- unocss 一直热更新打印[vite] hot updated: /__uno.css
柳雾青烟紫燕穿
csscss3vue
控制台持续打印了几千条这条信息,页面逐渐卡死client.ts:450[vite]hotupdated:/__uno.css找出的原因是:依赖出问题了,重新安装unocss,执行命令npmiunocss后修复。但奇怪的是,删除node_modules重新全部安装依赖却不能修复,tmd。还有一种解决方法是切换分支,切去其它分支,再切回来,也不会再打印了。一开始还怀疑了是哪里的unocss类名一直在监
- 前端技能树,面试复习第 29 天—— 简述 Babel 的原理 | Webpack 构建流程 | Webpack 热更新原理 | Git 常用命令
编程轨迹_
前端面试复习笔记前端面试面经前端工程化WebpackBabel前端面试大厂面试题
31b3479814f74acbb70b9f63f2e80012.gif"width=“100%”>⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、答疑解惑、面试辅导以及职业发展。。1.Babel的原理是什么?babel的转译过程也分为三个阶段,这三步具体是:解析、转换、生成解析Parse:将代码解析⽣成抽象语法树(AS
- 在ReactNative中使用CodePush 热更新
执念1012
ReactNativereactnativereact.jsjavascript
ReactNative热更新使用react-native-update,这个库是在RN中文网上推广的。鉴于测试、使用改库,我们还可以自建codepush服务,不过这个后面会详细讲到,官网地址。基础环境1.全局安装update-cli先全局安装命令行工具,每台电脑只用装一次npmi-greact-native-update-cli2.项目初始化然后在项目目录中安装热更新模块0.71及以上版本使用最新
- XLua_热更新学习四,使用lua脚本热更新
菜鸟的笔记
上一篇搭建好了lua虚拟环境(点击查看),本篇利用搭建好的虚拟环境尝试着进行XLua热更新1.先创建项目,写好业务代码(例子)1.1创建Button,和脚本NewBehaviourScript(挂在Button上)1.2代码如下usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEng
- 【Unity优化】优化Android平台拖动地图表现
留待舞人归
unityandroid游戏引擎
一、Android平台上拖动不平滑的现象团队使用的热更新框架还是比较老的ToLua,拖动地图的逻辑,实现的方案是,在地图上放置一个合适大小的Image组件作为RaycastTarget的对象,统一接受和处理跟地图拖动相关的逻辑。在C#层专门建立一个DragManager作为拖动事件管理器,其内部实现了IDragHandler,IPointerDownHandler,IPointerUpHandle
- React Native优质开源项目推荐与解析
concisedistinct
移动开发reactnativeReact移动开发iosAndroid
目录2.ReactNative的优势2.1.跨平台开发2.2.热更新2.3.丰富的社区资源2.4.优秀的性能3.优质开源项目推荐3.1.ReactNavigation3.1.1项目简介3.1.2特点和优势3.1.3应用场景3.2.Redux3.2.1项目简介3.2.2特点和优势3.2.3应用场景3.3.ReactNativeElements3.3.1项目简介3.3.2特点和优势3.3.3应用场景3
- 深入理解webpack自动刷新浏览器
前端子金
webpackwebpack模块热更新自动刷新浏览器dev-serverdev-middleware
文章目录1.自动刷新浏览器1.1监听文件变化1.1.1方式1.1.2原理1.2自动刷新浏览器1.2.1原理2.模块热更新2.1两种方式2.1.1webpack-dev-server2.1.2webpack-hot-middleware我们在日常开发时,有一个需要在开发状态下的优化,就是浏览器能自动显示修改后的代码,而无需我们手动刷新1.自动刷新浏览器为了能实现浏览器自动刷新,需要做两件事情:监听文
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- 【技术详谈】纯真社区库的最佳应用实践-利用定时任务和代理对象实现社区库热更新
ATFWUS
技术方案分析与抉择ip地址解析项目解析ip地址代理模式动态更新bean定时任务
纯真的社区开源库极大的方便了非商业场景的ip定位,且其社区仍然非常活跃,保持着每周一更的频率。本文基于不断更新的社区库,利用定时任务每周获取一次纯真的最新库,再通过代理对象的方式,热更新Spring容器中的bean,保证了项目中所使用到的纯真社区库始终是最新的。文章目录1.概述2.一些思考3.关键问题4.动态替换容器中的bean--常见方案4.1使用@RefreshScope注解4.2通过Appl
- SpringBoot动态读取nacos配置(配置热更新)
GG-0408
springboot后端java
在微服务架构中,配置的动态更新对于应用的灵活性和可维护性至关重要。SpringCloud提供了一种机制,即@RefreshScope注解,用于实现配置的热更新。本文将介绍配置热更新的原理以及@RefreshScope的作用。配置热更新原理配置热更新的原理基于SpringCloudConfig和SpringCloudBus。SpringCloudConfig:SpringCloudConfig允许将
- 微服务学习笔记--(Nacos配置管理)
路西法98
微服务学习笔记
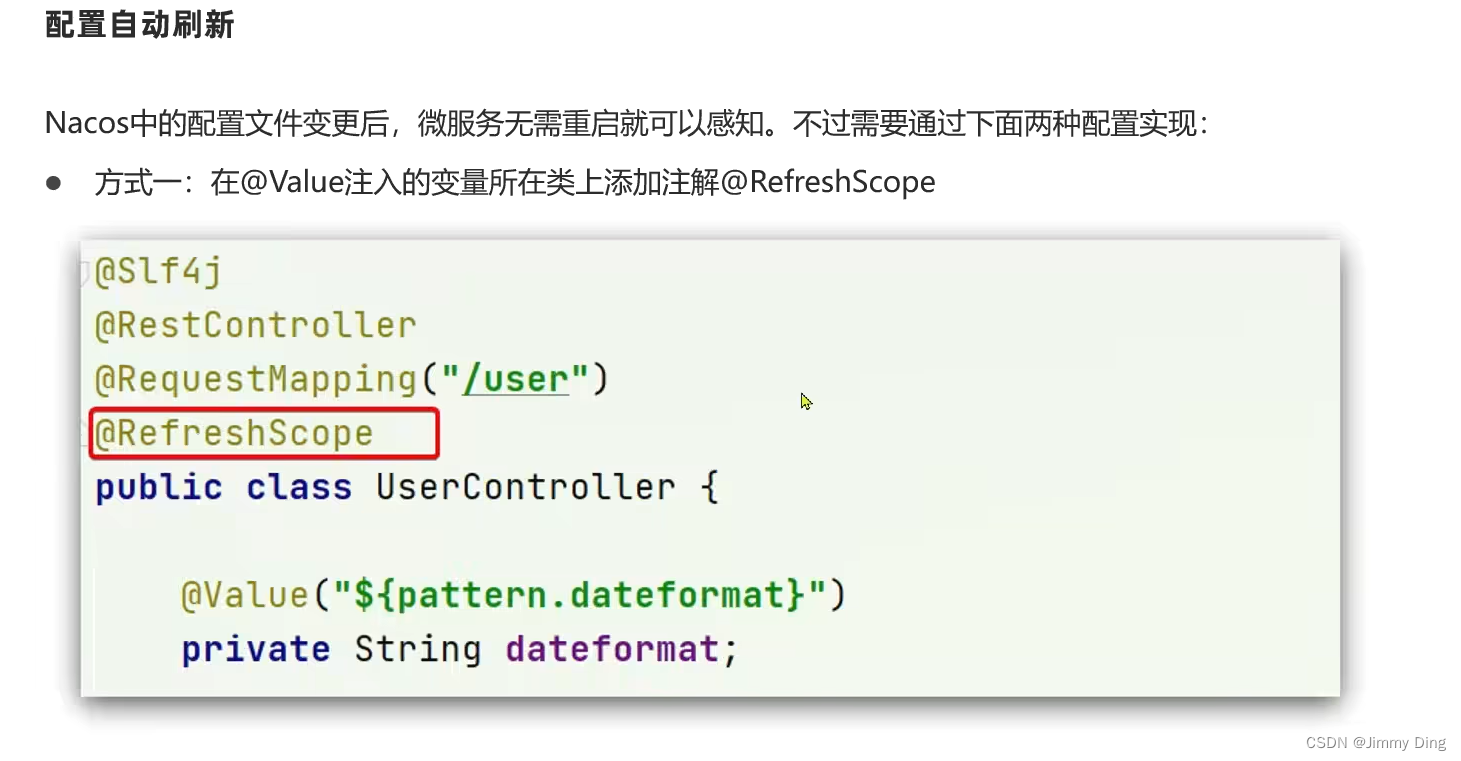
Nacos配置管理统一配置管理配置热更新配置共享搭建Nacos集群Nacos配置管理-Nacos实现配置管理统一配置管理配置更改热更新在Nacos中添加配置信息:配置管理-配置列表-+在弹出的表单中填写配置信息:DataID:配置文件的id:[服务名称]-[profile].[后缀名]#eg:orderservice-dev.yamlGroup:DEFAULT_GROUP#分组,默认即可配置格式:
- springboot -- 微服务 - 6.Nacos配置管理
墨_风
学习笔记springboot微服务
六、Nacos配置管理6.1、统一配置管理实现配置更改的热更新Nacos中的配置管理图6.2、添加配置在Nacos控制台界面**注意:**不是把所有的配置文件都写进去,只是写一些有热更新需求的。6.3、读取配置6.3.1、读取配置流程概述6.3.2、配置流程1、引入配置管理客户端依赖com.alibaba.cloudspring-cloud-starter-alibaba-nacos-config
- 【微服务技术07】Nacos配置管理
摘星喵Pro
编程技巧javawebnacosspringcloud统一配置管理
【微服务技术07】Nacos配置管理统一配置管理案例代码:https://gitee.com/pikachu2333/spring-cloud-hexuan在nacos中添加配置文件解决服务部署实例越来越多,需要逐个修改微服务配置的问题Nacos一方面可以将配置集中管理,另一方可以在配置变更时,及时通知微服务,实现配置的热更新。pattern:dateformat:yyyy-MM-ddHH:mm:
- 【前端工程化面试题目】webpack 的热更新原理
我有一棵树
前端webpacknode.js
可以在顺便学习一下vite的热更新原理,请参考这篇文章。首先有几个知识点需要明确热更新是针对开发过程中的开发服务器的,也就是webpack-dev-serverwebpack的热更新不需要额外的插件,但是需要在配置文件中devServer属性中配置hot:true,需要安装webpack-dev-server这个npm包webpack的热更新也使用websocket具体的步骤如下运行webpack
- 关于npmlink的问题
我叫汪枫
echarts前端javascriptvue.jscss
深入浅出关于Npmlinl的问题关键词:vue3报错UncaughtTypeError:Cannotreadpropertiesofnull(reading‘isCE‘)atrenderSlotnpmlink无法实现热更新我的开发环境是“vue”:“^3.2.13”今天在使用rollup搭建组件库的时候我发现我的组件库不能实现热更新我本地的项目是通过npmlink去链接到我本地打包的uilibs为
- Unity GUID
Don里个冬
Unity3D技术分享unityunity3d
UnityGUID前言最近在工作中遇到了项目中分批次打的AB包做热更新时出现丢图的问题,后来逐步定位到图集的guid发生变化了。在此正好总结一下Unity的guid相关的内容。概念guid是资源的唯一标识符,Unity用它来记录资源之间的引用关系。localid/fileid是资源内部的id,Unity用它来记录资源内部的具体引用/层级关系。一般来说,guid和localid是成对使用的,Unit
- - 工程实践 - 《QPS百万级的有状态服务实践》02 - 冷启动和热更新
Bovinitwo
构建工业级QPS百万级服务数据库架构
本文属于专栏《构建工业级QPS百万级服务》继续上篇《QPS百万级的有状态服务实践》01-存储选型实践。如图1架构,我们已经解决了数据生产的问题。图1但是我们的服务已经在运行了,并实时处理大量的请求,我们如何把内存中的数据版本更新呢。直接加载数据更新内存肯定是不行,因为如果来了一个请求,想查看4月30日,到5月2日中间的节假日数量,而这个时候五一假期从0430-0502更正到0501-0503,而我
- - 工程实践 - 《QPS百万级的有状态服务实践》03 - 消息队列
Bovinitwo
构建工业级QPS百万级服务系统架构python微服务rocketmq
本文属于专栏《构建工业级QPS百万级服务》继续上篇《QPS百万级的有状态服务实践》02-冷启动和热更新。我们的架构如图1。上一章在热更新部分,我们引入了消息队列。本章我们介绍下各个消息队列的优缺点,并选择其中一个说下核心概念和原理。图1目前市面上的消息中间件优缺点和使用案例如下。消息中间件优点缺点著名使用案例ApacheKafka高吞吐量、可扩展性好、持久化、故障容错配置复杂、消息重复(至多一次或
- React-Native热更新 - 3分钟教你实现
kikiki1
哈哈,今天是大猪在写的第一篇文章,步入正题,此文使用当前最新版本的RN与Code-Push进行演示,其中的参数不会过多进行详细解释,更多参数解释可参考其它文章,这里只保证APP能正常进行热更新操作,方便快速入门,跟着大猪一起来快活吧。操作指南以下操作在Mac系统上完成的,毕竟大猪工作多年之后终于买得起一个Mac了。创建React-Native项目react-nativeinitdounineApp
- 【前端工程化面试题】vite热更新原理
我有一棵树
前端
vite在开发阶段,运行vite命令,会启动一个开发服务器,vite在开发阶段是一个服务器依赖esm:vite在开发阶段使用esm作为开发时的模块系统。esm具有动态导入的能力,这使得在代码中引入模块时可以动态地加载新的模块,从而实现了热更新。HMR机制:vite利用了webpack等构件工具中常用的热模块替换机制,在代码发生变化时,只将修改的模块动态的注入到运行中的应用程序中,不需要刷新整个页面
- Java微服务学习Day2
Jimmy Ding
java微服务学习
文章目录Nacos配置管理统一配置管理配置热更新配置共享搭建Nacos集群Feign远程调用介绍自定义配置性能优化最佳实践Gateway服务网关介绍搭建网关服务路由断言工厂路由过滤器全局过滤器过滤器执行顺序跨域问题处理Nacos配
- Nacos 的配置管理和配置热更新
乐小鑫
SpringCloud微服务gateway分布式
一、配置管理的必要性1.存在问题微服务重复配置过多维护成本高:将各个微服务的配置都写到配置管理服务中,单个微服务不去编写配置,而是到配置管理服务中读取配置,实现配置共享,便于修改和维护业务配置经常变动,修改之后要重启微服务:修改了配置文件之后,微服务需要重启(一段时间不可用)如果修改了网关的路由配置,网关也需要重启,那所有服务都不可用了2.配置管理监听配置变更,推送变更消息到对应的微服务无需重启,
- NetCore游戏服务器GeekServer
leeveel
QQ交流群:228688193github地址GeekServer介绍:GeekServer是一个开源的单服结构的游戏服务器框架,采用C#.Netcore开发,开发效率高,性能强,跨平台,并内置不停服热更新机制,支持httptcp。可以满足绝大部分游戏类型的需求,特别是和Unity3D协同开发更佳。设计理念:大道至简,以简化繁GeekServer功能:1.跨平台使用C#.Netcore开发(可以跨
- Cocos Creator热更新操作(超详细)避免踩坑
程序猿TODO
CocosCreator热更新操作(超详细)解决热更新进入后第一次有效,之后再次进入又恢复到之前版本1.安装插件可以安装到项目中也可以安装到本地(全局)安装完成之后要重启一下cocos2.详细操作(第一版本)1.构建项目*在这里只构建,先不进行后续操作2.打开热更新工具生成配置文件若在选栏里没有此项,则是没有安装热更新插件或者没有安装成功。版本号随便填一个,只是之后的后续的版本号必须比之前大资源服
- 【ES】--ES集成热更新自定义词库(字典)
DreamBoy_W.W.Y
大数据/智能elasticsearch
目录一、问题描述二、具体实施1、Tomcat实现远程扩展字典2、验证生效3、ES配置远程扩展字典4、为何不重启ES能实现热更新一、问题描述问题现象:前面完成了自定义分词器词库集成到ES中。在实际项目中词库是时刻在变更的,但又不希望重启ES,对此我们应该如何解决?解决方案:针对上面的问题,可以采用**“自定义热更新词库”方案:使用Tomcat来实现热更新**。二、具体实施1、Tomcat实现远程扩展
- 关于creator的热更新方案
人气小哥
参考官方文档热更新管理器AssetsManagerhttps://docs.cocos.com/creator/manual/zh/advanced-topics/assets-manager.html?h=%E7%83%AD%E6%9B%B4%E6%96%B0资源热更新教程https://docs.cocos.com/creator/manual/zh/advanced-topics/hot-u
- vite项目
前端vue.jsnpm
vite项目1、什么是viteVite(法语意为"快速的",发音/vit/,发音同"veet")是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:(1)一个开发服务器,它基于原生ES模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。(2)一套构建指令,它使用Rollup打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。2、模板3、搭建vit
- Nginx配置详解
nginx服务器linux
Nginx概述Nginx是开源、高性能、高可靠的Web和反向代理服务器,而且支持热部署,几乎可以做到7*24小时不间断运行,即使运行几个月也不需要重新启动,还能在不间断服务的情况下对软件版本进行热更新。性能是Nginx最重要的考量,其占用内存少、并发能力强、能支持高达5w个并发连接数,最重要的是,Nginx是免费的并可以商业化,配置使用也比较简单。官网对各个模块参数配置的解释说明网址:Nginx中
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- 【SpringCloud】3.Nacos配置管理
Maxbao0401
微服务springcloud
专栏目录0.docker快速入门1.初识微服务2.Gateway网关路由3.Nacos配置管理文章目录配置管理配置共享添加共享配置拉取共享配置配置热更新添加配置配置热更新动态路由监听配置删除监听更新路由!实现动态路由!配置管理微服务拆分后,需要的重复配置过多,维护成本高业务配置经常发生变动,每次修改都需要重启服务网关路由配置写死后,每次变更都需要重启网关因此需要通过统一的配置管理器服务解决。而Na
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&