步步前行(RecyclerView拆分解析)-LayoutManager之Layout篇
不喜勿喷,有错请留言(以下源码均来自recyclerView-27.1.1版本)
对于RecyclerView这个ViewGroup而言,我们已经初步了解了ViewGroup的各个基本方法,下面我们进入layoutManager这个必需的控件中,借助LinearLayoutManager这个实例重点分析LayoutManger,为避免篇幅过长,而且layout与scroll相对独立,故将拆成两篇,一篇layout篇和一篇scroll篇
LayoutManager组成
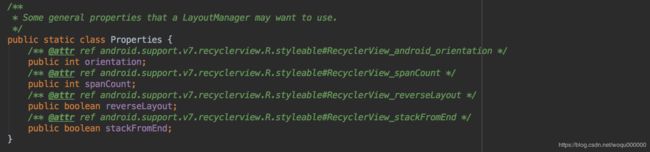
LayoutManager位于RecyclerView中,是一个静态抽象类方法,在其中有两个静态内部类,分别是:
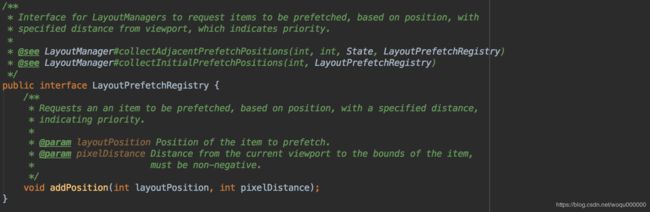
和
由Properties我们一眼可了解对于LayoutManger而言,其提供的自定义样式有对应的四种,而LayoutPrefetchRegistry而言,其作用是我们layoutManager的预取策略制定,对于它们俩我们不着重分析,我么进入LinearLayoutManager中进行分析
public class LinearLayoutManager extends RecyclerView.LayoutManager implements
ItemTouchHelper.ViewDropHandler,RecyclerView.SmoothScroller.ScrollVectorProvider
有经验的童鞋发现的在继承RecyclerView.LayoutManager自定义LayoutManager时候,必须要实现一个叫generateDefaultLayoutParams的方法
public class MyLinearLayoutManager extends RecyclerView.LayoutManager {
@Override
public RecyclerView.LayoutParams generateDefaultLayoutParams() {
return new RecyclerView.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
}
}
由于LayoutManager抽象了generateDefaultLayoutParams方法,子类必须实现该方法
在LinearLayoutManager中其提供还是RecyclerView的LayoutParams,我们照样返回,
可能有人对generateDefaultLayoutParams有些疑问感觉没啥卵用,这里只做简单介绍,有兴趣的童鞋可自行深入了解,对于generateDefaultLayoutParams的意义是如果childView的布局参数为null就是调用这个方法生成一个默认的布局参数
从上一文的ViewGroup篇,我们知道RecyclerView通过LayoutManager的onLayoutChildren,对子view进行摆放,在我们分析onLayoutChildren之前,LinearLayoutManager中有几个状态记录类
LayoutState: 一个布局状态帮助类
SavedState:保存一些滚动或者挂起的信息
AnchorInfo:重新布局时保留定位信息
那接着我们通过分析onLayoutChildren这个方法来完善我们自己的LayoutManager
在我们分析前我们想象下,如果是我们自己实现LayoutManager的时候该怎么实现
- onMeasure测量子view,测量自身
- 获取padding等获取有效摆放范围
- 满足一行时或摆不下,自动换行
注意对于LayoutManager而言不仅仅这点功能,其还有reverse和横竖向变化,那我们考虑横竖向变化,我们的LayoutManager又该如何实现呢,我们先简单介绍下android的LinearLayoutManager是几个概念:
LayoutManager应对layout布局变化时,引入了一个anchor这个布局锚点信息的概念(也就是我们之前说的AnchorInfo)和一个layoutfromEnd布局方向的概念,用于根据布局的锚点信息,按照layoutfromEnd的布局方向去填充itemview
接下来我们看看LinearLayoutManager是onLayoutChildren实现的
onLayoutChildren:官方的对layout algorithm描述如下:
- 找到定位点坐标和定位点项目位置
首先在ensureLayoutState中创建一个LayoutState用于后续记录使用
然后resolveShouldLayoutReverse中设置布局方向
若锚点信息已过期或者滚动位置不是初始位置,或者预存储状态不为null,则重置锚点
注意此处 mShouldReverseLayout ^ mStackFromEnd mStackFromEnd若未有人为操作一直为false,此处位运算,mLayoutFromEnd根据mShouldReverseLayout值走向,即VERTICAL方向为false,HORIZONAL方向为true
最后计算填充的锚点位置和偏移量,保存绘制锚点信息即(updateAnchorInfoForLayout)
对于updateAnchorInfoForLayout内
private void updateAnchorInfoForLayout(RecyclerView.Recycler recycler, RecyclerView.State state,
AnchorInfo anchorInfo) {
//存在挂起的滚动位置或保存的状态,则从中更新定位信息并返回true 否则返回false
if (updateAnchorFromPendingData(state, anchorInfo)) {
if (DEBUG) {
Log.d(TAG, "updated anchor info from pending information");
}
return;
}
//定位从存在的view中找出一个作为锚点的view,这个view要么是最靠近开始的位置要么在最后,如果一个子view有焦点,则优先给它
if (updateAnchorFromChildren(recycler, state, anchorInfo)) {
if (DEBUG) {
Log.d(TAG, "updated anchor info from existing children");
}
return;
}
if (DEBUG) {
Log.d(TAG, "deciding anchor info for fresh state");
}
//根据RecyclerView的填充指定定位的坐标
anchorInfo.assignCoordinateFromPadding();
anchorInfo.mPosition = mStackFromEnd ? state.getItemCount() - 1 : 0;
}
注意最后一句,anchorInfo它的锚点位置 如果mStackFromEnd为true时,其为条目总个数,若为false,则为-1。
-
锚点维护(updateAnchorFromPendingData和updateAnchorFromChildren是对滚动view的选取即是对锚点的处理)
可能有朋友还是对锚点不太能理解,我就从使用方来解释锚点,首先大家都在使用LinearlayoutManager的时候使用过setStackFromEnd这个方法来改变stackFromEn这个值,在updateAnchorInfoForLayout的具体呈现就是
这两种情况的填充是相反的,即一个是自上而下,一个是自下而上,子控件在y轴上起始绘制偏移量,就会不同。
对于updateLayoutStateToFillEnd和updateLayoutStateToFillStart它们功能很相似分别如下
updateStateToFillEnd:
private void updateLayoutStateToFillEnd(int itemPosition, int offset) { mLayoutState.mAvailable = mOrientationHelper.getEndAfterPadding() - offset; mLayoutState.mItemDirection = mShouldReverseLayout ? MyLayoutState.ITEM_DIRECTION_HEAD : MyLayoutState.ITEM_DIRECTION_TAIL; mLayoutState.mCurrentPosition = itemPosition; mLayoutState.mLayoutDirection = MyLayoutState.LAYOUT_END; mLayoutState.mOffset = offset; mLayoutState.mScrollingOffset = MyLayoutState.SCROLLING_OFFSET_NaN; } 注意这里第一步是通过OrientationHelper的getEndAfterPadding获取到布局的结束为止减去偏移量 layout的方向时LAOYOUT_END也就是说自上而下的layout而updateStateToFillStart
private void updateLayoutStateToFillStart(int itemPosition, int offset) { mLayoutState.mAvailable = offset - mOrientationHelper.getStartAfterPadding(); mLayoutState.mCurrentPosition = itemPosition; mLayoutState.mItemDirection = mShouldReverseLayout ? MyLayoutState.ITEM_DIRECTION_TAIL : MyLayoutState.ITEM_DIRECTION_HEAD; mLayoutState.mLayoutDirection = MyLayoutState.LAYOUT_START; mLayoutState.mOffset = offset; mLayoutState.mScrollingOffset = MyLayoutState.SCROLLING_OFFSET_NaN; } 而这里的第一步是偏移量减去通过OrientationHelper的getStartAfterPadding获取布局的起始位置 layout的方向时LAYOUT_START也就是说自下而上的layout从这我们已经能理解锚点的存在了吧
-
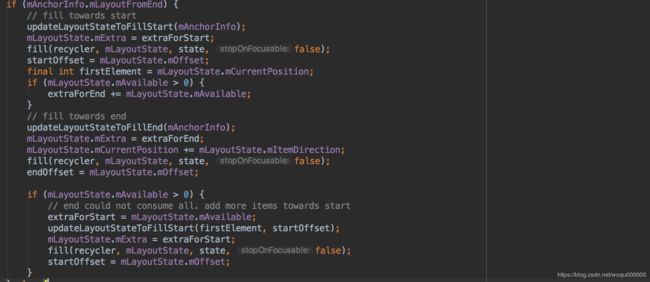
接下来是根据不同的layout方向进行layout操作了,当mStackFromEnd为true时
-
当mStackFromEnd为false时
首先我们先从锚点信息出对我们layout的布局范围以及方向做确定,之前已经介绍过的updateLayoutStateTo的方法,可能有人对此处有疑问,为什么此处即有toStart也有toEnd两种操作,因为在我们真正使用过程中,我们的layout的方向大致是这样的(这里借用网上的例子来说明下)
其实我们后面分析其scroll的时候就会解释到,当我们RecyclerView处理时边滚动边添加,之前添加过的也不是恒久不变的会出现回收等,需要重新创建layout,那么就会出现两个方向,所以不仅会有toStart也会有toEnd两种操作
我们进入layout最重要的fill方法
int fill(RecyclerView.Recycler recycler, LayoutState layoutState,
RecyclerView.State state, boolean stopOnFocusable) {
// max offset we should set is mFastScroll + available
final int start = layoutState.mAvailable;
if (layoutState.mScrollingOffset != LayoutState.SCROLLING_OFFSET_NaN) {
// TODO ugly bug fix. should not happen
if (layoutState.mAvailable < 0) {
layoutState.mScrollingOffset += layoutState.mAvailable;
}
//此处是用于标记Recyclerview进行 缓存回收view 操作
recycleByLayoutState(recycler, layoutState);
}
int remainingSpace = layoutState.mAvailable + layoutState.mExtra;
...省略LayoutChunk的循环填充操作 后面单独拎出来分析
//填充完修改起始位置
return start - layoutState.mAvailable;
}
下面是fill方法的核心方法了也就是上面省略的代码部分
LayoutChunkResult layoutChunkResult = mLayoutChunkResult;
while ((layoutState.mInfinite || remainingSpace > 0) && layoutState.hasMore(state)) {
//先重置layoutChunkResult状态
layoutChunkResult.resetInternal();
//填充空间
layoutChunk(recycler, state, layoutState, layoutChunkResult);
//...省略部分剩余空间等代码
}
我们关注填充空间的layoutChunk方法
void layoutChunk(RecyclerView.Recycler recycler, RecyclerView.State state,
LayoutState layoutState, LayoutChunkResult result) {
//先尝试获取下一个view(mScrapList和mRecyclerPool两个缓存中优先获取),获取不到就创建一个
View view = layoutState.next(recycler);
if (view == null) {
if (DEBUG && layoutState.mScrapList == null) {
throw new RuntimeException("received null view when unexpected");
}
// if we are laying out views in scrap, this may return null which means there is
// no more items to layout.
result.mFinished = true;
return;
}
LayoutParams params = (LayoutParams) view.getLayoutParams();
//获取layoutParams 根据情况addView
if (layoutState.mScrapList == null) {
if (mShouldReverseLayout == (layoutState.mLayoutDirection
== LayoutState.LAYOUT_START)) {
addView(view);
} else {
addView(view, 0);
}
} else {
if (mShouldReverseLayout == (layoutState.mLayoutDirection
== LayoutState.LAYOUT_START)) {
addDisappearingView(view);
} else {
addDisappearingView(view, 0);
}
}
//重新测量包含margin值
measureChildWithMargins(view, 0, 0);
result.mConsumed = mOrientationHelper.getDecoratedMeasurement(view);
//计算子view的left,top,right,bottom坐标
int left, top, right, bottom;
if (mOrientation == VERTICAL) {
if (isLayoutRTL()) {
right = getWidth() - getPaddingRight();
left = right - mOrientationHelper.getDecoratedMeasurementInOther(view);
} else {
left = getPaddingLeft();
right = left + mOrientationHelper.getDecoratedMeasurementInOther(view);
}
if (layoutState.mLayoutDirection == LayoutState.LAYOUT_START) {
bottom = layoutState.mOffset;
top = layoutState.mOffset - result.mConsumed;
} else {
top = layoutState.mOffset;
bottom = layoutState.mOffset + result.mConsumed;
}
} else {
top = getPaddingTop();
bottom = top + mOrientationHelper.getDecoratedMeasurementInOther(view);
if (layoutState.mLayoutDirection == LayoutState.LAYOUT_START) {
right = layoutState.mOffset;
left = layoutState.mOffset - result.mConsumed;
} else {
left = layoutState.mOffset;
right = layoutState.mOffset + result.mConsumed;
}
}
// 确定位置后就进行layout
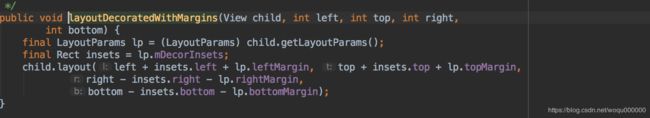
layoutDecoratedWithMargins(view, left, top, right, bottom);
// Consume the available space if the view is not removed OR changed
if (params.isItemRemoved() || params.isItemChanged()) {
result.mIgnoreConsumed = true;
}
result.mFocusable = view.hasFocusable();
}
注意,layoutDecoratedWithMargins这里其实是在RecyclerView中实现的
它将计算出来的左上右下去具体的layout操作
总的来说layoutChunk就是对我们的提供的ItemView进行创建,填充,测量和布局。
- 先通过LayoutState的next方法从RecylerView的一二级缓存中取itemView没有得话就创建一个(也就是我们的onCreateView)
- 然后将这个view add进我们的viewGroup中
- 然后对view进行测量跟摆放
至此我们的layout篇就到这结束了,可能有人问不是还有layoutForPredictiveAnimations的方法没有分析么,其实layoutForPredictiveAnimations虽然属于layout部分,但是其和滚动的时机密切相关,所以我把这块放在scroll篇去分析