ES6整理有demo (4)
1.forEach
this.lists.forEach((item, index, array) => {
console.log(item, index, array)
});
2.map,filter,some,every
//map
let arr=[1,2,3,4,5];
let newArray = arr.map(item => item * item);
console.log(newArray); //[1,4,9,16,25]
//filter
let arr2=[1,2,3,4,5,10,11,12,14];
let newArray2 = arr2.filter(item => item > 10);
console.log(newArray2); //[11,12,14]
//some
let arr3=[1,3,5,7,9,2];
let newArray3 = arr3.some(item => item % 2==0);
console.log(newArray3); //true
//every
let arr4=[1,3,5,7,9,2];
let newArray4 = arr4.every(item => item % 2==0);
console.log(newArray4); //false
总结:
forEach: 作用:类似for循环
map: 作用:返回一个新的数组,长度和原数组一样, 新数组会保存每次 function 返回的值
filter: 作用:得到一个新数组, 保留哪些满足条件的值
some: 作用:得到布尔值 只要有函数返回 true,整体结果就是 true
every: 作用:得到布尔值 要所有值都满足条件才返回true
ES6 常用点
1.变量声明
ES6 中提供了两个声明变量的关键字:const 和 let
注意:
在ES5中var function 声明的全局变量都是顶级对象(window)的属性,而ES6中声明的全局变量不属于顶级对象的属性
var age = 18
console.log(this.age) // 18
let age = 18
console.log(this.age) // undefined
2.let 使用
简单的理解就是 { } 一对花括号之间就是一个块级作用域,在这个块级作用域外是无法访问内部用 let 声明的变量
{
let a = 10
var b = 1
}
a // ReferenceError: a is not defined.
b // 1
let a = 10
let a = 1 //报错 Identifier 'a' has already been declared
接下来看两个很有(讨)趣(厌)的demo
var a = [];
for (var i = 0; i < 10; i++) {
console.log(i)
a[i] = function() {
console.log(i+'===========')
}
}
a[6]()
1.控制台输出 0 1 2 3 4 5 6 7 8 9 10===========
分析:
变量 i 是var声明的,在全局范围内都有效,全局变量只有一个 i ,每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的 i 指向的就是全局的 i 。也就是说,所有数组a的成员里面的 i ,指向的都是同一个 i ,导致运行时输出的是最后一轮的i的值,也就是 10。
var a = [];
for (let i = 0; i < 10; i++) {
console.log(i)
a[i] = function() {
console.log(i+'===========')
}
}
a[6]()
2.控制台输出 0 1 2 3 4 5 6 7 8 9 6===========
分析:
变量 i 是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6
for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
for (let i = 0; i < 3; i++) {
let i = 'abc'
console.log(i)
}
// abc
// abc
// abc
这表明函数内部的变量i与循环变量i不在同一个作用域,有各自单独的作用域。
3.const 使用
const声明一个只读的常量。一旦声明,常量的值就不能改变。const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
const obj = {name:'zs'};
obj.age = 18;//正确
obj = {};//报错
如果真的想将对象冻结,应该使用Object.freeze方法。
const foo = Object.freeze({});
// 常规模式时,下面一行不起作用;
// 严格模式时,该行会报错
foo.prop = 123;
let 与 const 的使用场景
- 如果声明的变量不需要改变,那么使用const
- 如果声明的变量需要改变,那么用let
- 学了const和let之后,尽量别用var
4.解构赋值
数组解构
let [a, b, c] = [1, 2, 3];
let [head, ...tail] = [1, 2, 3, 4];
console.log(head); //1
console.log(tail); //[2,3,4]
let [x, y, z] = new Set(['a', 'b', 'c']);
console.log(x); //a
对象解构
let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
console.log(foo); // "aaa"
console.log(bar); // "bbb"
如果变量名与属性名不一致,必须写成下面这样
let { foo: baz } = { foo: 'aaa', bar: 'bbb' }
console.log(baz); //aaa
let obj = { first: 'hello', last: 'world' }
let { first: f, last: l } = obj;
console.log(f); // 'hello'
console.log(l); // 'world'
函数的参数也可以使用解构赋值。
function add([x, y]) {
return x + y
}
console.log(add([1, 2])) // 3
console.log([[1, 2], [3, 4]].map(([a, b]) => a + b)) // [ 3, 7 ]
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
let { foo: baz } = { foo: 'aaa', bar: 'bbb' }
baz // "aaa"
foo // error: foo is not defined
上面代码中,foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。
默认值生效的条件是,对象的属性值严格等于undefined。
let { x = 3 } = { x: undefined }
x // 3
let { x = 3 } = { x: null }
x // null
上面代码中,属性x等于null,因为null与undefined不严格相等,所以是个有效的赋值,导致默认值3不会生效
5.字符串
模版字符串
$('#result').append(
'There are ' +
basket.count +
' ' +
'items in your basket, ' +
'' +
basket.onSale +
' are on sale!'
)
上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题
$('#result').append(`
There are ${basket.count} items
in your basket, ${basket.onSale}
are on sale!
`)
字符串方法
includes():返回布尔值,表示是否找到了参数字符串。
startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。
endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。
数组
find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
// 获取第一个大于10的数
let array1 = [5, 12, 8, 130, 44]
let found = array1.find(function(element) {
return element > 10
})
console.log(found) //12
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。
// 获取第一个大于13的下标
let array2 = [5, 12, 8, 130, 44]
function findFirstLargeNumber(element) {
return element > 13
}
console.log(array2.findIndex(findFirstLargeNumber)) //3
函数
ES6 标准新增了一种新的函数:Arrow Function(箭头函数)。
基本使用
let fn = function(x, y) {
console.log(x + y)
}
相当于
//语法: (参数列表) => {函数体}
let fn = (x, y) => {
console.log(x + y)
}
参数详解
- 如果没有参数列表,使用()表示参数列表
- 如果只有一个参数,可以省略()
- 如果有多个参数,需要使用()把参数列表括起来
// 没有参数
let sum = () => {
console.log('哈哈')
}
// 有一个参数
let sum = n1 => {
console.log('哈哈')
}
// 有多个参数
let sum = (n1, n2) => {
console.log('哈哈')
}
返回值详解
- 如果箭头函数的代码块部分多于一条语句,就要使用大括号将它们括起来
- 如果函数体只有一行一句,那么可以省略{}和return
var fn = (n1, n2) => n1 + n2;
箭头函数的注意点
- 箭头函数内部没有this,因此箭头函数内部的this指向了外部的this
- 箭头函数不能作为构造函数,因为箭头函数没有this
// 箭头函数内部没有this
const obj = {
name: 'zs',
age: 18,
// 以后碰到了this的指向问题
sayHi: function() {
// 1. let that = this
let that = this
setInterval(function() {
console.log(`大家好,我是${that.name},我今年${that.age}`)
}, 1000)
},
sayHi1: function() {
// 2. 使用bind(this)
setInterval(
function() {
console.log(`大家好,我是${this.name},我今年${this.age}`)
}.bind(this),
1000
)
},
sayHi2: function() {
setInterval(() => {
// 3. 直接使用箭头函数
console.log(`大家好,我是${this.name},我今年${this.age}`)
}, 1000)
}
}
rest参数
// rest参数 剩余参数
// arguments: 没有定义参数, 别人用的时候不知道传什么参数
// es6中新增了一个 rest参数, 剩余参数
// 剩余参数必须是最后一个参数
const add = function(num, ...colors) {
// console.log(arguments)
console.log(colors) // 2,3,4
// 如果没有num这个参数,那么输出的就是1,2,3,4
}
add(1, 2, 3, 4)
对象
属性的简写
ES6中,如果对象的属性名 和 属性值的变量相同, 可以省略一个
let page = 1
let pageSize = 5
data:{
page:page,
pageSize:pageSize
}
// 简写成
data:{
page,
pageSize
}
方法的简写
const o = {
method: function() {
return "Hello!";
}
};
// 简写成
const o = {
method() {
return "Hello!";
}
};
展开运算符( … )
- 展开一个数组
const arr = [1, 2, 3]
console.log(...arr) //1 2 3
const arr2 = [1, 2, 3, 5, 4, 7, 6]
const result = Math.max.call(null, ...arr2)
console.log(result) //7
const result2 = Math.max(...arr2)
console.log(result2) //7
- 展开一个对象
const obj = {
name: 'zs',
age: 18,
gender: '男'
}
const obj1 = {
money: 100,
house: '房子'
}
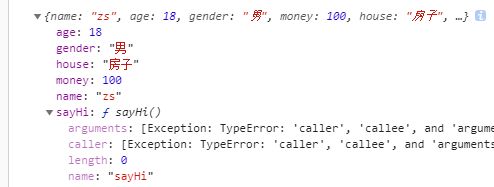
const obj2 = {
...obj,
...obj1,
sayHi() {
console.log('哈哈')
}
}
console.log(obj2)
// Set类型和数组非常的像, set中的数据不允许重复,Set集合的意思,集合中不允许有重复
let arr = [1, 2, 3, 4, 5, 4, 3, 2, 1]
arr = [...new Set(arr)]
console.log(arr) //[1,2,3,4,5]
// 接受一个数组,但是不会有重复的
const s = new Set(arr)
console.log([...s]) //[1,2,3,4,5]
伪数组转为数组
let inputs = document.querySelectorAll('ul input') // DOM对象的伪数组
// 方法一 借调slice方法
let arr = [].slice.call(inputs,0); // 转换成了一个真数组
// 方法二 展开运算符
let arr = [...inputs] // 转换成了真数组
Promise对象
Promise 是异步编程的一种解决方案,所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息
Promise对象有以下两个特点。
- List item对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态
- 一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数
注1: Promise任然是一个异步操作,
const p = Promise.resolve('Hello');
p.then(function (s) {
console.log(s)
});
console.log('1111')
// 输出顺序
// 1111
// Hello
注2:Promise 对象,是在本轮“事件循环”(event loop)的结束时执行,而不是在下一轮“事件循环”的开始时
setTimeout(function () {
console.log('three');
}, 0);
Promise.resolve().then(function () {
console.log('two');
});
console.log('one');
// setTimeout(fn, 0)在下一轮“事件循环”开始时执行,Promise.resolve()在本轮“事件循环”结束时执行,console.log('one')则是立即执行,因此最先输出。
// one
// two
// three
promise还不太熟悉 待我继续补充…?