React Native Mac OS X 开发环境搭建
React Native Mac OS X 开发环境搭建
(一)前言
FaceBook早期开源发布了React Native For iOS,在2015年9月15日也发布了React Native For Android。虽然Android版本发布比较迟,但是没有阻挡广大前段移动设备开发者的强烈热情。可以这样说,在2015年移动平台有两个技术研究比较火,第一是阿里,百度,腾讯,携程,360等一线互联网公司的插件化,热更新等技术,第二就是React Native。在国外很多创业型互联网公司都在使用React Native技术。2016年将是React Native大力发展的一年。所以,现在先告一段落本命开发——iOS开发。研究React Native开发技术。
(二)React Native介绍
React Native的介绍,言简意赅一点就以下几个特点:
1. 组件化,React Native提供给开发者封装好的组件,开发者可以嵌套组件。
2. Web、Android、iOS多平台开发,通俗地讲就是learn once,write everywhere,前段界面使用React分平台开发,下层核心服务逻辑层复用,提高开发效率,降低开发成本。
React Native项目github地址:https://github.com/facebook/react-native
React Native项目官网文档:http://facebook.github.io/react-native/docs/getting-started.html
(三)React Native配置安装
目前博主主要是使用Mac开发,所以只介绍OS X的配置安装。
3.1 Homebrew安装
Homebrew是OS X不可或缺的组件管理器,通过它可以很方便地安装很多组件。安装Homebrew方法如下:
在终端输入 ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
然后通过 brew -v检查是否安装成功。成功如下图:

3.2 Node.js安装,Node.js需要安装 Node.js 4.0或者更高版本,这边推荐使用Node版本管理器nvm来进行安装。
First:安装nvm,查看官网,官网推荐使用curl或者wget方式安装以及更新。
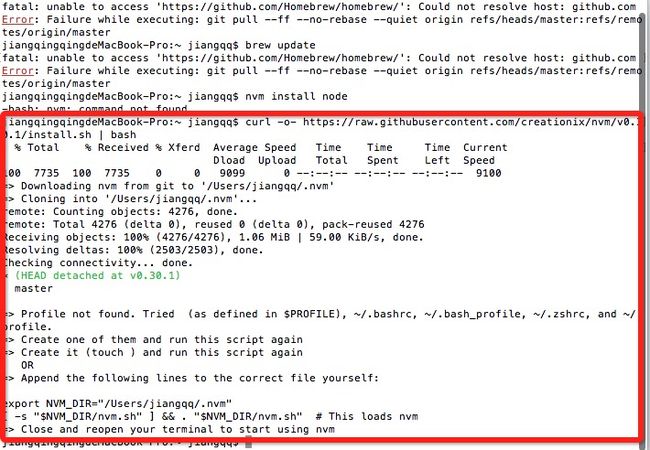
第一种:curl方式:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash第二种:wget方式
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash不过在使用这两种方式之前,可以采用brew install curl或者brew install wget来确保已经安装curl或者wget。这里我们使用第一种方式安装,具体截图如下:

这样已经安装了nvm,但是需要配置一下环境变量到 .bash_profile文件中,具体配置如下:
命令行: vim .bash_profile , 进行修改。如下图:
![]()
最终通过命令行 nvm –version检查一下nvm是否安装完成,并且全局可用。
Second:安装Node.js, 官网文档直接命令行执行:
nvm install node && nvm alias default node这个会进行安装Node.js最新版本,并且会给我们打个别名,方便使用。通过nvm我们可以安装多个版本的Node.js,并且可以非常轻松的选择不同的版本进行切换使用。
【注意】在安装Node.js 的时候,默认会安装npm,如果现在采用是Node 5.0版本,官网是推荐安装npm 2,该版本比npm 3速度更加快。在安装完Node之后,命令行运行npm install -g npm@2安装即可。
Third:安装watchman,这个用来监控bug,并且可以触发指定的操作,安装方式如下:
brew install watchmanFourth: 安装flow,flow是一个 JavaScript 的静态类型检查器,建议安装它,以方便找出代码中可能存在的类型错误,官网:http://www.flowtype.org/
以上就是Node.js安装,以及Node.js的一些工具安装。
3.3 React Native应用运行环境安装
针对iOS开发,我们只需要安装Xcode 7.0或者7.0以后版本,该可以通过App Store进行下载安装
针对Android开发,Android环境配置网上非常多了,我推荐大家先根据
Android开发环境搭建 这篇指导进行安装;接着,推荐使用genymotion作为虚拟机(genymotion使用大家自行google,国内主要是设计到,困难的地方就是下载genymotion的时候很慢,其他安装网上其他教程一步步安装就是,在此就不详细介绍)。
3.4 React Native 安装
现在,就要开始安装React Native 这个框架,这也是最激动人心的时刻到了,使用命令行:
npm install -g react-native-cli经过上面这么复杂的步骤,基本完成了React Native基本环境搭建工作,下面创建一个React Native项目来演示激动的一刻。
(四)React Native第一个应用(AwesomeProject)
现在经过这么多步骤终于搭建好了,就不创建一个Hello World项目了,就创建一个AwesomeProject项目,命令行下面:
react-native init AwesomeProject这一步会等很久,因为要联网下载一些东西。可能要等上10多分钟,需要等等。创建成功以后,目录结构如下:

我们仔细看上面的目录,会发现该该生成android和ios两个平台的原生项目,大家有兴趣可以打开android和ios目录看一下,里边就是一个Android Studio和Xcode创建的项目。其中index.android.js和index.ios.js文件为Android和IOS的空壳应用文件。另外还有一个node_modules文件夹,该为Node.js存放和管理npm的文件夹,也包含React Native框架文件。
查看项目部分代码index.ios.js如下:

4.1.运行iOS 应用:
点击iOS文件夹下的AwesomeProject.xcodeproj进行运行Xcode,使用编辑器修改index.ios.js,就可以修改界面。
4.2.运行Android应用:
First:命令行执行cd AwesomeProject,路径切换到项目主目录
Second:命令行执行react-native run-android进行加载运行android 应用。
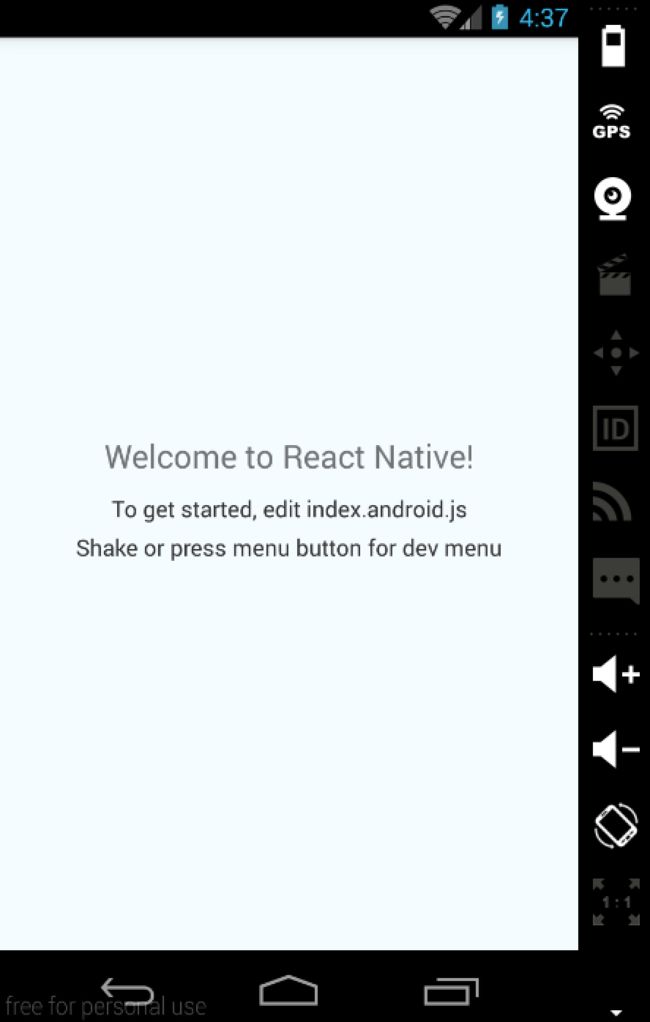
Third:同样可以使用编辑器进行打开和修改index.android.js文件,接着通过菜单按钮选择Reload JS来进行刷新修改
运行界面截图如下:
(六)最后总结
今天我们从初始开始,安装各种工具以及命令,完成了React Native的基础环境的搭建,并且成功运行第一个React Native for Android的应用。下一篇我们对推荐IDE(Atom)以及相关插件的安装配置讲解。
转载自: http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native-for-android%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE%E4%BB%A5%E5%8F%8A%E7%AC%AC%E4%B8%80%E4%B8%AA%E5%AE%9E%E4%BE%8B/