iOS新机 iPhoneXS max和iPhoneXR适配
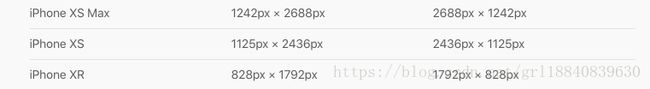
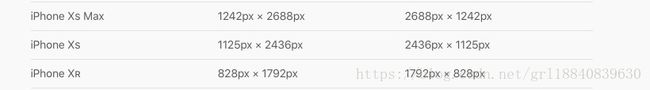
三款手机的屏幕大小
上面是像素单位,然后我们找到对应的倍数,换算成-点pt;
iPhone XS 375812pt*
iPhone XR 414896pt*
iPhone X 414896pt*
总结一下,因为X已经都是陪过了XS基本上就是忽略不管了,而新出的XR和XS Max虽然屏幕像素不同(一个LCD屏幕一个OLED屏幕)所以一个2x一个3x最终得到的pt大小是一样的(这里可以看出苹果果然没白给你便宜)。加上iOS11开始引入了safeAreaInsets,如果之前使用了这个属性,我们几乎不需要对项目中的页面做调整,那么最后只剩下一部要做 添加两个尺寸的启动图。
添加启动图
这是启动图尺寸,直接照着像素单位切图即可。
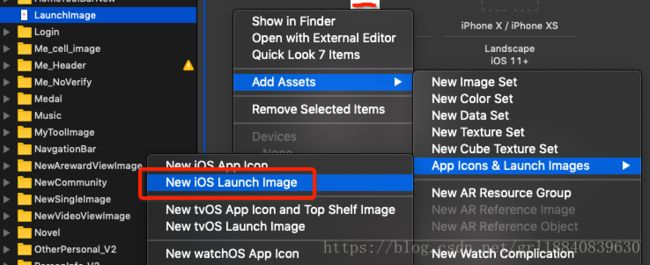
需要注意的是,当你的老项目用Xcode10打开后,打开Images.xcassets文件夹,再到LaunchImage文件夹下时,找不到以上两个新机型的占位框,最简单的办法就是右键添加一个新的LaunchImage,然后删除老的LaunchImage,记得新建的文件夹要改名LaunchImage。
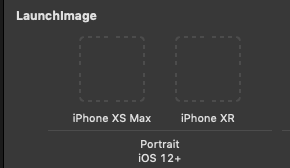
新建的LaunchImage会出现两个新机型的占位框:
页面适配
页面适配经常要写个中判断,代码中时常需要用到safeAreaInsets或者判断刘海屏等工具,所以我习惯在项目中写一个UIManager的单例,这里面除了提供一些适配需要的属性,还可以写一下tableView适配等。
@interface DDUIManager : NSObject
@property (nonatomic, assign, readonly) UIEdgeInsets safeAreaInset;
/*
* 是否是刘海屏
* */
@property (nonatomic, assign, readonly) BOOL isHairHead;
+ (instancetype)sharedManager;
@end
@implementation DDUIManager
- (UIWindow *)keyWindow {
return [UIApplication sharedApplication].keyWindow;
}
- (UIEdgeInsets)safeAreaInset {
if (@available(iOS 11.0, *)) {
if (self.keyWindow) {
return self.keyWindow.safeAreaInsets;
}
}
return UIEdgeInsetsZero;
}
- (BOOL)isHairHead {
if (UIInterfaceOrientationIsLandscape([UIApplication sharedApplication].statusBarOrientation)) {
return self.safeAreaInset.left > 0.0f;
}else {
// ios12 非刘海屏状态栏 20.0f
return self.safeAreaInset.top > 20.0f;
}
}
@end
导航条、tabbar高度适配
去年适配的iPhoneX 的分辨率:2436 * 1125 || pt: 812 * 375
iPhoneXr的分辨率:1792 * 828 || pt: 896 * 414
iPhoneXs 的分辨率: 2436 * 1125 || pt: 812 * 375
iPhoneXs Max 的分辨率:2688 * 1242 || pt: 896 * 414
导航栏和tabBar的高度是一样的,所以需要在原来判断iPhoneX的基础上增加两种机型.
//判断是否是ipad
#define isPad ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPad)
//判断iPhone4系列
#define kiPhone4 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(640, 960), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
//判断iPhone5系列
#define kiPhone5 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(640, 1136), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
//判断iPhone6系列
#define kiPhone6 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(750, 1334), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
//判断iphone6+系列
#define kiPhone6Plus ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1242, 2208), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
//判断iPhoneX
#define IS_IPHONE_X ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
//判断iPHoneXr
#define IS_IPHONE_Xr ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(828, 1792), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
//判断iPhoneXs
#define IS_IPHONE_Xs ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
//判断iPhoneXs Max
#define IS_IPHONE_Xs_Max ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1242, 2688), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)navBar和tabBar的判断
//iPhoneX系列
#define Height_StatusBar ((IS_IPHONE_X==YES || IS_IPHONE_Xr ==YES || IS_IPHONE_Xs== YES || IS_IPHONE_Xs_Max== YES) ? 44.0 : 20.0)
#define Height_NavBar ((IS_IPHONE_X==YES || IS_IPHONE_Xr ==YES || IS_IPHONE_Xs== YES || IS_IPHONE_Xs_Max== YES) ? 88.0 : 64.0)
#define Height_TabBar ((IS_IPHONE_X==YES || IS_IPHONE_Xr ==YES || IS_IPHONE_Xs== YES || IS_IPHONE_Xs_Max== YES) ? 83.0 : 49.0)