Android UI 设计之 TextView EditText 组件属性方法最详细解析
.
作者:万境绝尘
转载请注明出处:http://blog.csdn.net/shulianghan/article/details/18964835
.
TextView 相关类的继承结构 :
-- 常用的组件 : TextView 直接继承View类, 同时是 EditText 和 Button 两组组件类的父类;
![]()
一. TextView详解
1. TextView文本链接相关XML属性方法
(1) 设置单个连接
文本转链接 : 将指定格式的文本转换成可单击的超链接形式;
-- XML属性 : android:autoLink, 该属性有属性值 : none, web, email, phone, map, all;
-- 方法 : setAutoLinkMask(int);
eg :
效果图 :
![]()
![]()
(3) 同时设置多个种类的链接
如果一个文本中有多个种类的链接, android:autoLink属性使用"|"分隔, 例如 phone|email|web 等;
如果同时设置所有类型连接转换, 使用 "all" 属性即可;
示例 :
效果图 :
![]()
2. 绘制图像相关XML属性
绘图设置 : XML属性可以指定在TextView文本的 左, 右, 上, 下, 开始, 结尾 处设置图片, 还可以设置文本 与图片之间的间距;
--在文本框四周绘制图片XML属性 :
在文本框左边绘制指定图像 :android:drawableLeft;
在文本框右边绘制指定图像 :android:drawableRight;
在文本框上边绘制指定图像 :android:drawableTop;
在文本框下边绘制指定图像 : android:drawableBottom;
--设置图片方法 : setCompoundDrawablesWithIntrinsicBounds(drawable,drawable,drawable,drawable);
设置图片与文本间距 : 相当于图片距离文字的距离, 注意要带上单位, 建议单位是dip;
-- XML属性 :android:drawablePadding;
实例 :
显示效果图 :
![]()
3. 显示省略
单行设置 : 显示省略的时候, 必须设置文本行数为单行, 才能看出效果, android:singleLine 可以设置是否单行显示;
省略设置 : 当显示文本超过了TextView长度后处理文本内容的方法;
-- XML属性 :android.ellipsize;
-- XML属性值 :
none :不做任何处理;
start : 文本开始处截断, 显示省略号;
middle : 文本中间截断, 显示省略号;
end : 文本结尾处截断, 显示省略号;
marquee : 使用marquee滚动动画显示文本;
-- 设置方法 : setEllipsize();
示例 :
效果图 :
![]()
4. 设置颜色 大小 阴影
设置文本颜色 :
-- XML属性 :android:textColor, 值是颜色代码, 也可以是资源文件中的颜色;
-- 方法 : setTextColor().
设置文本大小 :
-- XML属性 : android:textSize, 值是float值, 注意带上单位pt;
-- 方法 : setTextSize(float);
设置阴影 :
-- XML属性 :
设置阴影颜色 : android:shadowColor;
设置阴影水平方向偏移 : android:shadowDx;
设置阴影垂直方向偏移 : android:shadowDy;
设置阴影模糊程度 : android:shadowRadius;
-- 方法 : setShadowLayer(float, float, float, int);
示例 :
效果图 :
![]()
5. 显示的文本为密码
设置文本框是一个密码框 : 如果要设置显示的文本是密码的话, 那么显示出来的就是 "." , 不能显示具体的内容;
-- XML属性 :android:password, 如果是密码的话, 设置为true;
-- 方法 :setTransformationMethod(TransformationMethod);
示例 :
效果图 :
![]()
6. 可勾选的文本
CheckedTextView介绍: TextView 派生出一个 CheckedTextView , CheckedTextView 增加了一个checked 状态, 可以通过调用setChecked(boolean)方法设置checked状态, 使用isChecked()方法获取checked状态, 还可以通过setCheckMarkDrawable()方法 设置它的勾选图标;
--XML属性 :android:checkMark, 属性值是一个drawable图片;单选可以设置成"?android:attr/listChoiceIndicatorSingle" 属性,多选可以设置成"?android:attr/listChoiceIndicatorMultiple" 属性;
示例 :
效果图 :
![]()
7. 设置TextView文本边框 背景渐变
使用背景 : TextView 是没有边框的, 如果要加上边框, 可以通过设置TextView的背景添加边框;
自定义背景: 使用XML文件定义一个drawable图像, 可以为该Drawable指定背景颜色,边框颜色,边框宽度,以及边框角度,颜色渐变等效果;
.
代码示例 :
布局文件代码 :
资源文件代码 :
background_frame.xml :
效果图 :
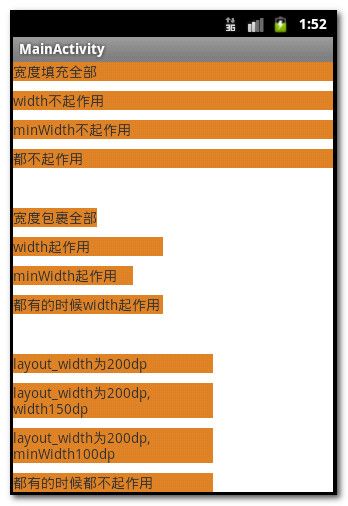
8. 分析Android:layout_width 与 android:width 与 android:minWidth区别及共存策略
.
策略 :
-- 当android:layout_width为fill_parent的时候, android:width 与 android:minWidth 设置不起作用;
-- 当android:layout_width为warp_content的时候,android:width 与 android:minWidth 单独设置的时候都起作用, 两者一起设置android:width起作用;
--当android:layout_width为具体数值的时候,android:width 与 android:minWidth 都不起作用;
得出结论 :
三者优先级顺序 :
android:layout_width > android:width > android:minWidth ;
源码 :
效果图 :
9. 显示HTML效果页面
使用Html.fromHtml("")方法, 参数是html界面内容, 可以使用html标签设置文本效果;
例如可以使用Html.fromHtml("变大, 红色");
案例 :
textView.setText(Html.fromHtml("变大, 红色 " +
" 正常 " +
" 变小, 绿色 "));效果 :
总结 在Android中显示HTML页面的方法 :
-- 浏览器访问 :
Uri uri = Uri.parse("http://blog.csdn.net/shulianghan");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);-- 使用TextView显示 :
TextView tv_1 = (TextView)findViewById(R.id.tv_1);
tv_1.setText(Html.fromHtml("显示网页信息"));
WebView webview = (WebView) findViewById(R.id.wv);
webview.getSettings().setJavaScriptEnabled(true);
webview.loadUrl("http://blog.csdn.net/shulianghan"); 10. Spannable设置TextView特效
a. 创建Spannable对象 : 使用newSpannableString("")创建该对象, 传入想要添加效果的字符串;
b. 为指定范围的字符串添加效果 :span.setSpan(new AbsoluteSizeSpan(58), 1, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE), 为下标从 1 ~ 5的字符串添加 字体大小为58像素的效果;
c. 将Spannable对象设置给TextView :textView.setText(span);
实例 :
源码 :
TextView textView = (TextView) findViewById(R.id.tv_1);
Spannable span = new SpannableString("使用Spannable设置字体效果");
span.setSpan(new AbsoluteSizeSpan(58), 1, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
span.setSpan(new ForegroundColorSpan(Color.RED), 1, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
span.setSpan(new BackgroundColorSpan(Color.YELLOW), 1, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
textView.setText(span);效果图 :
.
作者:万境绝尘
转载请注明出处:http://blog.csdn.net/shulianghan/article/details/18964835
.
二. EditText属性详解
共享属性 : EditText 与 TextView共享大部分XML属性, 但是EditText可以接受用户输入;
类型定义属性 : EditText最重要的属性是android:inputType, 该属性用来定义输入的数据类型;
自动完成功能输入组件 :AutoCompletetextView, 该组件是带自动完成功能的组件, 通常与Adapter一起使用;
全屏输入法 :ExtractEditText, EditText的底层服务类, 负责提供全屏输入法;
案例 :
效果图 :
![]()
![]()
![]()
.
作者:万境绝尘
转载请注明出处:http://blog.csdn.net/shulianghan/article/details/18964835
.