- 安卓巴士Android开发者门户
迷你芊宝宝
Android
一、开源库1.SimpleRatingBar简单好用的ratingbar2.NumberRainAndroid自定义控件仿黑客帝国数字雨3.CacheWebView突破系统WebView缓存的空间限制的WebView4.luckly_popup_windowAndroid开发使用PupopWindow在指定View的上下左右动态显示菜单列表,模仿IOS底部弹窗列表。5.PhotoEditor图片编
- Android 自定义控件中正确使用setTextSize设置字体大小
环山绕水
androidandroidstudioide
Android自定义控件中正确使用setTextSize设置字体大小。setTextSize()有2个重载方法,一个参数的方法,单位是scaledpixel(sp),不是px(像素)。publicvoidsetTextSize(floatsize){setTextSize(TypedValue.COMPLEX_UNIT_SP,size);}publicvoidsetTextSize(intunit
- 超简单android自定义控件流式布局SimpleFlowLayout
易说新语
技术的进步,总是由需求推动的——安卓君1、前言流式布局是app开发中必不可少的布局方式,例如照片墙,筛选标签等等。基本上每个app里面都可以看到这样的布局,但是androidAPI中并没有提供实现流式布局方式的控件,因此自己实现一个流式布局的控件就非常有必要了。本文分享笔者实现FlowLayout思考过程,希望能够抛转引玉,为大家提供一个新的思路,文章末尾有代码链接。2、效果下面是效果图:Simp
- Android自定义控件--如何在XML文件中使用自定义属性
A-sL1
Androidandroidandroidstudio
前言你好,我是Cici。这几天在做一个小项目的时候,用到了自定义控件,为了方便在XML中进行配置,于是需要用到自定义属性,特此记下用法,方便复习的同时也希望对大家有所帮助。一、为什么需要自定义控件Android本身提供了很多控件,比如TextView、ImageView等,在实际开发中,有时候单个的控件并不能很好的满足业务需求,因此我们会将多种控件组合在一起,形成一个具有特定功能的自定义控件,就好
- 介绍几个工作开发中封装的好用的android自定义控件
weixin_34226706
移动开发phpjava
介绍几个工作开发中封装的好用的android自定义控件首先看效果图,看下这两个界面,第一个中用到了一个自定义的FlowRadioGroup,支持复合子控件,自定义布局;第二个界面中看到了输入的数字自动4位分割了吧;也用到了自定义的DivisionEditText控件。下面直接看源码FlowRadioGroup了;1/*2*Copyright(C)2006TheAndroidOpenSourcePr
- Android自定义控件开发入门与实战(6)路径动画,牛皮轰轰
wa32saa
程序员架构移动开发android
PathMeasure(Pathpath,booleanforceClosed);这两种方法都会涉及到的forceClosed是计算path是否闭合,但是path的闭合并不是由forceClosed控制,绘制出来时,path该闭合还是闭合,不闭合就是不闭合,但是如果forceClosed设置为true时,会当做path闭合,把闭合的路径算进去。一些简单的函数使用1、getLength()publi
- Android自定义控件开发入门与实战(6)路径动画,android脚本开发工具
m0_66264673
程序员架构移动开发android
前面几章所讲的内容其实都只是比较普通、简单的动画,这章开始学习较难、较为有深度、也比较可以实现更加炫酷效果的动画,通过PathMeasure和SVG动画来实现。PathMeasure实现路径动画PathMeasure是Android官方API,是之前第一张关于路径只是的一个扩展,十分的有用。PathMeasure可以计算出路径的总长、指定长度所对应的坐标等等路径信息。有两种初始化方式:第一种:Pa
- Android自定义控件开发入门与实战(6)路径动画,赶紧收藏
m0_66145114
程序员架构移动开发android
示例路径绘制是PathMeasure最常用的功能,下面实现一个转圈圈的加载效果图。思路是通过ValueAnimator动画算出当前的动画的进度,通过进度获取转圈圆的周长,拿到周长后通过PathMeasure的getLength和getSegment去画圆。我们再构造函数中做new的操作:publicPathMeasureView1(Contextcontext,@NullableAttribute
- Android自定义控件开发入门与实战(12)Canvas,kotlin入门潜修
m0_66264324
程序员架构移动开发android
RectFbounds:要保存的区域所对应的举行对象intsaveFlags:取值ALL_SAVE_FLAG表示保存全部内容。别的值之后再讲述。第二个构造函数其实和第一个一样,只不过它是根据4个点来构造一个矩形的。下面我们接下来以Xfermode为例,看看saveLayer()函数都做了什么。我们先使用Xfermode来做一个SRC_IN的效果:@OverrideprotectedvoidonDr
- android自定义控件的惯性滑动
大大大大南子
android
原文参考:自定义控件的惯性滑动体验RecyclerView的滑动以及滚动的实现源码一、应用场景在自定义View中,常常会用到滚动,但是出于某些原因不能直接继承ScrollView,这时候就很有必要来看看他们滚动都是怎么实现的了。本文只关注拖动和惯性滑动的效果实现。以RecyclerView的代码为示例(和ScrollView相比,在滚动上的实现方式一样,在惯性滑动的实现上,用的插值器(Interp
- Android自定义控件之局部图片放大镜--BiggerView
张风捷特烈
零、前言:本文的知识点一览1.自定义控件及自定义属性的写法,你也将对onMesure有更深的认识2.关于bitmap的简单处理,及canvas区域裁剪3.本文会实现两个自定义控件:FitImageView(图片自适应)和BiggerView(放大镜),前者为后者作为铺垫。4.最后会介绍如何从guihub生成自己的依赖库,这样一个完整的自定义控件库便ok了。5.本项目源码见文尾捷文规范第一条实现效果
- Android自定义控件
早八
Androidandroid
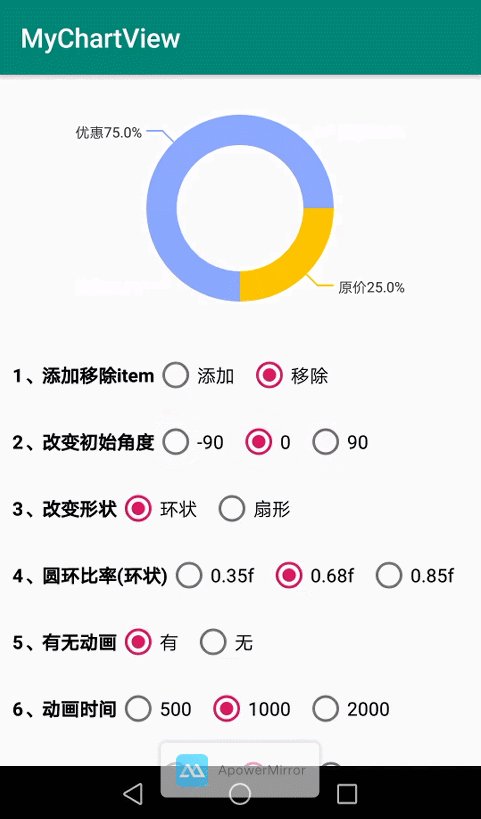
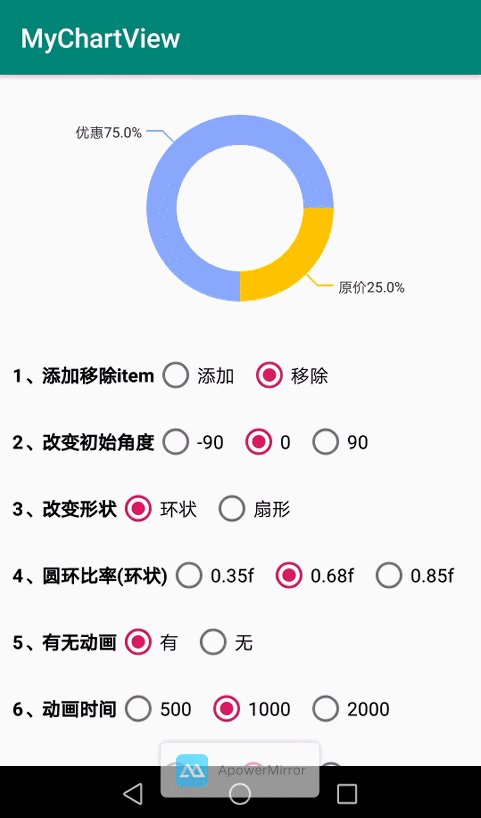
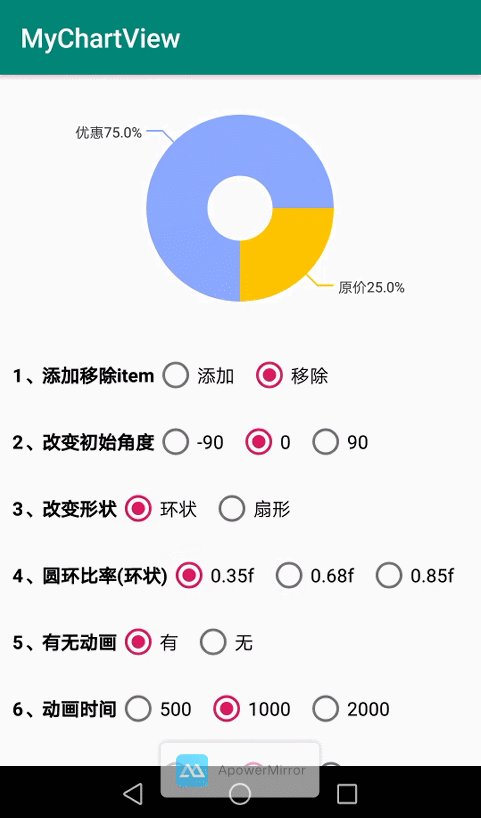
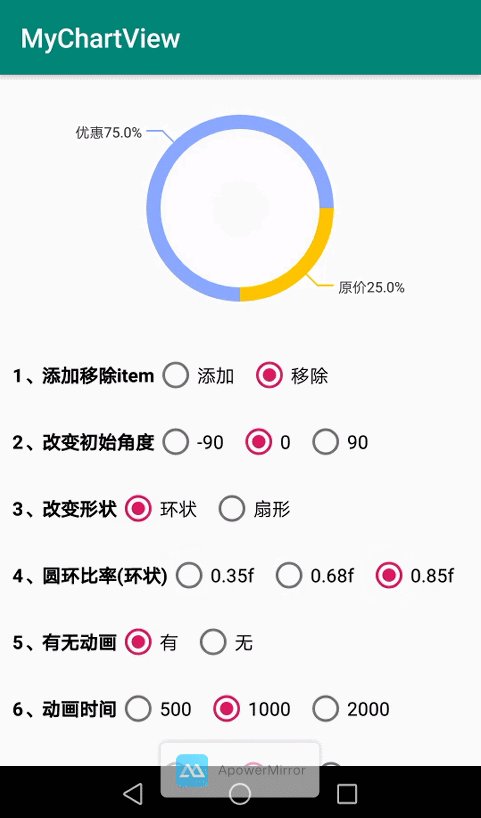
目录Android自定义控件一、对现有控件进行扩展二、创建复合控件1定义属性2组合控件3引用UI模板三、重写View来实现全新控件1弧线展示图1.1具体步骤:2音频条形图2.1具体步骤四、补充:自定义ViewGroupAndroid自定义控件ref:Android自定义控件-掘金(juejin.cn)自定义视图组件|Android开发者|AndroidDevelopers(google.cn)当系
- Android自定义控件
在下嗷呜
androidjava
通常开发Android应用程序的界面时,都不直接使用View控件,而是使用View控件的子类。例如,如果要显示一段文字,可以使用View控件的子类TextView控件;如果要显示一个按钮,可以使用View控件的子类Button控件。虽然Android提供了很多继承自View类的控件,但是在实际开发中,还会出现不满足需求的情况,此时我们可以通过自定义控件的方式实现。最简单的自定义控件就是创建一个继承
- android自定义控件_深度解析自定义属性
言方行圆娄知县
android基础效果实现代码自定义控件自定义属性深度解析图文详解android
本文深入讲解了自定义控件的自定义属性,如有问题或疑问请大家及时私信或评论指出。目录1什么是控件的属性(以TextView和ImageView为例源码分析)?2自定义的控件是否必须要自定义其属性?3有自定义属性需求如何自定义?属性标签attr的format都能接受什么样的属性值?4设置format属性值后自定义类代码中又如何才能获取到?5举例:设置界面中每一个item格式都相似,自定义详细过程总结目
- Android自定义控件之ViewPager(广告条,引导页面等)
爱码仕的猿奋
前言在Android开发中,系统控件已经远远不能满足我们日常需求,可以使用以下方式实现控件的自定义:1.系统控件的重新组合2.自定义类继承View3.自定义类继承ViewGroup效果演示:源码:MyViewPager:publicclassMyViewPagerextendsViewGroup{privateMyScrollerscroller;/***手势识别器*1.定义出来*2.实例化-把想
- Android自定义控件入门到精通--补间动画
一鱼浅游
android
《Android自定义控件入门到精通》文章索引☞https://blog.csdn.net/Jhone_csdn/article/details/118146683《Android自定义控件入门到精通》所有源码☞https://gitee.com/zengjiangwen/Code文章目录补间动画使用方法一:xmltranslate(平移动画)rotate(旋转动画)scale(缩放动画)alph
- Android自定义控件学习连接
爱学习的小宝宝
https://blog.csdn.net/harvic880925/article/details/50995268
- Android自定义控件 支持移动、缩放、旋转功能的ImageView
容华谢后
自定义控件android自定义控件自定义ViewImageViewMatrix
转载请注明出处:https://blog.csdn.net/kong_gu_you_lan/article/details/131694755?spm=1001.2014.3001.5501本文出自容华谢后的博客0.写在前面今天写一篇关于自定义控件的文章,基于ImageView控件,给它加上移动、多点缩放、两指旋转的功能,先看下效果:布局中可以添加多个MatrixImage,位置可以自由移动,涉及
- Android自定义控件知识点
_StackOverFLow
一、控件树Android中控件大致被分为两类,viewGroup控件、view控件,viewGroup包含多个view,通过viewGroup,整个界面上的控件形成树形结构。上层控件负责下层子控件的测量与绘制,并传递交互事件。二、Android界面架构Activity-->PhoneWindow-->Decorview(TitleView+ContentView)设置requestWindowFe
- Android自定义控件系列博客
perry_Fan
绘制机制先好好的理解一下绘制流程公共技术点之View绘制流程GcsSloop---自定义View系列自定义基础篇安卓自定义View基础-坐标系安卓自定义View基础-角度弧度安卓自定义View基础-颜色进阶篇安卓自定义View进阶-分类和流程安卓自定义View进阶-绘制基本图形安卓自定义View进阶-画布操作安卓自定义View进阶-图片文字安卓自定义View进阶-Path基本操作安卓自定义View
- Android自定义控件-可拖动控制的圆环控制条
Horrarndoo
前几天收到这么一个需求,本来以为挺简单的,没想到最后发现实现起来还是有点小麻烦的,在这里小小的总结一下。先看看下面这张需求的样图:样图然后在看一下最终实现的效果图,可能是gif录制软件的问题,有一些浮影,忽略就好了:最终demo图首先要分析一下最核心的地方,如何获取到滑动距离对应的弧长,看图:参考图p1是手指按下的点,很明显要想知道当前进度弧边的值,就是要求出角d的值。以p为圆心点,atan(b)
- Android自定义控件
Mason_Xu
自定义控件引入布局创建title.xmlandroid:background="@drawable/back_bg"背景图片android:layout_margin="5dp"控件上下左右偏移距离也可以marginTop单独指定在activity_main.xml中就可以显示title.xml标题栏设置系统自带标题栏隐藏调用getSupportActionBar()方法获得ActionBar实例
- Android FlowLayout实现流式布局 kotlin实现FlowLayout 自定义ViewGroup
木子102
android碎片
最近在看viwe的自定义,看到蛮多讲解FlowLayout自定义ViewGroup的例子,然后回顾了一下《Android自定义控件开发入门与实战》里面的这个例子,想找一个kotlin的顺便看看,但是都没有,所以就写了这个博客记录一下自定义view的文章应该很多,我就简单记录一下重点一个是用java写的一个是用kotlin写的最近在学习kotlin效果图坐标位置的计算关系一、View的绘制一般遵循构
- Android 自定义View(1)
旅行者归来
Android自定义控件进阶01-自定义控件开发套路与流程本章节为什么要叫进阶篇?(虽然讲的是基础内容),因为从本篇开始,将会逐渐揭开自定义View的神秘面纱,每一篇都将比上一篇内容更加深入,利用所学的知识能够制作更加炫酷自定义View,就像在台阶上一样,每一篇都更上一层,帮助大家一步步走向人生巅峰,出任CEO,迎娶白富美。误,是帮助大家更加了解那些炫酷的自定义View是如何制作的,达到举一反三的
- Android自定义控件(七) Android仿微信支付密码输入框
居安思危_Ho
Android自定义View1024程序员节android自定义View
前言早上在使用微信支付买东西时候注意到了支付的密码输入框,Android使用自定义方式来实现下。说明1、实现效果2、绘制分析从图上可以看出,主要有以下几个元素以及事件:绘制圆角矩形drawRoundRect绘制黑色小圆点drawCircle键盘自动调起处理输入和回删事件输入完成后事件回调3、实现步骤1、首先绘制圆角矩形&黑色密码小圆这里的绘制没什么难度,将圆角矩形框的宽和高度根据设计图上的尺寸定义
- Android自定义控件(八) Android仿招商银行APP手势解锁
居安思危_Ho
Android自定义View自定义ViewAndroidkotlin
前言目前大部分APP的登录方式有多种类型,其中手势解锁就是其中比较常见的一种方式,经常使用的招商银行APP(IOS)端的手势解锁体验不错的,就仿照它自定义下手势解锁功能。说明1、招行APP手势解锁效果2、绘制分析来分析下效果图1和图2中需要绘制的元素。未执行解锁操作,需要绘制9个灰色小圆点来形成锁盘执行解锁操作,绘制大圆、黑色小圆点、圆之间的连线以及圆到手指所在位置的连线松手后重置绘制,校验密码是
- Android自定义控件(六) Andriod仿iOS控件Switch开关
居安思危_Ho
Android自定义ViewAndroidandroidkotlin自定义View
前言本篇文章记录下Android仿iOS控件Switch开关自定义过程。此控件实现的难度较小,但是在绘制文字过程中遇到一些问题,比如如何将文字摆放在正确的位置,文字绘制和位置的处理用到以下的知识点:Canvas的绘制文字drawTextPaint获取文字边界getTextBounds()Paint的测量文字宽度measureText()字体度量属性FontMetrics(文字位置摆放关键)说明1、
- Android自定义控件之打造万能ViewPager、ViewPager2 Adapter(无限轮播、多布局、低耦合indicator指示器蠕动动画、自定义indicator)
安娇德
https://blog.csdn.net/confusing_awakening/article/details/112649313
- Android自定义控件:自适应大小的文本控件
Android技术分享
需求自适应大小的文本:效果图:GIF.gif项目开发中,开发人员根据UI人员提供的一套尺寸,布局了一些带文本的页面,往往会少考虑一些数据极限的问题,造成机型屏幕适配问题。例如:文本(或数值)长度可变,如经验值、金币数量等,如果页面同一高度使用了多个Textview布局摆放,当Textview文本长度增加时,有可能造成重叠现象。例子还有很多,相信很多开发人员也都曾遇到过。今天我们就写一个简单的例子,
- Android自定义控件之小说书架实现示例详解
目录前言功能分析代码实现小说的展示小说拖拽BookShelfItemTouchHelper实现小说删除总结前言在手机看小说的时候,看到一个很有意思的效果,在UC浏览器切换到小说书架时候,可以在这个界面手指长按一本书拖拽它,当拖拽到其他小说后面时候。可以将其他小说前置,拖拽的小说到该位置上。功能效果大致如下图所示:功能分析通过运行图可以看出,该程序主要功能包括1.按照网格布局展示小说信息2.手指长按
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源