Android 百度地图开发教程(一) 地图使用入门及地图表面覆盖物使用
最近在做一个基于百度地图的引用APP,所以打算解读百度地图的API,后面会陆续跟进,首先简单介绍一下百度地图的使用及在百度地图上添加覆盖物。
首先简单介绍一下百度地图开发的准备吧,先按照下面的网址下载百度SDK,并进行相应设置。
获取key网址:http://developer.baidu.com/map/index.php?title=androidsdk/guide/key
下载百度SDK网址:http://developer.baidu.com/map/index.php?title=androidsdk/sdkandev-download
进行设置的相关说明:http://developer.baidu.com/map/index.php?title=androidsdk/guide/hellobaidumap
进行了上面的基本配置操作之后就可以使用百度地图基本的功能了,现在首先来介绍如何在百度地图上添加自定义的覆盖物和监听一些简单地地图事件。
1.布局文件activity_main.xml
2.实现文件MapActivity.java
public class MapActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
/*
* 在使用SDK各组件之前初始化context信息,传入ApplicationContext
* 注意该方法要再setContentView方法之前实现
*/
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
}
}通过上面代码既可把地图显示在手机上,效果如下
3.将地图默认中心改为你想要的地方
增加三个变量mapView代表地图视图,map代表地图本身,center代表显示中心。
这三个类用法下面将详细介绍,此处省略。
public class MapActivity extends Activity {
private MapView mapView = null;
private BaiduMap map = null;
private LatLng center = null;
@Override
protected void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
/*
* 在使用SDK各组件之前初始化context信息,传入ApplicationContext
* 注意该方法要再setContentView方法之前实现
*/
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.bmapView);
/*
* 用经纬度定义地图默认显示中心
*/
center = new LatLng(23.0544980000, 113.4137840000);
MapStatus status = new MapStatus.Builder().target(center).build();
MapStatusUpdate statusUpdate = MapStatusUpdateFactory
.newMapStatus(status);
/*
* 获取MapView中的BaiduMap引用,并改变地图状态
*/
map = mapView.getMap();
map.setMapStatus(statusUpdate);
}
}
效果如下

4.BaiduMap详细使用方法
下面简单介绍了BaiduMap类的使用,其中还有一些辅助类的使用,关于最后覆盖物的使用,其余的覆盖物类还包括弧线(ArcOptions), 圆(CircleOptions),点(DotOptions),使用背景图覆盖(GroundOverlayOptions),多边形(PolygonOptions),折线(PolylineOptions),文字覆盖物(TextOptions)等,但用法大同小异,此处不做详细介绍。
public class MapActivity extends Activity {
private MapView mapView = null;
private BaiduMap map = null;
private LatLng center = null;
@Override
protected void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
/*
* 在使用SDK各组件之前初始化context信息,传入ApplicationContext
* 注意该方法要再setContentView方法之前实现
*/
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.bmapView);
/*
* 用经纬度定义地图默认显示中心
*/
center = new LatLng(23.0544980000, 113.4137840000);
MapStatus status = new MapStatus.Builder().target(center).build();
MapStatusUpdate statusUpdate = MapStatusUpdateFactory
.newMapStatus(status);
/*
* 获取MapView中的BaiduMap引用,并改变地图状态
*/
map = mapView.getMap();
map.setMapStatus(statusUpdate);
/*
* 设置地图的类型,包含普通图和卫星图两种类型
*/
map.setMapType(BaiduMap.MAP_TYPE_NORMAL);
// map.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
/*
* 获取地图的类型,并在控制台输出
*/
int mapType = map.getMapType();
System.out.println((mapType == BaiduMap.MAP_TYPE_NORMAL) ? "MapType: P_TYPE_NORMAL"
: "MapType: MAP_TYPE_SATELLITE");
/*
* 最大最小缩放级别相关操作 在控制台输出最大最小缩放级别
*/
map.setMaxAndMinZoomLevel(3, 19); // 设置最大最小缩放级别,必须在【3-19】之间且必须第二个参数不小于第一个参数
System.out.println("MaxZoomLevel: " + map.getMaxZoomLevel() + " "
+ "MinZoomLevel: " + map.getMinZoomLevel());
/*
* 设置是否打开交通图层 并在控制台打印是否打开交通图
*/
map.setTrafficEnabled(true);
System.out.println("Traffic enable? " + map.isTrafficEnabled());
/*
* 在定点上添加一个覆盖物 先生成一个bitmap图作为icon然后设置位置,最后设置是可拖动(长按图标可拖动)
*/
MarkerOptions marker = new MarkerOptions();
BitmapDescriptor bitmap = BitmapDescriptorFactory
.fromResource(R.drawable.ic_launcher);
marker.icon(bitmap).position(center).draggable(true);
map.addOverlay(marker);
/*
* 创建文字覆盖物
*/
TextOptions text = new TextOptions();
text.bgColor(Color.GRAY).fontColor(Color.GREEN).text("文字覆盖物")
.position(new LatLng(23.0644980000, 113.4137840000))
.fontSize(25);
map.addOverlay(text);
}
}
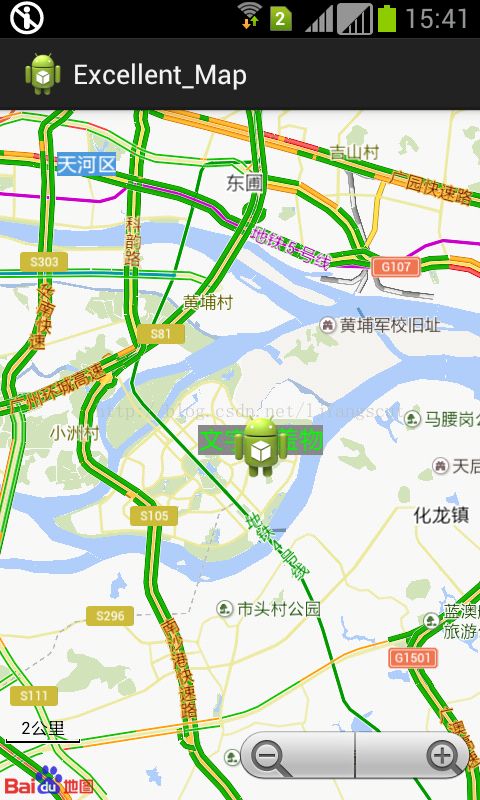
效果图如下

5.地图的事件监听
地图的监听不能简单地添加OnClickListener之类的,要使用百度提供的监听器接口,主要有下面几个
| BaiduMap.OnMapClickListener |
地图单击事件监听接口 |
| BaiduMap.OnMapDoubleClickListener |
地图双击事件监听接口 |
| BaiduMap.OnMapDrawFrameCallback |
地图绘制回调接口 |
| BaiduMap.OnMapLoadedCallback |
地图加载完成回调接口 |
| BaiduMap.OnMapLongClickListener |
地图长按事件监听接口 |
| BaiduMap.OnMapStatusChangeListener |
地图状态改变相关接口 |
| BaiduMap.OnMarkerClickListener |
地图 Marker 覆盖物点击事件监听接口 |
| BaiduMap.OnMarkerDragListener |
地图 Marker 覆盖物拖拽事件监听接口 |
| BaiduMap.OnMyLocationClickListener |
地图定位图标点击事件监听接口 |
| BaiduMap.SnapshotReadyCallback |
地图截屏回调接口 |
| InfoWindow.OnInfoWindowClickListener |
信息窗口点击事件监听接口 |
下面详细介绍点击事件和Marker覆盖物点击事件
public class MapActivity extends Activity {
private MapView mapView = null;
private BaiduMap map = null;
private LatLng center = null;
@Override
protected void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
/*
* 在使用SDK各组件之前初始化context信息,传入licationContext
* 注意该方法要再setContentView方法之前实现
*/
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.bmapView);
/*
* 用经纬度定义地图默认显示中心
*/
center = new LatLng(23.0544980000, 113.4137840000);
MapStatus status = new Status.Builder().target(center).build();
MapStatusUpdate statusUpdate = MapStatusUpdateFactory
.newMapStatus(status);
/*
* 获取MapView中的BaiduMap引用,并改变地图状态
*/
map = mapView.getMap();
map.setMapStatus(statusUpdate);
/*
* 在定点上添加一个覆盖物 先生成一个bitmap图作为icon然后位置,最后设置是否可拖动(长按图标可拖动)
*/
MarkerOptions marker = new MarkerOptions();
BitmapDescriptor bitmap = BitmapDescriptorFactory
.fromResource(R.drawable.ic_launcher);
marker.icon(bitmap).position(center).title("安卓机器人draggable(true);
map.addOverlay(marker);
/*
* 监听地图点击事件
*/
map.setOnMapClickListener(new OnMapClickListener() {
@Override
public void onMapClick(LatLng arg0) {
Toast.makeText(getApplicationContext(), "map ck",
Toast.LENGTH_LONG).show();
}
@Override
public boolean onMapPoiClick(MapPoi arg0) {
// 当兴趣点被点击是回调 Poi(point of interest)
return false;
}
});
/*
* 监听覆盖物点击事件
*/
map.setOnMarkerClickListener(new OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
Toast.makeText(getApplicationContext(), ker.getTitle(),
Toast.LENGTH_LONG).show();
return false;
}
});
}
}
6.百度地图UI管理器
具体操作见于代码注释
public class MapActivity extends Activity {
private MapView mapView = null;
private BaiduMap map = null;
private LatLng center = null;
private UiSettings setter = null;
@Override
protected void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
/*
* 在使用SDK各组件之前初始化context信息,传入ApplicationContext
* 注意该方法要再setContentView方法之前实现
*/
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.bmapView);
/*
* 用经纬度定义地图默认显示中心
*/
center = new LatLng(23.0544980000, 113.4137840000);
MapStatus status = new MapStatus.Builder().target(center).build();
MapStatusUpdate statusUpdate = MapStatusUpdateFactory
.newMapStatus(status);
/*
* 获取MapView中的BaiduMap引用,并改变地图状态
*/
map = mapView.getMap();
map.setMapStatus(statusUpdate);
/*
* 百度地图UI管理器的获取和使用
*/
setter = map.getUiSettings();
setter.setCompassEnabled(true); // 设置是否使用指南针
setter.setCompassPosition(new Point(10, 10)); // 设置显示指南针的位置
// setter.setOverlookingGesturesEnabled(false); //设置是否允许俯视手势
// setter.setRotateGesturesEnabled(false); //设置是否允许旋转手势
// setter.setScrollGesturesEnabled(false); //设置是否允许拖拽手势
// setter.setZoomGesturesEnabled(false); //设置是否允许缩放手势
// 删除百度地图logo
mapView.removeViewAt(1);
// 隐藏比例尺控件
int count = mapView.getChildCount();
View scale = null;
for (int i = 0; i < count; i++) {
View child = mapView.getChildAt(i);
if (child instanceof ZoomControls) {
scale = child;
break;
}
}
scale.setVisibility(View.GONE);
}
}
运行效果图如下

最后总结一下,今天主要学习了百度地图基本的使用以及覆盖物的使用,还加了一些百度地图的事件处理。写这篇文章的主要依据是http://wiki.lbsyun.baidu.com/cms/androidsdk/doc/v3_1_1/(里面程序包的解读),要想进一步学习可以上那个网址。
谢谢大家