bootstrap框架学习笔记四(按钮、导航、导航条)
菜单、按钮及导航
下拉菜单
在使用前调用压缩好的“bootstrap.min.js”文件。
因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
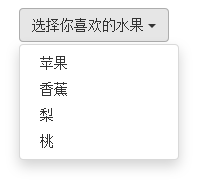
一个简单的示例:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenuFood" data-toggle="dropdown">
选择你喜欢的水果
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenuFood">
<li role="presentaiton"><a role="menuitem" tabindex="-1" href="#">苹果a>li>
<li role="presentaiton"><a role="menuitem" tabindex="-1" href="#">香蕉a>li>
<li role="presentaiton"><a role="menuitem" tabindex="-1" href="#">梨a>li>
<li role="presentaiton"><a role="menuitem" tabindex="-1" href="#">桃a>li>
ul>
div>1.自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:data -toggle=”dropdown”
2.将tabIndex赋值为-1,则在使用[Tab]键时,此元素被忽略。
3.使用role属性告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色,属于WAI-ARIA. 例如点击的按钮,就是role=”button”
4.aria-label属性:
正常情况下,会在表单里给input组件指定对应的label,当用户tab到输入框时,读屏软件就会读出相应label里的文本。
如:用户名:
当没有给输入框设计对应的label文本的位置时,aria-label属性为组件指定内置的文本标签。它不在视觉上呈现。
如:
此时,当焦点落到该输入框时,读屏软件就会读出aria-label里的内容,即“用户名”。
aria-labelledby属性:
当想要的标签文本已在其他元素中存在时,可以将其值为该元素的id
使用方法:
1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown">div>2、使用了一个按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:
data-toggle="dropdown"3、下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”,此示例为:
class="dropdown-menu">
实现原理
通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。
下拉分割线
<li role="presentation" class="divider">li>实现原理:
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}![]()
菜单标题
<li role="presentation" class="dropdown-header">第一部分菜单头部li>每一部分的头部
示例:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">第一部分菜单头部li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="divider">li>
<li role="presentation" class="dropdown-header">第二部分菜单头部li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div> 效果:
![]()
对齐方式
下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,
与“dropdown-menu-right”相反的类名“dropdown-menu-left”,其效果就是让下拉菜单与父容器左边对齐
按钮
使用方法:
<div class="btn-group">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-step-backward">span>
button>
…
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-step-forward">span>
button>
div>不管使用什么标签,“.btn-group”容器里的标签元素需要带有类名“.btn”。
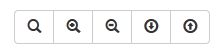
效果如下:
![]()
按钮组的四个角都是圆角!
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-search">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-zoom-in">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-zoom-out">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-download">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-upload">span>button>
div>其实现原理也非常简单。
1、默认所有按钮都有圆角
2、除第一个按钮和最后一个按钮(下拉按钮除外),其他的按钮都取消圆角效果
3、第一个按钮只留左上角和左下角是圆角
按钮工具栏
如果要将按钮分组排列在一起,只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中,如下所示:
<div class="btn-toolbar">
<div class="btn-group">
…
div>
<div class="btn-group">
…
div>
<div class="btn-group">
…
div>
<div class="btn-group">
…
div>
div>运行效果如下:
![]()
按钮组的大小设置
☑ .btn-group-lg:大按钮组
☑ .btn-group-sm:小按钮组
☑ .btn-group-xs:超小按钮组
只需要在“.btn-group”类名上追加对应的类名,就可以得到不同大小的按钮组。如下所示:
<div class="btn-toolbar">
<div class="btn-group btn-group-lg">
…
div>
<div class="btn-group">
…
div>
<div class="btn-group btn-group-sm">
…
div>
<div class="btn-group btn-group-xs">
…
div>
div>![]()
嵌套分组
要实现类似于下面图片这样;
![]()
只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
<div class="btn-group">
<button class="btnbtn-default" type="button">首页button>
<button class="btnbtn-default" type="button">产品展示button>
<button class="btnbtn-default" type="button">案例分析button>
<button class="btnbtn-default" type="button">联系我们button>
<div class="btn-group">
<button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">公司简介a>li>
<li><a href="##">企业文化a>li>
<li><a href="##">组织结构a>li>
<li><a href="##">客服服务a>li>
ul>
div>
div>垂直分组
只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。如下所示:
<div class="btn-group-vertical">
<button class="btnbtn-default" type="button">首页button>
<button class="btnbtn-default" type="button">产品展示button>
<button class="btnbtn-default" type="button">案例分析button>
<button class="btnbtn-default" type="button">联系我们button>
<div class="btn-group">
<button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">公司简介a>li>
<li><a href="##">企业文化a>li>
<li><a href="##">组织结构a>li>
<li><a href="##">客服服务a>li>
ul>
div>
div>运行效果如下:
![]()
和水平分组按钮不一样的是:
☑ 水平分组按钮第一个按钮左上角和左下角具有圆角以及最后一个按钮右上角和右下角具有圆角
☑ 垂直分组按钮第一个按钮左上角和右上角具有圆角以及最后一个按钮左下角和右下角具有圆角
等分按钮
在按钮组“btn-group”上追加一个“btn-group-justified”类名即可!
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btnbtn-default" href="#">首页a>
<a class="btnbtn-default" href="#">产品展示a>
<a class="btnbtn-default" href="#">案例分析a>
<a class="btnbtn-default" href="#">联系我们a>
div>
div>运行效果如下:
![]()
特别声明:在制作等分按钮组时,请尽量使用标签元素来制作按钮,因为使用标签元素时,使用display:table在部分浏览器下支持并不友好。
按钮下拉菜单
按钮下拉菜单其实就是普通的下拉菜单,只不过把“”标签元素换成了“标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”。如下所示:
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
ul>
div>运行效果如下:
![]()
按钮三角形
按钮的向下三角形,我们是通过在标签中添加一个“”标签元素,并且命名为“caret”:
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret">span>button>原理是通过CSS实现的:
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}按钮向上弹起:
需要在“.btn-group”类上追加“dropup”类名
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项a>li>
······
ul>
div>![]()
![]()
导航
基础导航
实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
标签性tab导航
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名,如:
<ul class="nav nav-tabs">
<li><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>运行效果如下:
![]()
设置当前选中项,只需要在其标签上添加类名“class=”active””即可:
<ul class="nav nav-tabs">
<li class="active"><a href="##">Homea>li>
…
ul>运行效果如下:
![]()
禁用状态:
在标签项上添加“class=”disabled””即可:
<ul class="nav nav-tabs">
<li class="active"><a href="##">Homea>li>
…
<li class="disabled"><a href="##">Responsivea>li>
ul>运行效果如下:
![]()
胶囊型导航
只需要把类名“nav-tabs”换成“nav-pills”即可:
<ul class="nav nav-pills">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
ul>效果如下:
![]()
垂直堆叠的导航
制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
ul>![]()
要实现分割线效果,只需要添加在导航项之间添加“
”即可:<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="nav-divider">li>
<li class="disabled"><a href="##">Responsivea>li>
ul>自适应导航
自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>运行效果如下:
![]()
二级导航
只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills">
<li class="active"><a href="##">首页a>li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="##">CSS3a>li>
…
ul>
li>
<li><a href="##">关于我们a>li>
ul>运行效果如图:
![]()
二级导航也可以有分割线效果,,只需要添加“”这样的一个空标签就可以了。
![]()
面包屑式导航
使用方式就很简单,为ol加入breadcrumb类:
<ol class="breadcrumb">
<li><a href="#">首页a>li>
<li><a href="#">我的书a>li>
<li class="active">《图解CSS3》li>
ol>导航条
基础导航条
使用方法:
在制作一个基础导航条时,主要分以下几步:
第一步:首先在制作导航的列表(
-
)基础上添加类名“navbar-nav”
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
为基础导航条添加标题、二级菜单及状态
标题:
通过“navbar-header”和“navbar-brand”来实现。
带表单的导航条
在navbar容器中放置一个带有navbar-form类名的表单,示例如下:
“navbar-left”让表单左浮动。
“navbar-right”样式,让元素在导航条靠右对齐。
导航条的按钮、文本和链接
1、导航条中的按钮navbar-btn
2、导航条中的文本navbar-text
3、导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
固定导航条
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器底部
使用方法:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
…
div>
<div class="content">我是内容div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
…
div>响应式导航条
使用方法:
1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、保证在窄屏时要显示的图标样式(固定
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>3、并为button添加data-target=”.类名/#id名”,究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的d
<div class="collapse navbar-collapse" id="example">
class="nav navbar-nav">
…
div>窄屏时显示的图标代码段:
反色导航条
导航条的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation">
<div class="nav bar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="">首页a>li>
<li><a href="">教程a>li>
<li><a href="">关于我们a>li>
ul>
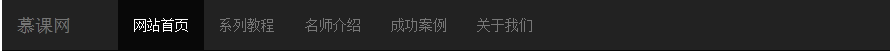
div>示例:
<div class="navbar navbar-inverse navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="">网站首页a>li>
<li><a href="">系列教程a>li>
<li><a href="">名师介绍a>li>
<li><a href="">成功案例a>li>
<li><a href="">关于我们a>li>
ul>
div>
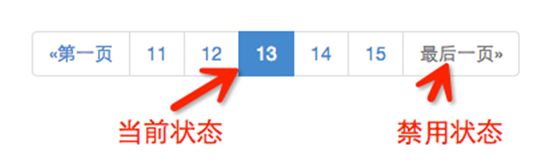
分页导航
使用方法:
使用方法:
平时很多同学喜欢用div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
<ul class="pagination">
<li><a href="#">«a>li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#">»a>li>
ul>大小设置:
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
1、通过“pagination-lg”让分页导航变大;
2、通过“pagination-sm”让分页导航变小:
<ul class="pagination pagination-lg">
…
ul>
<ul class="pagination">
…
ul>
<ul class="pagination pagination-sm">
…
ul>翻页导航
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类:
<ul class="pager">
<li><a href="#">«上一页a>li>
<li><a href="#">下一页»a>li>
ul>对齐样式设置:
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可:
<ul class="pager">
<li class="previous"><a href="#">«上一页a>li>
<li class="next"><a href="#">下一页»a>li>
ul>状态样式设置:
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。
<ul class="pager">
<li class="disabled"><span>«上一页span>li>
<li><a href="#">下一页»a>li>
ul>标签

如图片中的new小标签,在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。
使用原理:
使用方法很简单,你可以在使用span这样的行内标
<h3>Example heading <span class="label label-default">Newspan>h3>颜色样式设置:
和按钮元素button类似,label样式也提供了多种颜色:
☑ label-deafult:默认标签,深灰色
☑ label-primary:主要标签,深蓝色
☑ label-success:成功标签,绿色
☑ label-info:信息标签,浅蓝色
☑ label-warning:警告标签,橙色
☑ label-danger:错误标签,红色
主要是通过这几个类名来修改背景颜色和文本颜色:
<span class="label label-default">默认标签span>
<span class="label label-primary">主要标签span>
<span class="label label-success">成功标签span>
<span class="label label-info">信息标签span>
<span class="label label-warning">警告标签span>
<span class="label label-danger">错误标签span>徽章
使用方法,其实也没什么太多可说的,你可以像标签一样,使用span标签来制作,然后为他加入badge类:
<a href="#">Inbox <span class="badge">42span>a>