Pyecharts V1全新版本超详细使用教程——Pie(饼图的使用)
Pyecharts V1全新版本超详细使用教程——Pie(饼图的使用)
之前鼓捣了柱状图,现在我来鼓捣饼图啦!
以下内容均来自Pyecharts官方使用文档和自己的理解琢磨。(在柱状图的博文中已经给出官方文档的地址)
首先来看官方对饼图的源码的解释:



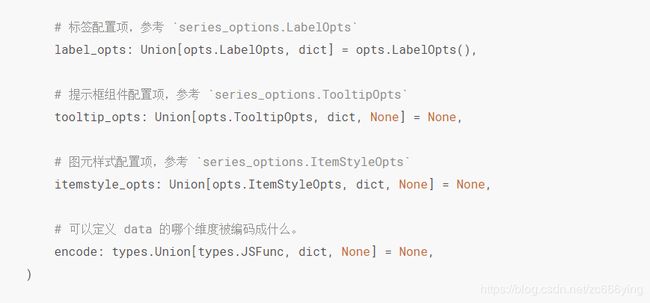
这就是官方给出的饼图内置的所有参数方法使用。
我第一次看这个的时候,就感觉很乱很不知所措,但有了之前柱状图的学习过程后,静下心一点点去看这些的方法使用,就会发现通常我们所需要的还是很容易上手地,下面我就结合代码和大家分析饼图的使用方法:
导入库:
from pyecharts.charts import Bar, Pie
#用于设值全局配置和系列配置(二者的区别已经在柱状图的博文中讲解过)
from pyecharts import options as opts数据处理:
(这里用的是我之前博文提到的爬取自己大学成绩的数据):
x_data = ["17-18学年秋平均成绩", "17-18学年春平均成绩", "18-19学年秋平均成绩", "18-19学年春平均成绩", "19-20学年秋平均成绩"]
y_data = [85.65, 82.45, 86.82, 89.48, 87.39]
#饼图用的数据格式是[(key1,value1),(key2,value2)],所以先使用 zip函数将二者进行组合
data_pair = [list(z) for z in zip(x_data, y_data)]绘制饼图:
之前在柱状图的博文中绘制柱状图采用了单独调用的方法,这里使用链式方法绘制
(
#初始化配置项,内部可设置颜色
Pie(init_opts=opts.InitOpts(bg_color="#2c343c"))
.add(
#系列名称,即该饼图的名称
series_name="成绩分析",
#系列数据项,格式为[(key1,value1),(key2,value2)]
data_pair=data_pair,
#通过半径区分数据大小 “radius” 和 “area” 两种
rosetype="radius",
#饼图的半径,设置成默认百分比,相对于容器高宽中较小的一项的一半
radius="55%",
#饼图的圆心,第一项是相对于容器的宽度,第二项是相对于容器的高度
center=["50%", "50%"],
#标签配置项
label_opts=opts.LabelOpts(is_show=False, position="center"),
)
#全局设置
.set_global_opts(
#设置标题
title_opts=opts.TitleOpts(
#名字
title="大学五个学期平均成绩分析",
#组件距离容器左侧的位置
pos_left="center",
#组件距离容器上方的像素值
pos_top="20",
#设置标题颜色
title_textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
#图例配置项,参数 是否显示图里组件
legend_opts=opts.LegendOpts(is_show=False),
)
#系列设置
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a}
{b}: {c} ({d}%)"
),
#设置标签颜色
label_opts=opts.LabelOpts(color="rgba(255, 255, 255, 0.3)"),
)
.render("大学五个学期平均成绩分析.html")
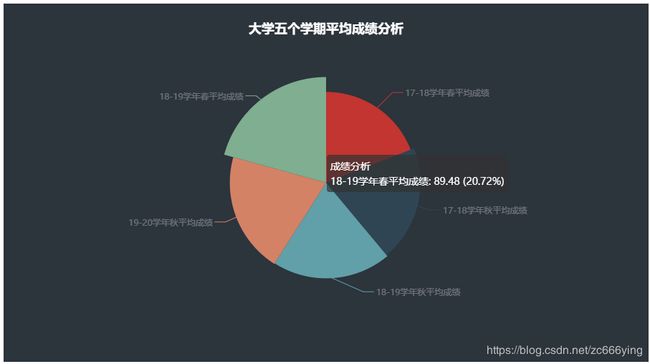
)结果:
鼠标在每个区域就会显示出相对应的具体信息。
谢谢大家看我的分享