Android Studio Design Tools 中的 UX 更改 — Split View
在这篇文章中,我们将介绍 Android Studio 3.6 中 Design Editor (设计编辑器) 的新功能,与您分享促成这些体验更改的一些细节,并向您展示用它可以来做哪些有趣的新操作。以下文章是由 Layout Editor 团队的软件工程师 Amaury Medeiros 和 UX 设计师 Paris Hsu 撰写的。
介绍 Design Tools 中的 Split View
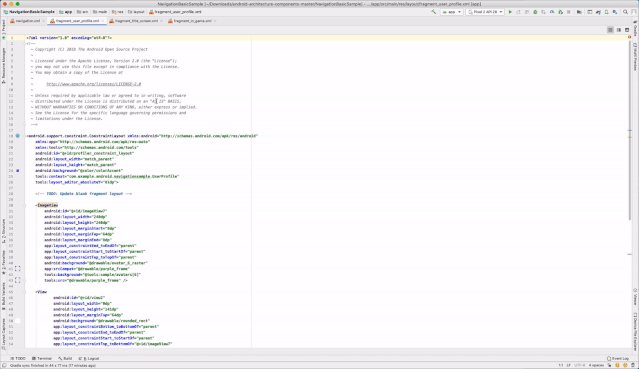
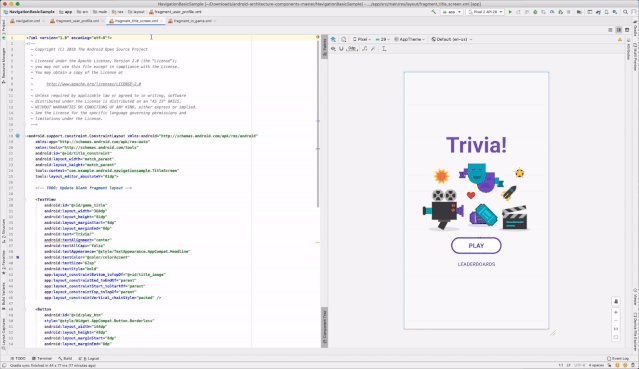
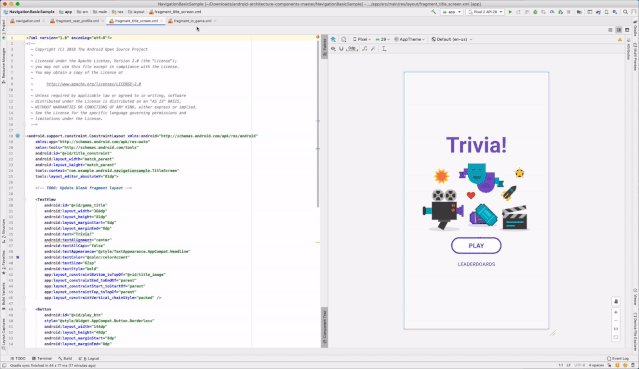
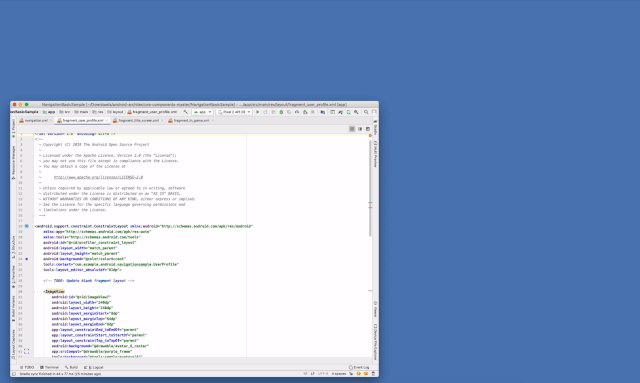
在 Android Studio 3.6 中,我们对设计文件的编辑模式进行了一些改动,相较于之前在左下角切换 Text 或 Design 的编辑模式 (图 1),我们将其整合为一个统一的设计编辑器,它拥有三种编辑模式选项 (图 2),请继续阅读本文以了解我们所做的更改。
图 1: Design / Text 视图 (更改前)
图 2: Split 视图 (更改后)
通过点击编辑器右上角的相应按钮或者使用快捷键 (如果使用的是 Mac,则快捷键为 Ctrl + Shift + Left/Right 方向键,如果是其他系统,则为 Alt + Shift + Left/Right 方向键) 来选择以下模式:
Code: 提供 XML 文件编辑器的功能;
Design: 由包含设计编辑器 (比如导航栏、布局栏) 的视图组成,可以使用它来以所见即所得的方式编辑文件;
Split: 同时显示 Code 和 Design,这样您就可以在编辑文本的同时进行效果图的预览。
之前版本的用户可能会发现,新的 Split view 的使用体验与一边打开预览窗口、一边编辑 XML 文件的体验类似。但是,我们会在之后介绍一下它们的区别。
保存每个文件的状态
上面提到过: Split 视图会一边展示 Code 视图、另一边展示对应的 Design 视图。如果您先使用 Split 视图对一个资源文件进行预览,然后切换到 Design 模式,使用所见即所得的方式编辑资源文件,我们则会保留 Design Editor (设计编辑器) 的状态,如缩放级别和已选择条目等。
我们也了解到,并行编辑多个资源文件是一种常见的情况,每个文件都会有不同的编辑需求,比如您可能需要以 Design 模式编辑其中一个文件,然后以 Split 模式编辑另一个文件,再以 Code 模式编辑第三个文件。现在编辑器会保存每个文件的编辑状态,所以您可以不用担心丢失预览状态,而自由地在文件之间进行切换。
图 3: 资源文件切换,上次的编辑模式会被记忆
在之前的版本中,每次文件的切换都会重置 Preview 的窗口状态。试想一下,如果您在 Text 模式下编辑文件 A,进而在 Preview 窗口下进行了缩放操作。然后以 Design 模式切换到了 B 文件,当再次切换回文件 A 的时候,Preview 窗口的状态就会被重置到跟文件 B 一样,如图 4 所示:
图 4: 切换文件后失去缩放等级的 Preview 面板
移除了 Preview 工具窗口 (tool window)
现在您可以使用新增加的 "Split 视图" 来预览资源文件,所以就不再需要 (在 Text 模式下的) Preview 工具窗口了。之前每次使用 Text 模式打开资源文件时,我们都会显示这个面板。如果将编辑器切换到了 Design 模式或者打开了非资源文件,我们将会隐藏这个工具窗口 (图 5)。由于 Android Studio / IntelliJ 中没有类似功能的工具窗口,所以这种功能可能会让用户感到困惑。
图 5: 在文件切换时消失的 Preview 工具窗口
Split 视图具备全面的工具窗口
说到工具窗口,Split 视图包含了在 Design 模式下可用的所有工具。在之前的版本中,如果您想看到全部的组件树,则可能需要在 Text 模式 + Preview 工具窗口和 Design 模式中来回切换才能完成。
对 Navigation Editor 的支持
除了上面提到的可用性的更改之外,我们还希望改善我们的预览功能,让其能够对更多类型的资源文件提供支持。您现在可以使用新的 Split 模式打开导航栏文件并对其进行编辑,同时还能对其进行预览。这对于编辑大且复杂的图形时尤其有用。例如,如果要剪辑的图形有多层嵌套,您可能需要在 "Design" 和 "Text" 编辑器中多次来回切换,才能将代码中特定片段与其对应的图形部分进行匹配,如图 6 所示。
而现在,您只需要单击 XML 部分上的
图 6: 寻找目标 (更改前)
图 7: 寻找目标 (更改后)
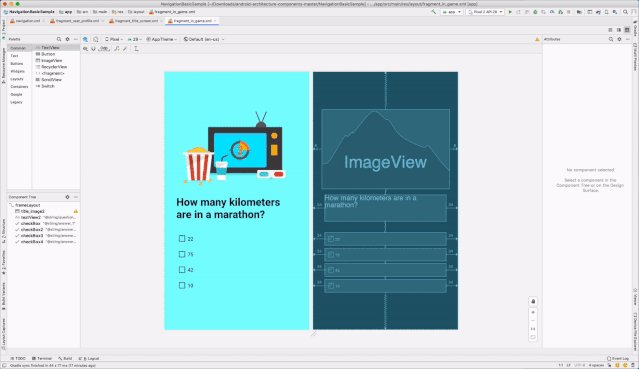
对绘图的支持
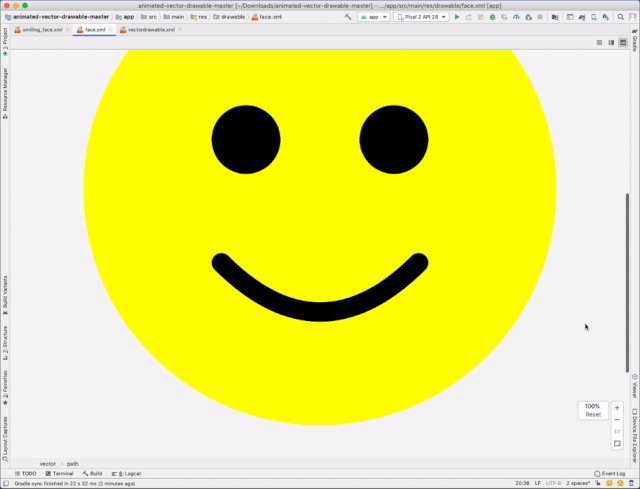
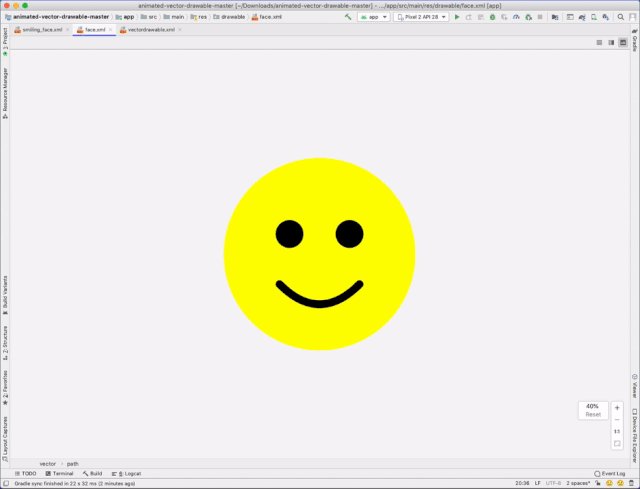
现在,我们在 Design 模式下提供了一个用于打开一个绘制对象的选项,这样文本编辑器就不会占用宝贵的 UI 空间。这样的更改在您需要对某个资源进行放大来进行检查时显得格外有用。
以前,您只能使用 XML 编辑器打开可绘制对象,我们将会提供一个选项来使用 Preview 窗口进行可绘制对象的预览操作。图 8 和图 9 分别显示了在将 UX 更改引入到编辑器之前和之后,进行验证矢量可绘制路径的区别。
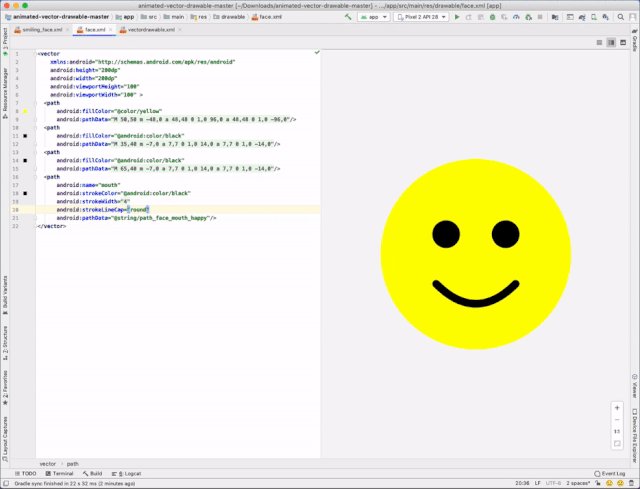
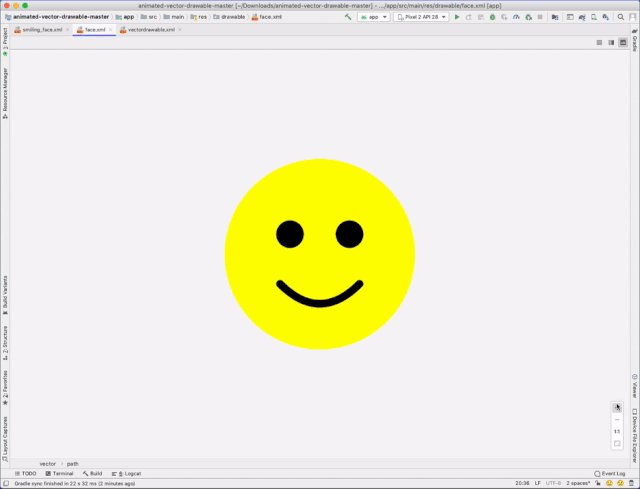
图 8: 绘制对象示例 (更改前)
图 9: 绘制对象示例 (更改后)
对替代用法的支持
我们知道,很多开发者还不太清楚如何去利用 Android Studio 3.6 中带来的 UX 更改,这里我们会提供一些方案。
Text Editor 和 Preview
对于当前使用 Text + Preview 面板作为开发 UI 时的默认配置的开发者,我们认为新的 Split 模式会提供一种非常相似的使用体验。
浮动 Preview 窗口
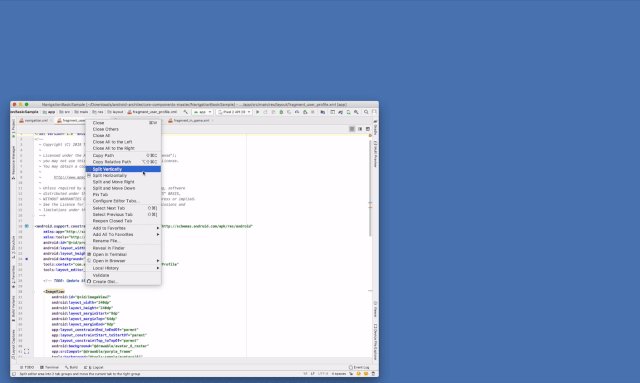
对于在浮动窗口使用 Preview 面板的开发者,您可以通过执行以下操作来获取一个相似的体验 (图 10) :
在编辑器中,右击要浮动的文件选项卡;
在上下文菜单中,点击 Split Vertically。该文件的另一个实例会以垂直拆分的形式在单独的选项卡中打开;
将新的标签页拖动到 Android Studio 界面外,来创建一个浮动窗口;
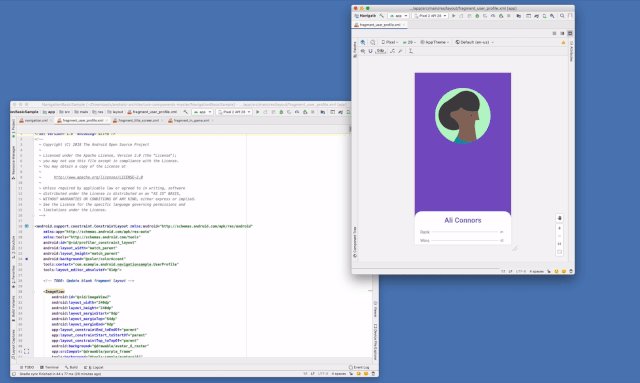
在新的选项卡中,选择 Design 模式来让该窗口能够同浮动预览的显示效果一样。
图 10: 以浮动窗口的方式进行 Split
垂直预览窗口
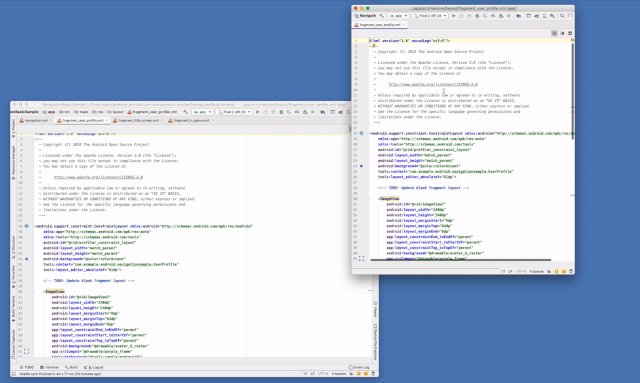
最后,对于那些将 Preview 面板附加到文件编辑器底部 (在垂直监视器中特别有用) 来使用的开发者,现在您可以通过以下操作来获取相似体验 (图 11) :
在编辑器中,右击想要预览的文件标签栏;
在上下文菜单中,选择 Split Horizontally;
在新的标签栏中,选择 Design 模式。
图 11: 垂直拆分
期待来自您的反馈
我们一直在努力为用户提供最佳的用户体验。告诉我们您的想法,让我们知道我们还能做什么来改善您的工作流程。如果您对此感兴趣的话,可以参加我们的用户体验改善研究项目。
如果您对于新的 UX 更改有任何问题,或者您对于提高您的工作效率有进一步的想法,请联系我们。我们将会结合您的建议和反馈持续进行性能优化以及 bug 修复。谢谢!
用户体验改善研究项目
https://userresearch.google.com/
联系我们
https://issuetracker.google.com/issues/new?component=192747&template=1023344
![]() 点击屏末 | 阅读原文 | 了解更多关于 Android Studio 的内容
点击屏末 | 阅读原文 | 了解更多关于 Android Studio 的内容
![]()
![]()
想了解更多 Android 内容?
在公众号首页发送关键词 "Android",获取相关历史技术文章;
在公众号首页发送关键词 "ADS",获取开发者峰会演讲中文字幕视频;
还有更多疑惑?欢迎点击菜单 "联系我们" 反馈您在开发过程中遇到的问题。
推荐阅读
![]()