这个就是webpack-cli的一些配置,会发现webpack在运行的时候是默认寻找webpack.config.js 或者 webpackfile.js这两个文件,那么我写的是webpackConfig.js的文件名,当然是找不到的。
这个时候,我们又因为公司项目需求,必须使用自定义配置文件名称,这个时候该怎么办?当然是修改脚本命令
介绍一下:
--config 配置文件名
因为所有的脚本命令都是通过NPM运行的,Node 开发离不开 npm,而脚本功能是 npm 最强大、最常用的功能之一。
什么是npm脚本?
npm 允许在package.json文件里面,使用scripts字段定义脚本命令。
{
"name": "webpackTest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {//脚本命令配置
"build": "webpack --config webpackConfig.js",
"dev":"webpack-dev-server "
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"css-loader": "^3.6.0",
"ts-loader": "^7.0.5"
}
}通过这个代码截图可以看到,我之前通过 npm run dev执行webpack-dev-server开发服务器的配置运行,并没有指定配置文件运行,所以他会默认查找webpack.config.js去运行,2个都没有就执行默认配置,所以返回的是8080端口和当前整个项目的静态目录
这个时候我们将命令修改为webpack-dev-server --config webpackConfig.js
{
"name": "webpackTest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --config webpackConfig.js",
"dev":"webpack-dev-server --config webpackConfig.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"css-loader": "^3.6.0",
"ts-loader": "^7.0.5"
}
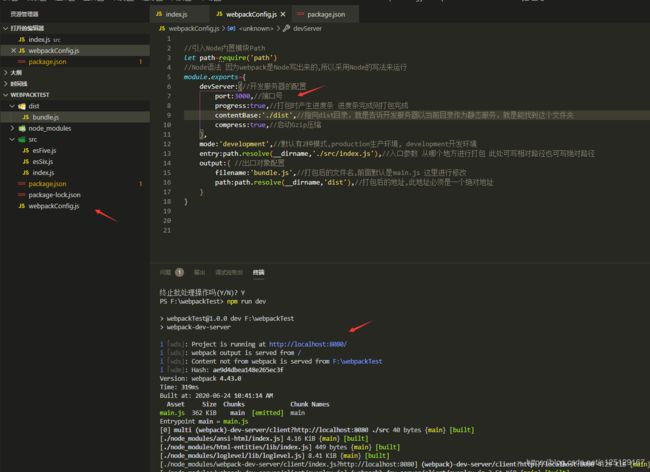
}这个时候已经指定了配置文件,在通过 npm run dev运行一下
发现端口号已经修改并且静态目录默认指向了dist目录.这个时候浏览器访问http://localhost:3000/
发现已经访问正常,问题就此解决。