码农与产品经理看过来-教你用Adobe Xd轻松做原型设计^_^
提示:这是一篇纯技术干文,通篇读懂至少需要40分钟。
Adobe Experience Design (XD),是adobe公司推出的一款原型设计工具。
这个项目最早披露是在2015年,Adobe在当年的Max大会上推出了全新的桌面端UX原型工具Project Comet,这是新一代网页与移动应用的UX设计工具。
2016年,Adobe将Project Comet改名为Experience Design(XD),目前已经开放了MAC和WIN平台的使用(国内可能锁区影响,Win平台还没得到开放)。
实际上,当前已经有诸多设计应用的工具,Adobe将XD更多地定位成直接与Sketch竞争。XD不仅可用于设计画板(artboard),而且还可用于原型设计。XD支持现有的工程类型,如web、iPhone、iPad或自定义尺寸设计,另外也有预设的UI Kit包。用户可从iOS、谷歌的Material Design或Windows来选择。XD还能展示最近的文件,这样进入原型设计工作也更方便。
XD一个亮点在于对多工程和更大工程的支持,多个画板可成批切换,并且是独立的元素。如果要显示多用户的查看方式,XD也能给每个用户一个独立的名字,而不是每次都显示相同的名字。通过进行分组,也可对多余文本元素的字体和字号进行更方便的修改。
Adobe Experience Design CC是基于矢量用于WEB、移动应用设计和原型的用户体验设计的工具。集线框图,视觉设计,交互设计,原型制作,预览和共享轻松切换于一体的一个强大的工具。
2016年5月24日Adobe Experience Design CC 迎来V0.5.4版本更新(截止本文发布时最新版本是V0.6.2.7),我们已经可以在adobe creative cloud中下载/更新了,让我们来看看有哪些新特性。
V.0.5.4版本更新主要有一下几点:
色板颜色选择器更新;
-
文本的改进:可修改的字间距;
-
原型功能可滚动区域;
-
选择多个画板和网格调整;
-
单个相对于画板对齐;
-
全屏网络原型
下面我们看详细信息:
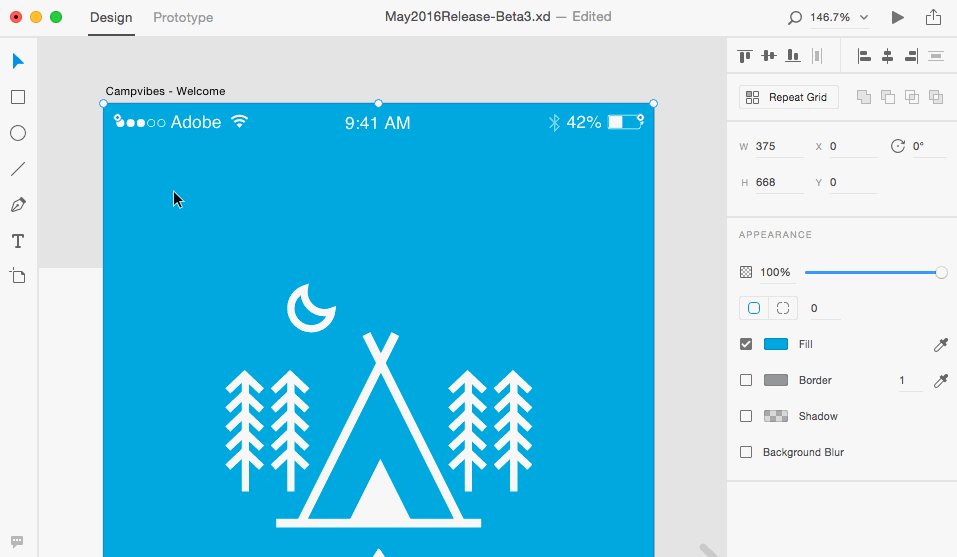
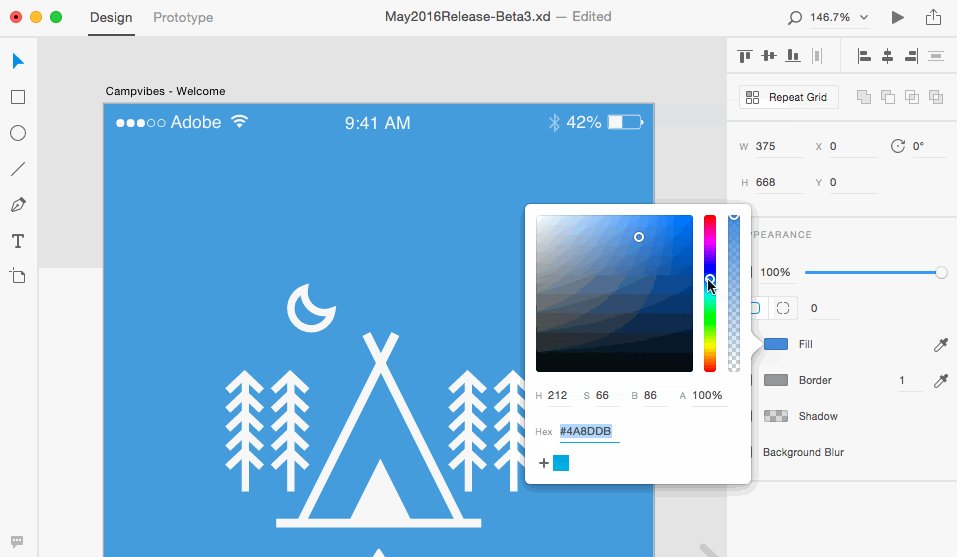
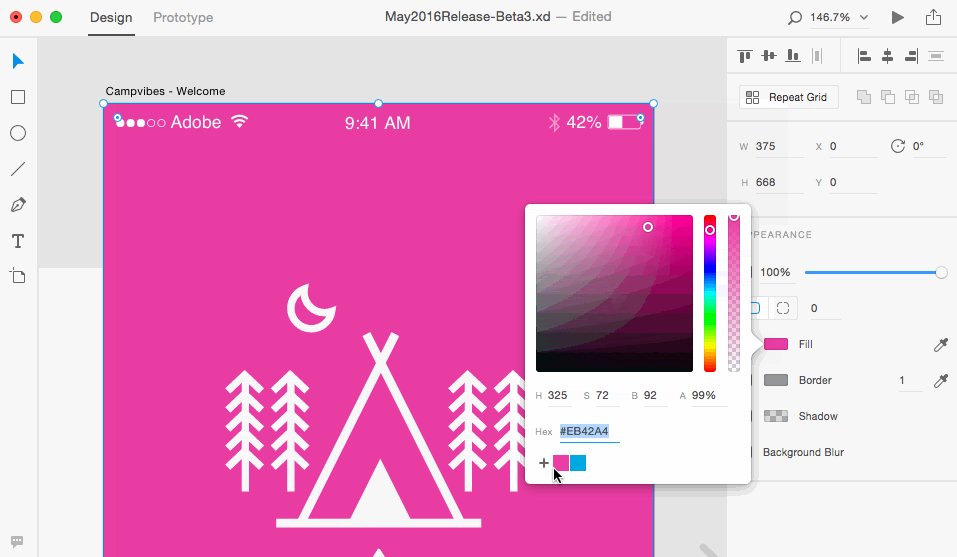
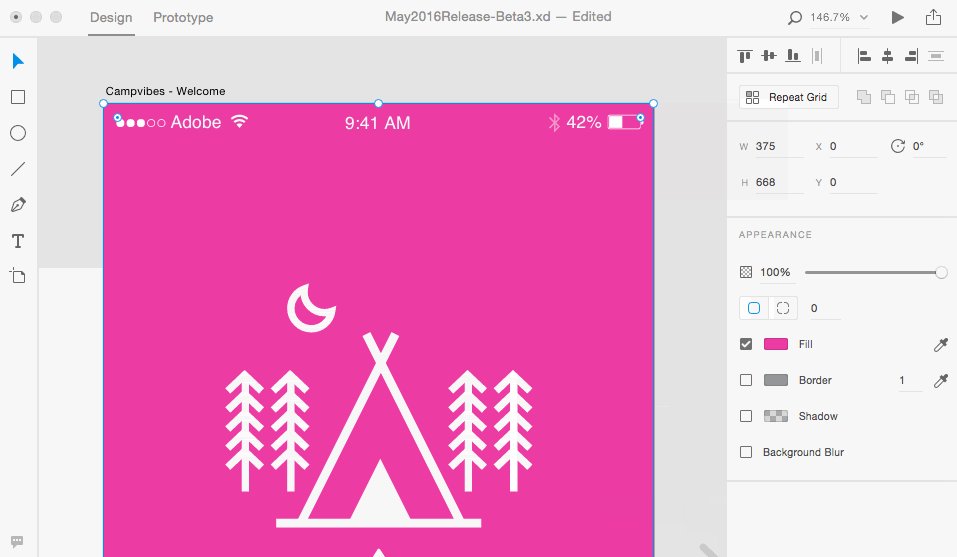
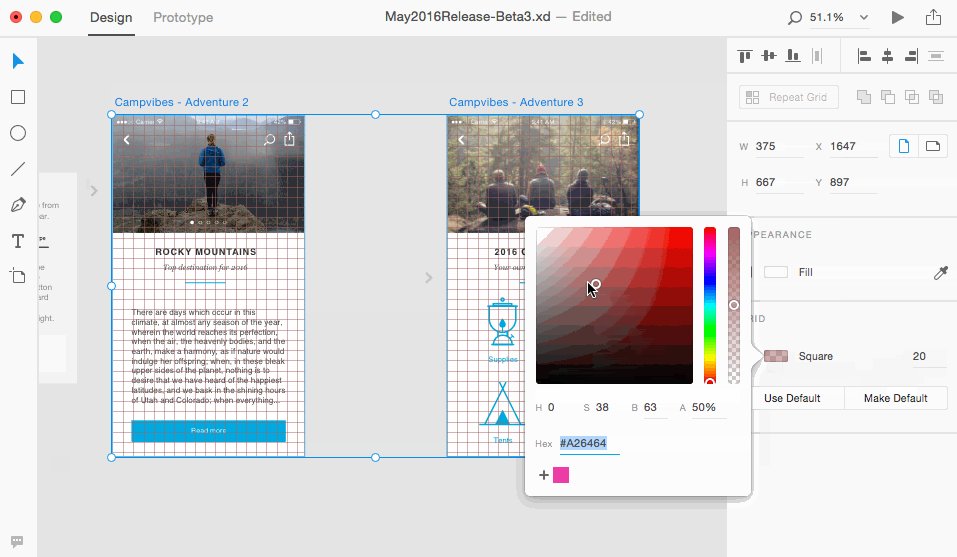
01.色板颜色选择器更新:
从零开始构建任何应用程序涉及建立一个坚实的基础,其次是所有的基本工具。这需要时间!不仅实现需要时间,还有很多工作:研究、同情、头脑风暴、原型、测试和验证,以及迭代。重复这个过程之后,现在ADdobe Xd为我们带来了新的色板颜色选择器。使用它,只需选择一个矢量形状,点击颜色框,选择一个颜色。可以使用HSB(色调、饱和度、亮度)值或滑块来调整颜色和透明度(alpha通道),以及通过单击+图标保存我们最喜爱的色板。
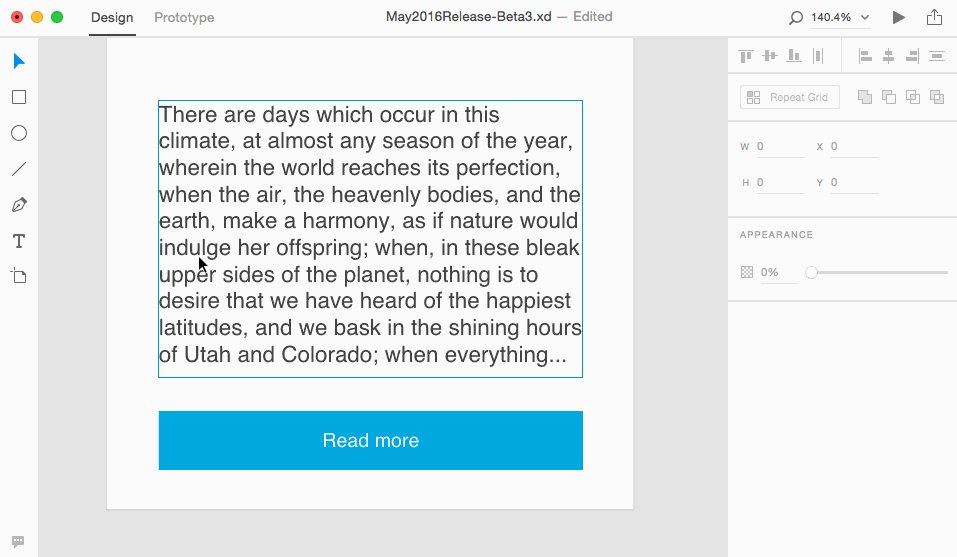
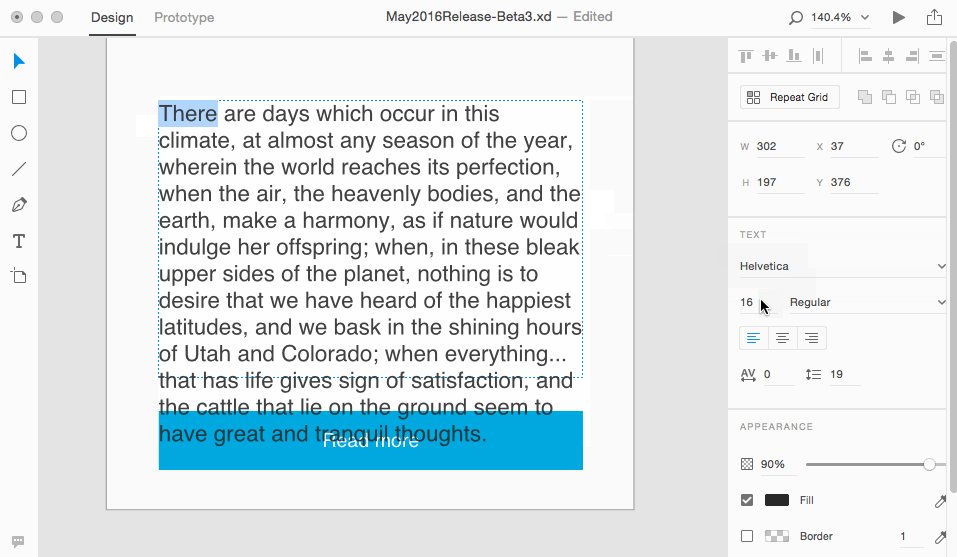
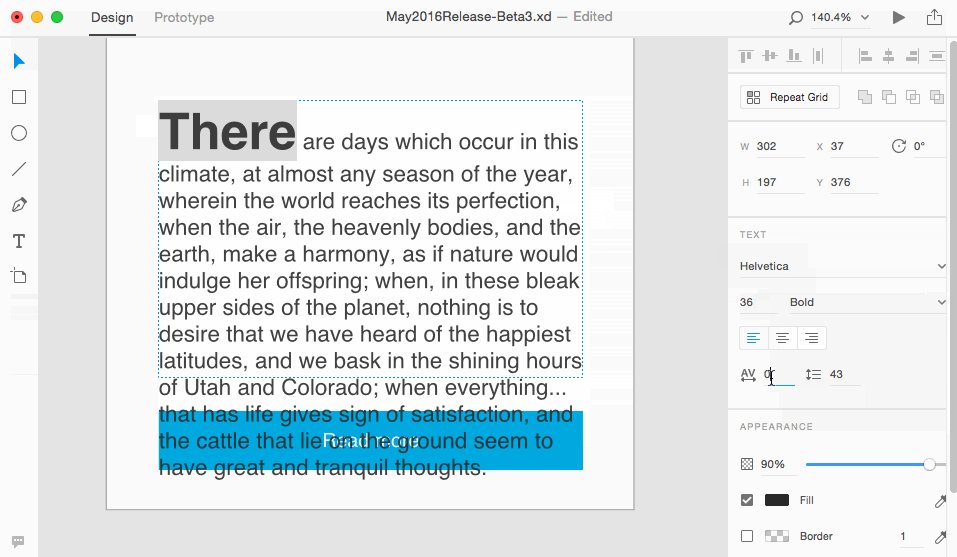
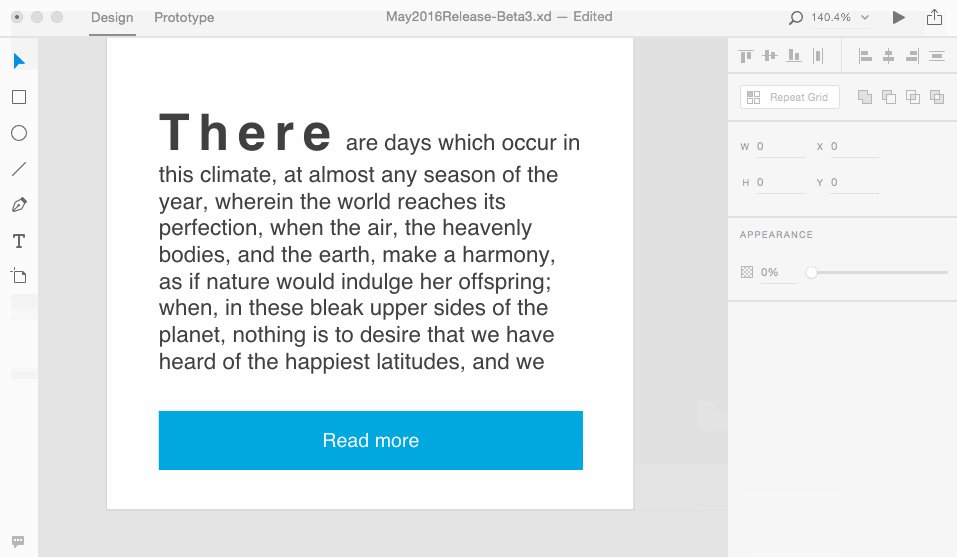
02.文本的改进:可修改的字间距
现在可以选择文本的一部分,改变它的字体,大小和字符间距了。选择文本的范围和使用属性检查器来改变其属性。官方表示改变文本的颜色的子区间也即将更新。
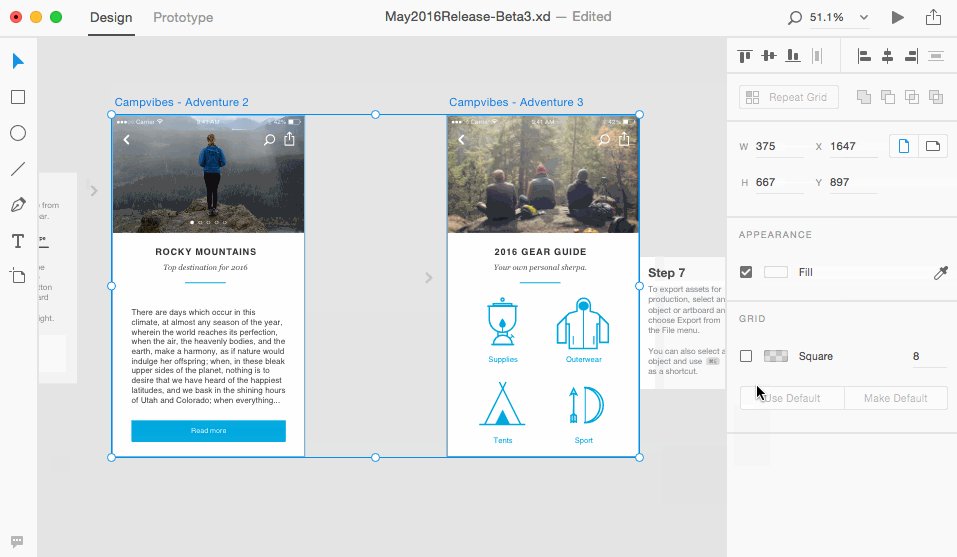
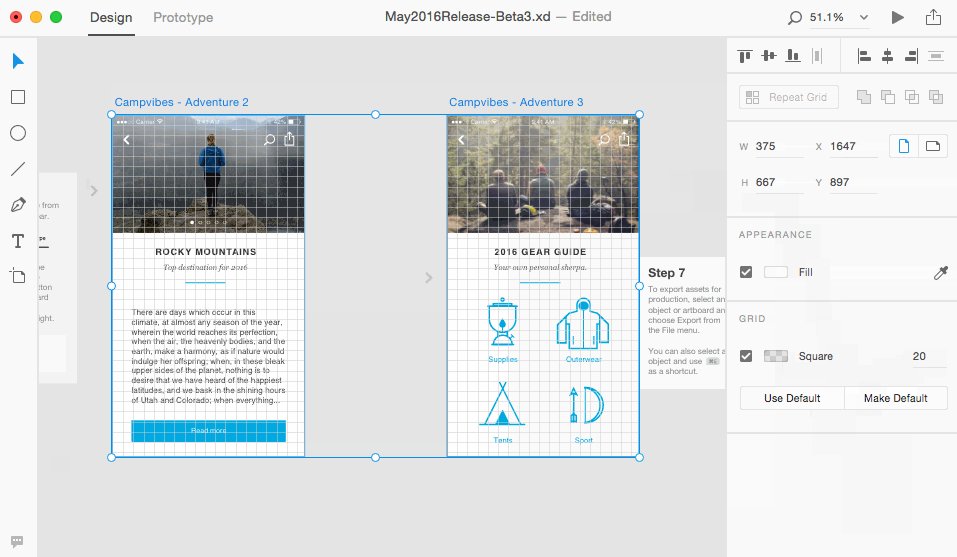
03.选择多个画板和网格调整
作为工作的一部分,在画板上,现在可以品牌选择多个画板或单击其标题按住shift键,然后激活编辑网格使用右边的属性检查器调整。
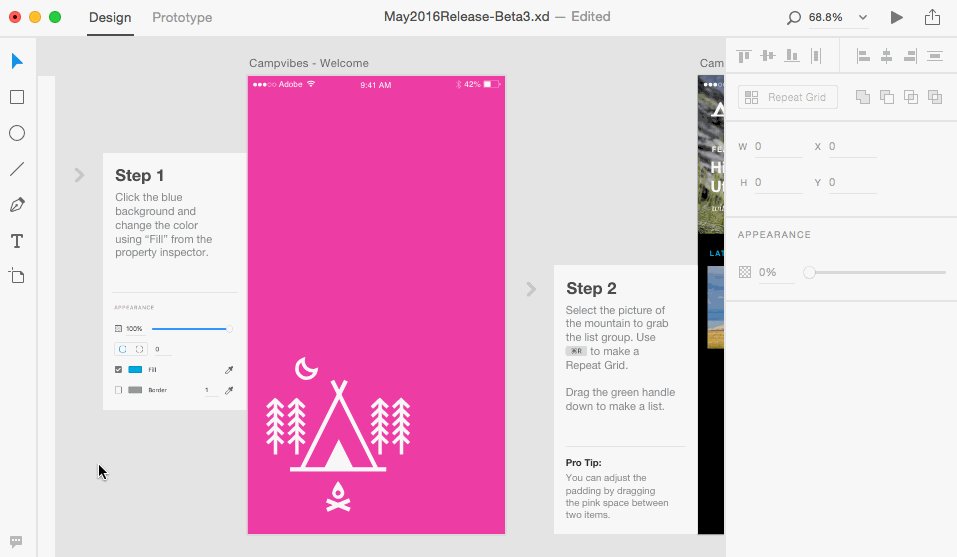
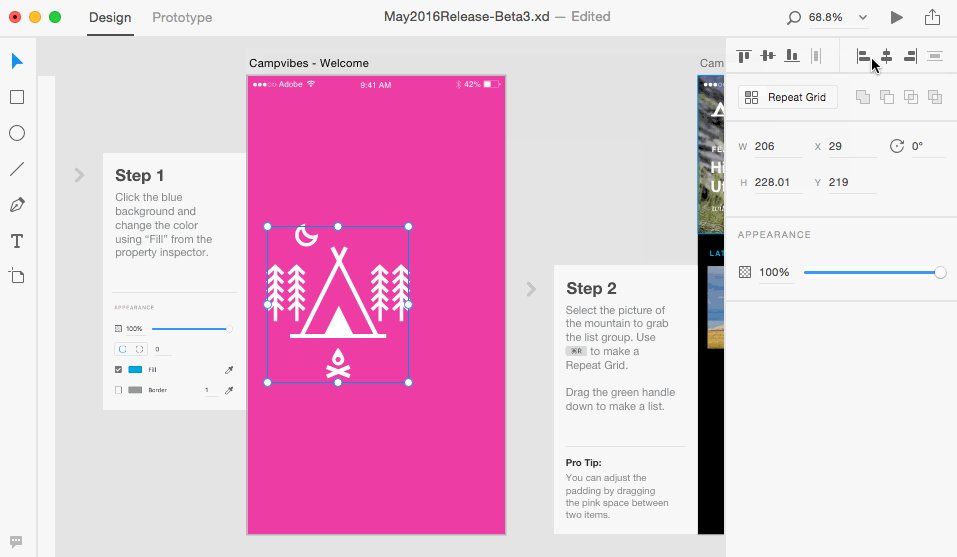
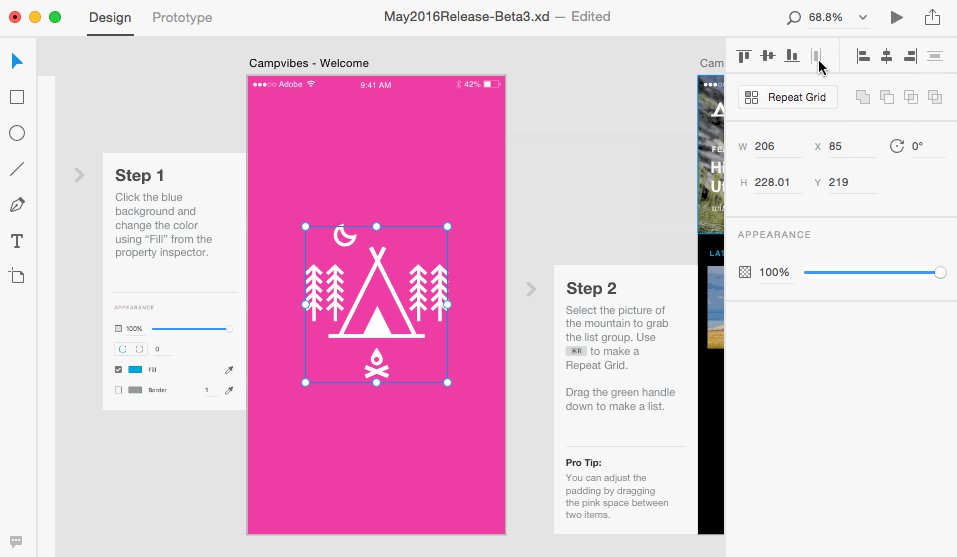
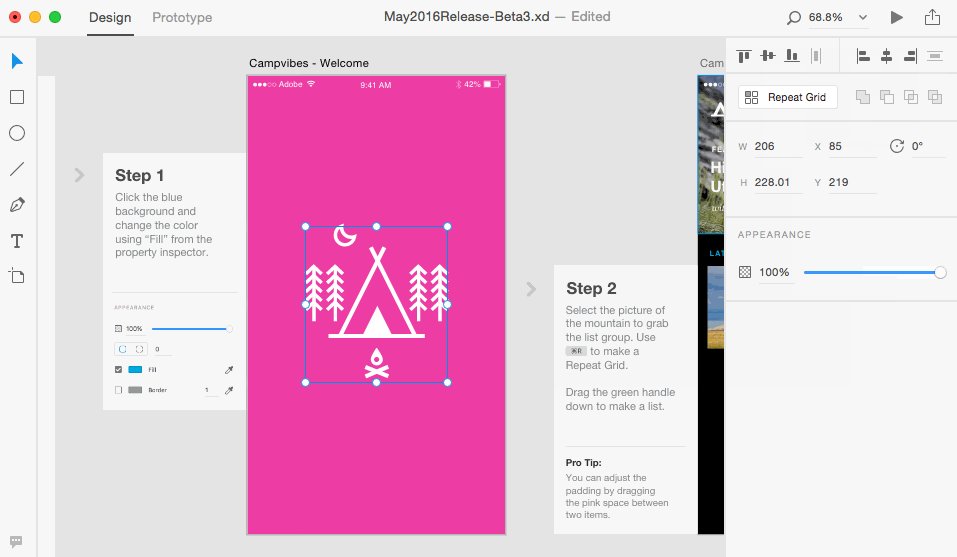
04.单个相对于画板对齐
Adobe XD之前发布的版本,可以使用对齐来对齐对象相互的关系。现在,如果你选择一个对象或一组对象,您可以使用相同的对齐工具来调整相对于画板的对齐。如果你选择多个画板,可以调整和分配。
05.原型功能可滚动区域
作为第一步使滚动内容原型的创建,现在您可以滚动长画板。要使用该功能,就创建一个画板使用预设模板(如iPhone,iPad的或网页1920,要么从一开始就从显示的列表中屏幕或当使用画板工具)和扩展它的高度。你将会看到一个虚线代表了褶皱。如果你测试原型使用预览窗口或网页原型,你将能够滚动,调整折叠,固定元素和水平滚动通过滚动视窗还在进行中。
06.全屏网络原型
有时你需要展示或测试原型没有分心。为此,Adobe增加了全屏网络原型。要启用它,只需点击全屏图标在右上角。退出,只是按ESC。
下面我们以实际案例,来详细讲解如何用该软件轻松做原型。为了让大家更好的理解,首先从两个非常简单的界面开始入手。
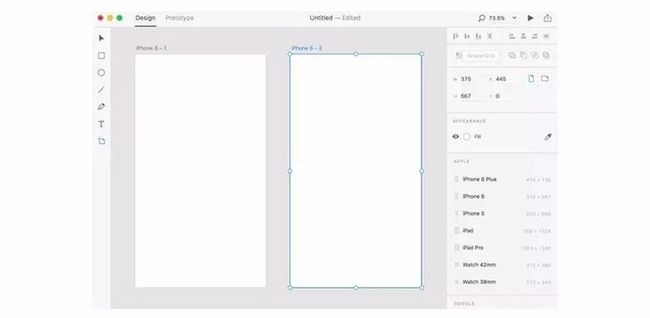
1、以iPhone 6尺寸大小创建一个文档,然后使用快捷键A,插入一个相同尺寸的画板,界面上有两个iPhone 6尺寸画板了,如下图所示。
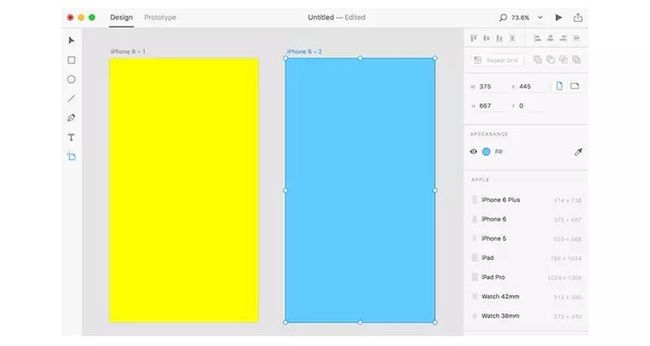
2、将第一个画板填充为黄色,第二个画板填充为蓝色,如下图所示。
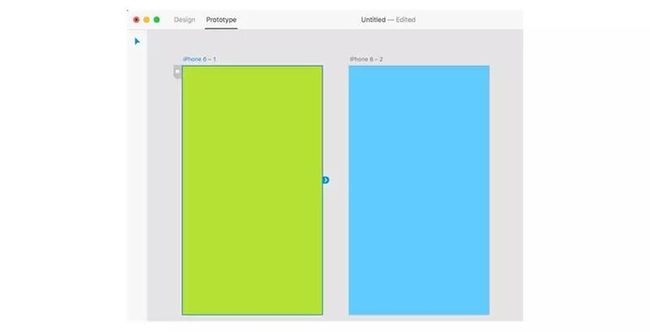
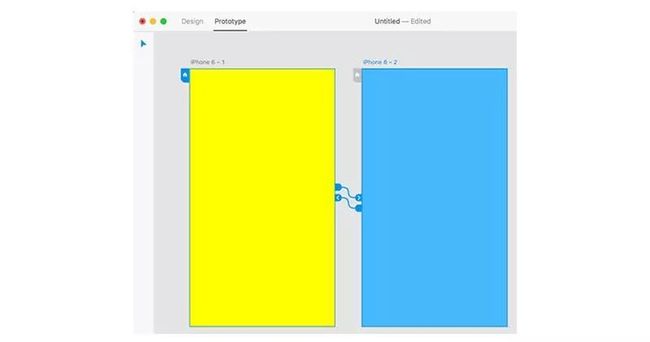
3、选择Protype板块,任意选中一个画板,可以看到被选中的画板左上角有一个房子的图标,单击该图标,图标变成蓝色,则表示将该画板设置为封面,这个的功能在后文中效果预览和分享中会介绍到。然后在选中画板的右侧有个蓝色小箭头。如下图所示。
4、按住此处的蓝色小箭头,并拖动鼠标,可以看到会产生一条带箭头的曲线,用于连接跳转到的界面,释放鼠标,则会创建两个界面间的连接线,并弹出对话框,如下图所示。
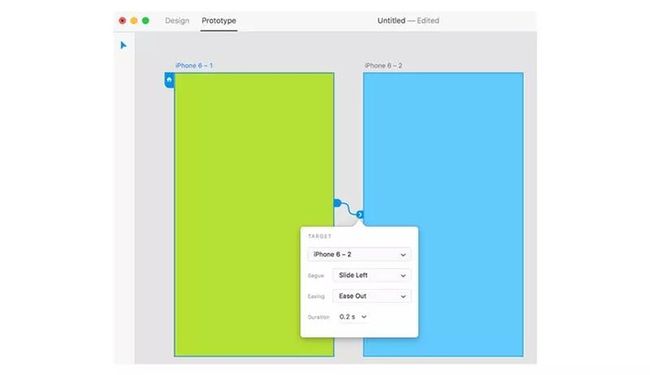
5、对话框可以设置跳转的属性,第一个是Taget,用于设置跳转到的目标图层。第二个是Segue用于设置跳转的方式,如下图所示,可以设置从左滑、右滑、上滑、下滑和溶解效果。第三个是Easing可以设置缓动曲线类型,最后一个是Duration,用于设置跳转时间,根据被人的经验,交互动效的时间一般最长不应超过1秒钟。
6、设置好第一个后,然后选中第二个画板,按住右侧的曲线并拖动到第一个,这样就形成了一个交互的闭环,进行交互设计很重要的一点就是让界面的跳转形成闭环,用户必须可以从任何界面跳转到任意界面并能跳回到任何界面。如下图所示。
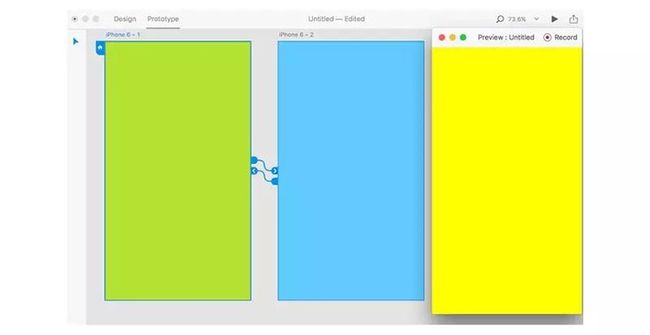
设置好界面之间的跳转,一般需要实时进行预览,一方面看看设置的跳转效果和时间是否合理,另外一方面也是为了检查跳转的设置是否已经闭环。Xd提供了非常方便的预览功能,大家可以看到在Xd的共更能选择栏的右侧,有一个播放按钮,单击该按钮即可打开预览界面,如下图所示。
此时我们看到预览打开后默认界面是蓝色画板,如果我们需要将默认界面设置为黄色画板,只需要选中黄色画板,然后单击左上角的房子图标,即可。这也是前面提到的这个图标的功能。如下图所示。
在预览界面可以看到右上角有个Record的按钮,单击该按钮即可录下交互过程,此时Record变成时间,鼠标指针变成触摸样式,要结束录制只需要再次单击右上角,会弹出对话框,选择保存的位置,即可将刚才的操作过程录制为MOV格式视频。如下图所示。
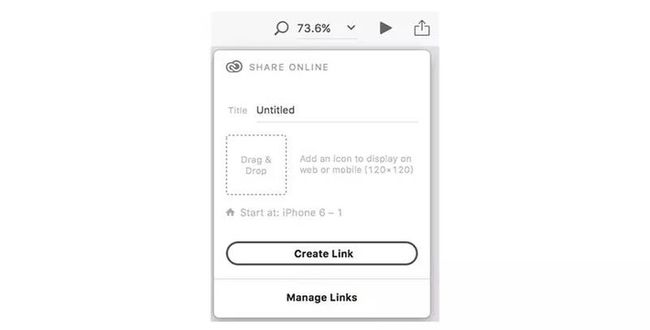
在设计完成后,往往需要将交互原型移交给其他同事,最常见的移交方法是讲Xd文档保存后发给对方,但是这种方法要求对方电脑上也装有Xd软件。除了这种方法,Xd提供了更为便利的方式进行分享。在预览按钮的右侧,可以找到分享的图标,单击该按钮,弹出如下图所示对话框。
可以看到这种方式是上传到网络后生成网址进行分享。其中Tittle处设置改文档的标题,下方的正方形虚线处可以设置一个图像,直接从Finder处拖入图片即可,用于设置头像。然后下方的Start at这里取决于设置的首页的画板名。设置完成后,单击Create Link,即可上传并生成链接,如下图所示。
上传成功后界面上会显示一个网址,将该网址发给同事,同事即可通过该网址查看到原型,并且点击进行交互。因为是上传到互联网,所以对方也无需跟你在同一个局域网内。单击左下角的Copy Link即可对链接进行复制,通过网址访问到的界面如下图所示。
可以看到使用Xd做简单的交互原型是非常方便的,但是目前Xd做复杂的交互动效还有相当大的难度,Xd要真正成为有PS那样影响力的软件还需要走很长的路,好处是其与Adobe家族软件完美配全,包括在全新的adobe CC 2017套装中,AI、PSD文件直接拖进,完全不是问题。
在Xd提供的示范文档里,也同样可以看到该文档进行的交互设计指南,大家可以根据上面的指南进行测试。如下图所示,在此不做展开。
关于Xd的急速入门教程就为大家介绍到这里,随着Xd软件后续的升级,本教程可能会同步进行更多更能的介绍,在此感谢大家对本教程的关注。
如果对该软件有更多兴趣的话,大家可以加入QQ群:117942452 参与讨论,并提供更加丰富的逐浪CMS高端门户与移动开发教程。
补充阅读:
Adobe XD打开的五种方式-Adobe Experience Design CC
http://www.z01.com/help/web/3081.shtml
-----------------------------------------------
如果你足够懒,还可以用XD来做LOGO,附:
首个Adobe XD教程丨如何用Adobe Experience Design (XD)快速设计图标
https://bbs.z01.com/PItem?id=14888