盒子模型的宽度计算问题, 有什么问题,及解决方案
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型。
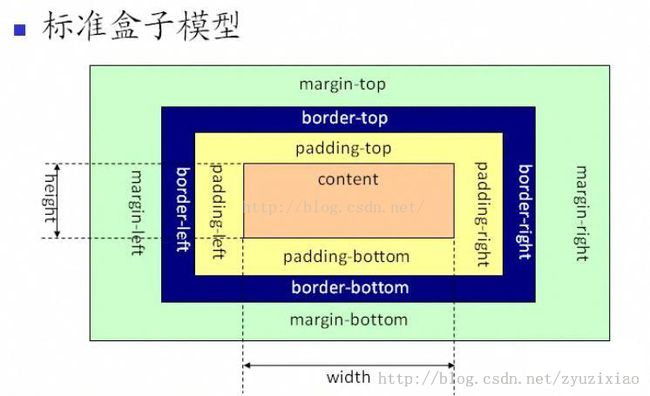
标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
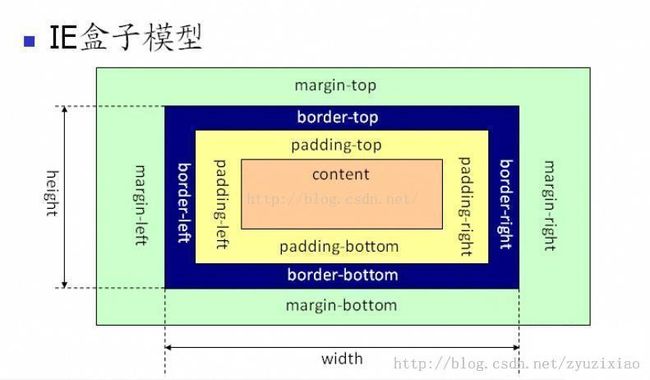
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
例如一个盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
如果用w3c盒子模型解释,那么这个盒子模型占用的
宽度为:20*2+10*2+10*2+200=280px;
高度:20*2+10*2+20*2+50=130px;
盒子的实际宽度大小为:10*2+10*2+200=240px;
实际高度:10*2+10*2+50=90px;
用ie的盒子模型解释 :
盒子在网页中占据的大小为 20*2+200=240px; 高:20*2+50=90px;
盒子的实际大小为:宽度:200px, 高度:50px;
W3C 最后为了解决这个问题,在 CSS3 中加了 box-sizing 这个属性。当我们设置 box-sizing: border-box; 时,border 和 padding 就被包含在了宽高之内,所以,为了避免你同一份 css 在不同浏览器下表现不同,最好加上:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}这里还有两种特殊情况:
- 无宽度 —— 绝对定位(position: absolute;) 元素
- 无宽度 —— 浮动(float) 元素
它们在页面上的表现均不占据空间(脱离普通流,感觉像浮在页面上层一样,移动它们不影响其他元素的定位)。