【QT】基于C++的一卡通贩卖机系统
文章目录
- 1 项目描述
- 2 项目需求
- 3 搭建环境
- 4 技术描述
- 5 概要设计
- 6 登录界面
- 7 购物界面
- 8 充值界面
- 9 项目总结
1 项目描述
本次项目是基于Qt Creator实现编程,通过交叉编译arm-linux-g++,生成能够在GEC6818arm开发板上运行的文件…利用链表存取账户信息(姓名,性别,卡号,余额,账号,密码),通过QT中的多种控件制作界面UI,实现一个可多用户登录,能够购买不同类别产品,信息查看,充值的一卡通贩卖机系统…
2 项目需求
- 实现多用户登录 (链表、lineEdit控件、pushButton按钮)
- 实现用户名字、余额、照片显示 (label控件、信号与槽)
- 实现一卡通充值 (spinBox控件、QMessageBox消息框、信号与槽、pushButton按钮)
- 实现个人详细资料查看 (链表、QMessageBox消息框、pushButton按钮)
- 实现用户之间余额比较 (链表、QMessageBox消息框、pushButton按钮)
- 实现不同类别多种商品显示 (comboBox控件、listWidget、lineEdit、信号与槽)
- 实现商品购买 (pushButton按钮、QMessageBox消息框、链表)
3 搭建环境
开发环境
linux
开发工具
arm-Linux-g++、QT
编程实现
通过QT Create软件创建项目编写代码和绘制UI界面,利用arm-linux-g++交叉编译,再通过LINUX平台的SSH服务器将编译生成的程序文件传输到GEC6816开发板中,最后执行。
4 技术描述
- C++
- QT各种控件的使用
- QT界面UI的设计
- 链表
5 概要设计
整体项目框架设计图如下:

UI界面:
登录界面:

购买界面:

充值界面:

6 登录界面
实现思路
用户通过连接键盘外设,在文本框中输入的账号密码与链表保存的账号去对比,若输入的账号和密码与链表中用户的同时匹配,则登录成功进入购物界面,失败则提示用户,重新输入。
实体效果
账号、密码输入错误:登录失败

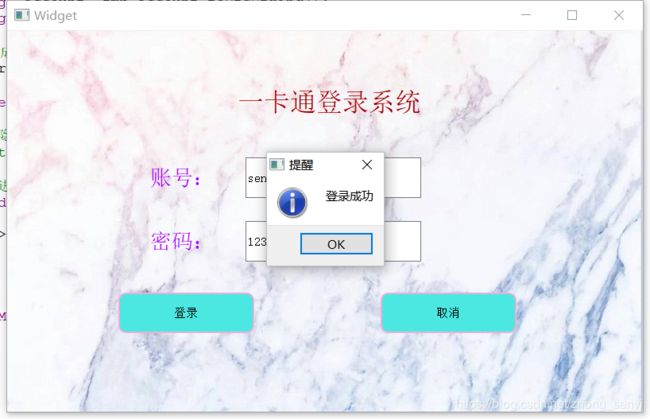
账号、密码输入正确:登陆成功

部分代码:
链表部分:
#include
#include
using namespace std;
struct node{ //节点类
string name;//名字
string num;//学号
string sex;//性别
int money;//余额
string account;//账号
string password;//密码
node *next;
node *prev;
};
class mylist
{
public:
node *head;//指向头结点
node *tail;//指向尾节点
int len;//链表长度
public:
mylist();//构造函数
mylist(const mylist &l);//拷贝函数
~mylist();//析构函数
void addNode( string name,string num, string sex,int money, string account, string password);//往尾部添加元素
void upSort();//升序排序
void findNode(int n);//查找某个节点
void delNode(int n);//删除某个节点
void showNode();//输出所有节点数据
int seek_account(string tmp_account,string tmp_pwd);//查找账号密码
node* max_compare();//查找最大余额者
node* min_compare();//查找最大余额者
};
#endif // MyLIST_H
登录按钮:
void Widget::on_pushButton_clicked()
{
//获取用户输入的账号密码
QString tmp_account=ui->lineEdit_zh->text();
QString tmp_pwd=ui->lineEdit_mm->text();
//类型转换
string account= tmp_account.toStdString();
string pwd= tmp_pwd.toStdString();
//登录成功
if(card.seek_account(account,pwd))
{
QMessageBox::information(this,"提醒",tr("登录成功"));
//隐藏界面
//this->hide();
//进入点餐界面
order *p=new order(this);
p->exec();
}
else
{
QMessageBox::information(this,"提醒",tr("登录失败"));
}
}
取消按钮:清除文本框中的数据
void Widget::on_pushButton_2_clicked()
{
ui->lineEdit_zh->setText("");
ui->lineEdit_mm->setText("");
QMessageBox::information(this,"提醒",tr("取消成功"));
}
7 购物界面
实现思路
当用户成功登录,进入到购物界面。运用QT中的各种控件(Label、lineEdit、pushButton、listWidget、comboBox)显示用户和商品的信息,再根据不同按钮实现不同的功能。
实现效果
多用户登录


分类选择

个人详细资料查看

比比余额

下单

余额不足,扣款失败

扣款成功

部分代码
购物界面
order::order(QWidget *parent) :
QDialog(parent),
ui(new Ui::order)
{
ui->setupUi(this);
//1. 定义一个调色板
QPalette palette;
//设置背景图片
palette.setBrush(QPalette::Window,QBrush(QPixmap(":/jiemian/buy.jpg").scaled(size())));
//设置界面的调色板
setPalette(palette);
//=====================设置按钮改变样式=====================
ui->pushButton_buy->setStyleSheet("QPushButton {"
" border: 2px solid #e8b1d8;"
" border-radius: 12px;"
" background-color: #ff8000;"
" min-width: 80px;"
" }"
"QPushButton:pressed {"
" background-color: #4be8e1;"
"}"
);
ui->pushButton_compare->setStyleSheet("QPushButton {"
" border: 2px solid #e8b1d8;"
" border-radius: 12px;"
" background-color: #ff8000;"
" min-width: 80px;"
" }"
"QPushButton:pressed {"
" background-color: #4be8e1;"
"}"
);
ui->pushButton_message->setStyleSheet("QPushButton {"
" border: 2px solid #e8b1d8;"
" border-radius: 12px;"
" background-color: #ff8000;"
" min-width: 80px;"
" }"
"QPushButton:pressed {"
" background-color: #4be8e1;"
"}"
);
ui->pushButton_recharge->setStyleSheet("QPushButton {"
" border: 2px solid #e8b1d8;"
" border-radius: 12px;"
" background-color: #ff8000;"
" min-width: 80px;"
" }"
"QPushButton:pressed {"
" background-color: #4be8e1;"
"}"
);
ui->pushButton->setStyleSheet("QPushButton {"
" border: 2px solid #e8b1d8;"
" border-radius: 12px;"
" background-color: #ff8000;"
" min-width: 80px;"
" }"
"QPushButton:pressed {"
" background-color: #4be8e1;"
"}"
);
//==================================================
//显示名字和余额
QString name = QString::fromStdString(login->name);
QString money = QString::number(login->money);
ui->label_name->setText(name);
ui->label_money->setText(money);
//显示照片
QString photo=":/jiemian/"+QString::fromStdString(login->name)+".jpg";
QPixmap pix(photo);//访问图片 对象,并指定访问的图片
//调整图片大小
pix = pix.scaled(ui->label_photo->size());
ui->label_photo->setPixmap(pix);
//=====================================显示商品==================================
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/白毛衣爱心猪.jpg")),"白毛衣爱心猪 20");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/白毛衣胡萝卜猪.jpg")),"白毛衣胡萝卜猪 21");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/粉毛衣胡萝卜猪.jpg")),"粉毛衣胡萝卜猪 22");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/黑毛衣黄条纹猪.jpg")),"黑毛衣黄条纹猪 23");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/黄色雨伞猪.jpg")),"黄色雨伞猪 24");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/灰毛衣猪.jpg")),"灰毛衣猪 24");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/开衫墨镜猪.jpg")),"开衫墨镜猪 25");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/蓝毛衣爱心猪.jpg")),"蓝毛衣爱心猪 26");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/绿毛衣小鹿猪.jpg")),"绿毛衣小鹿猪 27");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/墨绿白条纹毛衣猪.jpg")),"墨绿白条纹毛衣猪 28");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/棕色小狗猪.jpg")),"棕色小狗猪 28");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//-------------------------
pitem = new QListWidgetItem(QIcon(QPixmap(":/jiemian/棕色小熊毛衣猪.jpg")),"棕色小熊毛衣猪 29");
//添加到列表项视图中
ui->listWidget->addItem(pitem);
//=======================================================================================
//更改QListwidget显示的样式
//按照 从左到右显示
ui->listWidget->setViewMode(QListView::IconMode);
//调整图标的大小
ui->listWidget->setIconSize(QSize(150,150));
//调整项之间间隙
ui->listWidget->setSpacing(10);
//设置项不可以移动
ui->listWidget->setMovement(QListView::Static);
//将客户选择的商品显示到文本框中
//connect(ui->listWidget, SIGNAL(currentTextChanged(const QString &)),ui->lineEdit_select, SLOT(setText(const QString &)));
connect(ui->listWidget, SIGNAL(currentTextChanged(const QString &)),this, SLOT(slot_clicked2(QString)));
//连接槽函数
connect(ui->comboBox,SIGNAL(currentTextChanged(const QString &)),this,SLOT(slot_clicked()));
}
查看个人资料
void order::on_pushButton_message_clicked()
{
QMessageBox msg(this);//对话框设置父组件
msg.setWindowTitle("一卡通用户信息");//对话框标题
string person_message="姓名:"+login->name+"\n"+"性别:"+login->sex+"\n"+"卡号:"+login->num;
QString person = QString::fromStdString(person_message);
msg.setText(person);//对话框提示文本
msg.setIcon(QMessageBox::Information);//设置图标类型
msg.setStandardButtons(QMessageBox::Ok);//对话框上包含的按钮
if(msg.exec() == QMessageBox::Ok)//模态调用
{
}
}
退出:返回登录界面
void order::on_pushButton_clicked()
{
//消息框
QMessageBox::StandardButton rtn=QMessageBox::question(this,"退出","您确定要退出吗?",QMessageBox::Ok |QMessageBox::Cancel,QMessageBox::Ok);
if(rtn==QMessageBox::Ok)
{
accept();
}
}
比比余额
void order::on_pushButton_compare_clicked()
{
QMessageBox msg(this);//对话框设置父组件
msg.setWindowTitle("比比余额");//对话框标题
//调用链表查大小
node *max=card.max_compare();
node *min=card.min_compare();
//类型转换
ostringstream o;
ostringstream i;
o << max->money;
string max_money= o.str();
i << min->money;
string min_money= i.str();
string person_message="余额最大者:"+max->name+"\n"+"最大金额为:"+max_money+"\n"+"余额最小者:"+min->name+"\n"+"最小金额为:"+min_money+"\n";
QString person = QString::fromStdString(person_message);
msg.setText(person);//对话框提示文本
msg.setIcon(QMessageBox::Information);//设置图标类型
msg.setStandardButtons(QMessageBox::Ok);//对话框上包含的按钮
msg.exec();//模态调用
}
点击充值按钮,进入充值界面
void order::on_pushButton_recharge_clicked()
{
//进入点餐界面
recharge *p=new recharge(this);
//连接信号与槽
connect(p,SIGNAL(updatemoney(QString)),this,SLOT(slot_updatemoney(QString)));
p->exec();
}
下单
//更新选中商品的名字和价格
void order::slot_clicked2(const QString &text)
{
QString num=text;
QString price;
QString name;
//字符串处理
price=num.section(' ',1);
name=num.section(' ',-2,-2);
buy_price=price.toInt();//下单
warm="你选择了:\n"+name+"\n"+"将扣去:"+price+"元";
//将商品名字显示到lineEdit_select中
ui->lineEdit_select->setText(name);
//将价格显示到lineEdit_price中
ui->lineEdit_price->setText(price);
}
//下单
void order::on_pushButton_buy_clicked()
{
//消息框
QMessageBox::StandardButton rtn=QMessageBox::question(this,"下单",warm,QMessageBox::Ok |QMessageBox::Cancel,QMessageBox::Ok);
if(rtn==QMessageBox::Ok)
{
//判断余额能否支付
if(login->money >= buy_price)
{
login->money-=buy_price;
QMessageBox::information(this,"支付",tr("扣款成功"));
ui->label_money->setText(QString::number(login->money));
}
else
{
QMessageBox::information(this,"付款失败",tr("余额不足,请充值"));
}
}
}
8 充值界面
实现思路
通过用户在spinBox控件中输入或点击调节充值的余额,通过按钮充值修改用户节点中的金额。
实体效果


部分代码
void recharge::on_pushButton_yes_clicked()
{
//获取充值金额
int value= ui->spinBox_choose->value();
QString recharge_money ="充值金额为:"+QString::number(value)+"元";
//弹出消息框
QMessageBox::StandardButton rtn=QMessageBox::question(this,"充值",recharge_money,QMessageBox::Ok |QMessageBox::Cancel,QMessageBox::Ok);
if(rtn==QMessageBox::Ok)
{
//更改总余额
login->money+=value;
//充值成功,消息框
QMessageBox::information(this,"充值",tr("充值成功"));
QString money = QString::number(login->money);
ui->label_money->setText(money);
//发射信号
emit updatemoney(money);
}
}
9 项目总结
此次项目主要考验QT以及C++相关代码知识,对QT中各种控件的使用、UI界面的设计,优化。需要熟悉数据在不同界面或类中的传递,可以使用全局变量或者信号和槽实现。熟悉对数据类型的转换,熟悉链表的相关操作,提取所需数据…