Android Jetpack系列 之LiveData
前言
在Android Jetpack 之ViewBinding和DataBinding这篇文章中,我们讲到了可观察的数据对象,在Jetpack组件中也为我们提供了强大的可观察的数据存储器类,就是我们本篇所说的LiveData。
LiveData
与普通可观察类不同的是LiveData具有生命周期感应能力,比如我们在页面中进行网络请求结束后,需要将数据显示在UI上,如果此时页面被销毁就会有空指针等异常,我们还需要在页面销毁的时候单独处理,而使用了LiveData之后就不需要我们手动的去处理这些了。
LiveData的使用
我们在Lifecycle和ViewModel 的博文中以计数器为例子,这里我们仍然以计数器为例子,如果你还没看过之前的博文可移步:
Android Jetpack系列之Lifecycle 和 Android Jetpack系列之 ViewModel
首先来回顾下计数器的需求:
在Activity 可见的时候,我们去做一个计数功能,每隔一秒 将计数加1 ,当Activity不可见的时候停止计数,当Activity被销毁的时候 将计数置为0。这里我们新增需求将计数的数字显示在TextView中。
所以我们就要做到当计数的数字发生改变时,通知TextView便于TextView重新显示,如果矬一点,可能会想到将View传递到ViewModel中,让ViewModel持有View的引用,这种方式确实可以实现需求,但是后患无穷,并且View和ViewModel之前只能是单项的,即只能View层持有ViewModel,那么如何优雅的实现找那个需求呢?这就是我们今天说的LiveData了
我们在activity_main3中新增一个TextView用来显示计数
LiveData需要结合ViewModel来使用,之前的Main3ActivityModel代码如下所示:
public class Main3ActivityViewModel extends ViewModel {
public int count = 0;
public Main3ActivityViewModel(int count) {
this.count = count;
}
}我们将count类型的变量修改为LiveData的类型 代码如下所示:
public class Main3ActivityViewModel extends ViewModel {
public MutableLiveData mCount = new MutableLiveData<>();
public Main3ActivityViewModel(int count) {
this.mCount.setValue(count);
}
} LiveData类型的变量我们通过set和get去赋值和取值
现在计数的数字已经是LiveData类型的了,那么我们如何在数据变化的时候通知textView呢
我们只需要在Main3Activity中进行如下注册:
main3ActivityViewModel.count.observeForever(new Observer() {
@Override
public void onChanged(Integer integer) {
}
}); 光是这样还是不行的,我们还需要修改WorkUtil中的逻辑,因为现在是可变类型的数据,所以我们要将值的改变放在ViewModel中
public class Main3ActivityViewModel extends ViewModel {
public MutableLiveData mCount = new MutableLiveData<>();
public void add() {
mCount.setValue(mCount.getValue() + 1);
}
public Main3ActivityViewModel(int count) {
this.mCount.setValue(count);
}
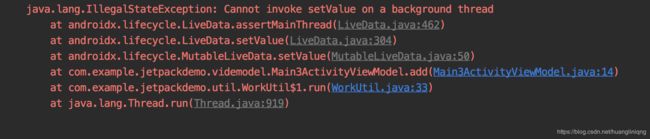
} 这样的话 我们在WorkUtil中调用add方法 就可以改变mCount的值了,最后我们在注册回到的onChanged方法中去给Textview赋值就可以了,我们运行程序结果如下:
嚯嚯,pia pia 打脸
这里报错的原因是因为我们的计数demo是运行在子线程中的,而LiveData的setValue方法只能在主线程中调用,如果想要在子线程中调动只能使用postValue方法,我们将赋值方法改为postValue,再次运行结果如下所示:
我不知道mac下是否有类似screenToGif这种软件,所以只能截静态图了。
ok,这样的话 我们就使用LiveData实现上面的需求了,但是有没有感觉有什么问题呢,问题就是这个mCount可变类型的数据暴露给了外部,导致我们在ViewModel外也是可以赋值的,这样违反了ViewModel数据的封装性,所以我们需要将这个可变类型的变量声明为私有的并且声明一个不可变的变量赋值给mCount,只对外暴露不可变的LiveData,修改model代码如下所示:
private LiveData count;
public LiveData getCount() {
return mCount;
}
public void setCount(LiveData count) {
this.count = count;
}
private MutableLiveData mCount = new MutableLiveData<>();
public void add() {
mCount.postValue(mCount.getValue() + 1);
}
public Main3ActivityViewModel(int count) {
this.mCount.setValue(count);
} 修改WorkUtil中的访问方法如下所示:
@OnLifecycleEvent(Lifecycle.Event.ON_RESUME)
public void start() {
new Thread(new Runnable() {
@Override
public void run() {
while (whetherToCount) {
try {
Thread.sleep(1000);
main3ActivityViewModel.add();
Log.d(TAG, "start: " + main3ActivityViewModel.getCount());
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}这样一来 就是LiveData的规范用法了。
转换LiveData
.map转换
为了说明转化的作用,我们新建一个Student类,类中有如下字段 :
public class Student {
/**
* 学号
*/
private int stuNumber;
/**
* 姓名
*/
private int stuName;
/**
* 分数
*/
private int stuScore;
....
}我们新建Main4Activity 对应页面输入分数、保存、显示分数
需求如下:
在输入框中输入分数、在textview中显示分数
新建对应的Main4ActivityModel 来观察student数据的改变
public class Main4ActivityViewModel extends ViewModel {
private LiveData liveData;
public LiveData getLiveData() {
return studentMutableLiveData;
}
private MutableLiveData studentMutableLiveData = new MutableLiveData<>();
public void setStudentMutableLiveData(Student studentMutableLiveData) {
this.studentMutableLiveData.setValue(studentMutableLiveData);
}
}
我们这里直接使用setStudentMutableLiveData来模拟数据的获取,正常情况下我们需要在ViewModel去请求网络数据进行设置
我们在Main4Activity中直接进行数据设置操作:
private Main4ActivityViewModel main4ActivityViewModel;
private Button btnSave;
private TextView tvScore;
private EditText edScore;
private Student student = new Student();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
btnSave = findViewById(R.id.btn_save);
tvScore = findViewById(R.id.tv_stuscore);
edScore = findViewById(R.id.ed_socre);
main4ActivityViewModel = new ViewModelProvider(this).get(Main4ActivityViewModel.class);
student.setStuName("黄林晴");
student.setStuNumber(20200522);
btnSave.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
student.setStuScore(Integer.parseInt(edScore.getText().toString()));
main4ActivityViewModel.setStudentMutableLiveData(student);
}
});
main4ActivityViewModel.getLiveData().observe(this, new Observer() {
@Override
public void onChanged(Student student) {
tvScore.setText("分数:" + student.getStuScore());
}
});
} 这里只是个示例,不做空校验等问题了,我们运行程序,在输入框中输入100 结果如下所示:
程序达到了我们预期的结果,但是我们这里知道,对于学生这个属性来说,学号和姓名是不可变的,只有分数是可变的,所以这个时候我们可以使用map函数只对分数进行观察,改写ViewModel中的代码如下所示:
public Main4ActivityViewModel() {
stuScore = map(studentMutableLiveData, new Function() {
@Override
public Integer apply(Student input) {
final int stuScore = input.getStuScore();
return stuScore;
}
});
}
private LiveData stuScore;
public LiveData getStuScore() {
return stuScore;
}
private MutableLiveData studentMutableLiveData = new MutableLiveData<>();
public void setStudentMutableLiveData(Student studentMutableLiveData) {
this.studentMutableLiveData.setValue(studentMutableLiveData);
} 在Main4Activity监测score的变化
main4ActivityViewModel.getStuScore().observe(this, new Observer() {
@Override
public void onChanged(Integer integer) {
tvScore.setText("分数:" + integer);
}
}); 运行结果与上面一致,这就是map转换函数的用法
switchMap
我们上面的例子数据的获取是直接写在Activity中获取的,在真实的项目开发中,这里的数据一般都是从网络请求中或者缓存中获取的,我们来新建HttpUtil来模拟数据的获取:
public class HttpUtil {
public LiveData getStudent(int score) {
MutableLiveData studentMutableLiveData = new MutableLiveData<>();
Student student = new Student();
student.setStuNumber(20200521);
student.setStuName("黄小仙");
student.setStuScore(score);
studentMutableLiveData.setValue(student);
return studentMutableLiveData;
}
} 我们在ViewModel中也新增获取的方法:
public LiveData getStudentMessage(int score) {
return new HttpUtil().getStudent(score);
} 然后就美滋滋的在Activity中进行如下注册:
main4ActivityViewModel.getStudentMessage(score).observe(this, new Observer() {
@Override
public void onChanged(Student student) {
tvScore.setText("分数:" + student.getStuScore());
}
}); OK,这种做法是不行的,原因很简单,因为我们的数据每次从网络中获取 获取到的都是一个新的LiveData对象,所以我们无法监听到数据的变化,那么我们该如何做呢,这个时候switchMap就派上用场了
我们在ViewModel 中定义 检测分数变化的LiveData对象
private MutableLiveData score = new MutableLiveData<>();
public void setScore(int score) {
this.score.setValue(score);
} 使用switchMap将信息转化为可观察的LiveData对象:
private LiveData studentLiveData = Transformations.switchMap(score, new Function>() {
@Override
public LiveData apply(Integer input) {
return getStudentMessage(input);
}
}); 然后我们检测studentLiveData的变化 ,在监听事件中设置分数
btnSave.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
main4ActivityViewModel.setScore(Integer.parseInt(edScore.getText().toString()));
}
});
main4ActivityViewModel.studentLiveData.observe(this, new Observer() {
@Override
public void onChanged(Student student) {
tvScore.setText("分数:" + student.getStuScore());
}
}); 运行程序结果如下所示:
在实际项目开发中我们使用switchMap的频率还是很高的,毕竟 只要LiveData对象是调用其他方法获取的 ,我们就可以这样做,
在点击事件中我们设置了可观察数据:分数,当分数改变的时候,就会执行switchMap函数 ,switchMap会将获取的数据转换为可观察的LiveData,所以我们监听这个LiveData对象 就可以观察到数据的变化了。