Android学习之listView显示下拉列表(2)(SimpleAdapter适配器)
ListView显示下拉列表(2)(SimpleAdapter适配器)
1.首先和ArrayAdapter一样,要新建一个适配器。
我们先声明它:private SimpleAdapter sim_adapter;接着就是新建它,这里要详细介绍一下SimpleAdapter的几个参数(content,data,resource,from,to):
content:和ArrayAdapter的一样指的是上下文,我们就用我们的这个activity,所以用this.
data:是一个泛型数据源(学过java应该知道什么是泛型编程吧)一个map所组成的list集合
每一个map都会去对应ListView列表中的每一行
每一个map(键-值对)中的键必须包含在所有的from(下面有这个参数)中所指定的键
resource:列表布局文件的ID,就是你自己的xml文件(和ArrayAdapter不同,ArrayAdapter是用android自带的布局)
from:map中的键名
to:绑定数据视图中的ID,与from成对应关系
2..新建一个数据源,private List
这里我们用一个函数去新建这个数据源
private List> getdata(){
for (int i=0;i<20;i++){
Mapmap=new HashMap();
map.put("pic",R.drawable.ic_launcher);
map.put("text","zhangxiang"+i);
dataList.add(map);
}
return dataList;
}
R.drawable.ic_launcher(小机器人),文本中的第二个参数我们随便写后面再加上一个i以便与区分,最后将map加入到dataList当中。
然后我们为from这个参数赋值new String[]{"pic","text"},为了便于对应键名就叫做pic与text
接着是to赋值new int []{R.id.pic,R.id.text},pic和text即你在xml中图片与文本的id
最后新建的适配器就是这样的sim_adapter=new SimpleAdapter(this,getdata(),R.layout.item,new String[]{"pic","text"},new int []{R.id.pic,R.id.text});
然后 视图加载适配器即可:lv.setAdapter(sim_adapter);
整个activity中的源码奉上:
package xiang24.zhang.myapplicationnew;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Hashtable;
import java.util.List;
import java.util.Map;
import javax.xml.datatype.Duration;
public class MainActivity extends Activity {
private ListView lv;//下拉列表
private SimpleAdapter sim_adapter;
private List>dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv=(ListView)findViewById(R.id.listView);
//1.新建一个适配器,新建数据源
//ArrayAdapter(上下文,当前listView中加载的每一个列表项所对应的布局文件,数据源)
//SimpleAdapter(content,data,resource,from,to)
/*content:上下文,
data:泛型数据源,一个map所组成的list集合
每一个map都会去对应ListView列表中的每一行
每一个map(键-值对)中的键必须包含在所有的from中所指定的键
resource:列表项布局文件的ID
from:map中的键名
to:绑定数据视图中的ID,与from成对应关系
*/
/*
2.适配器加载数据源
3.视图加载适配器
*/
dataList=new ArrayList>();
sim_adapter=new SimpleAdapter(this,getdata(),R.layout.item,new String[]{"pic","text"},new int []{R.id.pic,R.id.text});
lv.setAdapter(sim_adapter);
}
private List> getdata(){
for (int i=0;i<20;i++){
Mapmap=new HashMap();
map.put("pic",R.drawable.ic_launcher);
map.put("text","zhangxiang"+i);
dataList.add(map);
}
return dataList;
}
}
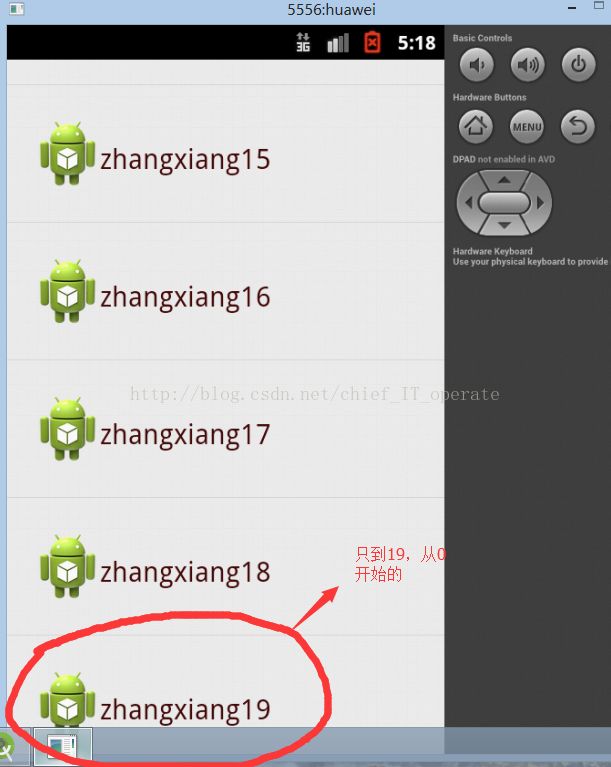
最后实现的效果如图所示:如果下拉列表会显示剩余数据(注意这里出现的文字是zhangxiang+i,而不是我们在xml中定义的text的值)。

注:感谢观看,如果有喜欢android编程的同学可以加我qq805198265,大家一块学习进步啊!