2020字节跳动,我总结了以下扎心面试题(含解答)
来源:小草大地
https://juejin.im/post/5f086b1bf265da22d26b8f35
字节跳动的考查内容:
-
通用型业务和过往项目经历
-
价值观和软技能。
看到这里你千万可不要轻视,不然会死的很惨。
我的面试历程:
-
面试是通过视频远程面试,不得不说疫情影响导致远程面试的确省了很多事,但是视频远远没有面对面更让面试者产生代入感。第一次用视频面试,不太会用导致很紧张,很大一部分原因是自己眼高手低,平时写代码的习惯使用编译器提示,但是没有提示的时候你会发现写不出来了,所以建议大家很如理解代码,手到心到。
-
面试官首先会考察你对的简历的熟悉程度,其次主要考察的内容都是一些非常基础的底层原理。
今天悟到的一些:
-
CI/CD(持续继承和持续开发)概念应用到了工具和框架中
-
程序员最常用的按键是control/command + C && control/command + V
-
从研究语言书写到研究工具使用(例如Git=>sourcetree;语言=>框架等)
-
高级语言之所以存在只是方便了开发者
1、display常用属性:
display 属性规定元素应该生成的框的类型。
-
none 此元素不会被显示。
-
block 此元素将显示为块级元素,此元素前后会带有换行符。
-
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
-
inline-block 行内块元素。(CSS2.1 新增的值)
2、position常用属性:
position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。
-
absolute 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
-
fixed 生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
-
relative 生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
-
static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
3、margin与padding的区别
margin:(外边距)是指从自身边框到另一个容器边框之间的距离,就是容器外距离。
margin 指的是box1 与box2之间的边距
padding:(内边距)是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
padding是指box1到box2的内边距,常用与父子DOM元素之间
-
margin值可以为负值/padding值不能为负值
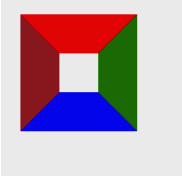
4、用CSS实现三角形
①首先我们创建一个带边框的div:
具体代码实现如下:
width: 40px;
height: 40px;
border: 40px;
border-style: solid;
border-color: red green blue brown;
②然后我们将内部DIV的宽高设置为0:
width: 20px;
height: 20px;
border-width: 10px;
border-style: solid;
border-color: red green blue brown;
③将其他的三个边框给取消
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: red transparent transparent transparent;
原理:主要使用了border这个属性,CSS写三角形就这样了,用JS打印三角形好几年没考了。
5、1rpx等于多少px?多少物理像素?
关于大小换算的问题,各有评说,我自己也不过多解释,推荐看一下别人总结的吧,我觉得比我总结的全面
www.cnblogs.com/leejersey/p…
6、上下左右垂直居中
方法千千万-我只推荐大家使用flex布局形式
直接上代码 我相信这应该是最简单的实现方式
index.html
hello world style.css
#app {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#app .center {
width: 300px;
height: 300px;
}
7、GET 与 POST 的区别
GET - 从指定的资源请求数据。
-
GET 请求可被缓存
-
GET 请求保留在浏览器历史记录中
-
GET 请求可被收藏为书签
-
GET 请求不应在处理敏感数据时使用
-
GET 请求有长度限制
-
GET 请求只应当用于取回数据
POST - 向指定的资源提交要被处理的数据
-
POST 请求不会被缓存
-
POST 请求不会保留在浏览器历史记录中
-
POST 不能被收藏为书签
-
POST 请求对数据长度没有要求
然而这只是表层的区别,当你自信满满回答,面试人徽徽一笑这傻蛋!
若要搞明白get与post区别还得从底层分析:
无论是GET || POST 从底层上我们都要遵守HTTP协议,HTTP协议是什么呢?类似于我们的交通法规,无论你是挂着GET牌照还是POST牌照都要遵从HTTP的要求。
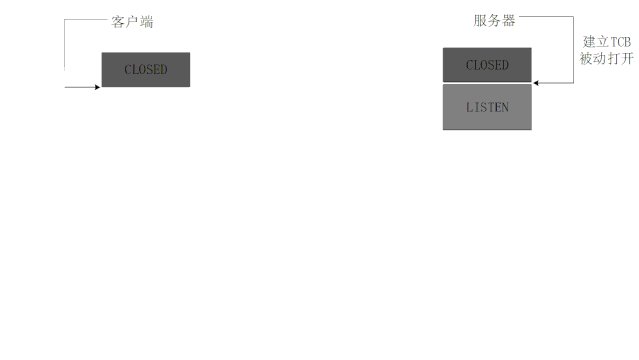
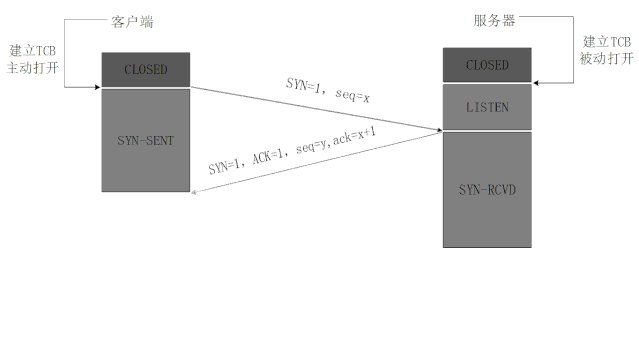
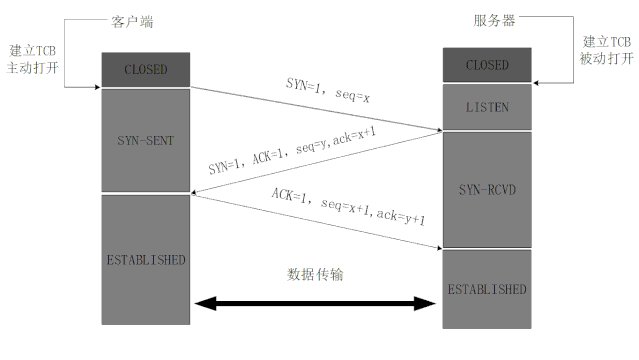
真正要传输数据还是要看我们TCP传输控制协议(TCP,Transmission Control Protocol)是一种面向连接的、可靠的、基于字节流的传输层通信协议。这是请求和服务端建立连接的暗语。
这就是TCP(C:天王盖地虎 S:宝塔镇河妖 C:来者都是客 S:吃饭)
GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。重大差异
-
对于GET方式的请求,浏览器会把http,header和data一并发送出去,服务器响应200(返回数据)
-
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
因此,理论上讲get的性能是不是更胜一筹,但是你要知道服务器的计算能力已经很 了,已经不再是冯诺依曼时代的计算机了,1毫秒与3毫秒的差别在用户体验上是完全感知不到的。处于post对大小不限制,安全等众多优势于一身,因此我更推荐大家使用post。
8、跨域问题
开发时一个100%会遇到的问题就是跨域,解决跨域用无论是通过jsonp,还是后台给你放开请求限制原则上来讲都是很复杂的。
程序员很不喜欢麻烦自己,也不喜欢麻烦别人,别人也不喜欢你找麻烦。
所以跨域这种事情最好还是自己解决,我推荐的方式自己搭建一个本地NGINX服务器太好用了,任何人脸色都不用看,想请求啥就请求啥。NGINX搭建方法和配置看我之前的总结:【如何Mac使用 Nginx】 https://juejin.im/post/5e9ae7506fb9a03c8f6cb8e0 等你项目部署上线之后前后端肯定就在一个IP下了就不存在跨域了,如果是项目比较大前后端分离部署那就索性把NGINX玩的666起来吧。
9、闭包
本质上:闭包就是函数
-
私有化变量
-
避免内存泄漏
这篇文章我特意把闭包说道说道 https://juejin.im/post/5ef5efdbf265da23055456a2
10、前端存储 cookie|| sessionStorage|| localStorage
cookie
严格来将,cookie是和后端有关系的.cookie 一般是由后端设置,并通过 response 流发送给前端.并设置过期时间.在过期时间结束之前,cookie一直会存储在浏览器当中.并且每次发送HTTP 请求时,都会携带在HTTP请求头中.
localStorage
localStorage 生命周期是永久的,这表示了,除非用户自己手动清除.否则就一直存储在用户的浏览器当中.(关机,重启没用.写入到硬盘了)
const db = window.localStorage
db.setItem('name','李四')
db.setItem('age',22)
console.log(db.getItem('name')) // '李四'
console.log(db.getItem('age')) // '22' 存进去的是数字,取出来是字符串了
db.removeItem('age')
console.log(db.getItem('age')) // 当取出一个不存在的数据是,返回 null
db.clear() // 删除所所有数据
console.log(db.getItem('name'))
如果存储的是对象,直接存储拿出来的是 [object object] 无法使用.
const obj = {xxxxx}
localStorage.setItem('key',JSON.stringify(obj))
const obj2 = JSON.parse(localStorage.getItem('key'))
sessionStorage
sessionStorage 用法和 localStorage 完全一致. 这里就不多做介绍了. 除了 seesionStorage 在当前域名下的所有选项卡都关闭之后,它就被清除.(仅仅被写入内存,存储在服务端,断开连接就失效)
sessionStorage.setItem(key,value)//存储
sessionStorage.getItem(key,value)//获取
sessionStorage.removeItem(key)//删除
sessionStorage.clear()//清空
11、普通函数function(){} 与 ()=>{}箭头函数的差异
-
更简洁的语法
-
没有this
-
不能使用new 构造函数
-
不绑定arguments,用rest参数...解决
-
使用call()和apply()调用
-
捕获其所在上下文的 this 值,作为自己的 this 值
-
箭头函数没有原型属性
-
不能简单返回对象字面量
-
箭头函数不能当做Generator函数,不能使用yield关键字
-
箭头函数不能换行
总结:
-
箭头函数的 this 永远指向其上下文的 this ,任何方法都改变不了其指向,如 call() , bind() , apply()
-
普通函数的this指向调用它的那个对象
12、var const let区别
一般问这个问题的人主要想考察一下你对ES6的熟悉程度;推荐看下我之前的文章讲ES6的新特性:【你不知道的ES6新特性】https://juejin.im/post/5dfa4363f265da33dd2f5d6f
13、call && apply && bind改变this指向
-
call :function.prototype.call()
call 方法可以指定this 的指向(即函数执行时所在的的作用域),然后再指定的作用域中,执行函数
call 方法的参数,应该是对象obj,如果参数为空或null,undefind,则默认传参全局对象
-
apply:func.apply(thisValue, [arg1, arg2, ...])
apply 和call 作用类似,也是改变this 指向,然后调用该函数,唯一区别是apply 接收数组作为函数执行时的参数
-
bind:Function.prototype.bind()
bind 用于将函数体内的this绑定到某个对象,然后返回一个新函数
推荐一篇比较完成的文章https://www.cnblogs.com/nana-share/p/9469455.html
先写这么多主要是太困了,有空补充一下,建议大家如果有时间还是要多读书,搜索出来的只是别人的拥有到的知识,每个人只能解释自己的认知,所以还是直接看权威的解读更深刻更全面。