- 使用DuiLib进行UI开发的虚函数解析及控件绑定、响应与消息处理
吃面不喝汤66
Duilibuic++xmlmicrosoft
DuiLib是一个开源的基于DirectUI思想的Windows界面库,提供了灵活且易用的UI界面开发能力。在使用DuiLib进行开发时,我们常常会遇到一些虚函数,它们在不同的阶段被调用,以完成各种初始化和消息处理工作。本文将详细介绍DuiLib中的一些关键虚函数的作用,并讲解如何通过XML定义控件、进行控件绑定和响应,以及处理消息。一、DuiLib中的关键虚函数GetSkinFile作用:返回应
- C++开源界面库duilib的使用细节与实战技巧总结(实战经验分享)
dvlinker
C/C++实战专栏C/C++软件开发从入门到实战C++开源库duilib使用细节实战技巧控件Layout布局字符串格式化
目录1、使用CEditUI编辑框2、使用CLabelUI或CTextUI的Html文本效果3、使用CTextUI控件对文字宽度自适应的特性4、CRichEditUI富文本控件使用注意点4.1、指定CRichEditUI加在2.0版本的Riched20.dll库4.2、解决向CRichEditUI中插入文字后显示空白的问题5、设置窗口透明度的接口CPaintManagerUI::SetTranspa
- DuiLib xml文件研究
bcbobo21cn
VC++DuilibC++xml
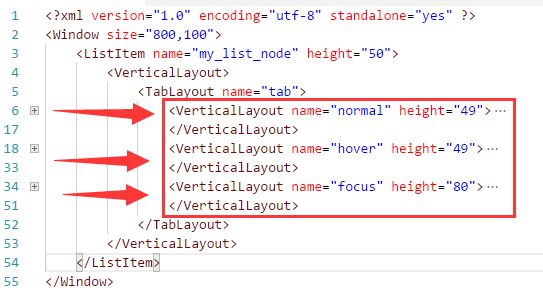
它首先是控件布局的容器,类似如下;垂直和水平布局容器,可以一直包含下去;垂直容器就是控件在里面一个个默认是垂直排列的,水平的就是水平;容器可以设置宽度、高度、背景颜色、边框颜色、边框线宽度等属性;borderround,这属性看上去是框顶点的圆角度,如果不加就是纯方的;inset,这属性不了解;Text,可能只是一个文本显示的控件,鼠标移上去会突出;<Optionpos="10,
- Duilib List 控件学习
bcbobo21cn
VC++DirectUIDuiLibListVector
这是自带的一个示例;一开始运行的时候List中是空的,点击Search按钮以后就填充列表框;先看一下列表框列头是在xml文件中形成的;WinMain里面主要是读取资源文件,创建主框架窗口;然后看一下Search按钮相关的;此按钮在xml文件中的name为"btn";在代码中使用如下一句,m_pSearch=static_cast(m_pm.FindControl(_T("btn"))
- duilib设置透明窗口_专题:DUILIB Win32 透明效果
weixin_39643338
duilib设置透明窗口
Win32透明效果相关基础知识LayeredWindows分层窗口。这是Windows2000开始引入的概念,重新定义了窗口的HitTesting方法,以前都是把窗口按rectangle的方式裁剪,而把窗口加上WS_EX_LAYERED的Style后就可以根据窗口的形状和像素值进行HitTesting,这样我们的不规则窗口就变成了真正意义上的独立窗口,而不是传统的被一个不可见的矩形窗口所包含。分层
- duilib 子窗口位置_Duilib改进窗口拖动,使整个窗口都能拖动两种方法(转载)
时维教育顾老师
duilib子窗口位置
知识回顾:当鼠标在窗口内移动,点击或者释放时都会产生WM_NCHITTEST消息,响应函数OnNcHitTest会返回一个枚举值,系统会根据这个枚举值进行相应的处理。当返回值为HTCAPTION时,系统会认为此时鼠标位于标题栏上,因而当鼠标按下并移动时就会执行拖动操作。我们需要做的就是响应这个消息,然后根据自己的需要,返回HTCAPTION参数即可!所以Duilib在客户区设置标题栏能让用户拖动窗
- duilib窗口拖动
开心大爆炸
Duilibui
直接使用如下就可以了,不用再使用继承。LRESULTCXmlWnd::OnNcHitTest(UINTuMsg,WPARAMwParam,LPARAMlParam,BOOL&bHandled){POINTpt;RECTrcClient;RECTrcCaption;CControlUI*pControl=NULL;rcCaption=m_PaintManager.GetCaptionRect();G
- MFC中创建Duilib窗口,拖动Duilib窗口,主窗口位置不变的问题
玄凰
Duilibc++mfc
最近想学习一下MFC界面库,美化一下自己写的MFC程序,发现Duilib可以在MFC中使用,于是下载下来学习。按照里面的入门文档和网上找的一些资料终于把窗口显示出来了,但是发现拖动标题栏时只能在MFC主窗口客户区内拖动,主窗口位置不动,我的MFC主窗口是无边框无标题栏的,如果设置成有标题栏则可以拖动整个窗口,研究半天发现原因是duilib窗口是作为一个子窗口嵌在MFC的主窗口上面的,所以拖动dui
- 初步了解win32界面库DuiLib
bcbobo21cn
VC++win32界面库duilibdirectUI
DuiLib是一个开源win32界面库;下载地址:https://github.com/duilib/duilib可以做类似一些杀毒软件的界面;效果还是比较好;先下载一个demo看一下;当前开发工具只有VS2010Express版本;打开看一下;DuiLib项目是源码;MFCDemo是示例;VS2010Express不支持MFC,所以有问题,不能运行demo;在解决方案中添加一个win32项目,空
- C++ win32窗口禁止鼠标左键按下拖动Duilib
Winter_Sun灬
C++c++开发语言Duilibwin32窗口win32窗口windows窗口
说明:主要就是处理WM_NCHITTEST消息switch(message){caseWM_NCHITTEST://禁止拖动窗口returnHTCLIENT;caseWM_DESTROY:PostQuitMessage(0);break;default:returnDefWindowProc(hWnd,message,wParam,lParam);}如果是Duilib实现的,那么你的处理要这么写:
- Qt UI框架和Duilib UI框架差别
兔云程序
兔云程序QTqtui开发语言
QtUI框架和DuilibUI框架在以下几个方面存在差异:跨平台性:Qt是一个跨平台的UI工具包,可以在不同的操作系统上运行,如Windows、Linux和MacOSX。而Duilib主要针对Windows系统,其跨平台能力相对较弱。功能和性能:Qt作为一个成熟的框架,提供了丰富的功能和性能,包括对数据库、网络、串口等功能的支持。相比之下,Duilib的功能较为简单,主要集中在GUI的绘制和事件处
- duilib中窗口背景阴影的实现
回来的博客
itit
老版的duilib库可以通过以下步骤实现窗口阴影步骤一//初始化:HINSTANCEhInstance;hInstance=GetModuleHandle(0);CWndShadow::Initialize(hInstance);//阴影步骤二//全局变量CWndShadow*m_pWndShadow;步骤三//OnCreatem_pWndShadow=newCWndShadow;m_pWndSh
- DuiLib 窗口透明方法
回来的博客
itit
在遍寻所有属性之后无果,最后测试出来在Window标签中加上下面两个属性就可以实现透明啦:layeredimage=""layeredopacity=“255”PS:layeredimage属性不要为空,最后设置为何窗口背景一样的图片,不行的话就做一张全透明的背景图片,如果这个地方不设置图片会导致窗口存在一些奇奇怪怪的问题。原文地址:https://www.cnblogs.com/leomoli/
- OPENGL,GPU图形库Skia在Windows下编译多种VS版本的DLL
专注VB编程开发20年
windowsopengl图形库CAIROskiagpu绘图
这几天刚改了改Duilib,之前为了让Duilib更好的支持透明异形窗体所以把Duilib改为Gdi和Gdi+的双渲染引擎。于是想到了有时间就把渲染引擎完全独立为渲染接口,可以增加更多的渲染引擎。现在来说Skia是个很不错的渲染,之前我只是单独编译了VS2013的Skia做来简单的测试使用,要想把它加到Duilib就得完全编译好Skia并且支持各个版本的VS。为了搞好各个版本的Skia,花了一天时
- Duilib中让弹出窗口整体能被拖动的两种方法
拉普拉斯妖1228
Windowswindowsc++
第一种方法:基础知识:鼠标在窗口内移动,点击或者释放时都会产生WM_NCHITTEST消息,响应函数OnNcHitTest会返回一个枚举值,系统会根据这个枚举值进行相应的处理。当返回值为HTCAPTION时,系统会认为此时鼠标位于标题栏上,因而当鼠标按下并移动时就会执行拖动操作。在Duilib中在设置caption高度就能能让用户拖动窗口,其实就是当鼠标按下时在OnNcHitTest消息响应里面返
- 基于Duilib的win32程序实现最小化到托盘
拉普拉斯妖1228
WindowsC++Windowsduilib
最近在学习使用Duilib,这个库实现PC程序的界面确实很方便。Duilib中的demo程序全是点击关闭按钮程序就关闭了,所以这里我实现了一个点击关闭按钮后程序最小化到托盘的效果。以及常规的,鼠标左键点击托盘里的程序图标后程序正常显示。右键点击后出现退出菜单,点击退出按钮后程序正常退出。下面是关键部分源码:包含头文件和自定义消息#include#defineWM_SHOWTASKWM_USER+1
- DevExpress WinForms Crack
SEO-狼术
DelphiCracknetwpf
DevExpressWinFormsCrackDevExpressWinFormsDevExpressWinFormsincludes190+componentsandUIlibraries,ithaseverythingyou'llneedtocreatehigh-impactbusinesssolutionsfortheWindowsFormsplatform.Itcomeswithasuit
- Duilib中CEventSource及CDelegate(事件委托)的简单分析
请按任意键继续
Duilib界面库Duilib界面库
1、CDelegate类:成员主要包含:函数的指针、函数所属对象的指针、invoke函数和其他方便使用的重载操作符;其实就是保存了一个对象指针和它的一个成员函数的指针,invoke函数用于调用对象的成员函数。classCDelegateBase{public:CDelegateBase(void*pObject,void*pFn);CDelegateBase(constCDelegateBase&
- 【MFC自绘窗口】 窗口设计第一课
Guo_Ruin
MFCMFC窗口自绘标题栏自绘
现在市面上的软件做的越来越花哨,界面也越来越友好,像QQ,360,酷我音乐,迅雷等软件做的相当的到位,当然,这些软件都是人家公司开发的界面库,基本采用都是DriectUI原理设计,咱这里不过多讲解,等着我会抽出几节去讲解DriectUI设计,其次,现在市面上也有很多公司或者个人开发的界面库,比如UIPower,SkinSE,SkinSharp,DuiLib等等,有的是商用,有的是开源的,比如Dui
- 广州菁宏信息科技有限公司团队
weixin_30877181
移动开发uijavascriptViewUI
GitHub上受欢迎的AndroidUILibrary内容抽屉菜单ListViewWebViewSwitchButton按钮点赞按钮进度条TabLayout图标下拉刷新ViewPager图表(Chart)菜单(Menu)浮动菜单对话框空白页滑动删除手势操作RecyclerViewCardColorDrawableSpinner布局模糊效果TabBarAppBar选择器(Picker)跑马灯日历时间
- Duilib的WebView2开源插件
@BruceYan@
浏览器开发开源microsoftchromeWebview2Duilib
duiwebview2项目地址gitee地址介绍WebView2Duilib插件本项目实现对Webview2封装,以便能在duilib中调用WebView2的功能Webview2是微软推出的基于Chromium的Web控件。与CEF相比的优势:在Win10(包含)之后随系统发布,不需要再随应用一起分发,这样可以有效减少应用安装包的大小,并可随微软官方补丁更新。项目说明duiwebview2插件项目
- 基于duilib的虚拟列表实现
43ce3d72fadb
本文由作者邹启文授权网易云社区发布。在邮箱大师选择duilib作为UI开发库后,我们面临这样一个问题。随着时间的积累,用户数据会越来越多,如何保证我们的软件在展示这些数据时依然保持非常好的体验?原生态duilib列表的实现是,数据与控件(列表的每一项)一一对应,即有多少数据,便有多少控件。通过粗略测试,我们发现,当数据量达到10000封邮件时,仅仅是构造这10000个控件就需要花费16s,也就是说
- QQ空间登陆协议分析-2014年8月
AriFe.
C++开发学习笔记VC/MFCqq空间登陆协议
在做此工程之前当然也是参考了网上各位前辈的分析原理,最后实际上是分析很简单,但是代码的实现让我着实犯难,毕竟作MFC还没有实际开发过什么项目,敲代码的经验,水平都不是很好,不过最后还是花了一周的时间把这个QQ空间的登陆,留言,发表心情等,都做了出来,后来想着顺带着美化下界面的,于是发现了duilib这个东西,还上论坛发帖问了呢,结果还是不会在vc6上用它,最后的结果就是无果啦,想想还是不去钻这个牛
- VS2019 WIN32 DUILIB给控件(Edit)增加自定义属性(TipValue)
一笑
VC++c++
官方版本的Duilib比较阳春,缺少一些目前类HTML5的属性,比如输入框默认字符等,本文章就意在记录自定制方法。关于Duilib介绍以及环境配置方法,请看我另一篇文章https://kefong.blog.csdn.net/article/details/120124811。一、准备在DuiLib官方源码处,新建一个测试项目,用于立刻验证和调试,引用DuiLib。具体看我另一篇文章https:/
- Duilib自定义控件
转眼诙
Duilibc++
1.继承基础控件.hnamespaceDuiLib{classUILIB_APICListTableUI:publicCListUI{DECLARE_DUICONTROL(CListTableUI)//使用方法2时才需要该行public:conststaticLPCTSTRClassName;CListTableUI();LPCTSTRGetClass()const;voidDoEvent(TEv
- Duilib Edit占位提示文本实现
CAir2
DuilibDuilib占位符edit提示文字placeholder
源码下载地址:https://gitee.com/Ailsc/Duilib在实际过程中我们经常需要实现edit的占位文本提示,如下实现原理:当edit为空的时候,则展示占位文本。DWORDm_dwPlaceholderTexeColor;CDuiStringm_sPlaceholderText;voidCEditUI::SetPlaceholderText(LPCTSTRpstrText){if(
- 为DuiLib的Edit控件增加PlaceHolderText
Up to the mountain
DuiLIbC++duilibplaceholdertext
效果:没有焦点时显示一个提示文本,获得焦点时则清空提示,开始输入开始修改:UIEdit.h:private:DWORDm_dwPlaceholderTextColor=0xFF8B8B8B;CDuiStringm_sPlaceholderText;public:DuiLib::CDuiStringGetPlaceholderText()const{returnm_sPlaceholderText;
- duilib视频教程_duilib 进阶教程.doc
weixin_39540834
duilib视频教程
duilib进阶教程此教程是从Alberl的博客截取,送给各位没网的情况下也能看。感谢Alberl的分享。在MFC中使用duilib(1)由于入门教程的反响还不错,因此Alberl就以直播的形式来写《进阶教程》啦,本教程的前提:1、请先阅读《仿迅雷播放器教程》2、要有一定的duilib基础,如果还没,请先阅读《2013duilib入门简明教程》。3、下载基于VLC的MFC播放器(包含VLC等所有文
- duilib视频教程_duilib进阶教程 -- 在MFC中使用duilib (1)
weixin_39876856
duilib视频教程
由于入门教程的反响还不错,因此Alberl就以直播的形式来写《进阶教程》啦,本教程的前提:1、请先阅读《仿迅雷播放器教程》2、要有一定的duilib基础,如果还没,请先阅读《2013duilib入门简明教程》。3、下载基于VLC的MFC播放器(包含VLC等所有文件),csdn不允许上传相似的代码,因此后面的教程将不再上传VLC的dll、头文件等没有改变的文件。《仿迅雷播放器教程--基于VLC的MF
- duilib的 CControlUI的方法
okouk
工作c++开发语言
Duilib的Notify函数会传递类型为TNotifyUI,其定义为typedefstructtagTNotifyUI{CDuiStringsType;CDuiStringsVirtualWnd;CControlUI*pSender;DWORDdwTimestamp;POINTptMouse;WPARAMwParam;LPARAMlParam;}TNotifyUI;其中,CControlUI的参
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri