Google优化工具Timeline的使用(Chrome 57已经改为performance(性能模板))
前期学习基本一些前端知识搭一下页面但是现在越来越注重网页性能的优化。
通过什么看网页导致了性能问题呢? 通过介绍并使用performance进行性能的调试。
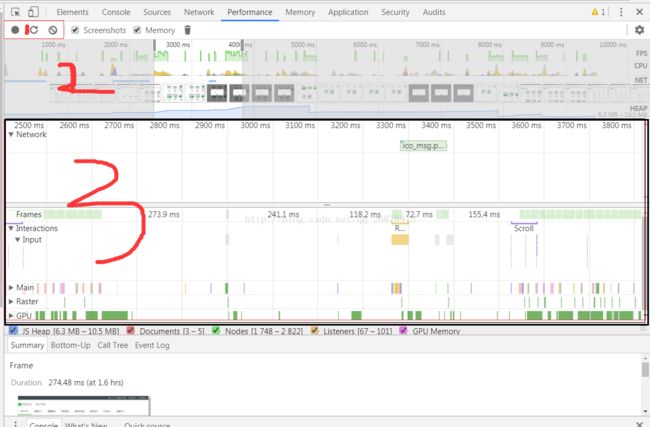
1.首先看看一看performance能够整理什么网页数据
如图第一个模块(Control窗格)是点击开始录制,停止,clear。
第二个模块(OverView窗格)右侧提示了FPS(帧频,流畅度),CPU的消耗,NET,HEAP(JavaScript堆内存)
- FPS。每秒帧数。绿色竖线越高,FPS 越高。 FPS 图表上的红色块表示长时间帧,很可能会出现卡顿。
3.NET.每条彩色横杆表示一种资源,横杆越长,检索资源所需要的时间越长,每个横杆的浅色部分表示等待时间(请求资源到第一个字节下载完成时间)、
HTML文件是蓝色。脚本是黄色。样式是紫色。媒体文件是绿色。其它资源是灰色。
4.底下的summary,Details,选择时间显示该事件相关的信息,未选择事件时,此窗格会显示选定时间范围的相关信息。
细节:保证录制的文件很纯粹(简短,没有不必要的操作,停止浏览器缓存,停用扩展程序(使用隐身登录))
第三个模块(火焰图)(第二个模块可以控制范围选择读取网页过程中的页码)(蓝线代表DOMContentLoaded事件,绿线首次绘制的时间,红线代表load事件)
Network 查看网络请求 interaction 基本的交互,mouseover,mouseon.