- 百度一面 (Android)
我也念过晚霞
android
1.Java允许继承吗?2.面向对象三大特性3.多态怎么实现?(前三个见pdf)4.Android四大组件作用以及应用场景5.Android四个启动模式6.service在项目中怎么使用7.service如何通信8.子线程中能否直接更新UI9.怎么在子线程中更新UI10.Handler机制的工作流程11.为什么可以在Handler中更新UI12.RecycleView如何实现多类型的显示,具体调用
- Android面试从新手到架构师,一篇解析就够(1),跳槽字节跳动
m0_60607609
程序员androidjava面试后端
5.抽象工厂模式:结构型(7):描述如何将类或对象按某种规则组成更大的结构1.桥接模式:对于两个或以上纬度独立变化的场景,将抽象与具体实现分离,实例:用不同颜色画不同形状2.外观模式:对外有一个统一接口,外部不用关心内部子系统的具体实现,这是"迪米特原则"的典型应用3.适配器模式:改变类的接口,使原本由于接口不匹配而无法一起工作的两个类能够在一工作,实例:RecycleView的Adapter不管
- 【安卓面试】
木啊木啊木
android面试职场和发展
百度-APP相关安卓开发数组排序view流程和surfaceViewrecycleViewview绘制流程停止一个线程停止线程的场景输入一个url观察者模式观察者模式的基本流程:安卓内存共享JNISQLkotlin与java混用的问题Linux命令及原理app启动流程小程序原理加密算法对称加密非对称加密安卓持久化存储方式启动模式和场景ANR以及如何避免数组排序八大排序-及复杂度viewView是用
- ListView和RecycleView使用
浪矢咨询者
ListView定义list中基本项的布局方式定义list中基本项对应的类publicclassFruit{privateStringname;publicFruit(Stringname){this.name=name;}publicStringgetName(){returnname;}publicvoidsetName(Stringname){this.name=name;}}在需要添加li
- recycleview的多布局实现----带时间列表的图片管理集
房笛
一、效果图如上图所示:时间是一个布局,图片是一个布局。用recycleview的多布局实现上边的效果。二、具体实现1、首先多布局,肯定要能区分出来是哪个布局。重写adapter中的getItemViewType()方法来区分,具体实现:viewtype可以灵活定义,可以在实体类中,也可以通过其他形式,根据position来区分。2、为不同的viewType引入其对应的布局,并创建对应的viewho
- Android:RecyclerView使用方法
偶是不器
AndroidandroidRecyclerView
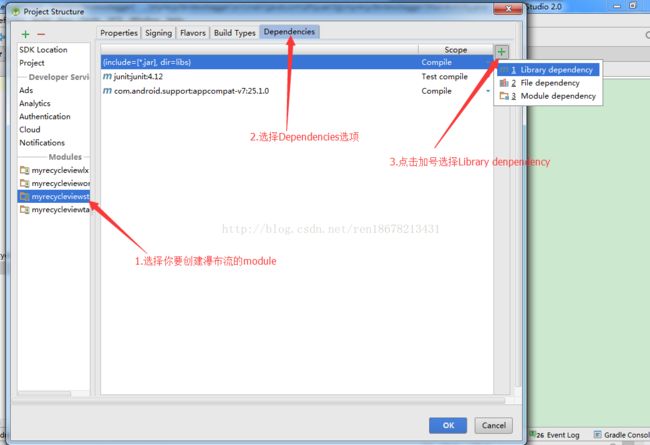
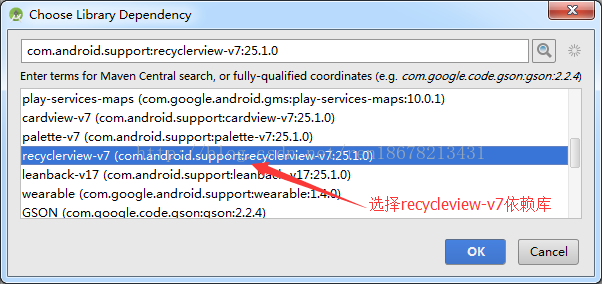
3.18RecyclerView使用使用RecycleView需要先导入依赖,找到build.gradle文件,dependences修改。RecycleView在V7包下,导入和compileSdkVersion一致的版本。示例:implementation'com.android.support:recyclerview-v7:29.0.0'在新版AndroidStudio中也可以通过下面语句
- recycleview实现分组列表
你好好吖
最近看到diycodeAPP中一个列表分组界面,起初是用listview嵌套gridview实现的,效果一样只是有些复杂,但是后来看了下源码,是用recycleview实现的,并且还很简单,最后就尝试了一下,实现了这个列表功能,所以在这里记录一下,方便以后遇到类似功能,直接可以拿来使用,这里感谢一下diycode的API以及实体类,为了方便接口和实体类直接用diycode的,API:https:/
- RecycleView的二级列表
翻山越岭到天亮
allprojects{repositories{google()jcenter()maven{url"https://jitpack.io"}maven{url"http://lib.gcssloop.com/repository/gcssloop-central/"}}}、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、dependenci
- 去除RecycleView的刷新动画
sunny635533
参考文章:https://blog.csdn.net/SolarLove/article/details/106275533?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2aggregatepagefirst_rank_ecpm_v1~rank_v31_ecpm-1-106275533.pc_agg_new_rank&
- RecycleView点击事件的处理
谁动了我的代码QAQ
recycleView中是没有对点击事件的处理的,所以需要我们自己设置,也就是本章要提到的使用接口回调来实现recycleView的item的点击事件的处理。先上效果图点击效果.gif长按效果.gifok,接下来说一下如何设置点击事件。publicclassRecycleViewAdapterextendsRecyclerView.Adapter{privateListlist;privateOn
- recycleView editView RadioButton 焦点抢占
杜白白白
一个recycleView里有editview和radioButton,在每次点击radioButton的时候会滚回到editView,体验很不好初步判断是editView抢占了焦点,一直在editView上,所以导致一直在editView上,希望的结果是每次点击radioButton的时候,可以不要滚动,所以我就在每次点击radioButton的时候加上焦点chooseBtn.setFocusa
- ViewModel的使用-ViewModel与RecycleView(七)
Mr_Tony
JetPackandroidkotlin
文章目录一、前言二、结论三、ListAdapter源码四、参考链接一、前言本篇只是对RecycleView中使用ViewModel进行一个记录。确定使用哪种方案,在面临这两种情况可以考虑两种方案:1、在RecyclView中使用List进行填充2、在RecycleView中使用ViewModel进行填充(上面对两种例子的代码实际上不能编译通过,只是起到一种辅助说明的意思。表示RecycleView
- Android - TextView同时显示图片和文字(Html.fromHtml)
Hz_
最近在开发过程遇到一个需求,效果图如下,这是RecycleView列表的item布局,其中Default和Home是标签信息(每个item会都不一样),后面是地址信息。分析了一下有两种方式,第一个是自定义一个layout,动态添加TextView,比如按照上面的item,就是添加四个TextView,Default、Home、第一行地址、第二行地址,但这种比较麻烦,还需要计算第一行能显示多少地址信
- Android 基础技术——RecyclerView
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于RecyclerViewRecyclerView对比ListView的优点Adapter面向的是ViewHolder不是View,可以省略convertView.setTag和getTag这些步骤可以设置布局管理器:竖向、横向、瀑布流方式可以设置Item的间隔样式Recycleview去掉了一些api,比如setEmptyview,onIt
- recycleview左滑删除仿QQ微信效果
bbtianshi
微信androidandroidstudio
首先对应的主布局适配器子布局layout_item对应的三个backgound背景:res->drawablewhite_background,pink_background,orange_background对应的适配器AdapetpublicclassAdapterextendsRecyclerView.AdapterimplementsLeftSlideView.IonSlidingButt
- HarmonyOS鸿蒙应用开发( 四、重磅组件List列表组件使用详解)
特立独行的猫a
HarmonyOS极简教程人工智能harmonyosOpenHarmonylistlist组件
List列表组件,是一个非常常用的组件。可以说在一个应用中,它的身影无处不在。它包含一系列相同宽度的列表项,适合连续、多行呈现同类数据,如商品列表、图片列表和和文本列表等。ArkUI框架采用List容器组件创建列表(类似Android的RecycleView、Compose的LazyColumn)。之所以称List列表组件比较重磅,一方面是因为它很常用,另一方面是因为一旦学会了它,其他组件也自然不
- recycleview实现分组列表
利之见
https://blog.csdn.net/csdn576038874/article/details/77648366最近看到diycodeAPP中一个列表分组界面,起初是用listview嵌套gridview实现的,效果一样只是有些复杂,但是后来看了下源码,是用recycleview实现的,并且还很简单,最后就尝试了一下,实现了这个列表功能,所以在这里记录一下,方便以后遇到类似功能,直接可以拿
- android实战之recycleview列表展示加载数据的完整功能代码
sccd2009
androidgitee
效果图XMLBean模型数据publicclassMessageBean{publicLongmessageId;publicStringtitle;publicStringcontent;publicStringisType;publicBooleanisRead;publicLongmemberId;publicvoidsetMessageId(LongmessageId){this.memb
- Recycle滑动监听
金馆长说
recycleView可以通过addOnScrollListener()添加一个监听滚动publicabstractstaticclassOnScrollListener{//当recycleView的滑动状态改变时回调publicvoidonScrollStateChanged(RecyclerViewrecyclerView,intnewState){}//滚动的时候回调publicvoido
- recyclerview实现加载更多
史蒂文周
androidrecyclerview加载更多
这里并没有重写recyclerview,只是对adapter进行了封装。封装的adapter/****@fuctionrecycleview加载更多用的adpter*@date2018/9/15*@authorzhou*/abstractclassRVLoadMoreAdapter(protectedvarmContext:Context,privatevalrecyclerView:Recycl
- RecycleView基本使用及常见问题汇总
八哥记笔记
android
RecycleView属于android基础组件,比较常用,下面总结下其使用的基础流程及常见问题解决办法(常见问题会定期更新)基础使用首先在xml里引入RecycleView编写adapter,分以下几步1.创建自定义adapter类,创建内部类MyViewHolder,并实现RecycleView的ViewHolder,参数传递viewclassMyAdapter(valdata:List){c
- Android可换行的RadioGroup
人民的石头
Android移动端android
Android可换行的RadioGroup,有时候需要换行显示的单选列表,当然可以有多种实现方式,比如recycleview或者listview实现,本文采用的是RadioGroup+rediobutton方式实现。一、首先自定义viewpublicclassWrapRadioGroupextendsRadioGroup{privatestaticfinalStringTAG="RadioGrou
- SortedListAdapterCallback之RecycleView数据刷新
清朝公主大清正黄旗
RecycleView列表动态刷新,页面不动,只刷新某个符合条件的item有人用过DiffUtil,也可以,不过发现了SortedList更好。写了一个测试SortedList是一个有序列表(数据集)的实现,可以保持ItemData都是有序的,并(自动)通知列表(RecyclerView)(数据集)中的更改。dataclassTestListBean(varindex:Int,vartag:Str
- NestedScrollView RecycleView 嵌套 滑动冲突
为自己代颜_
NestedScrollViewRecycleView嵌套滑动冲突场景描述效果演示实现思路问题和优化优化参考文档场景描述使用NestedScrollView内嵌RecycleView时,当用户上滑时,NestedScrollView需要首先响应上滑事件,直到ScrollView无法滑动,再由RecycleView进行响应滑动事件效果演示image.png实现思路参考谷歌开发者文档中关于viewgr
- Android RecycleView实现平滑滚动置顶和调整滚动速度
思涛的博客
Androidandroid
目录一、滑动到指定位置(targetposition)并且置顶1.RecycleView默认的几个实现方法及缺陷2.优化源码实现置顶方案二、调整平移滑动速率三、其他方案:置顶、置顶加偏移、居中1.其他置顶方案2.置顶加偏移3.滚动居中在实际项目里,RecycleView可以说是我们最常用到的组件,作为绑定并展示LIST数据的组件,经常需要实现平滑滚动到列表里的某个目标ITEM,并且将其置顶在屏幕最
- RecycleView四级缓存
资本家大恶人
[图片上传失败...(image-3b4bad-1599992637692)]|层级|缓存变量|缓存名|容量|数据结构|缓存用途|Scrap对应ListView的ActiveView,就是屏幕内的缓存数据,就是相当于换了个名字,可以直接拿来复用。Cache刚刚移出屏幕的缓存数据,默认大小是2个,当其容量被充满同时又有新的数据添加的时候,会根据FIFO原则,把优先进入的缓存数据移出并放到下一级缓存中
- 解决 GSYVideoPlayer 连续切换视频 出现黑屏只有声音没有画面的问题
-SOLO-
android
问题描述如果这个播放器用来recycleView中,实现类似抖音的效果,会发现刷了一段时间,会出现只有声音没有画面的情况。这个时候是因为surface没有创建(具体原因未知)。GSYTextureView中的onSurfaceTextureAvailable方法没有回调。其他人也遇到过GSYTextureRenderViewonSurfaceAvailable不调用(已添加硬件加速)#1740解决
- Android中 ScrollView嵌套RecyclerView展示不完全问题(华为手机或者某些7.0手机)
原来是图哥
Bug记录Android显示不完全华为7.0
ScrollView在嵌套RecyclerView使用的时候,在如下手机出现了recyclerview显示不全的问题:手机型号HUAWEIMLA-AL10手机版本号7.0手机型号SLA-TL10手机版本号7.0手机型号HUAWWIP9手机版本号8.0解决方案:1.在RecycleView的外层嵌套一个RelativeLayout2.并且在RelativeLayout里面添加android:desc
- RecycleView指定滑动指定位置自动播放视频
资本家大恶人
思路11.获取屏幕中要播放的中心点//限定范围为屏幕一半的上下偏移180intplayTop=CommonUtil.getScreenHeight(getActivity())/2-CommonUtil.dip2px(getActivity(),180);intplayBottom=CommonUtil.getScreenHeight(getActivity())/2+CommonUtil.dip
- viewpager2原理和使用
走在冷风中吧
近期google官网上更新了viewpager2,支持垂直滚动,重写之前的viewpager.1.原理:viewpager2内部实现原理是使用recycleview加LinearLayoutManager实现竖直滚动,其实可以理解为对recyclerview的二次封装源代码如下:privatevoidinitialize(Contextcontext,AttributeSetattrs){mRec
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end