这是简易数据分析系列的第 10 篇文章。
友情提示:这一篇文章的内容较多,信息量比较大,希望大家学习的时候多看几遍。
我们在刷朋友圈刷微博的时候,总会强调一个『刷』字,因为看动态的时候,当把内容拉到屏幕末尾的时候,APP 就会自动加载下一页的数据,从体验上来看,数据会源源不断的加载出来,永远没有尽头。
我们今天就是要讲讲,如何利用 Web Scraper 抓取滚动到底翻页的网页。
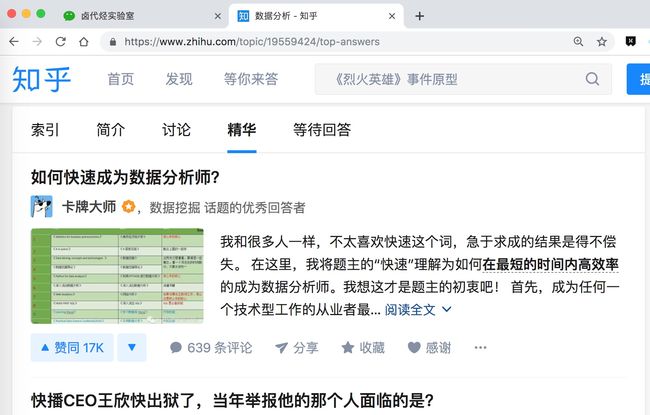
今天我们的练手网站是知乎数据分析模块的精华帖,网址为:
https://www.zhihu.com/topic/19559424/top-answers
这次要抓取的内容是精华帖的标题、答题人和赞同数。下面是今天的教程。
1.制作 Sitemap
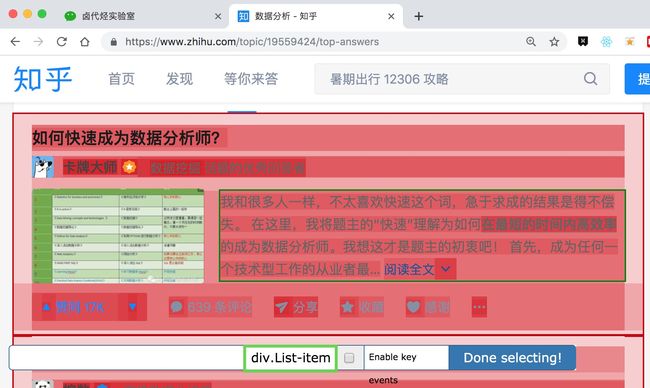
刚开始我们要先创建一个 container,包含要抓取的三类数据,为了实现滚动到底加载数据的功能,我们把 container 的 Type 选为 Element scroll down,就是滚动到网页底部加载数据的意思。
在这个案例里,选择的元素名字为 div.List-item。
为了复习上一节通过数据编号控制条数的方法,我们在元素名后加个 nth-of-type(-n+100),暂时只抓取前 100 条数据。
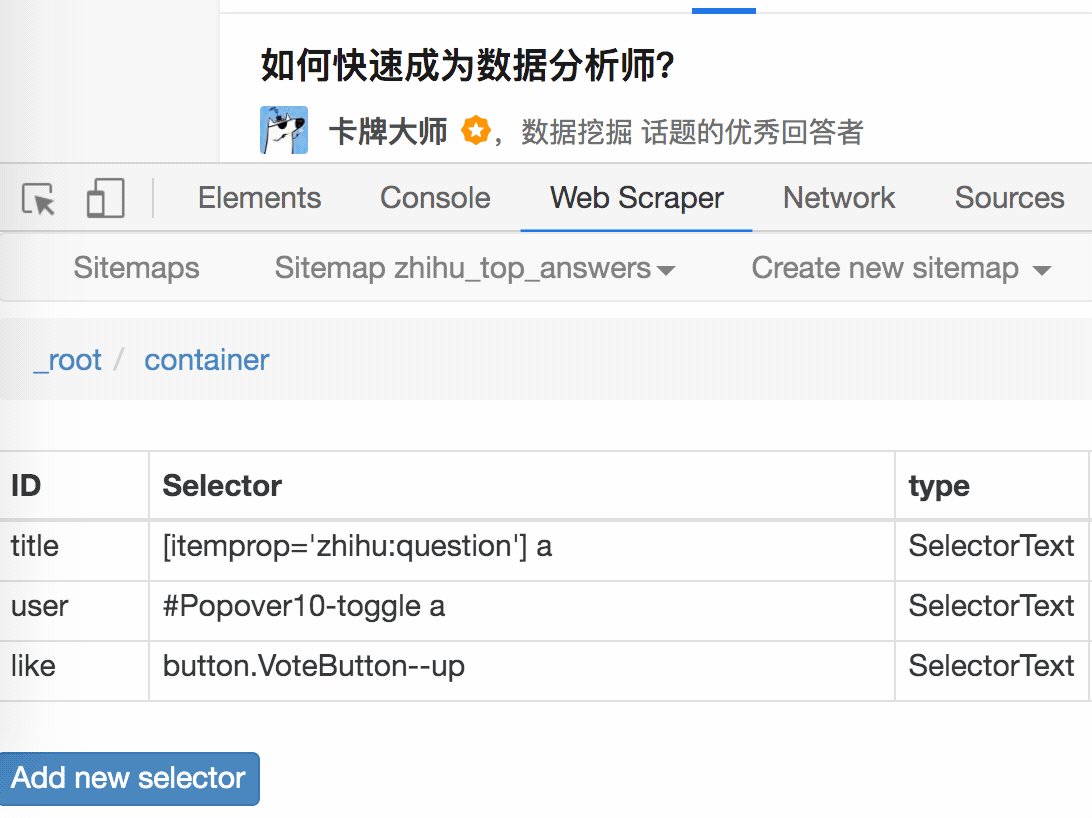
然后我们保存 container 这个节点,并在这个节点下选择要抓取的三个数据类型。
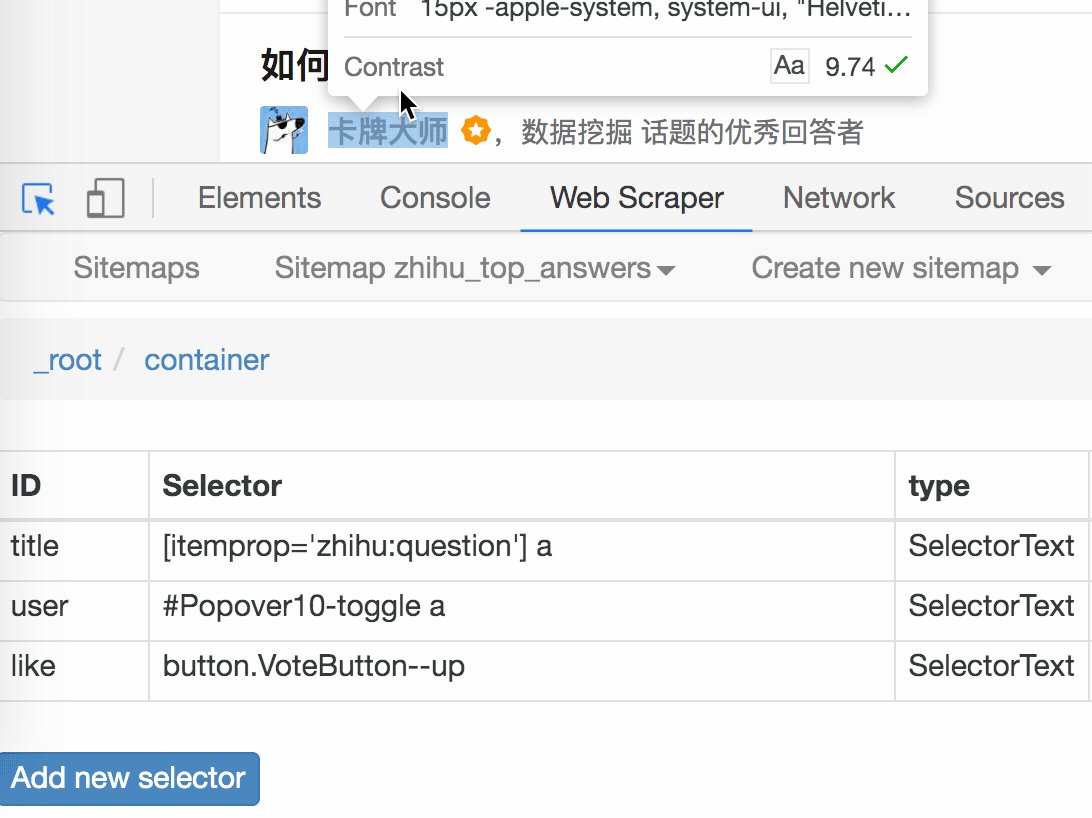
首先是标题,我们取名为 title,选择的元素名为 [itemprop='zhihu:question'] a:
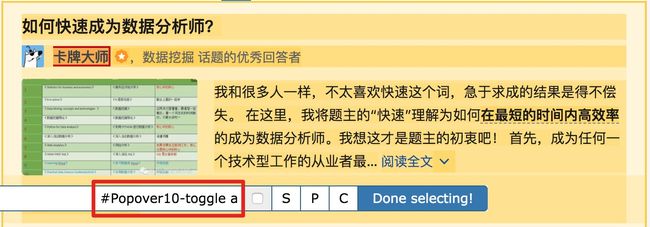
然后是答题人名字 name 与 赞同数 like,选择的元素名分别为 #Popover10-toggle a 和 button.VoteButton--up:
2.爬取数据,发现问题
元素都选择好了,我们按 Sitemap zhihu_top_answers -> Scrape -> Start craping 的路径进行数据抓取,等待十几秒结果出来后,内容却让我们傻了眼:
数据呢?我要抓的数据呢?怎么全变成了 null?
在计算机领域里,null 一般表示空值,表示啥都没有,放在 Web Scraper 里,就表示没有抓取到数据。
我们可以回想一下,网页上的的确确存在数据,我们在整个的操作过程中,唯一的变数就是选择元素这个操作上。所以,肯定是我们选择元素时出错了,导致内容匹配上出了问题,无法正常抓取数据。要解决这个问题,我们就要查看一下网页的构成。
3.分析问题
查看一下网页的构成,就要用浏览器的另一个功能了,那就是选择查看元素。
1.我们点击控制面板左上角的箭头,这时候箭头颜色会变蓝。
2.然后我们把鼠标移动到标题上,标题会被一个蓝色的半透明遮罩盖住。
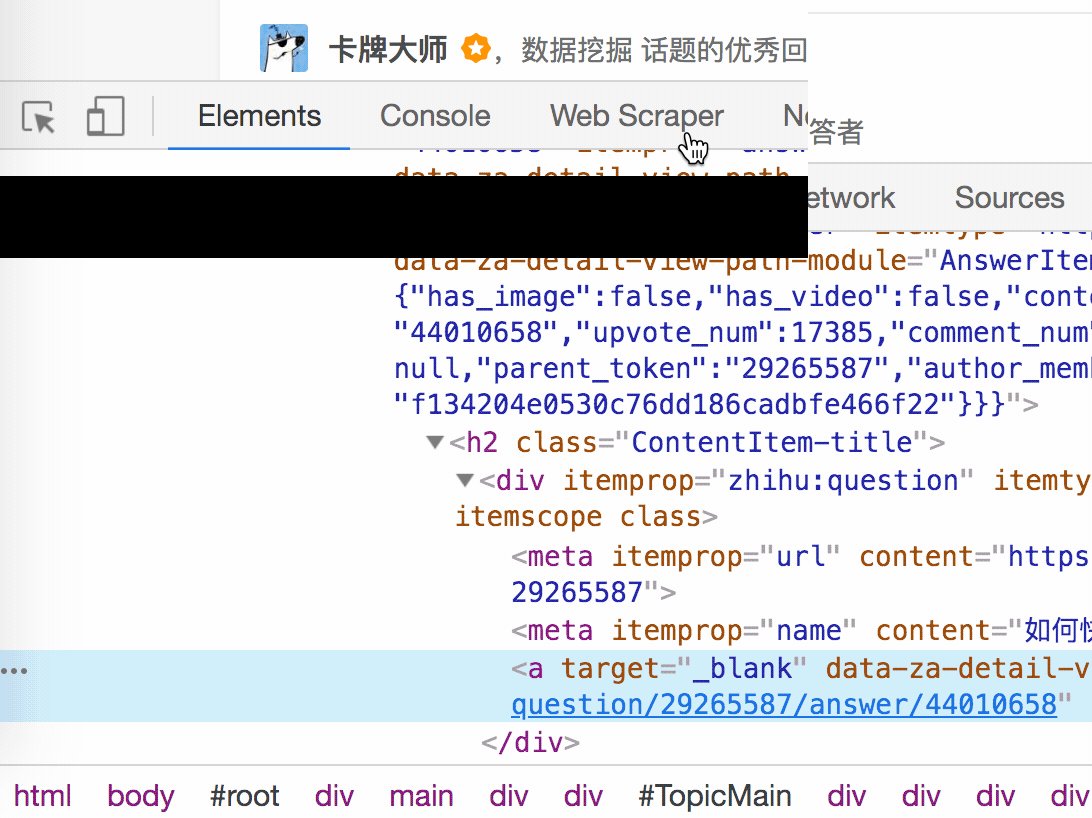
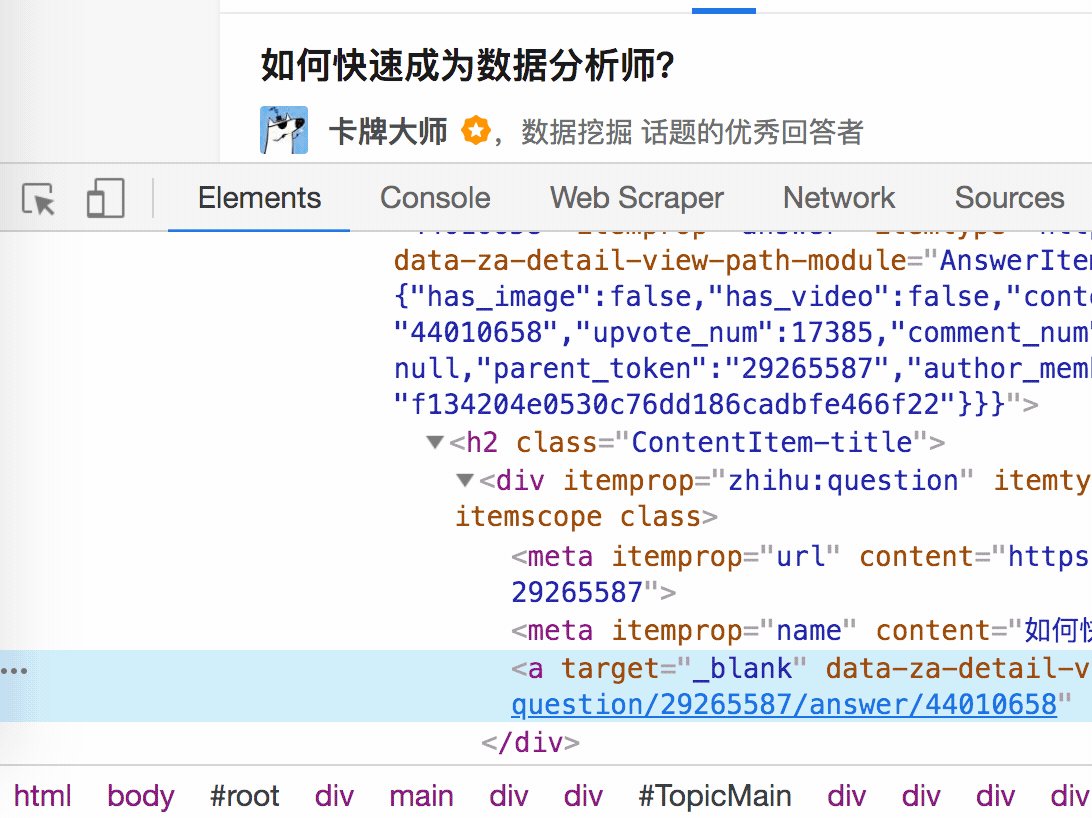
3.我们再点击一下标题,会发现我们会跳转到 Elements 这个子面板,内容是一些花花绿绿看不大懂的代码
做到这里心里别发怵,这些 HTML 代码不涉及什么逻辑,在网页里就是个骨架,提供一些排版的作用。如果你平常用 markdown 写作,就可以把 HTML 理解为功能更复杂的 markdown。
结合 HTML 代码,我们先看看 [itemprop='zhihu:question'] a 这个匹配规则是怎么回事。
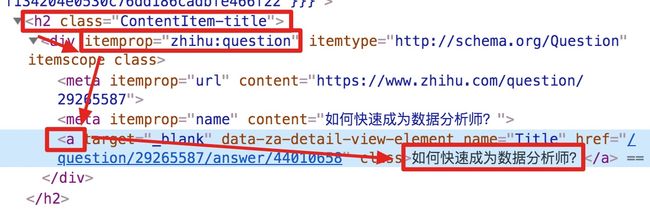
首先这是个树形的结构:
- 先是一个名字为 h2 的标签
...
class='ContentItem-title'的属性; - 里面又有个名为 div 的标签
itemprop='zhihu:question'的属性; - div 标签里又有一个 名字为 a 的标签
...; - a 标签里有一行字,就是我们要抓取的标题:
如何快速成为数据分析师?
上句话从可视化的角度分析,其实就是一个嵌套的结构,我把关键内容抽离出来,内容结构是不是清晰了很多?
如何快速成为数据分析师?