Windows下搭建react-native开发环境
最近公司没有什么事情,所以决定研究一下react-native.
react-native是Facebook研发的一种用于移动端研发hybrid app 的技术(研究的不深,目前只知道这个作用),那么对于react-native的环境搭建却是有些复杂.
那么对于刚刚完成环境搭建的我来说,赶紧把这个过程记录下来,等忘记的时候拿出来阅览一下.
好了,废话不说了,进入正题.
第一步,我们需要安装各种软件:
1,node.js 下载地址:http://nodejs.cn/
直接默认安装就行,完成后可以在cmd里面输入node -v确认是否成功.
ps:这里有个坑,安装完成后会自动添加环境变量,但是有的机器在cmd中依然找不到这个软件,不妨重启一下试试.
2,git 下载地址:https://gitforwindows.org/
这个没什么好说的,一直next完成安装即可.
3,python 下载地址:https://www.python.org/downloads/windows/
同样的,安装完成后在cmd中输入命令 python -V(大写的)确认是否成功.并在环境变量(PATH)中添加python的根目录.
ps:显示版本号表示成功.
4,jdk,并且配置环境变量(JAVA_HOME)
5,Android-sdk,并且配置环境变量(ANDROID_SDK_HOME),并在环境变量(PATH)中添加*:\Android-sdk\platform-tools
ps:*表示你Android-sdk所在的盘符.
第三步,在cmd中通过npm包管理器安装react-native
1,在cmd中依次输入命令(使用淘宝提供的镜像)
npm config set registry https://registry.npm.taobao.orgnpm config set disturl https://npm.taobao.org/dist2,安装react-nativenpm install -g react-native-cli第四步,创建项目,并运行
1,在cmd中输入命令:react-native init 项目名称.
ps:这里你需要将cmd的当前目录设定为你想把项目存放的位置.
例如:![]() 此时如果输入react-native init myrn ,就会在c盘users的dt文件夹下创建myrn.
此时如果输入react-native init myrn ,就会在c盘users的dt文件夹下创建myrn.
2,在cmd中输入命令:react-native run-android运行项目.
ps:运行项目前,需要将cmd的当前位置移动到你创建项目的根目录.
ps:在此时,会自动启动node服务器.
ps:如果使用真机运行,则需要在应用启动后摇一摇打开Dev setting菜单,进入Debug server host & port for device 中设置ip地址:端口号(8081),注意:手机要与电脑处在同一网络中.
第五步,安装react-native开发环境
Android的开发环境就不需要说了,我想看到此文章的同学都不陌生,那么如何搭建react-native的开发环境呢?
1,在这里我是使用Intellij IDEA作为react-native的开发环境的,也可以用其他的.功能都是差不多的.
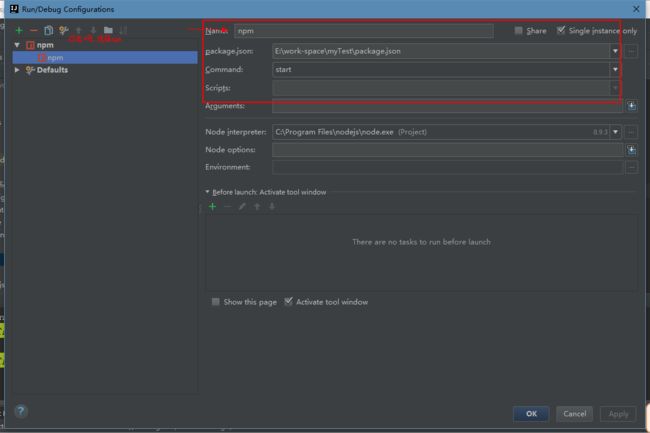
2,打开刚才创建的程序,待加载完成后,点击Run->run选项.配置npm启动.如下图
点击apply,就完成了配置.
ps:其实这一步就是配置了使用工具启动npm服务器.
好了,现在基本就完成了整个环境搭建的过程.
有哪里不对的,请下方留言,共同探讨哦.