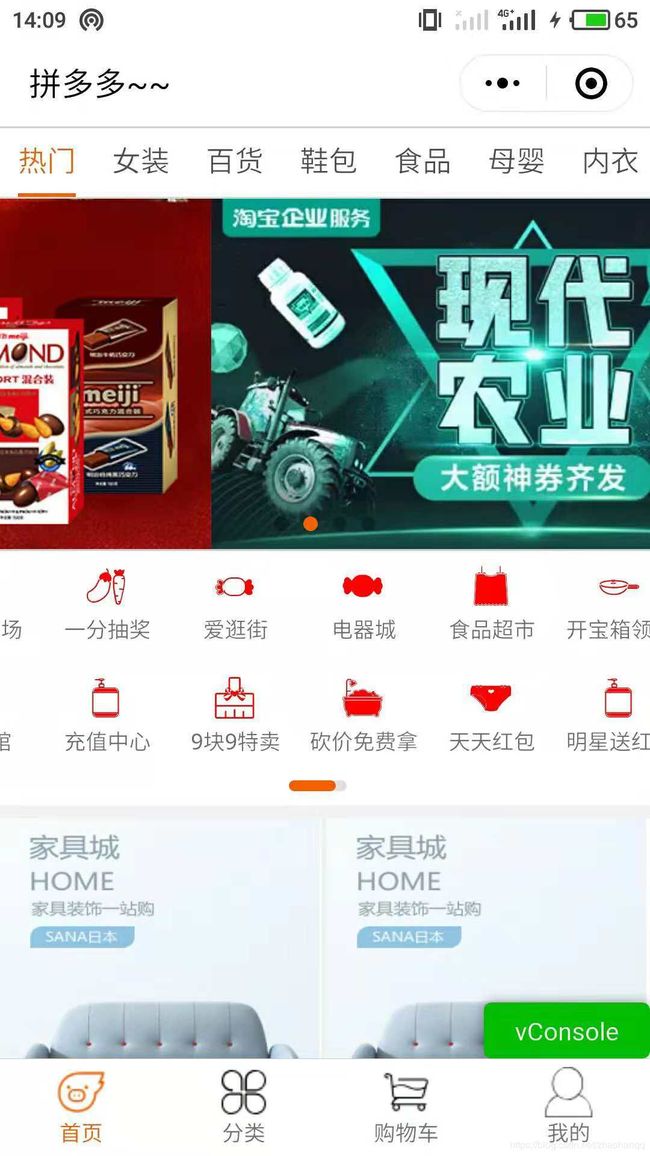
微信小程序 模仿拼多多首页中间内容区导航条
wxml
{{item[0].icname}}
{{item[1].icname}}
wxss
.content-scroll-box {
position: relative;
width: 100%;
overflow: hidden;
white-space: nowrap;
border-top: 1px solid #d1d4d4;
border-bottom: 7px solid #f2f2f2;
color: #707070;
font-size: 12px;
}
.content-scroll {
width: 100%;
height: 294rpx;
line-height: 75rpx;
}
.con-sc-box-grup {
display: inline-block;
}
.con-sc-box-item {
position: relative;
width: 148rpx;
height: 130rpx;
text-align: center;
line-height: 86px;
}
.con-sc-box-item .iconfont {
font-size: 48rpx !important;
color: red;
position: absolute;
left: 33%;
top: -23px;
}
.con-sc-line-one {
height: 13rpx;
width: 40rpx;
background-color: #f45f00;
border-radius: 5px;
/* margin: 0 10rpx 20rpx 335rpx; */
position: absolute;
top: 265rpx;
z-index: 10;
}
.con-sc-line-one-left {
left: 335rpx;
}
.con-sc-line-one-right {
right: 347rpx;
}
.con-sc-line-two {
width: 20rpx;
height: 13rpx;
background-color: #dfdfdf;
border-radius: 5px;
/* margin-bottom: 20rpx; */
position: absolute;
top: 265rpx;
left: 383rpx;
}
js
var contentIcon = [
[{ ic: 'icon-naozhong', icname: '限时秒杀' },
{ ic: 'icon-yagaoyashua', icname: '每日清仓' }],
[{ ic: 'icon-chaoguo', icname: '多多矿场' },
{ ic: 'icon-bijiben', icname: '品牌馆' }],
[{ ic: 'icon-shucai', icname: '一分抽奖' },
{ ic: 'icon-xiwanye', icname: '充值中心' }],
[{ ic: 'icon-tangguo', icname: '爱逛街' },
{ ic: 'icon-qingkong', icname: '9块9特卖' }],
[{ ic: 'icon-tangguo1', icname: '电器城' },
{ ic: 'icon-yugang', icname: '砍价免费拿' }],
[{ ic: 'icon-diaodai', icname: '食品超市' },
{ ic: 'icon-xiaokuku', icname: '天天红包' }],
[{ ic: 'icon-chaoguo', icname: '开宝箱领钱' },
{ ic: 'icon-xiwanye', icname: '明星送红包' }],
[{ ic: 'icon-shejishi2', icname: '时尚穿搭' },
{ ic: 'icon-caidanshejishi', icname: '领券中心' }]
]
Page({
data: {
contentIcons: contentIcon,
// conWid: '40rpx',
lefOrRigOne: true,
leftTwo: '383rpx',
flag: true,
animationData: {}
},
onReady:function(){
var animation = wx.createAnimation({
duration: 200,
timingFunction: 'linear'
});
this.animation = animation;
},
conScroll:function(e){
var len = this.data.contentIcons.length; //len为多少列
var screenLen = wx.getSystemInfoSync().windowWidth; //屏幕宽度 单位px
var conLenR = len * 148; //148为内容滚动区每一列的宽度 单位rpx
var conLenP = screenLen / 750 * conLenR; //计算内容滚动区的像素长度(小程序规定屏幕宽度为750rpx)
var scrollLen = conLenP - screenLen; //计算滚动轴需要滚动的距离 单位px
var addLen;
if (this.data.flag) {
//40为红色线条的长度rpx 28为红色和灰色线条的空白区域8rpx 加上 灰色线条的长度20rpx
addLen = 40 + e.detail.scrollLeft / scrollLen * 28 + 'rpx'
console.log("true" + e.detail.scrollLeft);
}else{
addLen = 40 + (scrollLen - e.detail.scrollLeft) / scrollLen * 28 + 'rpx'
console.log("false" + e.detail.scrollLeft);
}
this.animation.width(addLen).step();
this.setData({
// conWid: addLen,
animationData: this.animation.export(),
})
},
conScrLower: function(e){
this.animation.width('40rpx').step();
// this.animation.width('40rpx').step();
this.setData({
lefOrRigOne: false,
// conWid: '40rpx',
leftTwo: '335rpx',
animationData: this.animation.export(),
flag: false
})
},
conScrUpper: function (e) {
this.animation.width('40rpx').step();
this.setData({
lefOrRigOne: true,
// conWid: '40rpx',
leftTwo: '383rpx',
animationData: this.animation.export(),
flag: true
})
}
})