webpack2
深入理解webpack中的loader
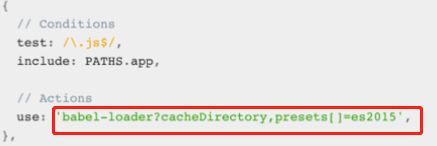
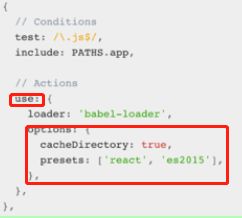
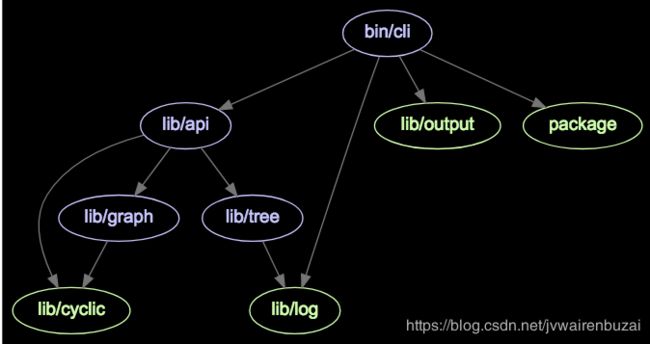
是从右往左,从下往上处理。比如这样配置 :
![]()
如果加载一个input框,运行时这样处理的:
style(css(input))
也可以使用enforcing order来设置强制条件的加载顺序
传递参数
两种方法传递参数:
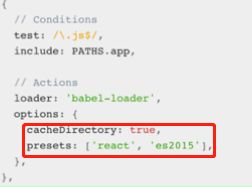
1、使用option
a、如果有一个loader的情况

b、如果有多个loader的情况

打包文件大小
在webpack.config.js中配置performance,和devServer一样:
performance: {
hints: 'warning', // 'error'
maxEntrypointSize: 100000, // bytes
maxAssetSize: 450000, // bytes
}
可以用来自动检验文件大小,优化性能。
当检测超出设置大小后,可以使用第三方插件,来帮助压缩打包后的文件大小,比如:
安装babili-webpack-plugin,
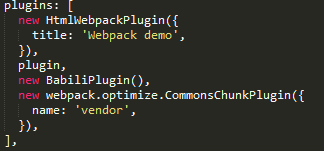
在webpack.config.js中配置:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const BabiliPlugin = require('babili-webpack-plugin'); //添加
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
const plugin = new ExtractTextPlugin({
filename: '[name].css',
ignoreOrder: true,
});
module.exports = {
devServer: {
host: process.env.HOST, // Defaults to `localhost`
port: 80, // Defaults to 8080
overlay: {
errors: true,
warnings: true,
},
},
performance: {
hints: 'warning', // 'error'
maxEntrypointSize: 100000, // bytes
maxAssetSize: 450000, // bytes
},
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[
{
test: /\.js$/,
enforce: 'pre',
loader: 'eslint-loader',
options: {
emitWarning: true,
},
},
{
test: /\.css$/,
exclude: /node_modules/,
use: plugin.extract({
use: {
loader: 'css-loader',
options: {
modules: true,
},
},
fallback : 'style-loader',
}),
},
],
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
plugin,
new BabiliPlugin(), //添加
],
};
生成sourceMap
source maps
Webpack打包生成的.map后缀文件,使得我们的开发调试更加方便,它能帮助我们链接到断点对应的源代码的位置进行调试(//# souceURL),而devtool就是用来指定source-maps的配置方式的。以下是官方文档的说明:

其中一些值适用于开发环境(从表格中各种方式的构建速度来看,可以看出eval方式可大幅提高持续构建效率,这对经常需要边改边调的同学而言非常重要),一些适用于生产环境。对于开发环境,通常希望更快速的 Source Map,需要添加到 bundle 中以增加体积为代价,但是对于生产环境,则希望更精准的 Source Map,需要从 bundle 中分离并独立存在。
对于开发环境
eval 每个模块都使用 eval() 执行,并且都有 //@ sourceURL。此选项会相当快地构建。主要缺点是,由于会映射到转换后的代码,而不是映射到原始代码,所以不能正确的显示行数。
inline-source-map - SourceMap 转换为 DataUrl 后添加到 bundle 中。
eval-source-map - 每个模块使用 eval() 执行,并且 SourceMap 转换为 DataUrl 后添加到 eval() 中。初始化 SourceMap 时比较慢,但是会在重构建时提供很快的速度,并且生成实际的文件。行数能够正确映射,因为会映射到原始代码中。
cheap-module-eval-source-map - 就像 eval-source-map,每个模块使用 eval() 执行,并且 SourceMap 转换为 DataUrl 后添加到 eval() 中。"低开销"是因为它没有生成列映射(column map),只是映射行数。
对于生产环境
source-map - 生成完整的 SourceMap,输出为独立文件。由于在 bundle 中添加了引用注释,所以开发工具知道在哪里去找到 SourceMap。
hidden-source-map - 和 source-map 相同,但是没有在 bundle 中添加引用注释。如果你只想要 SourceMap 映射错误报告中的错误堆栈跟踪信息,但不希望将 SourceMap 暴露给浏览器开发工具。
cheap-source-map - 不带列映射(column-map)的 SourceMap,忽略加载的 Source Map。
cheap-module-source-map - 不带列映射(column-map)的 SourceMap,将加载的 Source Map 简化为每行单独映射。
nosources-source-map - 创建一个没有 sourcesContent 的 SourceMap。它可以用来映射客户端(译者注:指浏览器)上的堆栈跟踪,而不会暴露所有的源码。
推荐方式
开发环境推荐:
cheap-module-eval-source-map
生产环境推荐:
cheap-module-source-map
然而vue-cli脚手架搭建的工程,开发环境使用的是eval-source-map,生产环境用的是source-map。不管怎么说的,其实用起来感觉都差不多。但是,直接将sourceMap放入打包后的文件,会明显增大文件的大小,不利于静态文件的快速加载;而外联.map时,.map文件只会在F12开启时进行下载(sourceMap主要服务于调试),故推荐使用外联.map的形式。
组件和代码打包分离
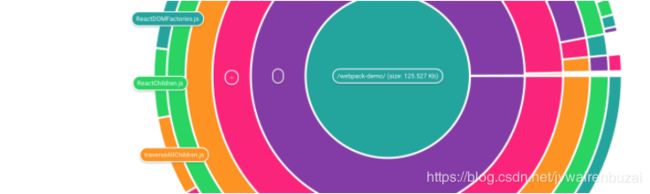
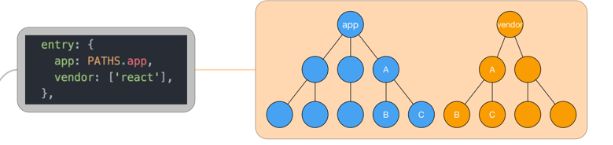
在webpack.config.js中添加vendor的配置。比如添加react,打包后代码结构如图:

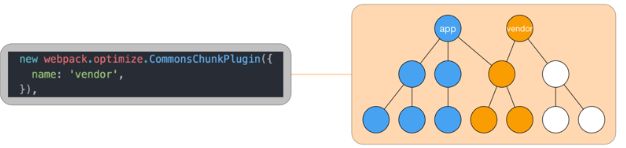
但是一些公共的部分还没有融合,对代码进行优化,加入配置,打包后结构如图:

使用可视化图表对 Webpack 2 的编译与打包进行统计分析
1. Webpack 2 的编译统计信息生成
让 Webpack 2 生成统计信息的参数主要是配置以下两个。
–profile 统计生成至执行时间相关信息,可选参数;
–json 让 Webpack 生成统计信息,输出格式为 json。
以下为测试项目 package.json 中的scripts配置。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --env development",
"build": "webpack --env production",
"lintjs": "eslint app/ webpack.*.js --cache",
"stats": "webpack --env production --profile --json > stats.json"
},
配置后在命令行执行命令 npm run stats 即可在项目目录中看到生成的统计文件 stats.json。
2. 利用生成的数据生成可视化图表
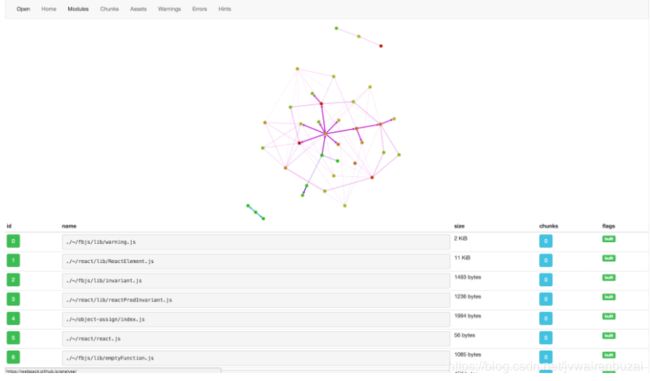
2.1 官方可视化分析工具
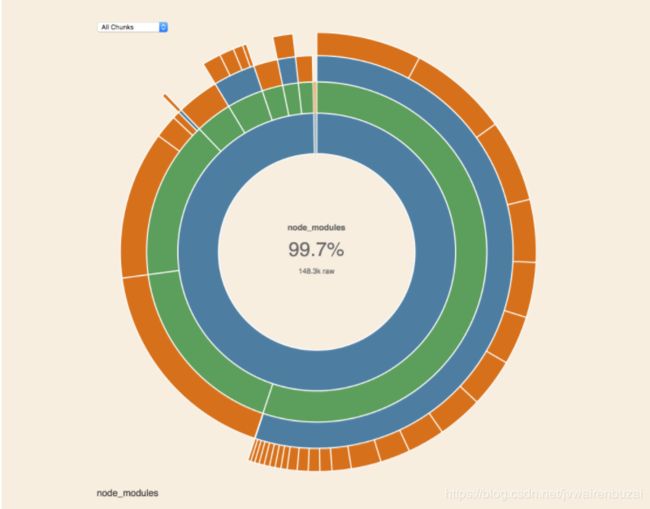
官方就给出了一个可视化工具,地址在 http://webpack.github.io/analyse/,选择上面生成的 stats.json 文件后即可生成针对项目生成的可视化图表。

在此图表中你可以看到你项目的生成文件的大小、引用关系以及项目中 modules 的相关信息。
2.2 Webpack Visualizer
同样也是一个 Web 生成工具,选择上传生成的 stats.json 文件即可生成图表。

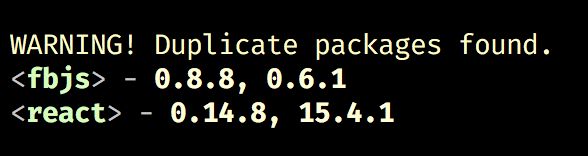
2.3 重复包的检测与图表化
可以安装 duplicate-package-checker-webpack-plugin 插件对项目中的重复包进行检测,以便于对项目进行引用优化。

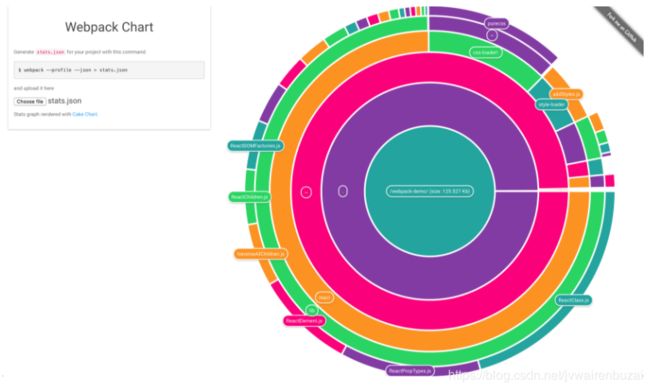
当然,你可以直接利用之前生成的数据文件直接生成一个更加炫酷的图形化统计信息。
https://alexkuz.github.io/webpack-chart/

2.4 未使用资源检测
使用 https://www.npmjs.com/package/webpack-unused 还可以检测项目中那些资源文件没有被使用,供后期优化项目参考。
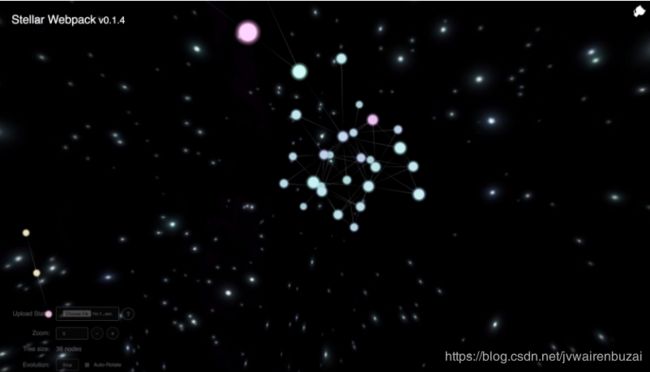
2.5 3D 图表生成
还有一个可以生成 3D 图标的工具,不过看起来信息太过混乱,当玩具玩玩就好。
https://alexkuz.github.io/stellar-webpack/

2.6 一些其他工具
可以在本地装一个组件,生成可以放大缩小的资源占用图标。
https://www.npmjs.com/package/webpack-bundle-analyzer
一个用于生成包依赖关系的可视化工具,可以用于图表化地查看包之间的循环依赖之类的信息。

3. 总结
这些可视化的工具可以供后期优化项目时大大提高寻找优化目标的效率。
不过所有的性能问题以及包依赖的准则应该一直贯穿于整个项目的开发过程中,而不是指望最后再来优化项目依赖混乱等问题,免得积重难返。
webpack 多页面编译
创建index.html和about.html两个文件,修改webpack.config.js中的entry配置:
entry: {
//app: PATHS.app,
index: './app/index.js',
about: './app/about.js',
vendor: ['react'],
},
热加载
热加载加快了开发的速度。它无需刷新,只要修改了文件,客户端就立刻做热加载,即可以实现局部刷新,
参考链接
https://www.cnblogs.com/chris-oil/p/8856020.html
http://blog.parryqiu.com/2017/06/16/webpack2-Statistics/