- Jetpack组件在MVVM架构中的应用
Ya-Jun
架构android
Jetpack组件在MVVM架构中的应用一、引言Jetpack是Android官方推出的一套开发组件工具集,它能够帮助开发者构建高质量、可维护的Android应用。本文将深入探讨Jetpack核心组件在MVVM架构中的应用。二、ViewModel组件2.1ViewModel基本原理ViewModel是MVVM架构中最重要的组件之一,它具有以下特点:生命周期感知数据持久化避免内存泄漏2.2ViewM
- jetson xavier nx 开启usb bulk 模式
超级无敌霹雳破坏龙
嵌入式硬件arm开发
一、参考资料与信息:jetsonxaviernx使用jetpacksdk5.0.2,20.04ubantu。CONFIG_USB_CONFIGFS_F_FS=y(通过ConfigFS的FunctionFS支持)。在较新的内核版本中,CONFIG_USB_FUNCTIONFS已被CONFIG_USB_CONFIGFS_F_FS替代。请连接host设备后再启动程序https://developer.d
- kotlin中的行为组件
每次的天空
kotlin开发语言android
在Android开发领域,Jetpack已经成为现代化应用开发的标配。除了界面组件外,其提供的行为组件(BehaviorComponents)更是解决了众多开发痛点。本文将深入解析WorkManager、DataBinding、Coroutines和Lifecycle四大核心组件的工作原理,并结合实战代码展示它们的具体用法。首先要添加jetpack相关的依赖库,操作如下:android{...da
- Jetpack LiveData
Bonnie_cat
JetPackandroid
1.什么是LiveData?LiveData是一种可观察的数据持有者,通常用于在Android应用中以生命周期感知的方式更新UI。它是生命周期感知的,意味着它只会通知处于活跃生命周期状态(如STARTED或RESUMED)的观察者。LiveData通常与ViewModel结合使用,用于将UI与数据分离。2.LiveData的使用场景数据驱动UI:当数据发生变化时,自动更新UI,例如从数据库或网络获
- Orin NX 安装Jetpack 6.2 及部署pytorch tips
MYVision_ MY视界
Pythonpytorch人工智能python
刷机tips:刷完系统之后,如果需要安装其它软件,这个时候不需要跳线,然后输入真实的IP,确保你的x86ubuntu能ping通OrinNX.其它安装环境时遇到的问题如下:1.GPUenable=False-installtorch-2.3.0-cp310-cp310-linux_aarch64.whl2.ImportError:/home/platform/miniconda3/envs/cel
- Android Jetpack
qq_39892855
AndroidJetpack翻译Jetpack是一套让开发者更容易开发出完美安卓应用的组件。这个组件帮助你遵循最好的实践,让你减少写一些模板代码,简化复杂的task任务,能让你更加专注自己的业务代码。Jetpack使用的是androidx.*包名,与旧的android.*分开。这意味着它提供向后兼容性并且他会更频繁地更新,确保您始终可以访问最新和最好的Jetpack组件版本。特点加速开发组件可以单
- Android Jetpack介绍
Gary.Mi
Android
1.文档背景本文是Jetpack介绍系列文档的开篇,是对Jetpack整体的介绍,后续会对其中的各个组件分别单独说明。2.官方简介Jetpack是一套库、工具和指南,可帮助开发者更轻松地编写优质应用。使用这些组件,可帮助开发者遵循最佳实践,摆脱编写样板代码的工作并简化复杂任务,使开发者将精力集中放在所需的代码上。Jetpack包含与平台API解除捆绑的androidx.*软件包库。这意味着,它可以
- Android第二次面试总结(项目拷打实战)
每次的天空
android
MVVM+Jetpack组件落地采用ViewModel+LiveData实现数据驱动开发,将UI逻辑与业务逻辑解耦,通过LiveData的生命周期感知能力避免内存泄漏。使用WorkManager替代传统Service处理后台任务(如数据同步),结合Room数据库实现任务持久化,确保应用被杀后仍能恢复任务。性能优化实战集成Glide加载国风插画,结合自定义三级缓存策略(内存LRU+磁盘缓存+本地资源
- 【Android】使用Room数据库解决本地持久化
吃汉堡吃到饱
android数据库jvm
【Android】使用Room数据库解决本地持久化Room概述Room是一个持久性库,属于AndroidJetpack的一部分。Room是SQLite数据库之上的一个抽象层。Room并不直接使用SQLite,而是负责简化数据库设置和配置以及与数据库交互方面的琐碎工作。此外,Room还提供SQLite语句的编译时检查。Room主要组件Room包含三个主要组件:数据实体表示应用的数据库中的表。数据实体
- Jetpack学习之 Hilt,android应用开发入门答案
m0_64604178
程序员面试移动开发android
2.5Hilt的内置组件和作用域2.5.1@InstallIn注解2.5.2使注入对象单例2.5.3作用域的包含关系2.6Hilt预置的Qualifier3小结参考文章Git学习地址:传送门1.概述=======================================================================随着Android11的发布,Jetpack家族新添了Hil
- 【Jetpack Compose】Color.kt 文件左侧没有显示颜色解决方法
新镜
androidJetpackCompose
跟着B站学项目练习JetpackCompose的时候,发现我的Color.kt左侧没有显示颜色,网络搜索也没搜处理,只好出Plugin里输入color自己搜插件。看到这个安装即可在编辑器边缘显示颜色。
- Android App开发之Jetpack架构,Android大厂高频面试题解析
m0_66144992
程序员架构移动开发android
因此,Jetpack来了!Jetpack是什么?===========Jetpack是Google推出的一套系列组件集。Jetpack的出现以及Google标准化开发模式的确立,代表了Android原生开发的未来方向,意味着Android发展已经逐渐成熟。为什么要学?======在开发世界,永远是技术至上,一门新技术的盛行总是有原因的,要么比老框架性能提升不少,要不更加易用等等。作为开发者,更是要
- Jetpack Compose系列教程之(16)——Compose生命周期及副作用函数
l软件定制开发工作室
JetPackCompose教程androidjetpack
目录生命周期副作用函数SideEffectDisposableEffect(预处理)LaunchedEffect(比较常用)rememberCoroutineScoperememberUpdatedStatederivedStateOfproduceState进阶理解-稳定和不稳定此文建议需要了解kotlin的lambda表达式使用和协程基础使用,不然可能会有些阅读困难生命周期Composable
- Android开发实战班 - 应用架构 - LiveData/Flow 数据流
老码小张
Android开发实战班android架构
在MVVM架构中,数据流是连接ViewModel和View的重要桥梁,用于实现数据的观察和响应。Jetpack提供了两种主要的数据流机制:LiveData和Flow。本章节将深入讲解LiveData和Flow的概念、使用方法、区别以及在实际开发中的应用场景,帮助学员掌握数据流的应用。数据流概述数据流的作用:数据流用于在ViewModel和View之间传递数据,实现数据的观察和响应。数据流可以感知生
- NVIDIA JetPack 6.2 引入超级模式
雨田嘟嘟
nvidialinux
NVIDIAJetPack6.2为NVIDIAJetsonOrinNano和JetsonOrinNX模块引入超级模式借助SuperModes,JetsonOrinNX系列可将AITOPS提升高达70%。你值得拥有!!!Jetson平台服务:一系列即用型服务,用于在Jetson上加速AI应用程序开发。JetPack6JetPack6是有史以来最大的升级。它不仅带来了更新的内核和更新的Ubuntu根文
- Jetpack Architecture系列教程之(八)——Navigation导航
l软件定制开发工作室
JetpackArchitecture教程androidjetpack
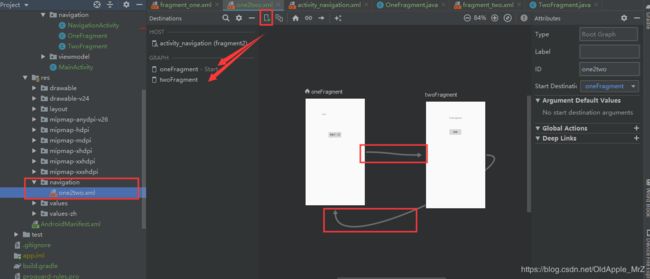
目录介绍和第三方框架比较如何使用?添加依赖新建fragment配置NavigationGraph定义节点NavHostNavController调用栈介绍Navigation导航是指允许用户在应用内的不同内容中导航,导入和退出的交互。利用它我们能够更好的实现Fragment的管理,轻松实现单个Activity和多个Fragment的交互模式,这种交互模式其实也是一个APP最“科学”的形式。和第三方
- Jetpack Architecture系列教程之(九)——DataBinding数据绑定
l软件定制开发工作室
JetpackArchitecture教程androidjetpack
目录介绍有什么好处如何使用?添加依赖引入xml布局页面绑定初始化Binding一般数据绑定Data标签设置数据在布局中使用这些数据根据View获取BindingRecyclerView数据绑定利用自定义Interface实现onClick事件定义接口实现并绑定接口在布局文件的标签中定义该接口的变量在布局文件中设置对应的接口回调DataBinding所暴露的一些问题介绍DataBinding,即数据
- Jetpack Architecture系列教程之(一)——Jetpack介绍
l软件定制开发工作室
JetpackArchitecture教程androidjetpack
目录背景Support库Support库的弊端AndroidX简介Jetpack分类Foundation(基础组件):Architecture(架构组件):Behavior(行为):UI(界面组件):背景Support库早之前的Android更新迭代是,所有的功能更新都是跟随着每一个特定的Android版本所发布的。例如:Fragment是在Android3.0更新的。MaterialDesign
- Android Kotlin Jetpack Compose UI框架 完全解析(1)
2401_84132544
程序员androidkotlinui
这一功能基于新版AndroidStudio对Compose的支持。新版的AndroidStudioArcticFox(现在还是Canary版本)中添加了许多新工具来支持JetpackCompose新特性,比如:实时文字、动画预览,布局检查等等。1.1.1强大的预览新的AndroidStudio增加了对文字更改实时预览的效果,可以在Preview、模拟器、或者真机上实时预览。1.1.2动画预览可以在
- 硬刚Android Jetpack:3万字全面指南与应用实践大揭秘
大模型大数据攻城狮
android面试LiveDataandroidjetpackroomviewmodelandroid电量workmanager
目录一、Jetpack概述(一)组件架构大剖析(二)优势特点大放送二、核心组件应用(一)ViewModel使用全攻略(二)LiveData实践秘籍(三)Room数据库深度解析(四)DataBinding技术详解三、UI开发指南(一)ConstraintLayout布局深度探索(二)Compose界面构建全解析(三)Navigation导航组件探秘四、后台任务处理(一)WorkManager应用实战
- Jetson AGX Orin平台Jetpack6.x版本相机驱动移植问题记录
free-xx
NvidiaJetson平台相机开发驱动开发jetsonorinnvidia
1.问题描述正在将相机驱动程序从R35.4迁移到R36.3;驱动程序在R35.4上工作正常,但在R36.3上不工作GStreamerwithnvarguscamerasrc采集异常但是v4l2-ctl采集正常2.常规问题排查2.1查询图像格式$v4l2-ctl-d/dev/video0--list-formats-extioctl:VIDIOC_ENUM_FMTType:VideoCapture[
- Android App开发之Jetpack架构,带你全面理解View的绘制流程
m0_66144992
程序员架构移动开发android
在UI组件日益完善的同时,也开始出现了RecyclerView、ConstraintLayout、MotionLayout等一些可以辅助大家写出更加符合性能要求的界面效果。在UI控件日益满足需求的同时,系统的安全与稳定性、用户隐私也越来越被重视,所以每个版本都出现了一些大的适配工作,例如运行时权限,FileProvider适配,限制后台服务、广播,限制反射SDK私有API,引导使用HTTPS,甚至
- android jetpack,Android Jetpack应用指南
comparethecloud
androidjetpack
第1章初识Jetpack11.1Android应用程序架构设计标准的缺失概论11.2什么是Jetpack21.3Jetpack与AndroidX31.4迁移至AndroidX41.5新建项目默认支持AndroidX61.6总结8第2章LifeCycle92.1LifeCycle的诞生92.2使用LifeCycle解耦页面与组件102.2.1案例分析102.2.2LifeCycle的原理112.2.
- 2024年最新Android Jetpack Compose开发指南及实战教程_jetpack compose pdf
2401_86391835
androidjetpackpdfandroid
这里免费分享一份阿里P7架构师和谷歌技术团队共同整理的JetpackCompose指南及实战教程,来帮助读者规划出从入门到精通的最佳学习路径。在对知识点细致的讲解之外,书中还穿插了大量示例代码和最佳实践,对于Compose的初/中级读者极具学习和参考价值。AndroidJetpackCompose开发应用指南第⼀章初识JetpackJetPack是什么JetPack和AndroidXAndroid
- Android架构开发进阶指南,Android Jetpack Compose强化实战_android compose架构
2401_84537646
程序员android架构androidjetpack
在我们日常的开发中,如果所有人各自为战,没有统一规范,久而久之,项目代码会变得混乱且后续难以维护。而这时,许多人就会使用Jetpack这个由多个库组成的套件,来减少样板代码,以便将精力更多的集中于重要的编码工作上面。统一的架构模式通常会给我们带来诸多好处,如:统一开发规范,使得代码整洁、规范,后续易于维护及扩展提高开发效率(尤其在团队人员较多时)模块单一职责,使得模块专注自己内部(面向对象),模块
- Android技术栈(四)Android-Jetpack-MVVM-完全实践
2401_85112677
作者\/androidandroidjetpack
本文包含Android中MVVM体系中的很多部分,主要对ViewModel+DataBinding+RxJava+LiveData+Lifecycle等笔者所使用的技术体系进行解析.本文字数较多,内容较为完整并且后续还会追加更新,阅读本篇文章需要较长时间,建议读者分段阅读.所有文字均为个人学习总结和理解,仅供参考,如有纰漏还请指出,笔者不胜感激.1.1配置环境笔者的AndroidStudio版本=
- Jetpack Compose学习(2)——文本(Text)的使用
l软件定制开发工作室
Android教程androidjetpack
本篇涉及到Kotlin和DSL特性的使用若不了解的话可能会造成代码阅读困难,阅读前确保你有上述基础知识!!!目录基础使用单行文本多样式文本长按可选择可点击文本点击文本跳转链接基础使用@Preview(showBackground=true)@ComposablefuntextDemo(){ComposeDemoTheme{Column(){//基础使用Text(text="Helloworld")
- Jetpack Compose 学习笔记 - 使用 derivedStateOf 管理 Android Jetpack 状态
UoJava
学习笔记androidjetpack
JetpackCompose是一种现代化的UI工具包,旨在简化Android应用程序的界面构建过程。它引入了许多新的概念和功能,其中之一是derivedStateOf函数。在本篇文章中,我们将探讨如何使用derivedStateOf函数来管理JetpackCompose中的状态。在JetpackCompose中,状态是不可变的,这意味着当状态发生变化时,我们需要创建一个新的状态对象。然而,有时我们
- 探索Android Sunflower:打造完美园艺体验的Jetpack应用
Calvin880828
现代Android开发jetpackjetpackcomposeandroidandroidjetpack
探索AndroidSunflower:打造完美园艺体验的Jetpack应用为配合Jetpack及Kotlin学习,小编给你准备了一份免费学习资料,请关注虎哥Lovedroid并回复jetpack666领取《AndroidJetpack及Kotlin实战》。1.引言在现代移动应用开发中,构建高效、可扩展和易于维护的应用程序是开发者的共同追求。为了实现这一目标,Google推出了AndroidJetp
- Jetpack Compose漫谈,高级安卓开发面试题
2401_84149743
程序员android
Android已经十年多了,传统的AndroidUIToolKit有很多历史遗留问题,而有些官方也很难修改。比如View.java有三万多行代码,比如Combobox竟然叫Spinner,再比如Button继承自Textview。同时官方的一些widget修复依赖系统升级,到达用户周期过长。通过在Jetpack中添加Compose,脱离了Android系统,代码修复可以更快地到达用户。而对国内开发
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数