Android基础系列-响应用户基础操作(点击,获取等等)
我们开发一款app,在使用过程中,经常需要和app进行交互,所谓的交互,就是我们在app上操作了,比如点击某个按钮,滑动某个地方,app给我们作出反应,以达到我们操作的目的;我们来看一下常用的一些基础操作,改如何设置;
(1)点击事件;
Android中几乎你能看到的控件都有响应点击事件的监听方法,包括点击事件和长按事件;
比如常用的TextView,EditText,Button,CheckBox等等,我们以TextView举个例子,其他的所有控件,都可以以同样的方法测试点击事件和长按事件:
xml:
代码:
public class MainActivity extends AppCompatActivity {
private TextView tvNext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvNext = (TextView) findViewById(R.id.tvNext);
//setOnClickListener的意思就是设置TexView的点击监听事件,设置了之后,用户点击这个textView,就会接收到点击反应;
tvNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 点击事件,回调到这里,这里执行了,就说明,app响应了我们的点击事件
}
});
}
}点击之后:
08-30 11:07:53.902 19358-19358/? D/admin: onClick: 点击了TextView
(2)滑动事件
从原理上讲View滑动的本质就是随着手指的运动不断地改变坐标。当触摸事件传到View时,系统记下触摸点的坐标,手指移动时系统记下移动后的触摸的坐标并算出偏移量,并通过偏移量来修改View的坐标,不断的重复这样的过程,从而实现滑动过程。
private int lastX;
private int lastY;
/**
* 返回true表示,滑动事件消费了我们的操作
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 记录触摸点坐标
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_MOVE:
// 计算偏移量
int offsetX = x - lastX;
int offsetY = y - lastY;
// 在当前left、top、right、bottom的基础上加上偏移量
Log.d("admin", "onTouchEvent: offsetX="+offsetX);
Log.d("admin", "onTouchEvent: offsetY="+offsetY);
break;
}
return true;
}从打印结果来看:向右滑动,x轴上的偏移量是正数,向左滑动,x轴上的偏移量是负数;
1.水平向左滑动:
09-02 09:20:00.353 11552-11552/? D/admin: onTouchEvent: offsetX=0
09-02 09:20:00.371 11552-11552/? D/admin: onTouchEvent: offsetX=0
09-02 09:20:00.387 11552-11552/? D/admin: onTouchEvent: offsetX=-2
09-02 09:20:00.403 11552-11552/? D/admin: onTouchEvent: offsetX=-24
09-02 09:20:00.421 11552-11552/? D/admin: onTouchEvent: offsetX=-41
09-02 09:20:00.438 11552-11552/? D/admin: onTouchEvent: offsetX=-108
09-02 09:20:00.443 11552-11552/? D/admin: onTouchEvent: offsetX=-1152、水平向右滑动
09-02 09:21:27.036 11552-11552/? D/admin: onTouchEvent: offsetX=0
09-02 09:21:27.054 11552-11552/? D/admin: onTouchEvent: offsetX=0
09-02 09:21:27.070 11552-11552/? D/admin: onTouchEvent: offsetX=23
09-02 09:21:27.088 11552-11552/? D/admin: onTouchEvent: offsetX=43
09-02 09:21:27.104 11552-11552/? D/admin: onTouchEvent: offsetX=155
09-02 09:21:27.121 11552-11552/? D/admin: onTouchEvent: offsetX=288
09-02 09:21:27.138 11552-11552/? D/admin: onTouchEvent: offsetX=389
09-02 09:21:27.143 11552-11552/? D/admin: onTouchEvent: offsetX=391
3、垂直向下滑动
09-02 09:22:31.436 11797-11797/? D/admin: onTouchEvent: offsetY=0
09-02 09:22:31.453 11797-11797/? D/admin: onTouchEvent: offsetY=0
09-02 09:22:31.459 11797-11797/? D/admin: onTouchEvent: offsetY=26
09-02 09:22:31.487 11797-11797/? D/admin: onTouchEvent: offsetY=2024.垂直向上滑动
09-02 09:22:59.870 11797-11797/? D/admin: onTouchEvent: offsetY=-3
09-02 09:22:59.886 11797-11797/? D/admin: onTouchEvent: offsetY=-19
09-02 09:22:59.888 11797-11797/? D/admin: onTouchEvent: offsetY=-87
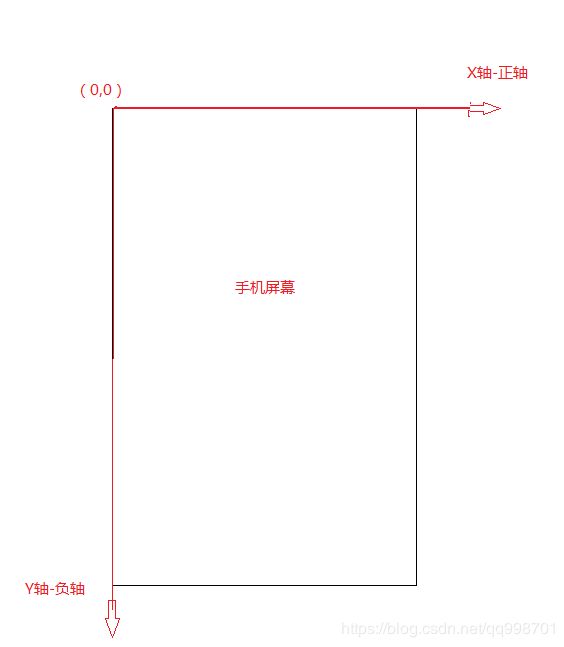
09-02 09:22:59.920 11797-11797/? D/admin: onTouchEvent: offsetY=-304从上面的结果可以看出,我们的参考坐标系的原点其实是在手机屏幕的左上角;
了解这个对以后我们做自定义view和部分动画效果很有帮助,大概要有个概念就好;