grid layout网格布局详解
grid layout网格布局详解
- 什么是grid layout
- grid的特点
- grid css属性的基础知识
- 创建一个grid布局
- 创建一个网格
- 隐性网格与显性网格
- 尺寸单位fr
- repeat函数
- minmax函数
- repeat函数的第一个参数为auto-fill
- grid css属性介绍
- grid
- grid-gap
- grid-auto-flow
- grid-auto-rows
- grid-auto-columns
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid item css属性介绍
- grid-row
- grid-column
- grid-area
参考文档 MDN web docs
什么是grid layout
grid 是Web的二维布局系统。和html的表格有点像,由行和列组成,我们可以在上面设计每一个元素
grid的特点
- grid layout 包括行、列、行间隙和列间隙
- grid layout 可进行模板化设计
- grid layout 是响应式布局方式
- grid layout 的子元素可以对自己进行定位
grid css属性的基础知识
创建一个grid布局
.container {
display: grid;
}
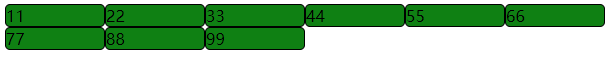
创建一个网格
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}
.item {
background-color: green;
border-width: 1px;
border-radius: 5px;
border-style: solid;
}
<div class="container">
<div class="item">11div>
<div class="item">22div>
<div class="item">33div>
<div class="item">44div>
<div class="item">55div>
<div class="item">66div>
<div class="item">77div>
div>
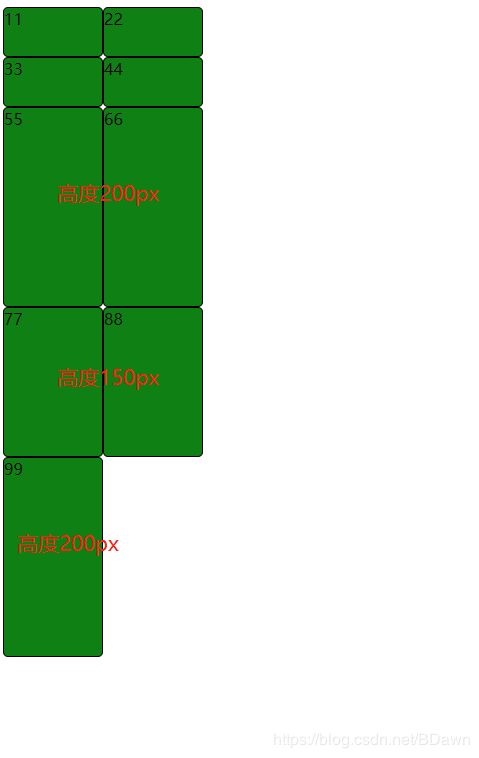
隐性网格与显性网格
显性网格是指规划的网格之内的部分,隐性网格是指规划的网格之外的部分。
比如定义一个两行两列的网格,那么第一行第二行和第一列第二列的交叉的部分就属于显性网格,第三行和第三列及以外的所有元素都属于隐性网格
.container {
display: grid;
/*定义显性网格部分的列宽,共两行*/
grid-template-columns: repeat(2, 100px);
/*定义显性网格部分的行高,共两列*/
grid-template-rows: repeat(2, 250px);
/*定义隐性网格部分的行高*/
grid-auto-rows: 200px;
/*定义隐性网格部分的列宽*/
grid-auto-columns: 50px;
}
.item {
background-color: green;
border-width: 1px;
border-radius: 5px;
border-style: solid;
}
<div class="container">
<div class="item">11div>
<div class="item">22div>
<div class="item">33div>
<div class="item">44div>
<div class="item">55div>
<div style="grid-column: 3/4" class="item">66div>
<div class="item">77div>
div>
尺寸单位fr
.container {
display: grid;
/* 将可用的空间分成4份,第一列站两份*/
grid-template-columns: 2fr 1fr 1fr;
}
repeat函数
需要传两个参数
- 重复的次数,可以理解成每行或每列放置元素的次数
- 每次元素的尺寸,可以传多个尺寸,用空格隔开
.container {
display: grid;
/*每行重复3次,每次一个元素,且占用1份的空间*/
grid-template-columns: repeat(3, 1fr);
}
.container {
display: grid;
/*每行重复3次,每次两个元素,第一个元素占用2份的空间,第二个元素占用1份的空间*/
grid-template-columns: repeat(3, 2fr 1fr);
}
minmax函数
这个函数也是需要传两个参数
- 最小尺寸
- 最大尺寸
.container {
display: grid;
grid-template-columns: repeat(3, minmax(100px, 200px) 100px);
}
repeat函数的第一个参数为auto-fill
结合minmax函数就可以设计一个响应式的布局
.container {
display: grid;
/*会尽可能使用当前行的可用空间*/
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
}
grid css属性介绍
grid
更多介绍
这个属性可以完全替换grid-template-rows, grid-template-columns, grid-template-areas和grid-auto-rows, grid-auto-columns, grid-auto-flow六个属性
grid-gap
更多介绍
这个属性定义网格的间隙,
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
/*行间距和列间距为10px*/
grid-gap: 10px
}
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
/*行间距为10px,列间距为1%*/
grid-gap: 10px 1%
}

还可以使用grid-row-gap和grid-column-gap分别设置行和列间距
grid-gap: 10px 2%
等同于
grid-row-gap: 10px;
grid-column-gap: 2%
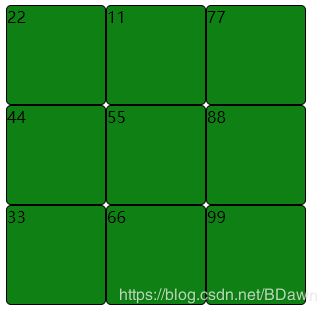
grid-auto-flow
更多介绍
flow流动的意思,这个属性就是用来定义网格元素的自动流动方向,默认row,按行一个个排列,
column就是按列排列,还有一个dense,会把小的元素插入网格前面的可用空间里面
.container {
display: grid;
grid-template: repeat(3, 100px)/repeat(3, 100px);
grid-auto-columns: 100px;
grid-auto-rows: 100px;
}
<div class="container">
<div style="grid-column-start: 2" class="item">11div>
<div class="item">22div>
<div style="grid-row-start: 3" class="item">33div>
<div class="item">44div>
<div class="item">55div>
<div class="item">66div>
<div class="item">77div>
<div class="item">88div>
<div class="item">99div>
div>
没有grid-auto-flow属性相当于grid-auto-flow: row,按行排列,看效果

加入grid-auto-flow: column

修改grid-auto-flow: column dense,效果如下图,本来44的左边是空白,因为有dense,导致自动把44放置在了这个空白处,44后面的元素也会自动往前排列
注意:如果前面的空间不足 以放下44这个元素时,会空着,等后面有合适尺寸的元素放置进去

grid-auto-rows
更多介绍
这个属性用于指定隐性网格行的高度尺寸
.container {
display: grid;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(2, 250px);
/*隐性网格行的高度会按照这两个尺寸交替使用*/
grid-auto-rows: minmax(100px, 200px) 150px;
}
grid-auto-columns
更多介绍
这个属性用于指定隐性网格列的宽度尺寸
.container {
display: grid;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(2, 250px);
/*隐性网格列的宽度会按照这两个尺寸交替使用*/
grid-auto-columns: 50px min-content;
}
<div class="container">
<div class="item">11div>
<div class="item">22div>
<div style="grid-column: 3/4" class="item">33div>
<div style="grid-column: 4/5" class="item">44div>
<div style="grid-column: 5/6" class="item">55div>
<div class="item">66div>
<div class="item">77div>
<div class="item">88div>
div>
grid-template-columns
更多介绍
这个属性在上面吃的栗子中已经出现过很多次了,它的作用就是将显性网格列的尺寸进行模板化,只需要简单的这一个属性就可以定义所有列的尺寸
.container {
display: grid;
grid-template-columns: 100px 20% 1fr minmax(100px, 300px)
}
.item {
background-color: green;
border-width: 1px;
border-radius: 5px;
border-style: solid;
}
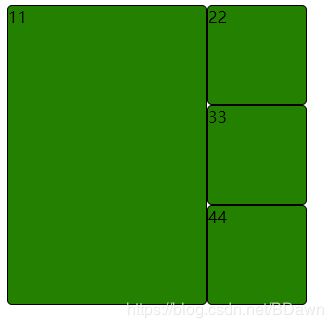
grid-template-rows
更多介绍
类似于grid-template-columns,grid-template-rows是定义显性网格行的尺寸模板
.container {
height: 500px;
display: grid;
grid-template-columns: 100px;
grid-template-rows: repeat(2,100px minmax(100px, 150px));
}
<div class="container">
<div class="item">11div>
<div class="item">22div>
<div class="item">33div>
<div class="item">44div>
div>
grid-template-areas
更多介绍
可以把它理解成一个二位数组或者矩阵,布局简单粗暴
直接上代码
.container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: repeat(3, 100px);
grid-template-areas: "aa aa aa"
"bb dd ee"
"bb cc cc";
}
.item {
background-color: green;
border-width: 1px;
border-radius: 5px;
border-style: solid;
}
<div class="container">
<div style="grid-area: aa" class="item">11div>
<div style="grid-area: bb" class="item">22div>
<div style="grid-area: cc" class="item">33div>
<div style="grid-area: dd" class="item">44div>
<div style="grid-area: ee" class="item">55div>
div>
grid-template
更多介绍
这个属性可以完全替代grid-template-areas,grid-template-rows,grid-template-columns
/*一下两种设置方式效果是一样的*/
.container {
display: grid;
grid-template:
"aa aa aa" 100px
"bb dd ee" 100px
"bb cc cc" 100px / 100px 100px 100px;
}
.container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: repeat(3, 100px);
grid-template-areas: "aa aa aa"
"bb dd ee"
"bb cc cc";
}
grid item css属性介绍
grid-row
更多介绍
可以理解为绝对定位,定位自己在整个网格的哪一行以及跨度几行
.container {
display: grid;
grid-template: repeat(3, 100px)/repeat(3, 100px);
grid-auto-flow: dense;
}
.item {
background-color: green;
border-width: 1px;
border-radius: 5px;
border-style: solid;
}
.item1 {
/*定位在第2行*/
grid-row: 2;
}
.item2 {
/*跨度两行*/
grid-row: span 2;
}
.item3 {
/*定位在第2行,跨度两行*/
grid-row: 2 / span 2;
}
<div class="container">
<div class="item item1">11div>
<div class="item item2">22div>
<div class="item item3">33div>
<div class="item">44div>
<div class="item">55div>
div>
grid-column
更多介绍
类似于grid-row,它是用来定位元素在网格中列的位置
grid-area
更多介绍
可以对grid-row和grid-column统一设置
.container {
display: grid;
grid-template: repeat(3, 100px)/repeat(3, 100px);
grid-auto-flow: dense;
}
.item {
background-color: green;
border-width: 1px;
border-radius: 5px;
border-style: solid;
}
.item1 {
grid-area: span 3 / span 2
}
<div class="container">
<div class="item item1">11div>
<div class="item">22div>
<div class="item">33div>
<div class="item">44div>
div>