- 机器学习-聚类算法
不良人龍木木
机器学习机器学习算法聚类
机器学习-聚类算法1.AHC2.K-means3.SC4.MCL仅个人笔记,感谢点赞关注!1.AHC2.K-means3.SC传统谱聚类:个人对谱聚类算法的理解以及改进4.MCL目前仅专注于NLP的技术学习和分享感谢大家的关注与支持!
- 【Python技术学习】- 如何搭建一个爬虫代理服务?
xiaoli8748_软件开发
python技术学习python学习爬虫
由于之前一直在做爬虫采集相关的开发,这个过程那肯定少不了跟「代理IP」打交道,这篇文章就来记录一下,如何实现一个爬虫代理服务,本篇文章主要以讲解思路为主。起因做过爬虫的人应该都知道,抓的网站和数据多了,如果爬虫抓取速度过快,免不了触发网站的防爬机制。而这些网站应对爬虫的办法,几乎用的同一招就是封IP。那么我们还想稳定、持续地抓取这些网站的数据,如何解决呢?一般解决方案有2个:使用同一个服务器IP抓
- 【区块链 + 人才服务】FISCO BCOS 区块链实训和管理平台 | FISCO BCOS应用案例
FISCO_BCOS
2023FISCOBCOS产业应用发展报告区块链人才服务
中博数科FISCOBCOS区块链实训和管理平台主要应用于区块链领域的教育和实训,目的是为学生、教师等用户提供高效的区块链技术学习和实践体验,同时也为学校提供了一套完整的区块链解决方案。该平台提供了一套完整的区块链课程体系,包括理论知识和实践项目,学生和开发者可以在平台上进行各种实验和模拟,熟练掌握区块链的相关技术和应用,从而提供给企业有能力的区块链人才。同时,平台还提供了一套完整的区块链解决方案,
- IT技术学习之开发(六)
opcc
上次好像说到了反映zabbix数据,我又打算回到web形式,一劳永逸,比word形式的更好,但web形式的开发又涉及到了很多其他技术,比如前端、中间件,以及如何用它们调用后端数据。之前突击了一阵技术文章,之后就沉寂了几个月,最近又开始搞,稍微学了点皮毛,拿来晒晒。Python有现成的web应用框架,可以快速的搭建网站,我用的是Django框架,介绍性的内容大家可以上网查查,资料很多,都比我说的好,
- Spring Framework技术学习
小码快撩
springjava
导语在Java开发领域,SpringFramework无疑是一个里程碑式的存在。它提供了全面的编程和配置模型,帮助开发者解决企业级应用开发的复杂性。本文将引导读者深入了解SpringFramework的核心概念、主要特性和使用方法,并通过示例代码展示其在实际项目中的应用。一、SpringIoC(InversionofControl,控制反转)SpringIoC(InversionofControl
- 【Python技术学习】- python pip
xiaoli8748_软件开发
python技术学习python学习pip
pip是Python包管理工具,该工具提供了对Python包的查找、下载、安装、卸载的功能。软件包也可以在PyPI·ThePythonPackageIndex中找到。目前最新的Python版本已经预装了pip。注意:Python2.7.9+或Python3.4+以上版本都自带pip工具。如果没有安装可以参考:Pythonpip安装与使用。查看是否已经安装pip可以使用以下命令:pip--versi
- 毕业一年感想~微思顾轻展望
雪糕0-0
毕业感想
懒懒的我,早在四五月份就萌生了回顾这毕业一年感想的小念头了,但终究是被我拖延到几个月。究其原因的话,对于我来说,写感想这种东西确实是看心情的吧,或许正如道上所说的那样:感性而走心。另外一点就是,为何把这样的毕业感想首发到CSDN个人博客,而不是某讯的QQ空间呢?还是考虑了一下,毕竟是毕业一年也工作一年多了,想以此小小的感想作为技术博客的开篇,坚定一下后面多写写技术学习上的点点滴滴吧。(其实也不得不
- HFM深入技术学习系列之四--调用API生成日记账
Flora_Fang
HFMHFMjavaAPISDK
概述本文描述使用HFM提供的SDK自动生成日记账介绍分为三个步骤1获得进入HFM的session2获得JournalOM3使用JournalOM保存日记账用到的包fmcommon.jarfm-web-objectmodel.jarhssutil.jar代码示例获取JournalOMISecurityManagertpMNG=HSSUtilManager.getSecurityManager();S
- HFM深入技术学习系列之五--FDMEE钻取EBS
Flora_Fang
HFMFDMEEEBS钻取
概述本文描述如何设置FDMEE钻取回EBS的方法。注意:FDMEE是通过OpenInterface抽取EBS数据的,不是直接与EBS连接设置过程1进入FDMEE2设置->源适配器->钻取URL3添加钻取URL,录入名称,请求方法等4设置->导入格式5选择要设置的导入格式,详细信息栏目中的钻取URL选项中选择设置好的钻取URL钻取EBS的URLURL格式http://myserver.com:801
- HFM深入技术学习系列之二--规则
Flora_Fang
HFMHFM
学习的路线学习如何写规则,从技术的角度看,从以下几点入手:0HFM合并报表的基本业务功能1规则的入口,即HFM是从哪里调用我们写的规则。2规则的基本语法,规则是用VBSCRIPT写的,这里所说的基本语法不是指的VBSCRIPT的语法,其实更多地是说规则里HS这个OBJECT和相关函数如何使用。3规则的深入应用HFM合并报表的基本业务功能HFM是一个专业性很强的软件,技术人员如果对其涉及到的财务-合
- 深入探索数据结构技术:理论、实践与应用
小码快撩
数据结构
导语数据结构作为计算机科学的基础核心领域,不仅深刻影响着算法的设计与效率,而且在软件开发、数据分析、人工智能等诸多领域中扮演着关键角色。本文旨在全面梳理数据结构的技术学习点,涵盖理论知识、实际应用、算法设计与分析等方面,为读者提供一个系统化的学习路径,助力提升对数据结构的理解与应用能力。一、数据结构基本概念数据结构基本概念是理解计算机科学中数据存储、组织和管理方式的基础。以下是对数据结构基本概念的
- 你是如何克服编程学习中的挫折感的?
X_StarX
学习开发语言科普大学生生活
今天想跟大家分享一下我在编程学习过程中是如何克服那些挫折感的。相信有不少小伙伴在学习编程的路上或多或少都会遇到一些难题,有时候甚至会感到迷茫和沮丧。没关系,今天我就来给大家分享一些我的经验,希望能帮到你们!编程学习中的挫折来源在开始分享如何克服这些挫折之前,我们先来看看这些挫折通常是从哪里来的。编程过程中最常见的挫折包括技术难题,比如bug调试、算法理解、新技术学习;心理压力,比如自我怀疑、比较焦
- 家庭治疗技术学习第二天(第三章27-44页)
无心_5e63
本章强调了初始访谈的重要性。是我们与来访者建立关系并实施后续治疗的关键一步,很多因素都会影响到关系的建立。比如新手治疗师自身的焦虑情绪、来访者过高的期待、对治疗师知识领域不足的担忧、来访者治疗目标与治疗师价值体系相抵触等等。此时,我们除了运用积极关注、共情等基本技术外,还可以从其他方面去解决这些问题。比如,要明确来访者治疗目标、帮助来访者清晰认识问题所在、培养他们更高的治疗动机、站在开放接纳的立场
- 介绍5大黑客技术网站,一个就能让你成为黑客
编程瞬息全宇宙
安全web安全php网络数据库
5大优秀黑客必逛技术网站HackForums最理想的黑客技术学习技术根据地,也适用于开发人员游戏开发者,程序员,图形设计师以及网络营销人士HackThisSite提供合法而安全的网络安全资源,可以通过·各类挑战题目测试自己的黑客技能EnilZone一个专门面向黑科群体的论坛,其中也涉及科学,编程以及艺术等领域的内容Exploit-DB提供一整套庞大的归档体系,公开的攻击事件,漏洞报告,技术教程等资
- Vue.js前端框架技术学习心得体会
dzsszd
前端框架vue.js学习
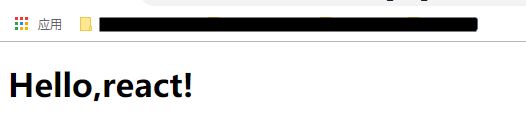
Vue.js前端框架技术学习心得体会目录Vue.js前端框架技术学习心得体会一、Vue.js介绍1.易上手:2.响应式数据绑定:3.生态系统完善:4.组件化:二、Vue.js的优势三、总结四、代码1.app登陆页代码2.app侧边栏代码学习Vue.js是一次非常有价值的经历。在开始学习之前,我对前端开发有一定的了解,但Vue.js的出现让我对前端开发有了全新的认识。一、Vue.js介绍1.易上手:
- IT技术学习之开发(五)
opcc
先声个明:我陆续写技术文章的目的可能是因为有点上瘾,而且最近几个月都在钻研技术。既然花费了大量精力来搞技术,那么把这个过程记录下来也很重要。技术大牛估计看不上眼,初学者可能也摸不着头脑,就是个个人学习成长血泪史,兴许可以替同路人铺个把个坑儿。下面继续挖坑儿......在搞后端的时候我就开始琢磨,如何把后端的数据传给前端web,按理说方法很多,起码传过去不应该算难事,但我一直没搞明白怎么让py文件和
- 分享几个在线安全小工具
网络安全大白
网络安全黑客程序员安全网络网络安全web安全
信安之路.坚持原创,专注信息安全技术和经验的分享,致力于帮助十万初学者入门信息安全行业。](about:blank#)来自公众号:信安之路本文仅供技术学习。今天给大家安利几个不错的在线安全工具,无需安装配置即可使用,在实际工作中能够帮助我们提升效率,顺序的话,就根据渗透的顺序来。0x01HTTP请求转换器可以将curl、http、json的请求,转换为python、javascript的代码请求,
- AI绘画API:提升艺术创作的效率和品质
API小百科_APISpace
导言人工智能技术的迅猛发展为艺术创作领域注入了新的活力,而AI绘画API作为其中的亮点,正逐渐成为艺术家们创作的得力助手。本文将深入探讨AI绘画API在艺术创作中的应用,以及其在提高效率和品质方面的独特价值。AI绘画API的多领域应用AI绘画API的应用范围非常广泛,可以应用于绘画、雕塑、建筑设计、服装设计等艺术领域。它可以通过机器学习技术学习艺术家的创作风格和技巧,生成具有相似风格的创作作品。在
- python游戏代码大全可复制,python基础游戏代码
gpt886
pygamepython开发语言人工智能
本篇文章给大家谈谈python游戏编程入门游戏代码,以及python游戏代码大全可复制,希望对各位有所帮助,不要忘了收藏本站喔。仅限技术学习参考分享13个游戏源码,可以自己复现玩玩,研究下里面的编程逻辑,对学习编程(特别是初学者)应该会有很大帮助。1、吃金币源码分享:importosimportcfgimportsysimportpygameimportrandomfrommodulesimpor
- 高二学生学习计算机软件,高二信息技术教学计划精选
Tsy.H
高二学生学习计算机软件
高二信息技术教学计划精选导语:关于高二信息技术教学计划要怎么设计?下面是由小编整理的关于高二信息技术教学计划范本。欢迎阅读!篇一:高二信息技术教学计划信息技术:杨XX这学期我将继续带高二1-9文科班的信息技术课程,高二我们选修的是算法与程序设计这本书,本学期我们继续学习选修部分第五章、第六章内容,期中考试之后,信息技术学习将从必修部分信息与信息技术基础第一章开始,进入全面的复习阶段,为学业水平测试
- 大数据从何学起?大数据脑图+学习路线清晰的告诉你!
yoku酱
近些年,大数据的火热可谓是技术人都知道啊,很多人呢,也想学习大数据相关,但是又不知道从何下手,所以今天柠檬这里分享几个大数据脑图,希望可以让你清楚明白从哪里入门大数据,知道该学习以及掌握哪些知识点;当然还有自学教程分享哦!【大数据开发学习资料领取方式】:加入大数据技术学习交流扣扣群458345782,点击加入群聊,私信管理员即可免费领取第一阶段linux+搜索+hadoop体系Linux基础→sh
- 【蚂蚁】比用户更懂自己的自然语言客服系统
Midorra
原文标题:《蚂蚁金服MISA:比用户更懂自己的自然语言客服系统》原文作者:机器之心——邱陆陆原文链接:http://china.36kr.com/p/5133701?column=TECHNOLOGY【声明】仅供技术学习和科学研究使用,如有侵权请联系删除当手机取代了钱包,支付宝甚至比现金更常用,与蚂蚁金服的产品端一同忙碌起来的还有公司的服务端。95188服务热线就是其中之一。然而当我们谈起客服电话
- MySQL数据库入门学习 #CSDN博文精选# #IT技术# #数据库# #MySQL#
高校俱乐部
放假不停学全栈工程师养成记mysql数据库CSDN博文精选
大家好,小C将继续与你们见面,带来精选的CSDN博文~又到周一啦,上周的系统化学习专栏已经结束,我们总共一起学习了20篇文章,这周将开启全新专栏《放假不停学,全栈工程师养成记》在这里,你将收获:将系统化学习理论运用于实践,系统学习IT技术学习内容涵盖数据库、软件测试、主流框架、领域驱动设计和第三方生态等,离全栈工程师更近一步精心整理的CSDN技术大咖博文,假期学习实现弯道超车下面就进入这个专栏的第
- 02神经网络的学习及代码实现
我闻 如是
神经网络学习人工智能
“学习”是指从训练数据中自动获取最优权重参数的过程。引入损失函数指标,学习的目的是以该损失函数为基准,找出尽可能小的损失函数的值。1、从数据中学习从数据中学习规律,模式,避免人为介入。先从图像中提取特征量,再用机器学习技术学习这些特征量的模式。常用的特征量包括SIFT、SURF和HOG等,使用特征量将图像数据转换为向量,然后对转换后的向量使用SVM、KNN等分类器进行学习。这种方法也需要人工设计特
- 你不可错过的Java学习资源清单
程序员书单
学习Java和其他技术的资源其实非常多,但是我们需要取其精华去其糟粕,选择那些最好的,最适合我们的,同时也要由浅入深,先易后难。基于这样的一个标准,我在这里为大家提供一份Java的学习资源清单。Java入门学习资源这里主要推荐的是几个技术学习网站,基本上都是视频学习资源。1慕课网慕课网是做得比较好的程序员学习网站了。里面主要提供的是视频学习资源,主要适用于入门,当然其中也有一些进阶的内容,不过一般
- 用友 GRP-U8 Proxy XXE-SQL注入漏洞
李火火安全阁
漏洞复现Web安全
文章目录声明一、漏洞详情二、漏洞描述三、利用条件四、漏洞POC五、利用脚本六、漏洞代码分析声明本篇文章仅限技术学习与安全研究,切勿将文中所涉及的攻击手段用于非授权下渗透行为,造成任何后果与本文和作者无关。一、漏洞详情用友GRP-U8R10行政事业财务管理软件是用友公司专注于国家电子政务事业,基于云计算技术所推出的新一代产品,是我国行政事业财务领域最专业的政府财务管理软件。二、漏洞描述该漏洞源于应用
- module没有new java_Java技术学习笔记(十二):SpringBoot多模块开发
weixin_39621794
module没有newjava
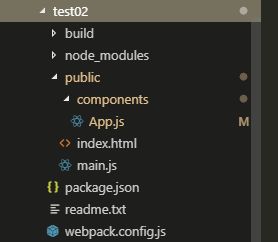
在Javaweb项目开发中为了便于后期的维护,我们一般会进行分层开发,常见的就是分为model(域模型层)、dao(数据库访问层)、service(业务逻辑层)、controller(控制器层)、web(表现层),这样分层之后,各个层之间的职责会比较明确,后期维护起来也相对比较容易。前面我们开发都是在一个模块中,把不同的层以包来区分,如下:1、创建SpringBoot项目结构为:代码分别是:pub
- 2019兴成长计划――信息技术学习心得
信丰478梅瑾
2019年暑期,互加计划继续为全国各区县教师提供“基于教育信息化2.0下的教师专业成长”主题网络研修。我有幸参加了此次信息技术学习培训。在这短短三期课学习的日子里,对我来说受益非浅,不论在理论学习方面,还是在实践操作上都得到了很大的提高,让我对信息技术有了更新认识和学习兴趣。下面我就把这次培训,所学的点点滴滴与大家分享。1、通过本次的培训分清楚了教育技术和信息技术这两个概念。教育技术必须以信息技术
- 不吝惜对别人的赞美
Libby博士的职场理想
最近密集地进行教练技术学习和练习,经常得到被教练伙伴的反馈:我给他们的夸赞让他们感到开心、增加信心、更有动力继续分享。我曾经是个不怎么爱夸人的人。赞美的话总觉得说不出口,有时是不得不点个赞,还要淡淡地酷酷地。改变的契机来自之前某次学习营上的伙伴。她的主业是幼师,总给我们的发言点赞,竖大拇指,夸我们:「你们可真棒!」这或许是幼师的职业习惯。一开始我不太适应这份「热情」,但不得不承认,我还是会被多多少
- 2020-2021年最高频186道前端面试真题,以及美团技术学习笔记、字节真题解析、前端面试题精编
田鸡不是鸡
前端面试htmlvue.js前端面试css3
前言2021年已经快过去一半了,时间一眨眼就过去了。今年金三银四面试有没有被面试官虐呢,金九银十跳槽想跳去哪个大厂呢,这是个问题。说实话,今年我面试也被虐了,为了金九银十能找到一份心怡的工作,花了半个月时间搜罗整理,下面是最高频的186道前端面试真题,文末还有更多资料以及获取方式。前端基础面试题HTML1,你如何理解HTML结构的语义化2,说说title和alt属性3,Html5有哪些新特性、移除
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb