文章标题1
我有一个梦,像雨后彩虹,用所有泪水换来笑容。
还有一种爱,穿越了人海,拾起那颗迷失的尘埃。
文章标题2
你的呼吸,越靠越近,将我抱紧。呜~
我睁开双眼,想你在身边,无所谓永远还是瞬间。
慕课网Django三小时入门,视频链接鸭~
个人学习笔记,如有错误,欢迎指正。
在python web开发领域有三个著名的框架:django、Flask、Tornado。
Django的基本命令
关于Django应用和Django项目:
1.一个Django项目就是一个基于Django的Web应用
2. 一个Django应用就是一个可重用的Python软件包
3. 每个应用可以自己管理模型、视图、模板、路由和静态文件等
一个Django项目包含一组配置和若干个Django应用

创建一个Django应用
python manage.py startapp blog
Django视图
Django路由
实现Hello World
#blog/views.py
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("hello world")
#新建blog/urls.py
from django.urls import path, include
import blog.views
urlpatterns = [
path('hello_world',blog.views.hello_world)
]
#django_first/utils.py
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/',include('blog.urls')) #新加入的一行
]
#django_first/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog.apps.BlogConfig' #新加入的一行,BlogConfig在blog/apps.py
]
命令行输入:python manage.py runserver
浏览器输入网址:http://127.0.0.1:8000/blog/hello_world

模型层是什么?
#模型层数据库相关配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
设计博客模型
模型层定义字段
#blog/migrations/models.py
from django.db import models
# Create your models here.
class Article(models.Model):
#文章的唯一ID
article_id = models.AutoField(primary_key=True)
#文章标题
title = models.TextField()
#文章的摘要
brief_content = models.TextField()
#文章的主要内容
content = models.TextField()
#文章的发布日期
publish_date = models.DateTimeField(auto_now=True)
命令行输入:python manage.py makemigrations
继续输入:python manage.py migrate

Django Shell是什么?
为什么需要Django Shell?
总之,Django Shell方便开发、方便调试,方便Debug。
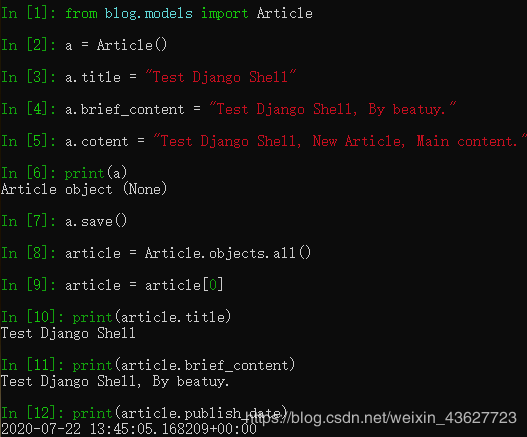
Django Shell的使用
以“新建一篇文章”为例:
通过 python manage.py shell进入Django Shell的使用。
输入以下命令,新建并查看文章。
(下面有一个写错的地方,a.cotent❌a.content✔)

Django Admin模块是什么?
Django Admin模块的使用
python manage.py createsuperuser 填写用户名和密码。python manage.py runserver#blog/admin.py
from .models import Article
admin.site.register(Article)
#blog/models.py,用于显示文章标题
def __str__(self):
return self.title
浏览器中输入:http://127.0.0.1:8000/admin/即可进行各项操作,如新建文章,查看文章,查看用户等。
注意:在admin下新建文章时,可能会出现django.db.utils.OperationalError: no such table: main.auth_user__old问题,此时应该升级Django版本,可用pip3 install --upgrade django
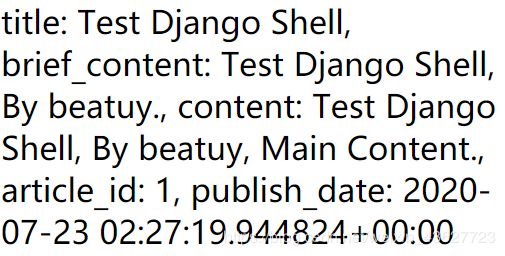
#blog/views.py
from blog.models import Article
def article_content(request):
article = Article.objects.all()[0]
title = article.title
brief_content = article.brief_content
content = article.content
article_id = article.article_id
publish_date = article.publish_date
return_str = 'title: %s, brief_content: %s, content: %s, article_id: %s, publish_date: %s' %(title,brief_content,content,article_id,publish_date)
return HttpResponse(return_str)
#blog/urls.py 应用级别的路由配置
urlpatterns = [
path('hello_world',blog.views.hello_world),
path('content',blog.views.article_content)
]
#django_first 项目级别的路由配置
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/',include('blog.urls'))
]
命令行输入:python manage.py runserver开始运行。
浏览器输入:http://127.0.0.1:8000/blog/content

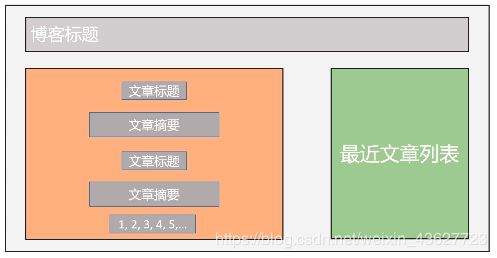
页面布局设计:略
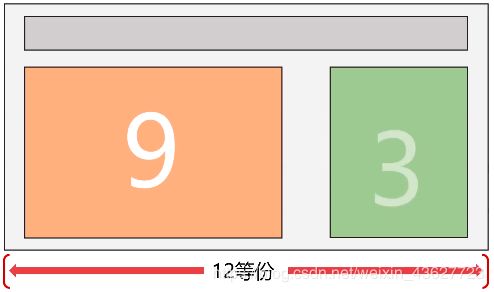
Bootstrap以及Bootstrap的栅格系统(12等份)


实现静态页面
新建blog/templates/index.html和blog/templates/detail.html
三小时入门Django Web框架
文章标题1
我有一个梦,像雨后彩虹,用所有泪水换来笑容。
还有一种爱,穿越了人海,拾起那颗迷失的尘埃。
三小时入门Django Web框架
三小时入门Django Web框架
——霞霞子学习中
模板系统简介
基本语法
变量标签:{{变量}} 例如:{{now}}
for循环标签:{% for x in list %}, {% endfor %}
例如:
<ul>
{% for item in list %}
<li>{{ item }} </li>
{% endfor %}
</ul>
if-else分支标签:{% if %}, {% else %}, {% endif %}
例如:
{% if true %}
<p> it is a true part.</p>
{% else %}
<p> it is a false part.</p>
{% endif %}
博客首页
{% for article in article_list %}
{{article.title}}
{{article.brief_content}}
{% endfor %}
最新文章
{% for article in article_list %}
{{article.title}}
{% endfor %}
#veiws.py
def get_index_page(request):
all_article = Article.objects.all()
return render(request,'index.html',
{
'article_list':all_article
})
#urls.py
urlpatterns = [
path('hello_world',blog.views.hello_world),
path('content',blog.views.article_content),
path('index',blog.views.get_index_page)
]
命令行:python manage.py runserver
地址:http://127.0.0.1:8000/blog/index
文章详情页
{{curr_article}}
{% for section in section_list %}
{{ section }}
}
{% endfor %}
#views.py
def get_detail_page(request):
curr_article = Article.objects.all()[0]
#换行显示内容。
section_list = curr_article.content.split('\n')
return render(request,'detail.html',
{
'curr_article':curr_article,
'section_list':section_list
})
#urls.py
urlpatterns = [
path('hello_world',blog.views.hello_world),
path('content',blog.views.article_content),
path('index',blog.views.get_index_page),
path('detail',blog.views.get_detail_page)
]
命令行:python manage.py runserver
地址:http://127.0.0.1:8000/blog/index
将外部文章导入Django数据库里。
文章源码可直接在视频部分-资料下载处下载。
在运行时若出现,ModuleNotFoundError: No module named ‘django_first’ 时莫慌!!!仔细修改即可!!!
我将在下面写出我的解决方案,如有其他更好的方法,欢迎分享。
将下载的tools/import_data.py和data文件夹一同复制,放在django_first文件夹下(或你创建的项目的文件)。
修改import_data.py即可。
Line 8:os.environ.setdefault("DJANGO_SETTINGS_MODULE", "django_first.settings")
Line 14:data_path = './data/article'
命令行中运行 import_data.py文件: python import_data.py
运行项目即可查看。
#blog/urls.py
urlpatterns = [
path('hello_world',blog.views.hello_world),
path('content',blog.views.article_content),
path('index',blog.views.get_index_page),
#path('detail',blog.views.get_detail_page)
path(r'detail/' ,blog.views.get_detail_page)
]
#views.py
def get_detail_page(request,article_id):
all_article = Article.objects.all()
curr_article = None
for article in all_article:
#注意!这里是int(article_id)哦~
if article.article_id == int(article_id):
curr_article = article
break
#换行显示内容。
section_list = curr_article.content.split('\n')
return render(request,'detail.html',
{
'curr_article':curr_article,
'section_list':section_list
})
{{article.title}}
命令行:python manage.py runserver
浏览器:http://127.0.0.1:8000/blog/index,点击文章标题即可跳转。
#blog/views.py
def get_detail_page(request,article_id):
all_article = Article.objects.all()
curr_article = None
previous_index = 0
next_index = 0
previous_article = None
next_article = None
for index, article in enumerate(all_article):
if index == 0:
previous_index = 0
next_index = index + 1
elif index == len(all_article) - 1:
previous_index = index - 1
next_index = index
else:
previous_index = index - 1
next_index = index + 1
if article.article_id == int(article_id):
curr_article = article
previous_article = all_article[previous_index]
next_article = all_article[next_index]
break
#换行显示内容。
section_list = curr_article.content.split('\n')
return render(request,'detail.html',
{
'curr_article':curr_article,
'section_list':section_list,
'previous_article':previous_article,
'next_article':next_article
})
命令行:python manage.py runserver
浏览器:http://127.0.0.1:8000/blog/detail/1


设计分页的URL:/blog/index?page=1 (分页为1的首页)
Django分页组件的使用方法:
In [1]: from django.core.paginator import Paginator
In [2]: l = [1,2,3,4]
In [3]: l
Out[3]: [1, 2, 3, 4]
In [5]: p = Paginator(l,2)
In [6]: p.num_pages
Out[6]: 2
In [7]: p.count
Out[7]: 4
In [8]: page1= p.page(1)
In [9]: page1.object_list
Out[9]: [1, 2]
In [10]: page2 = p.page(2)
In [11]: page2.object_list
Out[11]: [3, 4]
In [12]: page1.has_next()
Out[12]: True
In [14]: page1.has_previous()
Out[14]: False
In [15]: page2.has_previous()
Out[15]: True
#views.py
from django.core.paginator import Paginator
def get_index_page(request):
page = request.GET.get('page')
if page:
page = int(page)
else:
page = 1
print('page param:',page)
all_article = Article.objects.all()
pagintor = Paginator(all_article,3)
page_num = pagintor.num_pages
print('page num:', page_num)
page_article_list = pagintor.page(page)
if page_article_list.has_next():
next_page = page + 1
else:
next_page = page
if page_article_list.has_previous():
previous_page = page - 1
else:
previous_page = page
return render(request,'index.html',
{
'article_list':page_article_list,
'page_num':range(1,page_num+1),
'curr_page':page,
'next_page':next_page,
'previous_page':previous_page
})
最新文章
{% for article in top5_article_list %}
{{article.title}}
{% endfor %}
def get_index_page(request):
page = request.GET.get('page')
if page:
page = int(page)
else:
page = 1
print('page param:',page)
all_article = Article.objects.all()
top5_article_list = Article.objects.order_by('-publish_date')[:5]
pagintor = Paginator(all_article,3)
page_num = pagintor.num_pages
print('page num:', page_num)
page_article_list = pagintor.page(page)
if page_article_list.has_next():
next_page = page + 1
else:
next_page = page
if page_article_list.has_previous():
previous_page = page - 1
else:
previous_page = page
return render(request,'index.html',
{
'article_list':page_article_list,
'page_num':range(1,page_num+1),
'curr_page':page,
'next_page':next_page,
'previous_page':previous_page,
'top5_article_list':top5_article_list
})
项目源码在视频下方都可下载呀!
历时三天,学完啦~
如果错误还请指正!
还有很多知识没有涉及到!以后继续补充呀~
继续加油鸭!!!