- Proxyee Down简介
乐百川
以前写过一篇用Proxyee下载百度网盘大文件的文章,后来一直没在用过,现在发现Proxyee出了新版,功能也增加了,所以重新来介绍一下。现在它的Github地址也变了,现在的地址是:https://github.com/proxyee-down-org/proxyee-down.proxyeedown官网下载JDKProxyeeDown是一个使用Java和JavaFx技术编写的软件,所以要运行它
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- javafx_scenebuilder-2_0-windows.msi 百度云盘下载
招风的黑耳
后端javafx
javafxscenebuilder官网下载很慢网上有很多人分享,都要付积分下载。下面是从官网下载好的,传我百度网盘了,有需要的大家去下载吧。链接:https://pan.baidu.com/s/1tUynlqfagoN6av8hRitTCQ提取码:9a2h无偿分享,大家愿意就点个关注呗,会有更多资源分享。
- JavaFx中通过线程池运行或者停止多个周期性任务
IT大玩客
pythonjava数据库
在JavaFX中,要实现点击按钮启动多个周期性任务并通过多线程执行,并在任务结束后将结果写入多个文本组件中,同时提供另一个按钮来停止这些任务,你可以使用ScheduledExecutorService来管理周期性任务,并使用AtomicBoolean来控制任务的执行与停止。以下是一个简化的示例,展示了如何实现这一功能:设置JavaFX界面:包括两个按钮(一个启动,一个停止)和多个文本区域(用于显示
- Java实现家谱家族管理系统,图形化家谱家族树,单机应用程序
violet_ever_garden
javajavafx家谱树JAVA图形用户界面设计源代码
背景算法与数据结构实验内容,使用Java+JavaFX,花了两个星期独自完成。功能(1)普通用户、超级管理员不同角色,不同角色登录后的权限各不相同,普通用户可以进行查询;超级管理员有对所有成员增加、删除和修改的权限。现在的初始超级管理员:admin123456初始普通用户:user555123123(2)家谱中成员的信息中包含姓名、出生日期、婚否、地址、健在否、死亡日期(若其已死亡)等(3)数据以
- javaFX FXML 下拉框/选择框/choicebox 的 填充以及用enum/枚举填充 用法
violet_ever_garden
javafxjavaenum
1.普通地加载2.通过FXCollections.observableArrayListpublicclassMainextendsApplication{ObservableListcursors=FXCollections.observableArrayList(Cursor.DEFAULT,Cursor.CROSSHAIR,Cursor.WAIT,Cursor.TEXT,Cursor.HAN
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- 【JavaFx】6.乌龟图
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项乌龟图项目描述项目目录gitee地址程序代码turtle.javaControl.java运行截图所有程序皆使用JDK8JavaFXJavaFx菜鸟教程JavaFx哔哩哔哩教程JavaFx是什么JavaFx是java
- 【JavaFx】5.文本编辑器
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项文本编辑器项目描述项目目录gitee地址程序代码TextEditor.javaBackGround.javaRightPointB.javaSaveFile.java运行截图所有程序皆使用JDK8JavaFXJava
- JavaFX IDEA 打包exe
cyy298
intellij-ideajavaide
io.github.fvarruijavapackager1.6.6packagepackagecom.navinfo.logconvert.MaintrueC:\ProgramFiles\Java\jre-17.0.2-->truefalsewindowstruelogconvertlogconvert1.0D:\Item\GD_AmtHardwareTest1.0\datasD:\Item\G
- java,mqtt-client开发创建客户端
LINNIU
javajavamaven开发语言
使用Java使用org.fusesource.mqtt-client组件做Mqtt开发大家可以在gitee或者Maven库网站上面找到对应的的Maven引用或者Gradle引用GItee地址:点击进入Maven库地址:点击进入这两个上面都有相关的依赖引用我这边用的javaFX,做的一个桌面应用,走的mqtt数据通信。下面说一下这个库的配置:org.fusesource.mqtt-client这个库
- 发布5-JRT在Linux开发
小乌鱼
JRTjava
JRT作为全信创支持的架构,设计之初就是计划完全能脱离Win开发和运行的,设计目标不仅仅是发布程序能脱Win,开发自己也要能脱Win。那么就不能依赖一些只能在Windows下运行或者好使的工具。JRTClient基于javafx开发、JRTBrowser基于Electron开发,都是跨平台的。为什么不支持Mac呢?因为我穷啊,用不起Mac,再一个做这东西就是为了脱Win,再进Mac岂不是脱裤子放屁
- 抽象科目结构,TreeView形象显示数据
又是一年三月三
JavaFx软件工厂富客户端JavaFx数据智能
接着上篇文章,科目数据从SPI的druid模块提取后,下面就是思考如何展示更方便日常工作中的使用。很显示,财政部的小企业会计准则科目表从表面看起来是一个平面的线性结构,但实际上,它是分成了资产、负债、所有者权益、成本和损益五类,感觉javafx中的TreeView展示数据应该更形象。我们来思考如何抽象Tree型的数据结构很明显,从DRUID提取过来的数据不是树型结构,从理念上去将它抽象成树形结构,
- java fx 报错 java.lang.instrument ASSERTION FAILED ***: “!errorOutstanding“ with message transform
xc979906570
踩坑日记java
问题描述在javafx中遇到的错误在fxml中通过了fx:controller绑定了控制器在控制的controller里面使用了FXMLLoader.load获取这个fxml文件出现报错java.lang.instrumentASSERTIONFAILED***:"!errorOutstanding"withmessagetransformmethodcallfailedatJPLISAgent原
- Java中的main方法和Javafx中的launch(args)
水瓶座的鬼才
关于main的声明:1.java虚拟机调用的,所以必须为public;2.当一个类中有main()方法,执行命令“java类名”则会启动虚拟机执行该类中的main方法。由于JVM在运行这个Java应用程序的时候,首先会调用main方法,调用时不实例化这个类的对象,而是通过类名直接调用因此需要是限制为publicstatic。(类名.main())3.jvm有限制,不能有返回值,因此返回值类型为vo
- 【Java万花筒】Java图形库探秘:创意编程、数据可视化与用户界面设计
friklogff
Java万花筒java信息可视化ui
图形化未来:Java图形库全面解析与应用指南前言在Java开发的世界中,图形处理一直是一个关键领域,涉及从创意编程到数据可视化再到用户界面设计的多个方面。本文将深入探讨几个领域内颇具代表性的Java图形库,为开发者提供了解和选择的机会。通过对JUNG、Piccolo2D、JFreeChart、JavaFX、ApacheBatik和Processing等库的全面介绍,读者将获得在不同场景下运用这些库
- RoomIt屏幕画笔工具
Rococy
gitjava开源
RoomIt开源地址:https://gitee.com/gavaFullStack/RoomIt介绍RoomIt是一款基于JavaFx、操作简便、轻量的屏幕画笔工具。RoomIt名字含义:Rococy+ZoomIt。RoomIt开发初衷:提升技术水平、为开源社区贡献一份力。演示文档用户文档:https://gitee.com/gavaFullStack/RoomIt/wikis/RoomIt-W
- Java SWT Composite 绘画
深色風信子
JavaSWT绘画JavaGUISWTGUIJavaComposite
JavaSWTComposite绘画1JavaSWT2Java图形框架AWT、Swing、SWT、JavaFX2.1JavaAWT(AbstractWindowToolkit)2.2JavaSwing2.3JavaSWT(StandardWidgetToolkit)2.4JavaJavaFX3比较和总结1JavaSWTJavaSWT(StandardWidgetToolkit)是一套用于构建桌面图
- httpclient5 工具封装
一把青龙湾月刀
javajava
配置类packagecom.vivo.httpclient52;importjavafx.util.Pair;importorg.apache.hc.client5.http.DnsResolver;importorg.apache.hc.client5.http.SystemDefaultDnsResolver;importorg.apache.hc.client5.http.classic.E
- 【经典项目】Java小游戏 —— 弹力球
枫蜜柚子茶
JAVA基础java开发语言游戏
一、功能需求设计一个Java弹球小游戏的思路如下:创建游戏窗口:使用Java图形库(如Swing或JavaFX)创建一个窗口,作为游戏的可视化界面。绘制游戏界面:在游戏窗口中绘制游戏所需的各个元素,包括弹球、挡板、得分等。弹球移动:使用一个线程或定时器来控制弹球的移动。在每个时间间隔内,更新弹球的位置,并检测碰撞情况。二、分析实现主要是对弹力球远动轨迹的计算,同时控制边界的界定,碰到边框,就需要控
- 基于JavaFX的贪吃蛇小游戏
小虎哥的技术博客
Java基础系列javaJavaFX贪吃蛇
游戏背景介绍贪吃蛇游戏是一款经典的小游戏,它的玩法很简单,就是控制蛇吃食物,每吃一个食物蛇的长度就会加一,直到蛇撞到墙壁或者撞到自己时游戏结束,最终的得分是蛇的长度减一。JavaFX用Java开发桌面端首选就是JavaFX,它的推出用来取代Swing(一个古老的Java桌面端框架)。虽然都说Java开发桌面端性能不行,但是我们的Java开发工具IntelliJIDEA的界面是由JavaFX构建的。
- java textarea 回车事件,JavaFX:如何使回车键提交TextArea
weixin_39623750
javatextarea回车事件
这应该可以满足您的需求:TextAreaarea;//...(initializeallyourJavaFXobjectshere...)//whereveryouassigneventhandlers...area.setOnKeyPressed(newEventHandler(){@Overridepublicvoidhandle(KeyEventkeyEvent){if(keyEvent.g
- Log4j 输出日志到 TextArea & JavaFX、Swing
让线程再跑一会
大数据开发工具log4j
前言之前在自己开发一个软件的时候想着实现一个打印日志到控制台的功能,网上找了一大堆资料实在晦涩,不是看不懂就是运行一堆报错,截止前两分钟刚用第二种方式实现了这个功能,这也是咱"独立实现"解决问题的第一次,之前都是参考别人的代码。本着互惠互利、博爱共享的开源精神,我必须记录一下。两种方式这里的例子都用JavaFX的TextArea来实现,你要换用别的当然可以,Button、Label都行,你开心就好
- IDEA搭建JDK源码学习环境(可添加注释、修改、debug)
wen-pan
好用的工具或插件原理/源码项目环境搭建javaintellij-idea学习
工程详见:https://github.com/wenpanwenpan/study-source-jdk1.8.0_2811、找到src.zip和javafx-src.zip找到你想要调试的JDK,笔者本地电脑上装了两个版本的JDK,这里以jdk1.8.0_281为例将JDK目录下的javafx-src.zip和src.zip两个压缩包进行拷贝(这里就是源码)2、新建目录并解压压缩包新建一个目录
- Error occurred during initialization of boot layerjava.lang.module.FindException: Module javafx.web
十秒耿直拆包选手
JavaJavaFXIDE&OSjavaJavaFXIDEintellij-idea
使用IDEA运行报以下错误:我遇到情况是“PATH_TO_FX”的配置,配置为原javafx的sdk,但是sdk已经删除了,所以报错。修订如下:按照新的JavaFX包路径配置即可。
- javafx绘图板(解决页面重叠问题)
超维Ai编程
python开发语言
packagecom.example.demo;importjavafx.embed.swing.SwingFXUtils;importjavafx.scene.SnapshotParameters;importjavafx.scene.canvas.Canvas;importjavafx.scene.canvas.GraphicsContext;importjavafx.scene.contro
- 手拉手JavaFX UI控件与springboot3+FX桌面开发
QGS-CD
javauijavajavascript
目录javaFx文本javaFX颜色字体Label标签Button按钮//按钮单击事件鼠标、键盘事件//(鼠标)双击事件//键盘事件单选按钮RadioButton快捷键、键盘事件CheckBox复选框ChoiceBox选择框Text文本TextField(输入框)、TextArea文本域//过滤(传入一个参数(过滤后)返回一个参数)//过滤2案例password密码字段Hyperlink超链接Pr
- 浅学JAVAFX布局
QGS-CD
csscss3前端
JAVAFXFlowPane布局Flowpane是一个容器。它在一行上排列连续的子组件,并且如果当前行填充满了以后,则自动将子组件向下推到一行publicclassFlowPanedemoextendsApplication{@Overridepublicvoidstart(Stagestage)throwsException{stage.setTitle("FlowPanedemo");Flow
- 手拉手Javafx案例
QGS-CD
iphoneios
JavaFX是Java的下一代图形用户界面工具包。JavaFX是一组图形和媒体API,我们可以用它们来创建和部署富客户端应用程序。JAVAFX案例Fxml载入项目publicvoidstart(Stagestage)throwsException{stage.setTitle("calculator");Paneload=FXMLLoader.load(getClass().getResource
- JavaFX场景入门
QGS-CD
前端数据库javascript
目录JAVAFXjdk1.8以上引入javafx类库JDK11+JAVAFX(eclipse)小知识点舞台Stageplatform、screen类Scene场景类查看电脑屏幕宽高Group容器JAVAFX项目Imagejavafx场景javaFx文本javaFX颜色JAVAFXjdk1.8以上引入javafx类库JDK11+JAVAFX(eclipse)方式一方式二直接引入避免另一种编写方式小知
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。
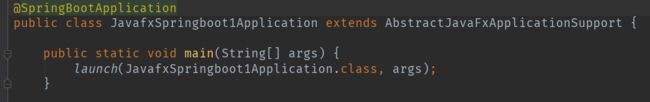
 launch方法在AbstractJavaFxApplicationSupport有多个重载
launch方法在AbstractJavaFxApplicationSupport有多个重载![]()