CSS学习知识总结
## CSS入门
CSS概念
大名:Cascading Style Sheets
寓意: 层叠 样式 列表

CSS作用
1、结构与样式分离的方式,便于后期的维护和修改
2、可以用多套样式,使网页有任意样式切换的效果
3、使得页面载入的更快,降低服务器的成本
学习方向
1、css在html页面设计的必要作用
2、css语法格式,选择器和分类
3、使用css设置字体,文本,背景,链接等
4、使用css列表,显示隐藏的方法,各种伪类用法
具体运用
1、css语法:基本语法,注释,与行标签对比,选择器分类,样式表引用方式
2、基础样式:字体样式,文本样式,背景样式,链接样式
3、列表样式:有序列表,无序列表,列表项设置为图片
4、伪类:各种伪类的作用,用法以及使用场合
样式分类
1、外部、内部、行内样式 – css文件是以css为后缀!
内部样式
例如
<head>
<meta charset="UTF-8">
<title>csstitle>
<style type="text/css">
p{
background-color:red;
font-size:20px;
}
style>
head>
外部样式
<head>
<meta charset="UTF-8">
<title>csstitle>
<link rel="stylesheet" type="text/css" href="xx.css">
head>
行内样式
(用于少量的,专门针对某个标签的情况下,属性优先展示)
<body>
<p style="background-color:red;font-size:20px;">内容p>
body>
CSS选择器
1、概念:用来选择(找到)需要添加样式的标签或者位置
2、常用选择器:标签选择器、(归)类选择器、其他选择器
- 标签选择器:标签名+{ }
- 类选择器:类使用class定义,但是类名不准中文,不准数字,自定义英文 。例如:类名
class="p1",则类选择器为.p1{ }
使用内部样式完成背景设置
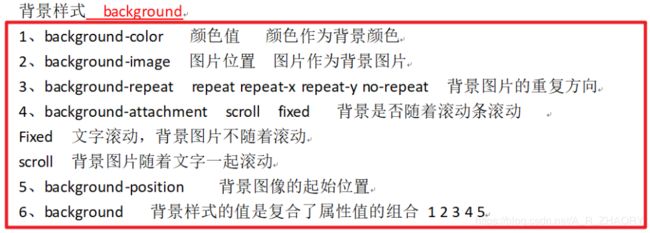
background – 背景 – 可以设置5个属性

以上5个属性可以统一设置:
background 背景样式的值是复合属性值的组合

CSS注释
/* 添加我们的注释css样式的注释内容 */
快捷键:CTRL + /
CSS外部样式表
<link rel="stylesheet" type="text/css" href="index.css"/>
CSS常用样式
2、文本样式:对齐方式、文本修饰、文本转换、文本缩进
作用:美化,修饰页面的文字相关的部分内容
文本样式具体如下:

区别
direction:ltr
text-align:justify
1、如果是字母和汉字的话,两者效果一样;
2、主要针对阿拉伯数字,两者不一样;
3、对于direction来说:对于数字改变书写顺序,对于小数点则以左右折叠方式显示位置
文本修饰
- 针对首行缩进:text-indent – em是字符单位,2em表示2个字符。
- 改变字母大小写:capitalize首字母大写,uppercase全部大写,lowercase全部小写
- 阴影四属性:行坐标,列坐标,模糊程度,颜色 (行坐标:负左正右;列坐标:负上正下) 格式如:
text-shadow:5px 5px 5px red; text-decoration:none;:用来去除超链接下划线; line-through表示中间线
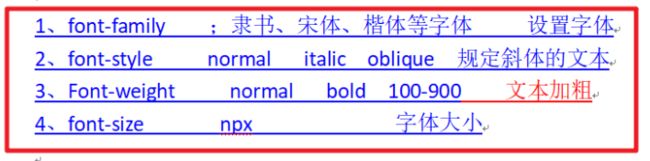
字体类样式 – font系列
作用:定义文本的字体系列,大小,加粗,风格(斜体)、变形(大小写字母等)

例如
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fonttitle>
<link rel="stylesheet" href="css/font.css">
head>
<body>
<div>
字体样式展现
div>
body>
html>
css
div{
font-family: 楷体;
font-style: italic;/*斜体(常用,绝大多数斜体,个别不斜体效果)*/
font-weight:bold;/*文本加粗*/
font-size:50px;
}
font-style:oblique所有都实现斜体效果
font-weight:100~900一般不用(因浏览器差异性的问题,中间数值基本没有效果)
列表样式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>listtitle>
<link rel="stylesheet" href="css/list.css">
head>
<body>
<div>
<ul>
<li>列表项目的外观li>
<li>列表符号的位置li>
<li>图片作为项目标记li>
ul>
div>
body>
html>
css
ul{
/*list-style-type:circle;
list-style-position:inside;
list-style-image:url("../img/11.gif");*/
list-style:circle inside url("../img/11.gif");
/*简写属性,涵盖上面三个列表样式属性*/
}
效果页面展示

list-style-type:

列表使用频率很高,经常用于菜单,规律性应用等场景
伪类样式
1、概念:通常情况下,超级链接上设置的样式,称之为伪类
2、作用:设置超级链接的四种状态
3、小贴士:
- 伪类是使用在超级链接上比较多,但是超级链接不是伪类
- 伪类是选择器
状态性伪类
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pseudo classes styletitle>
<link rel="stylesheet" href="css/pseudo classes style.css">
head>
<body>
<div>
<a href="https://www.baidu.com">百度一下a>
<input type="text">
div>
body>
html>
css
a:link{/*未访问并且浏览器无缓存的链接的颜色,如图P1*/
color:skyblue;
}
a:visited{/*已经访问过的链接,如图P2*/
color:crimson;
}
a:hover{/*鼠标移动到链接上,产生浮动、悬停的字体大小,颜色,如图P3*/
color:magenta;
font-size:40px;
}
a:active{/*向被激活的元素添加样式,比如鼠标点击链接且不释放展现出来的颜色,如图P4*/
color:lime;
}
input:focus{/*选择拥有键盘输入焦点的元素添加样式,例如鼠标点击文本框内,光标聚焦,如图P5*/
background-color:mistyrose;
}
结构性伪类

标签+:first-child{ } 标签选择器要满足它是父元素的第一个孩子,否则无法被选中
标签:nth-child(n)多用于表格。例如td:nth-child(3),表示选择表格第三列
标签:first-of-type同类型第一个,此处不需要满足父元素的第一个孩子
伪元素选择器
说明:伪类选择器是选择一整行进行设置,而伪元素选择器是选择其中一段或者一行数字进行设置。
标签+::before{content:"插入的新的内容"},此内容无法被选中,它是作为元素嵌入,它不是文本。
CSS的其他的选择器
- 空格选择器:
例如#div1 p{ },表示div1所有的子孙后代p都会被选中。 - 子选择器:
>例如#div1 p{ },表示div1的子元素p会被选中,子元素的后代不会被选中。 - 同辈选择器:
+例如#div2+p{ },表示同级且在div2下面的p标签才会被选中,而且是整个p标签包裹的内容都会作用,不管p标签里有没有别的标签。 - 通配符选择器:
*– 文档中所有的内容都会被定位到。 - 属性选择器:
[属性名="属性值"]例如p[class="p1"],表示选择命名为p1的p标签 - id选择器:
#name,当id属性值设为id="name"时,name自定义,非中文非数字
CSS选择器优先级
!important– 设定强制优先,直接加在属性值后面- 类选择器:多个类里面,类名可以写相同的。一个类里面,类名也可以写多个值。 例如
class="div1 div2",同级情况下,作用最优先读取的代码div1属性(代码读取顺序从上往下)
.div1{ }
.div2{ }
- id选择器属性值是唯一的且只能写一个值
CSS浮动
DIV设置
1、DIV是层叠样式表中的定位技术,全称:DIVision
2、有时候将div称为"图层",更多称为"块",称为容器
DIV的样式设置
1、div大小,背景设置
2、div溢出效果演示,换行,滚动条显示
3、div边框,轮廓设置
4、盒子模型
DIV大小,位置,背景
div{
bakcground-color:red;
width:100px;
height:100px;
position:absolute;/*div的绝对定位,相对于已定位的最近的父元素*/
top:200px;
left:200px;
/*position,top,left三者同时存在才起作用*/
}
DIV溢出处理效果
1、超出div宽度和高度的文字或者图片进行隐藏处理
2、超出div宽度和高度的文字或者图片增加滚动条


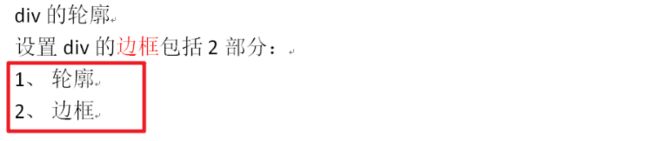
CSS轮廓 – outline
作用:绘制与元素周围的一条线,位于边框外缘的外围,可起到突出元素的作用

CSS边框 – border
作用:设置div边框的边线宽度,颜色,虚线,实线等样式css属性
1、border-left border-right border-top border-bottom
2、例如:

<html lang="en">
<head>
<meta charset="UTF-8">
<title>nametitle>
<link rel="stylesheet" href="float.css">
head>
<body>
<div>
<label>姓名:label>
<input type="text">
div>
body>
html>
input{
border: none;
outline:none;
/*border-bottom:red;
border-bottom:solid;*/
border-bottom:red solid;
/*border属性值可以涵盖在一起*/
}
label{
color:red;
}
*{
margin: 10px 10px 10px 10px;
}
/*margin是对象和对象之间的距离(外边距)*/
/*margin四个值的顺序:上 、右 、下 、左
三个值的顺序:上 、右左 、下
两个值的顺序:上下 、右左
一个值则表示上下左右值一样*/
/* padding属性值形式同margin */
盒子模型
1、盒子模型是用来改变间距的,是css中一门非常重要的技术 – div,table,body等块级元素都可以使用盒子模型

盒子模型缩略图

综上所示:
margin:外边距是对象和对象之间的距离
padding:内边距是内容和边框的距离

box-sizing:border-box;常用;
box-sizing:content-box;默认溢出效果,一般不用
行内元素和块状元素的相互转换
定位机制
(标准)文档流,脱标流(脱离标准文档流 – float、position:absolute)
文档流:
1、空白折叠现象
2、高矮不齐,底边对齐
3、自动换行,一行写满,换行写
浮动 – float
个人总结:float:脱离当前第一层平面,脱离元素在第一层平面的位置会被第一层平面其它元素直接填充,脱离元素在第二层平面会覆盖住自身大小的第一层平面区域(文本不会被覆盖,会以溢出的形式显示在区域外)。在相同属性值下都脱离第一层平面的元素会在第二层平面进行行级依次叠加。
脱标流
float包裹和崩塌
崩塌也可以叫做:崩溃、破坏、崩塌:父一级的块状元素的高度发生了破坏;
知识点:在没设定宽度之前,宽度是上一级父元素的宽度(占满一整行),高度随内容而撑开。
设定了宽度,就会有具体的宽度值。
效果图:
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattitle>
<link rel="stylesheet" type="text/css" href="xx.css">
head>
<body>
<div id="div1">
<div id="div2">div>
<div id="div3">div>
div>
body>
html>
css1
#div1{
border:1px solid black;
background-color:red;
}
#div2{
background-color:yellow;
height:230px;
width:450px;
}
#div3{
background-color:blue;
height:160px;
width:500px;
}
#div1{
border:1px solid black;
background-color:red;
}
#div2{
background-color:yellow;
height:230px;
width:450px;
float:left;
}
#div3{
background-color:blue;
height:160px;
width:500px;
float:left;
}
效果图2:子元素都设置float,父元素没设置float,此时父元素崩塌

包裹(环绕效果)
父元素单独设置float,父元素会和子元素之间产生包裹现象,但是子元素和子元素之间没有包裹现象。
效果图如下:
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattitle>
<link rel="stylesheet" type="text/css" href="xx.css">
head>
<body>
<div id="div1">
<img src="url图片地址">
div>
body>
html>
css1
#div1{
background-color:red;
float:left;
}
#div1{
background-color:red;
float:left;
}
img{
vertical-align:bottom;
/*设置图片的垂直对齐方式为底边对齐,效果:img行级元素和父级元素底边对齐*/
}
效果图2

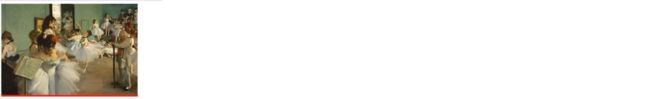
包裹图(文字环绕图片)
p标签与设置float的标签为平级时,实现环绕
方法一:
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattitle>
<link rel="stylesheet" type="text/css" href="xx.css">
head>
<body>
<div id="div1">
<img src="url图片地址">
div>
<p>此处是一篇文章p>
body>
html>
css
#div1{
background-color:red;
float:left;
}
img{
vertical-align:bottom;
/*设置图片的垂直对齐方式为底边对齐,效果:img行级元素和父级元素底边对齐*/
}
p{
text-align:justify;
line-heiht:35px;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattitle>
<link rel="stylesheet" type="text/css" href="xx.css">
head>
<body>
<div id="div1">
<img src="url图片地址">
div>
<p>此处是一篇文章p>
body>
html>
#div1{
background-color:red;
float:left;
}
img{
vertical-align:bottom;
/*设置图片的垂直对齐方式为底边对齐,效果:img行级元素和父级元素底边对齐*/
float:left;
}
p{
text-align:justify;
line-heiht:35px;
margin-top:0px;
/*上外边距为零*/
}
清除浮动 – 为什么清除浮动
浮动
#div1{background-color:red;}
#div2{background-color:yellow;width:200px;height:200px;
float:left;}
#div3{background-color:blue;width:220px;height:220px;
float:left;}
#div4{background-color:black;width:240px;height:240px;}
clear:both; 清除别的元素浮动对当前元素产生的影响
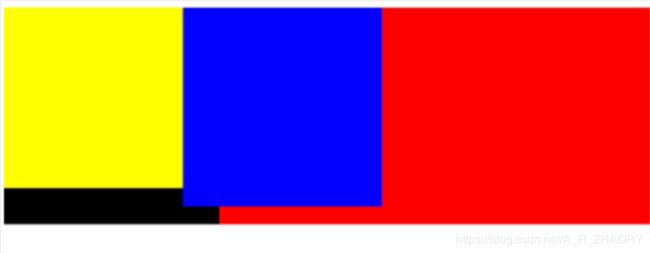
清除浮动
(方式一)
#div1{background-color:red;}
#div2{background-color:yellow;width:200px;height:200px;
float:left;}
#div3{background-color:blue;width:220px;height:220px;
float:left;}
#div4{background-color:black;width:240px;height:240px;
clear:both;
/*清除别的元素对当前元素产生的影响*/
}
- 为了父元素不会出现“高度崩塌”
- 如果强制规定外层容器的尺寸,则会显得不那么灵活,高度不能自动适应了
- 从某个元素开始,不会在需要浮动效果了
方式二:
<div id="clearDiv">div>
#clearDiv{clear:both;/*清除浮动*/}
方式三:
<div id="clearDiv">div>
/*清除浮动的规范写法*/
#clearDiv::after{
content:"";/*设置内容为空,content框架存在的,但是内容为空*/
visibility:hidden;/*设置为隐藏,与上面的content是一组操作*/
height:0px;/*设置行高为0*/
display:block;/*显示为块状元素*/
clear:both;/*最后进行清楚*/
}
#clearDiv{zoom:1;}
/*执行原理:使得页面里面的对象重新加载,重新计算*/
/*ie浏览器专用。作用于外边距重叠,或者浮动不能清除的情况*/
CSS定位
具体分类
position:
1、relative – 相对
2、absolute – 绝对
3、static – 无定位
4、fixed – 固定
相对定位
1、相对定位的偏移参考元素是元素本身,不会使元素脱离文档流,元素的初始位置占据的控件会被保留。
2、position:relative 文档流
3、案例代码演示
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattitle>
<link rel="stylesheet" type="text/css" href="xx.css">
head>
<body>
<div class="main">
<div class="div1">div>
此处是一篇文章
div>
body>
html>
.main{
width:600px;
height:600px;
background-color:#667766;
}
.div1{
width:100px;
height:100px;
background-color:red;
position:relative;
/*top:20px;
left:30px;*/
}
4、总结:relative标准文档流
- 相对定位的偏移是自己之前的位置作为参照进行的一个偏移
- 相对定位不作为元素单独显示出来,而是作为父容器去包含其他元素而使用
- 子绝父相 – (子元素设置绝对定位,父元素设置相对定位)
绝对定位
1、绝对定位相对于已定位的最近的祖先元素,如果没有已定位的最近的祖先元素,那么他的位置就相对于最初的包含块(body)
2、position:absolute脱标流
3、案例代码
相对定位和绝对定位的区别
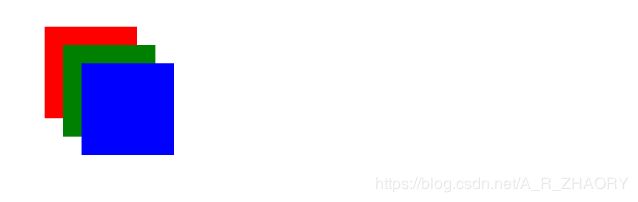
绝对定位脱离当前文档流
.div1{
background-color:red;
left:200px;
top:10px;
position:absolute;
}
.div2{
background-color:green;
left:250px;
top:20px;
position:absolute;
}
.div3{
background-color:blue;
left:300px;
top:30px;
position:absolute;
}
.div1{
background-color:red;
left:200px;
position:relative;
}
.div2{
background-color:green;
left:250px;
position:relative;
}
.div3{
background-color:blue;
left:300px;
position:relative;
}

总结
子绝父相
position:relative/absolute参照物和偏移量left/top /right/bottom同时存在
绝对定位和浮动
绝对定位会破坏文档流,覆盖住其他元素。比如会导致无法读取覆盖住的文字内容
浮动会对文档产生环绕效果,不影响读取文字。
相对定位和浮动
会一起使用,先进行浮动,再进行相对定位。
对于文字和图片来说,浮动图片,会产生文字环绕图片的效果,还可以对图片进行定位。
z-index的使用
1、层叠模式
2、案例代码演示
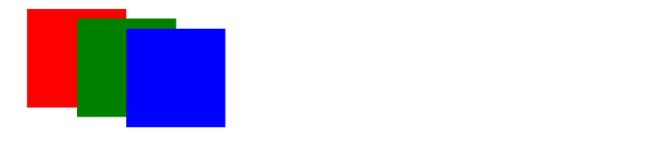
原始图片位置:
.div1{
background-color:red;
left:100px;
top:20px;
position:absolute;
}
.div2{
background-color:green;
left:120px;
top:40px;
position:absolute;
}
.div3{
background-color:blue;
left:140px;
top:60px;
position:absolute;
}
.div0{
height:300px;
}
.div1{
background-color:red;
left:100px;
top:20px;
position:absolute;
z-index:300;
}
.div2{
background-color:green;
left:120px;
top:40px;
position:absolute;
z-index:200;
}
.div3{
background-color:blue;
left:140px;
top:60px;
position:absolute;
z-index:100;
}
.div0{
height:300px;
}
- 决定谁在前面,谁在后面,数字大小上不封顶
- 数值不宜设置的过大,没意义。但是也不宜设置的过小,便于以后的页面添加多个div,可以让他们一起重叠显示
固定定位
1、相对于浏览器窗口进行定位
2、position:fixed
3、案例代码演示
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattitle>
<link rel="stylesheet" type="text/css" href="xx.css">
head>
<body>
<div class="div1">此处固定div>
<div class="div2">
<p>此处是一篇文章p>
div>
<div class="div3">此处固定div>
body>
html>
.div{
width:5%;
height:100px;
position:fixed;
top:200px;
left:2%;
background-color:red;
}
.div2{
width:80%;
position:relative;
left:10%;
}
.div3{
width:5%;
height:100px;
position:fixed;
top:200px;
right:2%;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>shopping carttitle>
<link rel="stylesheet" href="shopping.css">
head>
<body>
<div class="div0">
<div class="div1">
<div class="div2">5div>
<img src="cart.svg" alt="">
div>
div>
body>
html>
.div0{
width:400px;
height:300px;
background-color:cyan;
position:relative;
top:128px;
left:400px;
}
.div1{
width:300px;
height:200px;
background-color:red;
position:absolute;/*绝对定位*/
top:50px;
left:50px;
}
img{
width:30px;
height:20px;
position:absolute;
bottom:5px;
right:5px;
}
.div2{
width:30px;
height:38px;
background-color:blue;
border-radius:45px/56px;/*水平半径 垂直半径*/
text-align:center;
line-height:38px;/*行高属性值和高度值一样,可使文字在垂直方向居中*/
position:absolute;
top:-15px;
left:-15px;
}
总结
- 相对定位:参照物是自己本身,不会破坏文档流
- 绝对定位参照物是最近一级的祖先元素,破坏了文档流
- 一般情况下:子绝父相(便于父级元素的整体挪动)