- android开发—项目结构设计
LaFerrariLi
android开发结构经验设计移动开发
我作为一名Android开发者也有好几年的经历了,从打杂开始到带领几个人的小团队开发,写过的项目也有很多了,从小到几十个页面的到几百个页面的,也算是积累了一些移动开发的经验了。我在这些年的工作当中发现很多开发者都喜欢把所有的代码,类放在一个项目下,甚至还有人把Adapter放在Activity中,这些做法显然是不好的首先是看起来很不方便,结构很乱,不利于优化和修改,时间长了项目大了之后,迭代简直就
- Android Fresco 框架扩展模块源码深度剖析(四)
&有梦想的咸鱼&
AnddroidFresco原理分析Android开发大全android
一、引言在Android开发领域,图片处理一直是一个重要且具有挑战性的任务。Fresco作为Facebook开源的强大图片加载框架,在图片的加载、缓存和显示等方面已经提供了非常完善的功能。然而,为了满足不同开发者多样化的需求,Fresco设计了丰富的扩展模块,这些扩展模块允许开发者根据自身项目的特点对框架进行定制和扩展。本文将深入剖析Fresco框架的扩展模块,从源码级别进行详细分析,帮助开发者更
- 解锁Android开发利器:MVVM架构_android的mvvm(2),2024年最新kotlin高阶函数
Java图灵架构
2024年程序员学习android架构kotlin
classWeatherViewModel:ViewModel(){privatevalweatherRepository=WeatherRepository()privateval_weather=MutableLiveData()valweather:LiveData=_weatherfunfetchWeather(city:String){valweatherData=weatherRepo
- 探索现代Android开发的杰作:基于Kotlin的MVVM应用
郁楠烈Hubert
探索现代Android开发的杰作:基于Kotlin的MVVM应用kotlin-mvvm-hilt-flow-appKotlinfirstappusingCleanArchitecturewithMVVMpatternalongwithAndroidArchitectureComponentssuchasLiveData,ViewModel,NavigationandidiomaticKotlinu
- Android BaseActivity的设计(一)
小翘学Framework
Android从入门到跑路androidBaseActivityMVC
Android开发中BaseActivity在程序设计对于项目的架构重要性不言而喻,一个好的BaseActivity设计可以让项目的Activity代码看起来更加简洁且易编写,同时BaseActivity也是MVC,MVP和MVVM架构体现。BaseActivity使用场景1多个子类有公有的方法,并且逻辑基本相同时。2重要、复杂的算法,可以把核心算法设计为模板方法,周边的相关细节功能则由各个子类实
- Android开发——蓝牙与外部设备连接
阿饼240
android
一、获取蓝牙权限在Manifest.xml文件中添加蓝牙权限声明二、检查设备是否支持蓝牙BluetoothAdapterdefaultAdapter=BluetoothAdapter.getDefaultAdapter();if(defaultAdapter==null){Toast.makeText(MainActivity.this,"该设备不支持蓝牙",Toast.LENGTH_SHORT)
- Kotlin知识体系(一) : Kotlin的五大基础语法特性
氦客
知识体系-Kotlin基础kotlin开发语言android基础语法特性知识体系
前言在Android开发领域,Kotlin凭借其简洁性和安全性已成为官方推荐语言。本文将通过Kotlin的五大基础语法特性,结合实际应用场景展示它们在Android开发中的独特价值。一、变量声明:val与var的哲学1.1不可变优先原则Kotlin的val关键字用于声明不可变变量(相当于Java的final),这是构建可靠Android应用的基石:valPI=3.14159//类型推断为Doubl
- Kotlin知识体系(二) : Kotlin的七个关键特性
氦客
知识体系-Kotlin基础kotlinandroid开发语言特性密封类dataclass安卓
前言在Android开发中,Kotlin以其简洁的语法和强大的特性显著提升了开发效率。本文将解析Kotlin中7个关键特性,通过代码示例展示它们在实际开发中的应用。一、构造函数:主次分明主构造函数classUserconstructor(_name:String){//传统写法valname=_name}classStudent(valid:Int,varname:String)//简化版主构造函
- kotlin中的行为组件
每次的天空
kotlin开发语言android
在Android开发领域,Jetpack已经成为现代化应用开发的标配。除了界面组件外,其提供的行为组件(BehaviorComponents)更是解决了众多开发痛点。本文将深入解析WorkManager、DataBinding、Coroutines和Lifecycle四大核心组件的工作原理,并结合实战代码展示它们的具体用法。首先要添加jetpack相关的依赖库,操作如下:android{...da
- Android Dagger2 框架作用域管理模块深度剖析(五)
&有梦想的咸鱼&
AndroidDagger2原理android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能有效降低代码之间的耦合度,提升代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,凭借其在编译时生成依赖注入代码的特性,避免了运行时反射带来的性能开销。而作用域管理模块是Dagger2中极为关键的一部分,它能精准控制依赖对象的生命周期,确保在特定作用域内依赖对象的唯
- Android Studio运行错误分析与解决:Caused by: org.codehaus.groovy.control.MultipleCompilationErrorsException: s
LuXi_foryou
androidstudioandroidide
AndroidStudio运行错误分析与解决:常见问题汇总作为一名Android开发者,在使用AndroidStudio时,难免会遇到各种运行错误。今天,我将分享一些常见的错误及其解决方法,帮助大家快速定位问题并修复代码。错误1:org.codehaus.groovy.control.MultipleCompilationErrorsException:startupfailed错误描述在运行或构
- Android文件选择器的优化之旅
t0_54manong
编程问题解决手册android个人开发
在Android开发中,我们经常需要用户从设备中选择文件。最近,我在处理一个项目时遇到了一个有趣的问题:如何限制用户只能选择一个文件,而不是多个。下面我将详细介绍如何实现这个功能,并提供一个实际的例子。问题描述通常,我们使用Intent.ACTION_OPEN_DOCUMENT来启动文件选择器。在默认情况下,这个选择器允许用户选择多个文件,但有时候我们希望用户只能选择一个文件。这不仅可以提高用户体
- Android Dagger2 框架注入模块源码深度剖析(四)
&有梦想的咸鱼&
android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能够有效降低代码之间的耦合度,提高代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,在编译时生成依赖注入代码,避免了运行时反射带来的性能开销。注入模块是Dagger2的核心部分,负责将依赖对象注入到目标对象中。本文将深入分析Dagger2框架的注入模块,从源码级别详
- Android 里SQLite和ROOM框架简单介绍
大林不要掉头发
android数据库
简单的AndroidSQLite使用最简单的SQLite在Android开发中,SQLite是一个轻量级的关系型数据库管理系统,经常用于存储和管理应用程序的数据。如果你刚刚学习Android数据库的使用,你一定要学习SQLite的使用。以下是一个简单的示例,展示了如何在Android应用中创建SQLite数据库、创建表、插入数据以及查询数据。创建SQLite数据库、创建表publicclassDB
- 【android文件存放路径】
tangsilian
androidandroid
Android开发:filePath放在哪个文件夹Environment.getDataDirectory()=/dataEnvironment.getDownloadCacheDirectory()=/cacheEnvironment.getExternalStorageDirectory()=/mnt/sdcardEnvironment.getExternalStoragePublicDire
- Android开发:如何在应用中显示应用名称
t0_54program
编程问题解决手册android个人开发
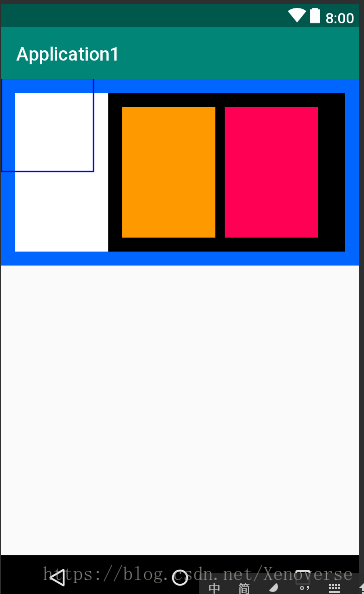
在Android开发中,应用程序的用户界面(UI)设计是一个关键环节。许多新手开发者在使用AndroidStudio和Java语言创建应用时,可能会遇到一些常见的UI问题。比如,如何在应用的顶部显示应用名称(即标题栏或工具栏)。本文将详细讲解如何在Android应用中正确显示应用名称,并通过一个实际的实例来展示解决方案。问题描述假设你正在开发一个简单的Android应用,该应用可以将公斤(kg)转
- Android高级组件实践:ViewPager详解与案例
Bachnroth
本文还有配套的精品资源,点击获取简介:ViewPager是Android开发中用于页面切换的组件,广泛应用于引导页、图片查看器和Tab布局等。它通过PagerAdapter管理页面,提供页面创建与销毁的方法实现。本篇详细解析了ViewPager的使用方法,包括如何设置Adapter、绑定ViewPager、添加页面指示器、监听页面改变、自定义滚动效果、优化性能、调整离屏页面策略、动态页面管理及与F
- Android Retrofit + RxJava + OkHttp 网络请求高效封装方案
tangweiguo03051987
retrofitrxjavaokhttp
Retrofit+RxJava+OkHttp是Android开发中常用的网络请求库组合。Retrofit是一个类型安全的HTTP客户端,RxJava是一个响应式编程库,OkHttp是一个高效的HTTP客户端。Retrofit+RxJava+OkHttp的组合可以提供以下功能:职责清晰RetrofitClient负责Retrofit和OkHttp的初始化。ApiServiceHelper负责动态创建
- Kotlin字符串操作在Android开发中的应用示例
qhs1573
kotlin开发语言android
Kotlin字符串操作在Android开发中的应用示例引言在Android开发中,Kotlin已经成为主流的编程语言,它提供了许多便捷的字符串操作功能。本文将结合一个具体的Kotlin示例程序,详细介绍Kotlin中字符串的创建、格式化和使用方法。示例代码以下是示例代码:privatefunprintStr(){//多行字符串valstr:String="""你好这是换行的字符串""".trimI
- apk反编译有哪些重要作用
ios
哈喽呀,大家好呀,淼淼又来和大家见面啦,这一期淼淼要讲一讲apk反编译的一些相关内容,APK反编译在Android开发、安全分析、软件调试、个人学习及软件定制等领域扮演着重要角色,其重要作用主要包括但不限于以下几点:1.学习与研究:对于开发者而言,反编译他人应用是一种快速学习软件架构、设计模式和实现技巧的方式。通过查看高质量的应用代码,开发者能够提升自己的编程技能,了解行业最佳实践。2.软件本地化
- Android Retrofit 框架适配器模块深入源码分析(五)
&有梦想的咸鱼&
AndroidRetrofit原理androidretrofit
AndroidRetrofit框架适配器模块深入源码分析一、引言在Android开发中,网络请求是一个常见且重要的功能。Retrofit作为一个强大的网络请求框架,以其简洁的API和高度的可定制性受到了广泛的欢迎。适配器模块(CallAdapter)是Retrofit框架中非常重要的一部分,它负责将Call对象转换为其他类型,如Observable、Completable、Single等,从而实现
- 在 Ubuntu20.04中能编译 Android2.3 吗?
亚马逊的蝴蝶
androidubuntugcc/gdb编译调试
这是一篇充满血和泪的文章,讲的是我编译Android2.3的踩坑经历。最近开始学习Android开发,看的是罗升阳大神写的《Android系统源代码情景分析(第三版)》。很多人应该都知道这本书,书中的实例非常适合初学者,但美中不足之处是这本书写得比较早,差不多是十年前,因此现在按书中例子进行实操,不可避免地会遇到很多坑。既然学习Android,当然要在Ubuntu中搭环境,因为这是主流使用的系统,
- 渗透测试环境搭建,包含常用命令(Android&IOS)
程序员的世界你不懂
Android性能专项Android自动化系列ios
硬件环境Android设备(需root)(虚拟机也可以)iOS设备(需越狱)网络环境没有特别要求操作系统环境Mac+Xcode操作环境Linux或Unix环境Android软件环境android开发环境AndroidSDKJDKEclipse网络分析工具burpsuite免费版charleswireshark对于自定义协议,虚拟设备只能异步抓取数据包逆向分析工具baksmali/smaliapkt
- Android 粘包与丢包处理工具类:支持多种粘包策略的 Helper 实现
tangweiguo03051987
android
在Android开发中,处理TCP/UDP通信时,粘包和丢包是常见的问题。粘包是指多个数据包被接收方一次性接收,导致数据包之间的界限不清晰;丢包则是指数据包在传输过程中丢失。为了处理这些问题,我们可以编写一个帮助类PacketHelper,并提供不同的粘包处理策略。功能概述不处理粘包:直接返回原始数据。特定字符开始和结束:通过指定的开始字符和结束字符标识数据包边界。固定长度:每个数据包的长度固定。
- Android自定义View全解析:从基础绘制到复杂交互,实战多种自定义View实现
tangweiguo03051987
android交互
在Android开发中,自定义View的应用场景非常广泛。根据不同的需求,开发者可以创建各种类型的自定义View。以下是几种常见的自定义View类型及其实现思路和示例。1.自定义绘制View自定义绘制View是最基础的自定义View类型,通常用于绘制图形、文本、图像等内容。开发者通过重写onDraw()方法,使用Canvas和Paint来实现绘制。示例:自定义圆形ViewpublicclassCi
- Android 碎片视图生命周期与按钮事件处理
t0_54manong
android个人开发
在Android开发中,Fragment(碎片)是一个重要的组件,常用于创建多窗格UI或动态修改UI部分内容。本文将通过一个实例,探讨如何在Fragment中正确地设置按钮点击事件,并解释为什么在不同生命周期方法中设置监听器会导致不同的结果。问题描述假设你正在开发一个应用,包含一个菜单界面,其中有一个按钮用于从某个Fragment跳转到数据输入布局。按钮点击事件却无法响应,日志也没有任何输出。示例
- Android 线程池实战指南:高效管理多线程任务
tangweiguo03051987
android线程池
在Android开发中,线程池的使用非常重要,尤其是在需要处理大量异步任务时。线程池可以有效地管理线程资源,避免频繁创建和销毁线程带来的性能开销。以下是线程池的使用方法和最佳实践。1.线程池的基本使用(1)创建线程池Android提供了Executors工厂类来创建常见的线程池,也可以通过ThreadPoolExecutor自定义线程池。示例:使用Executors创建线程池//创建一个固定大小的
- Android 加解密算法工具类封装:AES、RSA、MD5 一站式解决方案
tangweiguo03051987
android算法AESDESMD5JAVA
在Android开发中,数据的安全性非常重要,尤其是敏感数据的存储和传输。为了实现数据加密和解密,我们可以封装一个通用的加解密工具类,支持常见的加密算法(如AES、RSA、DES等)。以下是一个基于AES对称加密算法的工具类封装示例,同时提供扩展性以支持其他算法。AES加解密工具类封装AES(AdvancedEncryptionStandard)是一种对称加密算法,加密和解密使用相同的密钥。以下是
- 如何在androidstudio开发环境中查看sqlite数据库(按新版本Android Studio Giraffe提供详细步骤和操作说明,附截图,代码)鹿溪IT工作室提供
LuXi_foryou
Androidstudio的常见教程数据库sqliteandroidstudio
在AndroidStudio中查看SQLite数据库是开发过程中非常常见的需求。以下是详细步骤,适用于新版本的AndroidStudio(如AndroidStudioGiraffe或更高版本)。步骤1:确保使用Room或SQLiteOpenHelper在Android开发中,通常使用以下两种方式操作SQLite数据库:SQLiteOpenHelper:传统方式,手动管理数据库。Room:Googl
- Android View 设置背景方式全解析
&有梦想的咸鱼&
Android开发大全android
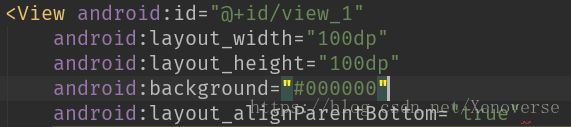
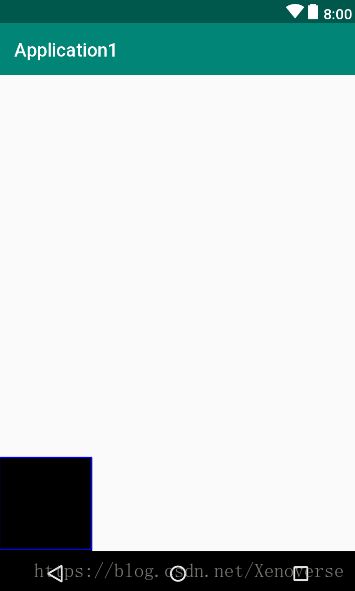
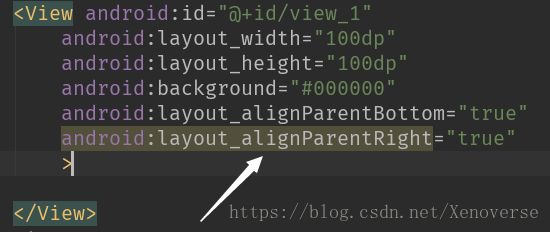
一、整体概述在Android开发中,视图(View)的背景设置是构建用户界面的重要组成部分。一个合适的背景可以提升界面的美观度,增强用户体验。从简单的纯色背景到复杂的动态效果,背景设置不仅影响界面美观,还与性能优化和内存管理密切相关。本文将从多个维度深入探讨AndroidView设置背景的方式,包括XML配置、代码动态设置、不同Drawable类型的使用、高级技巧等,并结合源码分析和实际案例给出最
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息