- 算法竞赛C++常用STL(自用收藏!!!!!!)
gusiler
算法c++stl数据结构算法
①vectorvector:又称变长数组,定义在头文件中,vector容器是动态空间,随着元素的加入,它的内部机制会自动扩充空间以容纳新的元素。因此vector的运用对于内存的合理利用与运用的灵活性有很大的帮助。vector的定义方式vectorv;//定义一个vector,其中的元素为int类型vectorv[N];//定义一个vector数组,其中有N个vectorvectorv(len);/
- #include<set>的用法(自用)
Whisper_Ke
c++算法数据结构
是C++标准库中的一个头文件,提供了std::set容器的实现。std::set是一个关联容器,用于存储唯一元素的集合,元素按特定顺序(默认是升序)排列。以下是关于和std::set的详细讲解:1.std::set的特点唯一性:std::set中的元素是唯一的,不允许重复。有序性:元素默认按升序排列(可以通过自定义比较函数改变顺序)。底层实现:通常基于红黑树(一种平衡二叉搜索树),因此插入、删除和
- 算力集群+Pycharm+SSH连接经验(自用)
代码的建筑师
学习记录笔记服务器pycharmssh算力集群
创建实例(ssh)->Xshell8(公私密钥)->远程服务器(添加公钥匙,获取公私密钥的内容)->j将私钥内容保存为与公钥一样文件名、文件格式不同、保存路径相同(帮助在pycharm上进行ssh连接)->然后就可以在Xshell8中输入sshn1,然后就可以创建自己的虚拟环境,这个是对Xshell8来使用的如果要使用pycharm来使用,直接可以跳过最后一步,直接在pycharm中进行设置即可。
- 【菜鸟笔记|算法导论】十大排序算法总结与python实现
武咏歌
算法排序算法
算法导论中提到了七种排序算法,再加上冒泡排序、选择排序、希尔排序,构成我们常说的十大排序算法。其中冒泡、选择、插入、希尔、归并、堆、快速排序都是比较排序算法(即通过对元素进行大小比较来确定顺序);计数、基数、桶排序都是非比较排序算法。十大排序算法的性能比较如下表:下面将简单描述十大排序算法的原理,并分别用python实现。笔记自用就不附原理图了,如果对原理有疑问请参阅算法导论那本书,里面算法运行过
- 算法题笔记(自用)——Python
CodeNerd影
算法笔记数据结构
目录一.进制&位运算&ASCAII二.format格式化输出1.基本用法2.位置参数3.格式化数字4.对齐和填充5.格式化二进制、八进制、十六进制6.格式化百分比7.格式化科学计数法8.格式化字符串字面量(f-string)三.字符串使用join()方法拼接字符串列表。使用find()查找子字符串的位置(返回第一个匹配的索引,未找到返回-1)。使用index()查找子字符串的位置(未找到会抛出异常
- 深度学习代码分析——自用
肆——
深度学习人工智能笔记
代码来自:https://github.com/ChuHan89/WSSS-Tissue?tab=readme-ov-file借助了一些人工智能1_train_stage1.py代码功能总览该代码是弱监督语义分割(WSSS)流程的Stage1训练与测试脚本,核心任务是通过多标签分类模型生成图像级标签,为后续生成伪掩码(Pseudo-Masks)提供基础。代码分为train_phase和test_p
- 袋鼠数据库工具 6.4 AI 版已上线
自不量力的A同学
数据库人工智能
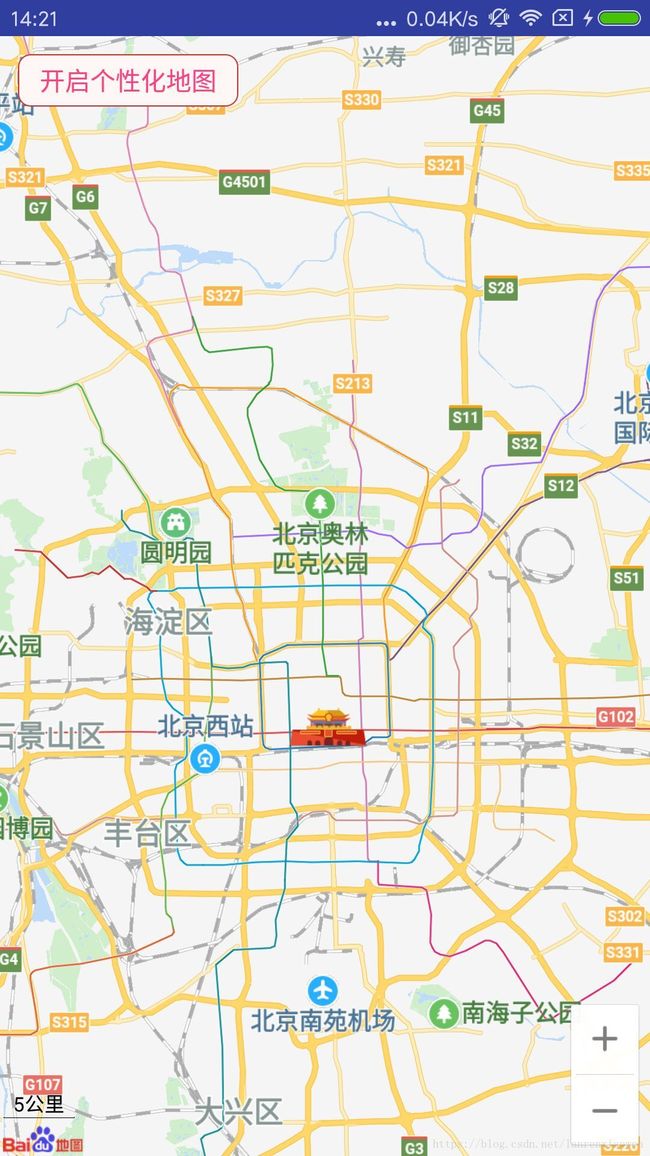
袋鼠数据库工具6.4AI版已于2025年2月26日上线1。以下是该版本的一些新特性1:地图支持:支持坐标定位并支持缩放动画;支持路线图,可在路线位置之间跳转;支持图层切换、标记和路线图图层切换;支持新增位置、清除位置、位置拖动;支持位置编辑和保存;支持第三方网页地图打开,目前支持百度地图。AI模型支持:增加了对DeepSeekR1模型的支持。菜单重构:对数据库相关菜单进行了动态重组,单数据库版本将
- 2025年具有百度特色的软件测试面试题
噔噔噔噔@
软件测试基础及工具分享程序人生软件测试面试题专栏测试工具经验分享自动化
百度业务场景如何测试一个高并发的搜索系统(如百度搜索)?如何测试一个在线地图服务(如百度地图)?如何测试一个大型推荐系统(如百度推荐)的性能?百度技术栈你对百度的PaddlePaddle框架有了解吗?如何测试基于PaddlePaddle的服务?如何测试百度云的API服务?你对百度的DevOps实践有什么了解?
- 【springboot集成knife4j】
龙少9543
后端springbootjava后端
SpringBoot集成knife4jKnife4j是为JavaMVC框架集成Swagger生成API文档的一套增强解决方案,它基于Swagger原有的基础上进行了一些改进和增强,提供了更简洁的UI界面,同时支持更多的自用化配置。下面是在SpringBoot项目中集成Knife4j的基本步骤:1.引入依赖首先,在你的pom.xml文件中添加Knife4j的相关依赖。确保你已经使用了SpringBo
- iOS VIPER架构实践(一):从MVC到MVVM到VIPER
黑超熊猫zuik
iOSiOSVIPER架构
简介最近半年在写app的时候,研究了一下各种iOS代码架构,最后选择了VIPER进行实践,在此对实践中遇到的各种设计问题做一番总结,并分享造出的轮子。VIPER演示demo:ZIKViper,模块路由工具地址:ZIKRouter。对代码风格和架构有兴趣的同学,肯定都已经在很多地方见过各种架构的介绍。MVC、MVP、MVVM、VIPER,细分程度逐渐上升。这些架构设计大部分都是来自MVC,只是各自用
- Latex字符代码速查 (自用)
Sodas(填坑中....)
学习
Part1、希腊/希伯来字符、数学构造符号、分隔符、公式中可变长度的符号、标准函数;Part2、二元运算符和关系符号;Part3、箭头、微积分集合音乐符等杂项、数学mode声调Part4、Array环境、其他数学风格、字体大小、文本声调符号Part5、其他常用的latex符合定义1):\xleftarrow{n=0},\xrightarrow[T]{n>0}2):字符在正下方,\max\limit
- C语言考研机试(自用)
海参的学习小屋
c语言开发语言考研学习方法visualstudio
一、注意事项%c是一个格式化转换说明符,用于读取或输出一个字符;%s是字符串%f:表示输出一个浮点数;%lf:表示将输入的值解释为双精度浮点数。%.2f:表示输出一个浮点数并保留两位小数,对应的变量是y。A=a-32,A的ASCII是65,a是97scanf_s("%c",&a,1);#includesqrt(x);//求平方根abs(x);//绝对值pow(x,y);//x的y次方最大公约数。欧
- 【操作系统】面试重点
sofaraway13
面试速记AI专业课+408面试职场和发展linux
考研面试自用1.操作系统的特点与功能特点:并发性:支持多任务同时进行。共享性:系统资源可被多个进程共享使用。异步性:进程在不同时刻按自己的速度独立执行。虚拟性:通过虚拟化技术,使用户觉得独占资源。功能:管理软硬件资源:合理分配内存、CPU、I/O设备等资源。组织工作流程:协调各个进程的运行。提供用户接口:为用户提供交互界面(如命令行、GUI)。2.中断与系统调用的区别中断:硬中断:由硬件设备触发(
- 【计算机网络】面试重点
sofaraway13
面试速记AI专业课+408网络计算机网络
自用复试,有重复的,介意勿看OSI层次协议功能描述应用层(第七层)超文本传输协议HTTP/HTTPS用于万维网的数据传输,HTTPS通过TLS/SSL加密。文件传输协议FTP用于在客户端和服务器之间传输文件。动态主机配置协议DHCP自动分配IP地址和其他网络配置参数。简单邮件发送协议SMTP用于发送电子邮件。邮件接收协议POP3用于从邮件服务器接收电子邮件。远程登陆协议Telnet远程登录协议,允
- Linuxvim和bash基础笔记(自用)
Bai_Long_Hui
linux学习linuxvim
Linux课程笔记1、Vim编辑器概念:vim是一个全屏幕纯文本编辑器,是vi的增强版优点:不需要鼠标介入可以完成所有操作vim和vi的区别:vi打开的文件是黑白的,用vim打开在部分代码处会有高亮显示,方便排错用法:vim/blh/text01.txt[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a6Yqaxz8-1589764111076)(F:\Typora插
- 自用的代码相关AI提示词
写有意思的代码
AI编程
分析函数角色:C++编程专家任务:根据要求分析输入c++的函数代码要求:1.一句话概括该函数的功能;2.从输入输出角度对函数参数进行分类;3.从数据输入输出角度一句话概括函数的逻辑;4.列出函数中调用的其他函数的名称,名称不要含有括号,按降序排序;5.列出函数中使用的宏的名称,名称不要含有括号,按降序排序;代码:xxxx绘制流程图角色:Mermaid专家任务:按照要求用Mermaid绘制代码的流程
- 自用的ripgrep搜索代码技巧
写有意思的代码
linux
目录搜索调用指定名称的C++函数的地方命令解释搜索时排除单个指定文件搜索时排除多个指定文件搜索定义指定名称的C/C++函数的地方搜索定义指定名称的C/C++宏的地方搜索调用指定名称的C++函数的地方命令rg'\bexampleFunction\s*\('/path/to/search解释\b:单词边界,确保匹配的是完整的函数名,避免匹配到包含该名称的其他单词。exampleFunction:要匹配
- (自用记录)笔记本更换非系统盘D盘硬盘
吕諹
电脑
笔记本有两个硬盘位,都有原装的512G的硬盘。由于本人爱好玩游戏又不喜欢往C盘里塞东西,所以游戏文件都在D盘,再加上平常娱乐和学习使用的软件,D盘空间只剩十多个G,于是买了个2T的西数SN850X硬盘准备替换原装D盘位置,在站内看了很多基本都是迁移系统盘的教程,本人是小白没有经验也不敢轻易尝试,不知道更换非系统盘和系统盘有什么区别,在询问朋辈后才了解到用diskgenius操作大同小异且更简单易行
- 自用python基础2
ffuanc
python基础python
二、数组的存储和处理——NumPy模块2.1创建数组多维数组array(object,dtype=None,copy=True,order=None,subok=False,ndmin=0)importnumpyasnpa=np.array([1,2,3,4])b=np.array([[1,2,3],[4,5,6],[7,8,9]])print(a)print(b)运行结果:[1234][[123
- Python学习_很好的学习笔记自用
百年渔翁_肯肯
测试开发
Onthispage...(hide)1. 基本安装2. Python文档2.1 推荐资源站点2.2 其他参考资料2.3 代码示例3. 常用工具3.1 PythonIDE3.2 内置类库使用参考3.3
- python常用代码-自用
吃不到的烤鱼
python开发语言
文章目录python1、三元表达式2、列表生成式3、判断一个序列是不是另一个序列的子序列4、GIL全局解释器锁(GlobalInterpreterLock,简称GIL)GIL工作原理5、装饰器简单装饰器装饰器工厂类装饰器python1、三元表达式#ifelsex=10y=20#使用三元表达式判断x和y的大小,并赋值给resultresult="x大于y"ifx>yelse"x小于或等于y"prin
- CORS Missing Allow Origin
打怪升级&
前后端结合小白学习记录前端json后端
自用小总结问题出现背景:前后端交互问题描述:脚本无法获取响应主体(原因:CORSMissingAllowOrigin问题分析:前后端交互数据形式不匹配自我检查:用postman检查后端接口是否能用,排除前端和后端其中一个尝试更改1.前端是form-data/x-www-form-urlencoded数据,后端则需要使用@RequestParam2.前端是application/json数据,后端则
- cosyvoice自用的代码
PyAIGCMaster
我买了个服务器人工智能
importsyssys.path.append('third_party/Matcha-TTS')fromcosyvoice.cli.cosyvoiceimportCosyVoice,CosyVoice2fromcosyvoice.utils.file_utilsimportload_wavimporttorchaudioimportonnxruntimeasort#设置使用GPUort.set
- C++八股(面试题、手撕题)自用版
为了找工作开始抱佛脚
c++开发语言面试
目录面试题:1.defineinline在编译的哪个阶段2.conststatic3.子函数返回结构体有什么问题,返回对象调用了哪些函数4.volatile关键字5.编译器基本原理6.预处理、编译、汇编、链接以及他们在操作系统上如何运作的7.数组和指针(二维)8.指针和引用9.new和malloc10.万能引用和右值引用11.解释中断,以及底层发生的操作细节12.C++多线程在操作系统上如何运作的
- 一个自用Typora魔改主题
小茂飞飞
工具css前端css3
本主题是我将Orange主题和Newsprint主题进行合并修改后的主题样式,后续还会继续优化,如果有建议可以在评论区指出。修改/添加Typora的步骤:文件-偏好设置-外观-主题-打开主题文件将以下内容保存至一个以.css结尾的文件内,然后重启Typora样式特点:页面、图片宽度最大化,使页面内容面积最大;代码主题设置为abbott。宽度最大化修改write属性的max-width#write{
- 【Gin-Web】Bluebell社区项目梳理6:限流策略-漏桶与令牌桶
Golinie
Golangginweb令牌桶算法限流策略
本文目录一、限流二、漏桶三、令牌桶算法四、Gin框架中实现令牌桶限流一、限流限流又称为流量控制,也就是流控,通常是指限制到达系统的并发请求数。限流虽然会影响部分用户的使用体验,但是能一定程度上保证系统的稳定性,不至于崩溃。常见的各种厂商的公开API服务通常也会限制用户的请求次数,比如百度地图的API来限制请求数等。二、漏桶漏桶是一种比较常见的限流策略。一句话来概括漏洞的核心就是:数据以任意速率进入
- NoSQL注入攻击如何防范
abckingaa
MongoDBORMBeenosql数据库Bee
一些常见的MongoDB中的NoSQL注入攻击如下所示。1.基本的NoSQL注入攻击####示例假设有以下代码,用于查找特定用户:```javascriptletusername=req.body.username;//假设来自用户输入db.collection('users').find({username:username});```如果攻击者输入`username`为`{"$ne":null
- 设计模式(ChatGPT查询的内容,自用)
Florence23
设计模式java开发语言
目录一、面向对象原则(OO+SOLID)1.开闭原则(Open-ClosedPrinciple,OCP)2.里氏替换原则(LiskovSubstitutionPrinciple,LSP)。3.依赖倒置原则(DependencyInversionPrinciple,DIP)4.接口隔离原则(InterfaceSegregationPrinciple,ISP)二、设计模式(DesignPattern)
- 抽象类 (自用)
啊迷诺斯
scala
packagexy//抽象类:制定标准,让其他类去实习//智能汽车//abstract:抽象类。有抽象方法的类,就是抽象类。抽象方法就是没有方法体的方法defautoRunabstractclassAICar(){varsheel=4valhasDriver=false//抽象属性varbrand:String//自动开//defautoRun:Unit={////实现//}//具体方法defru
- scala的特质(自用)
啊迷诺斯
scala
packagexy//trait:特质(美丽,智慧,耐心......)//作用:(1)当接口用实现多继承(2)当抽象类,定义类标准//格式:trait名字{属性,方法}traitBackgroundPlayer{//abstractclassBackgroundPlayer(){//抽象属性valcd:String//抽象方法defplayvalcolor="red"//具体属性defpause(
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache