使用HTML5 Canvas实现马赛克拼图
======================================================
注:本文源代码点此下载
======================================================
使用html5 canvas绘图来实现马赛克拼图,即由上千张小的方形图拼成一张人脸的大图。
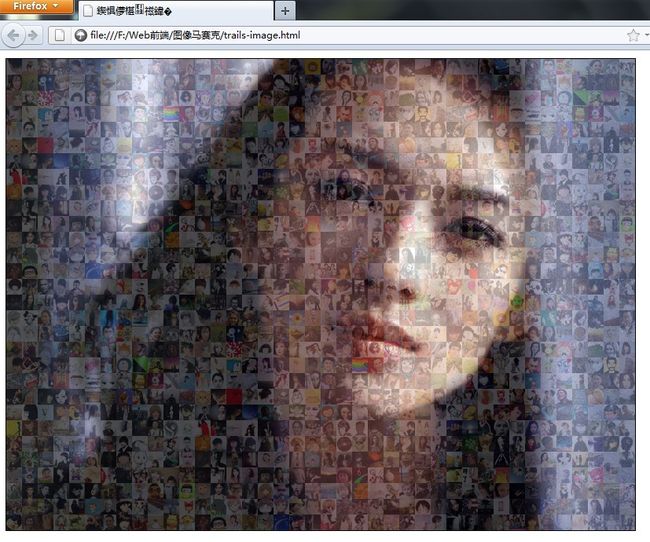
下图显示了由上千张头像拼成的章子怡的脸:
使用canvas创建了两个重叠的图层:底层用来显示小的方形图,上层用来显示大的人脸图。通过改变上层人脸图的透明度,就能实现如上图所示的马赛克拼图效果。
具体的实现代码如下:
1 doctype html>
2 html>
3head>
4title>图像马赛克title>
5style type="text/css">
6#small {
7position:absolute;
8left: 10px;
9top: 10px;
10}
11#big {
12position:absolute;
13left: 10px;
14top: 10px;
15}
16style>
17head>
18body>
19canvas id="small" style="border: 1px solid;"width="800" height="600"> canvas>
20canvas id="big" style="border: 1px solid;"width="800" height="600"> canvas>
21script>
22var canvas = document.getelementbyid('small');
23var smallcontext = canvas.getcontext('2d');
24var photo = array(1200);
25
26for(var i = 0; i1200; i ++) {
27drawphoto(i);
28}
29
30//绘制小图
31function drawphoto(i) {
32photo[i] = new image();
33photo[i].src = "photo/p (" + (i % 652) + ").jpg";
34photo[i].onload = function() {
35//javascript没有整除运算,需要理由取余运算进行转换
36smallcontext.drawimage(photo[i], (i % 40) * 20, ((i - (i % 40)) / 40) * 20, 20, 20);
37}
38}
39
40//绘制大图
41var canvas = document.getelementbyid('big');
42var bigcontext = canvas.getcontext('2d');
43bigpic = new image();
44bigpic.src = "b.jpg";
45bigpic.onload = function() {
46bigcontext.drawimage(bigpic, 0, 0, 800, 600);
47changealpha(bigcontext);
48}
49
50//改变大图的透明度
51function changealpha(context) {
52//获得像素数据
53var imgd = context.getimagedata(0, 0, 800,600);
54var pix = imgd.data;
55for(var i = 0, n = pix.length; in; i += 4) {
56//每个像素由四个图像数据组成,分别表示红色,绿色,蓝色和透明度
57//取值范围都是从0到255的数字
58pix[i+3] = 190;
59}
60//保存像素数据
61context.putimagedata(imgd, 0, 0);
62}
63script>
64body>
65 html>
在实现过程中,一共遇到三个问题。
javascript的代码是分块处理的,如果在一个块内对某个变量进行多次赋值操作,则该区块内的该变量在运行时都为最终值。因此,必须将加载小头像的代码单独放在一个函数内;否则,加载的小头像都是同一个头像。
图片增加了canvas操作的复杂度:必须等到图片完全加载后才能对其进行操作。浏览器通常会在页面脚本执行的同时异步加载图片。如果试图在图片未完全加载之前就将其呈现到canvas上,那么canvas将不会显示任何图片。因此,必须使用回调函数来确保图片在呈现之前已经加载完毕。
在本机测试html5 canvas程序的时候,如果用context.drawimage()后再用context.getimagedata()获取图片像素数据的时候会抛出错误:security_err:dom exception 18。这是javascript同源策略(same origin policy)造成的。目前此问题在firefox和chrome中都存在。
解决方法如下:
firefox:在地址栏输入about:config,然后设置security.fileuri.strict_origin_policy为false。
chrome:在命令行中运行 /path-to-chrome/chrome.exe –allow-file-access-from-files。
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/