JS基础(乾坤未定,你我皆是黑马4-2)
上一篇呐就是纯粹为了跟js见个面
不知道上手是不是搞得有点上头
这篇来讲JS基础语法,小白(不会闭包的)可以认真看一下
这篇介绍了JS语法、打印99乘法表、数组去重、数组排序****js知识点罗列






学完了上面的,
中间有疑问可以去百度,或者找一套课看一看,
想要这部分课程资源的话可以留言,
现在我们需要进行练习!
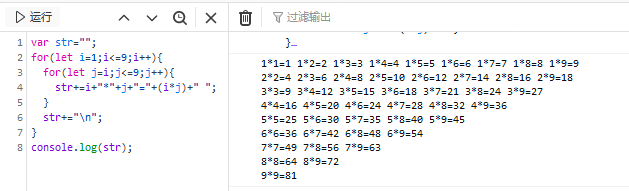
| 打印99乘法表 |

双层for循环,这是必须掌握的
外面从1数到9,外面数每个数的时候,里面都从一数到九
字符串拼接自己试试就知道了
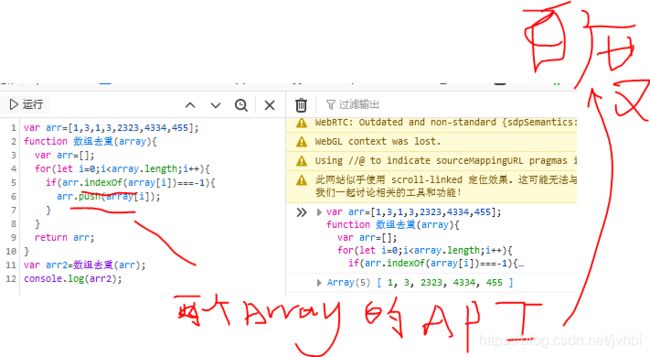
然后我们来看数组去重~
一个数组
var a = [1,3,1,3,34,46,23];
它里面有重复的数字,我们不要多余的家伙,给它干掉!
先遍历它(遍历就是挨个瞅瞅里面的每一位),
然后发现重复的就干掉!
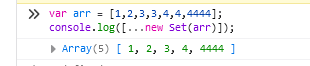
var arr = [1,2,3,3,4,4,4444];
console.log([...new Set(arr)]);
运行结果如下:

这是es6的语法,会用就行,推荐阮一峰的博客:
es6阮一峰
| 排序算法 |
冒泡排序:
var arr = [12, 24, 12, 24, 35, 57, 797, 23, 1];
function aaa(array) {
for (var i = 0; i < array.length-1; i++) {
var temp;
for (var j = 0; j < array.length - 1 - i; j++) {
if (array[j] > array[j + 1]) {
temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array;
}
var arr2 = aaa(arr);
console.log(arr2);
分析一下,这段代码,声明数组和最后调用函数打印结果,只是为了演示
声明这个函数,两行,返回值一行,这都跟这个算法无关
这个算法也就是9行代码,
4行是用来双重for循环了,
2行是一个if判断,
3行是交换两个变量的值,
记住432就记住这个算法了…
里面三行代码是交换两个变量的值
这个if语句是判断当前这个数,跟下一个数谁大,如果前面大,执行上面代码,
也就是说这两个数中大的数在后面,
里面的循环是多次执行这个if语句,
也就是说里面这一层的作用是把最大的数放到最后一位,
外层循环是为了多次执行里面循环
也就是说多次把最大的数放到后面去
写一遍,你就会了,4,2,3,遍历,判断,交换
// 选择排序
function ko(arr) {
// 多次执行内层函数,找到多个最小值
var i, j, length = arr.length;
for (i = 0; i < length - 1; i++) {
// 以当前项,为最小值
var min = arr[i];
var minIndex = i;
// 遍历数组,找到剩下的,最小的
for (j = i + 1; j < length; j++) {
// 如果当前项比min小
if (arr[j] < min) {
// 则更新min
min = arr[j];
minIndex = j;
}
}
// 交换位置
arr[minIndex] = arr[i];
arr[i] = min;
}
return arr;
}
var att = [12, 23, 35, 23, 12, 1];
var attt = ko(att);
console.log(attt);
| js基础语法 |
let arr=[12,34,46,34];
console.log(arr instanceof Array);
//true 判断arr属不属于数组
3.Object.prototype.toString.call(new Date) // [object Date]
这个方法背过就行,能用上,它可以准确判断数据类型
undefined与null的区别,前者是声明未赋值,系统给填了一个叫做undefined的值,后面是空值,狗屁没有。一般是手动赋值为null才会出现null,原型链的顶端是null。
==与===的区别
后者在其他不一定有,==表示数据值相同,===表示数据类型和值相同
比如说判断1=='1'时,系统会把'1'变成1然后给个true,而1===‘1’的结果是false
delete也是个关键字…delete object1.name;把这个叫做object1对象的name属性删除
也可以写成delete onject[‘name’];
in关键字
1.for in循环啊,for(let key in obj){}遍历一个对象
2.判断有没有 key in object 判断object有没有key属性
创建对象new做的4件事,在堆里开辟空间,然后把this指向开辟的空间,然后执行构造函数,然后返回新建的对象的地址。
js的对象比较赖,可以动态添加属性,var obj={} obj.name=3;console.log(obj.name);
true||false //true
false|| true/false返回true/false
一真则真,前面真后面不运行
如果前后是两个别的值,那么其结果…是其中第一个不为false的值
‘’||true 这样结果是true
“你好”||7687 这样结果是"你好"
true&&false //false
true&&true //true
一假则假,遇到假,返回这个值,全真则返回最后一个
var a = “你好” && “你不好”;
console.log(a);
//输出的是 “你不好”
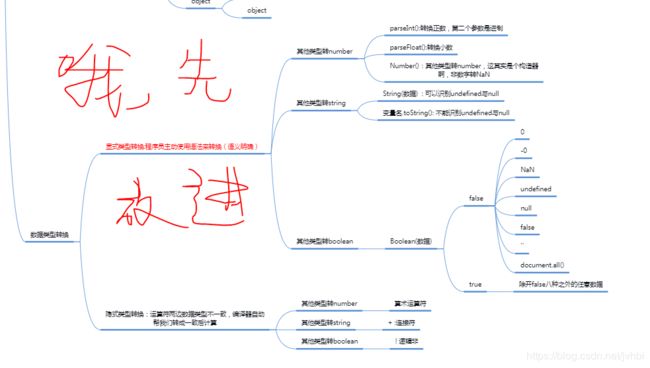
parseInt()、parseFloat()、Number()
这三个是变数字:
第一个是可以…parseInt(“1332.13affwv”)变成1332 遇到任何非数字就结束
第二个是可以…parseFloat(“1332.13affwv”)变成1332.13 允许吃一个点
第三个是可以…Number()是数字对象的构造器 这个里面写非数字 就是变成NaN
isNaN()判断是否是非数字 true就是非数字 false就是数字
confirm() 询问弹出框 确认代表执行 取消代表不执行
close() 关闭当前浏览器窗口
unload关闭事件,关闭资源
即将关闭事件,挽留客户
window.οnbefοreunlοad=function(e){
var e = window.event||e;
e.returnValue=(“确定离开当前页面吗?”);
}
open() 打开一个新的浏览器窗口
history.back()返回上一个页面
history.forward() 前进到下一个页面
history.go(-1)=history.back()
history.go(1)=history.forward()
getElementById() 查找对应的id标签 仅仅只返回一个对象
getElementsByName() 返回一个根据name属性的标签数组
getElementsByTagName() 返回一个根据标签名称得到的数组
setTimeout(“方法名”,1000)延时调用 仅仅调用一次
setInterval(“方法名”,1000) 延时循环调用 调用多次 想要结束clearInterval
jq常用方法:addClass()添加样式 removeClass()删除样式 css()设置样式 show()显示 hide()隐藏 next()下一个元素 prev()上一个元素 siblings()兄弟节点 text()操作文本 html()操作元素或者节点 val()获取表单标签的值 hasClass()判断是否包含该样式 append()将一个节点追加至该节点末尾 prepend()将一个节点插入至该节点头部 remove()移除节点 empty()清空内容 attr()用来设置或者获取元素的属性 parent()获取父节点 parents()获取所有父节点 $(".class").each()循环被选中的节点 height()设置或获取高度 width()设置或获取宽度 find()查找节点 eq()查找节点 first()第一个节点 last()最后一个节点
选择器分类:
1:基本选择器
标签选择器:("tr")类选择器:
(“tr”)类选择器:(".class")
id选择器:KaTeX parse error: Expected ‘EOF’, got ‘#’ at position 3: ("#̲id") 并集选择器:("#id,.class,tr")
全局选择器:$("*")
2:层次选择器
后代选择器:("trtd")子选择器:
(“trtd”)子选择器:(“tr>td”)
相邻元素选择器:KaTeX parse error: Expected ‘EOF’, got ‘#’ at position 3: ("#̲id+.class") 同辈…(“h2~di”)
3:属性选择器
$("[name=‘dawson’]")
$("[name^=‘da’]")
("[name
("[name=‘on’]")
$("[name*=‘o’]")
4:过滤选择器
4.1基本过滤选择器
$(“li:eq(0)”) 获取li第一个元素
$(“li:gt(0)”) 获取li下标大于0的元素
$(“li:lt(1)”) 获取li下标小于1的元素
4.2可见性过滤选择器(不常用)
$(":visible") 获取所有可见的元素
$(":hidden") 获取所有隐藏的元素
5:表单选择器
$("#m :input")获取表单下所有input元素
$("#m :text")
$("#m :password")
$("#m :radio")
$("#m :checkbox")
$("#m :submit")
jquery事件:
基础事件
鼠标事件:click() mouseover() mouseout()
键盘事件:keypress() keyup() keydown()
jquery动画效果(事件)
控制元素显示与隐藏 show()显示 hide()隐藏 fadein()淡入 fadeout()淡出 slideUp()向上收缩 slidedown()向下延伸 animate()自定义动画
表单事件:
onblur()失去焦点 onfocus()获取焦点
^:正则表达式开头
$:正则表达式结尾
\d:表示[0-9]的数字
\D:表示非数字[^0-9]
\w:表示数字或字母等价于[A-Za-z0-9]
*:匹配0次或多次 也就是说任意次数
+:至少一次
?:0次或1次
**看不懂这些知识点没关系,都会了也没什么用
js更多的是实践,下面来用案例来讲解,
更多更炫酷的js代码,学过3天js的都能看懂**