- LoRA中黑塞矩阵、Fisher信息矩阵是什么
ZhangJiQun&MXP
教学2021论文2024大模型以及算力矩阵机器学习人工智能transformer深度学习算法线性代数
LoRA中黑塞矩阵、Fisher信息矩阵是什么1.三者的核心概念黑塞矩阵(Hessian)二阶导数矩阵,用于优化问题中判断函数的凸性(如牛顿法),或计算参数更新方向(如拟牛顿法)。Fisher信息矩阵(FisherInformationMatrix,FIM)统计学中衡量参数估计的不确定性,反映数据中包含的关于参数的信息量。在机器学习中常用于自然梯度下降(NaturalGradientDescent
- 神经网络基础之正则化
硬水果糖
人工智能神经网络人工智能机器学习
引言:正则化(Regularization)是机器学习中一种用于防止模型过拟合技术。核心思想是通过在模型损失函数中添加一个惩罚项(PenaltyTerm),对模型的复杂度进行约束,从而提升模型在新数据上的泛化能力。一、正则化目的防止过拟合:当模型过于复杂(例如神经网络层数过多、参数过多)时,容易在训练数据上“记忆”噪声或细节,导致在测试数据上表现差。简化模型:正则化通过限制模型参数的大小或数量,迫
- TDE透明加密技术:免改造实现华为云ECS中数据库和文件加密存储
安 当 加 密
华为云数据库
在数字经济与云计算深度融合的今天,华为云ECS(弹性云服务器)已成为企业数字化转型的核心载体,承载着数据库、文件存储、AI训练等关键业务。然而,云上数据安全形势日益严峻:2024年全球云环境勒索攻击同比激增210%,密钥泄露、权限失控、合规失效成为企业上云的三大痛点。作为国内数据安全领域的领军者,上海安当推出的TDE透明加密技术,以“存储层无感加密、密钥全生命周期管理、动态防勒索”为核心,为华为云
- 现代前端开发框架对比:React、Vue 和 Svelte 的选择指南
zhyoobo
vue.jsreact.js前端
引言在当今快速发展的Web开发领域,前端框架的选择往往直接影响项目的开发效率、维护成本和用户体验。React、Vue和Svelte作为当前最受关注的三大框架,各自拥有独特的设计哲学与技术实现。本文将通过5000字的深度解析,从架构设计、开发体验、性能特征到生态系统四个维度进行全方位对比,并针对不同场景提供选型决策框架。无论您是初创团队的技术负责人,还是正在构建企业级应用的架构师,都能在此找到面向2
- 使用CRACO自定义 Webpack 配置
黄毛火烧雪下
Reactwebpack前端node.js
1、为什么要用CRACO?默认情况下,CRA的Webpack配置是隐藏的,如果你需要修改Webpack,比如:✅CDN配置✅配置alias(路径别名)✅修改Less/Sass变量✅添加Babel插件✅优化Webpack构建(如SplitChunks、CDN加载)✅支持TailwindCSS✅移动端适配启用PostCSS+px转rem如果不用CRACO,你必须运行yarneject/npmrunej
- Fastdfs-V5.11使用docker部署集群(X86)
礁之
Linux系列dfsjavadocker
文章目录一、Fastdfs介绍二、部署信息三、步骤tracker/storage机器的compose内容storage机器的composetracker与storage启动目录层级与配置文件client.confstorage.conf查看集群信息测试测试集群扩容与缩减nginx配置一、Fastdfs介绍FastDFS是一款高性能的分布式文件系统,特别适合用于存储和管理大量的文件二、部署信息使用d
- `fetch` 和 `axios`的前端使用区别
Studying_swz
blog前端
欢迎访问的个人博客:https://swzbk.site/,加好友,拉你入福利群fetch和axios`是前端常用的两种HTTP客户端,以下是它们的核心区别及适用场景:一、本质区别特性fetchaxios类型浏览器原生API(部分环境需polyfill)第三方库(需通过npm/yarn安装)底层实现基于Promise基于Promise,封装了XMLHttpRequest二、核心功能对比1.请求与响
- uniapp工程中解析markdown文件
pvfhv
uni-app
在uniapp中如何导入markdown文件,同时在页面中解析成html,请参考以下配置:1.安装以下3个依赖包npminstallmarkedhighlight.jsvite-plugin-markdown2.创建vite.config.js配置文件//vite.config.jsimport{defineConfig}from'vite';importunifrom'@dcloudio/vit
- 《基于图神经网络的安卓应用检测系统设计与实现》开题报告
大数据蟒行探索者
毕业论文/研究报告神经网络android人工智能机器学习大数据深度学习python
个人主页:@大数据蟒行探索者目录一、课题的研究目的和意义1.研究目的2.研究意义二、国内(外)研究现状及分析1.国内研究现状2.国外研究现状3.研究分析三、课题主要研究内容及可行性分析1.研究内容2.可行性分析四、研究方案和技术途径1.研究方案2.技术途径五、外部条件及解决办法1.开发环境2.解决办法六、主要参考文献一、课题的研究目的和意义1.研究目的随着智能手机的普及,安卓操作系统成为全球最为广
- 【C++】仿函数的概念
无水先生
BOOSTC++c++
目录一、仿函数说明二、仿函数的定义三、更直观的例子四、仿函数实例五、仿函数仿函数(functor)在各编程语言中的应用5.1仿函数C5.2仿函数C++5.3仿函数C#5.4仿函数Java一、仿函数说明在我们写代码时有时会发现有些功能实现的代码,会不断的在不同的成员函数中用到,但是又不好将这些代码独立出来成为一个类的一个成员函数。但是又很想复用这些代码。写一个公共的函数,就要单立出一个函数,也不是很
- uni-app全局弹窗的实现方案
-Dayer-
uni-app前端javascript全局弹窗
背景为了解决uni-app任意位置出现弹窗解决方案一、最初方案受限于uni-app调用组件需要每个页面都引入注册才可以使用,此方案繁琐,每个页面都要写侵入性比较强二、改进方案app端:新建一个页面进行跳转,可以实现伪弹窗(其实是打开一个背景透明的页面)web端:全局挂载body插入一个弹窗三、初步实现方案就是利用条件编译,web端写组件、app端写页面,利用不同的生命周期,完成通用的逻辑四、详细实
- python中datetime模块
a1111111111ss
pythonpython
参考大佬cmzsteven双手奉上大佬的网址https://blog.csdn.net/cmzsteven/article/details/64906245datetime模块中包含如下类:2、通过year,month,day三个数据描述符可以进行访问:date对象由year年份、month月份及day日期三部分构成:date(year,month,day)>>>a=datetime.date.t
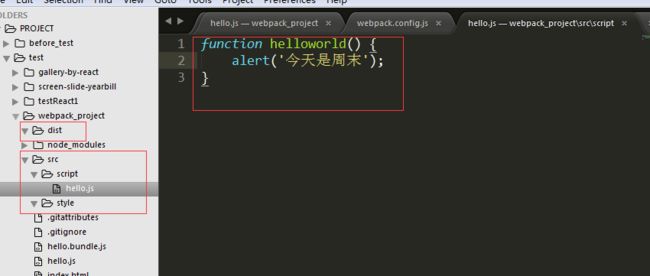
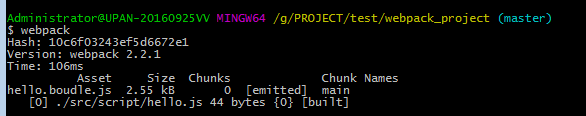
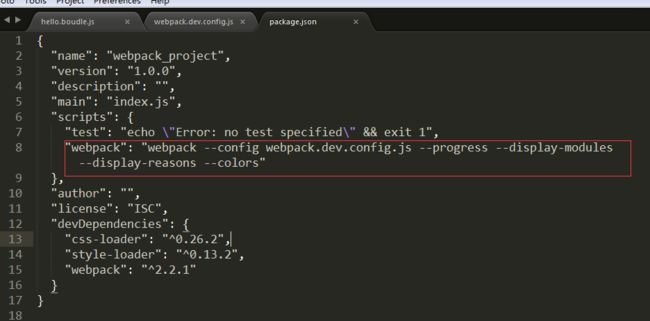
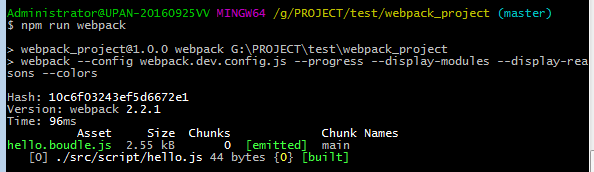
- webpack初识(js逆向)
shix .
js逆向知识点webpackjavascript前端
webpack调试很多时候再看webpack的代码块的时候都一头雾水,不知道这个函数的具体逻辑在哪里,因为打包之后一些函数块是通过数字或者字符串进行调用的就像这样这里每个括号包括着的字符串都相当于一个函数,但是他们的逻辑在其他地方第二种情况:window["webpackJsonp"]大概长这样(=window["webpackJsonp"]||[]).push(["login"])作用就是把打包
- 【高考志愿】数学
大雨淅淅
程序人生高考
目录一、数学专业概述1.1学科特点1.2课程设置1.3学习方法1.4数学专业的分类二、就业前景三、填报建议四、注意事项五、数学专业排名一、数学专业概述1.1学科特点数学专业作为一门基础学科,具有高度的抽象性、逻辑性和精确性。它要求学生具备良好的数学基础、逻辑思维能力和解决问题的能力。因此,选择数学专业的学生需要有较强的数学兴趣和扎实的数学基础。1.2课程设置数学专业的课程设置通常包括数学分析、高等
- 谈高考真题的使用(数学)
weixin_34116110
python测试
2019独角兽企业重金招聘Python工程师标准>>>在高三数学复习中,大家常说“以本为本,以纲为纲,高考真题当主粮”,就是以教材内容为根本,以“考试大纲”为准绳,以高考真题的训练为主线;抓住了本,把握了纲,训练有的放矢,我们的复习就会事半功倍。高考数学试题难度相对稳定,考查形式的变化却是异彩纷呈,而变化中又有着一定的规律:全国试题与各省市试题的考试要求基本一致;题型除上海和江苏外,全国和其他各省
- 基于oracle linux的 DBI/DBD 标准化安装文档(三)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 【设计模式】建造者模式
浅慕Antonio
设计模式设计模式建造者模式c++
三、建造者模式3.3建造者模式建造者(Builder)模式也称构建器模式、构建者模式或生成器模式,同工厂模式或原型模式一样,也是一种创建型模式。建造者模式比较复杂,不太常用,但这并不表示不需要了解和掌握该模式。建造者模式通常用来创建一个比较复杂的对象(这也是建造者模式本身比较复杂的主要原因),该对象的构建一般是需要按一定顺序分步骤进行的。例如,建造一座房子(无论是平房、别墅还是高楼),通常都需要按
- 【项目实战】—— 高并发内存池
Ryan.Alaskan Malamute
开发语言c++高并发内存池缓存
文章目录什么是高并发内存池?项目介绍一、项目背景二、项目目标三、核心组件四、关键技术五、应用场景六、项目优势什么是高并发内存池? 高并发内存池是一种专门设计用于高并发环境下的内存管理机制。它的原型是Google的一个开源项目tcmalloc,全称Thread-CachingMalloc,实现了高效的多线程内存管理,用于替换系统的内存分配相关函数malloc和free。 在高并发系统中,大量的线
- Java之ArrayList
M(菜鸡)
javalist
ArrayList1.1ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承了AbstractList,实现了List,RandomAccess,Cloneable,java.io
- SpringBoot常用注解
AWen_X
言简意赅系列之SpringJava常用框架注解springbootjava后端spring
SpringBoot常用注解SpringBoot框架提供了丰富的注解,极大地简化了应用开发。本文将SpringBoot常用注解按功能分组,并提供详细说明和使用示例。一、核心注解1.@SpringBootApplication这是SpringBoot应用的核心注解,标记在主类上,表明这是一个SpringBoot应用的入口。它是一个组合注解,相当于同时使用了以下三个注解:@Configuration:
- Python之pip的安装和使用详细教程
叫我技术帝
Pythonpython
我们都知道python有海量的第三方库或者说模块,这些库针对不同的应用,发挥不同的作用。我们在实际的项目中,或多或少的都要使用到第三方库,那么如何将他人的库加入到自己的项目中内呢?打个电话?大哥你好,想用下你那个库,麻烦给邮箱发个源码呗!显然这是个笑话。Python官方的PyPi仓库为我们提供了一个统一的代码托管仓库,所有的第三方库,甚至你自己写的开源模块,都可以发布到这里,让全世界的人分享下载。
- 详解小程序多端框架全面测评
前端可乐老师
前端
现在流行的多端框架可以大致分为三类:1.全包型这类框架最大的特点就是从底层的渲染引擎、布局引擎,到中层的DSL,再到上层的框架全部由自己开发,代表框架是Qt和Flutter。这类框架优点非常明显:性能(的上限)高;各平台渲染结果一致。缺点也非常明显:需要完全重新学习DSL(QML/Dart),以及难以适配中国特色的端:小程序。这类框架是最原始也是最纯正的的多端开发框架,由于底层到上层每个环节都掌握
- python使用pip安装本地包-Python之pip使用详解|附第三方库安装总结
weixin_37988176
首先简单介绍下pip是什么?pip是python的第三方库管理器,可以根据所开发项目的需要,使用pip相关命令安装不同库。Pyhon3.4以后,pip都默认跟Python一块安装,pip在python安装目录中的位置如下:执行方法:运行【win+R】+cmd,执行pip,查看是否安装成功。(找不到命令,则需要手动添加到环境变量)python官方提供了一个pypi库(https://pypi.org
- 更新私有库
男子峰
GitcocoaPods创建私有仓库IOS工具类ios开发swift
一、创建私有库二、更新代码将需要替换的文件、.a、.plist、.h文件、.bundle文件放置到文件夹中。接下来就是配置文件三、配置spec文件Pod::Spec.newdo|s|s.name='XXX'//名字s.version='1.0.0'//版本号s.ios.deployment_target='8.0's.license={:type=>"Copyright",:text=>"中国XX
- Python pip download下载安装包到指定路径
飘~~~~
python
一、Python第三方安装包下载pipdownload-dsave_pathpackages-d:后面接下载包路径(save_path)packages:安装包名称二、Python第三方安装包安装2.1whl包python-mpipinstallxxx.whl2.2tar.gz包tar-zxvfxxx.tar.gzcdxxxpythonsetup.pybuildpythonsetup.pyinst
- 2024年9月中国电子学会青少年软件编程(Python)等级考试试卷(三级)答案 + 解析
Sinsa_SI
pythonwindows开发语言电子学会等级考试
更多真题在线练习系统:历年真题在线练习系统一、单选题1、以下表达式的值为True的是?()A.all('','1','2','3')B.any([])C.bool('abc')D.divmod(6,0)正确答案:C答案解析:A和B选项,False;D选项,报错;C选项,True。2、下列代码的运行结果是?()l=list(map(float,(1,2,3,4)))print(l)A.[1,2,3,
- 2024年9月电子学会青少年软件编程Python等级考试(三级)真题试卷
No0d1es
青少年软件编程(Python)等级考试试卷python开发语言青少年编程电子学会三级
2024年9月青少年软件编程Python等级考试(三级)真题试卷选择题第1题单选题以下python表达式的值为True的是?()A.all('','1','2','3')B.any([])C.bool('abc')D.divmod(6,0)第2题单选题下列python代码的运行结果是?()l=list(map(float,(1,2,3,4)))print(l)A.[1,2,3,4]B.['1','
- 使用LangSmith Chat Datasets微调模型
scaFHIO
python人工智能机器学习
在这篇文章中,我们将探讨如何通过LangSmithChatDatasets轻松微调模型。这一过程分为三个简单的步骤:创建聊天数据集。使用LangSmithDatasetChatLoader加载示例。微调你的模型。微调后,您可以在LangChain应用中使用微调过的模型。在深入探讨之前,我们需要安装一些前置条件。前置条件确保您已经安装了langchain>=0.0.311并准备好LangSmithA
- DeepSeek爆火,背后模型竟藏着这些秘密!
qq_23519469
ai
DeepSeek是什么来头最近,AI圈可是被一个名字刷爆了屏,那就是DeepSeek!它就像一颗横空出世的超级新星,在全球范围掀起了一阵狂热的追捧潮,这热度,简直了!大家都在疯狂讨论它,各种测评、对比层出不穷。它到底有啥过人之处,能让这么多人都为之疯狂?今天咱就来好好唠唠。DeepSeek,全称杭州深度求索人工智能基础技术研究有限公司,是一家专注于开发先进大语言模型(LLM)和相关技术的企业。它成
- 决策树算法全解析:从零基础到Titanic实战,一文搞定机器学习经典模型
吴师兄大模型
0基础实现机器学习入门到精通算法机器学习决策树人工智能深度学习编程开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。