Android学习之属于自己的 GitHub UI 库
无论是比赛还是毕设,设计 app 时有不少重复使用的 UI 控件,为了不每次都重写或者复制粘贴,于是将自己常用的 UI 控件封装成轮子,放在自己的 GitHub 上,方便使用。不定期更新
导入依赖
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.NicholasHzf:HongUI:2.0.0'
}
GitHub地址
一、SearchWidget
1. 简介
一款搜索框控件,支持自定义图标,保存搜索历史,自动补全文字等功能。
2. 效果
3. 使用
1.) 导入依赖
2.)在布局文件中使用
| 属性 | 默认值 | 功能 |
|---|---|---|
| app:history | 历史记录 | 历史记录标签标题 |
| app:title_hint | 搜索 | 搜索框提示文字 |
| app:left_icon_iv | 搜索图标 | 搜索图标 |
| app:right_icon_iv | 语音图标 | 语音图标 |
| app:empty_icon_iv | 清空图标 | 清空图标 |
<com.hzf.nicholas.custom_ui.SearchWidget
android:id="@+id/search_widget"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:history="History Record"
app:title_hint="hint text" />
3.)在 Java 中使用
//设置搜索框提示信息
mSearchWidget.setSearchHint("修改搜索框默认提示信息");
//设置搜索框历史记录标题
mSearchWidget.setHistoryTVText("修改搜索历史记录标题");
//设置点击事件
mSearchWidget.setOnIconClickListener(new SearchWidget.OnIconClickListener() {
@Override
public void onRightClick() {
Toast.makeText(SearchWidgetActivity.this,"语音暂未实现!",Toast.LENGTH_SHORT).show();
}
@Override
public void onHistoryRecordClick(int position) {
String content = SearchRecordLab.get(SearchWidgetActivity.this).getSearchRecords().get(position).getContent();
Intent intent = new Intent(SearchWidgetActivity.this,TestActivity.class);
intent.putExtra("INFO",content);
startActivity(intent);
Toast.makeText(SearchWidgetActivity.this,"点击:"+content,Toast.LENGTH_SHORT).show();
}
@Override
public void onSearchAction(String content) {
Intent intent = new Intent(SearchWidgetActivity.this,TestActivity.class);
intent.putExtra("INFO",content);
startActivity(intent);
Toast.makeText(SearchWidgetActivity.this,"点击键盘搜索!"+content,Toast.LENGTH_SHORT).show();
}
});
二、WeeklyDisplay
1. 简介
一个用于展示当前一周或最近七天的周历,支持单选中某天
2. 效果
3. 使用
1.) 导入依赖
2.)在布局文件中使用
| 属性 | 默认值 | 功能 |
|---|---|---|
| app:bg_color | Color.WHITE(未选中) Color.BLUE(选中) | item的圆角背景,可用selector |
| app:text_day_color | Color.BLUE(未选中) Color.WHITE(选中) | 星期的文字颜色,可用selector |
| app:text_date_color | Color.BLUE(未选中) Color.WHITE(选中) | 日期的文字颜色,可用selector |
| app:dot_color | Color.YELLOW | 提示点颜色 |
| app:with_data | false | 不带提示点 |
| app:padding_day_lr | 0 | 圆角矩形左右内边距 |
| app:padding_day_tb | 0 | 圆角矩形上下内边距 |
| app:padding_date_dot | 0 | 提示点与圆角矩形内边距 |
| app:mode | MODE_NORMAL_THIS_WEEK | 6种模式 |
可供选择的模式:
<com.hzf.nicholas.custom_ui.week_display.WeekDisplay
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="14dp"
android:layout_marginLeft="14dp"
android:layout_marginRight="14dp"
app:padding_day_lr="20dp"
app:padding_day_tb="30dp"
app:bg_color="@drawable/selector_week_display_bg"
app:text_date_color="@drawable/selector_week_display_date"
app:text_day_color="@drawable/selector_week_display_day"
app:mode="MODE_ENGLISH_SINGLE"/>
3.)在 Java 中使用
//获取控件
WeekDisplay weekDisplay = findViewById(R.id.second);
//设置提示点颜色
weekDisplay.setDotColor(R.color.fc_blue_for_label);
//设置模式
weekDisplay.setMode(2);
//设置数据(至多三个提示点,data为长度是七的int数组,值 0 无 1 一个提示点 2 两个提示点 3|>3 三个提示点)
weekDisplay.setData(data);
//设置点击事件
weekDisplay.setOnItemClickListener(new WeekDisplay.OnItemClickListener() {
@Override
public void onClick(int position, String day, String date) {
Toast.makeText(WeeklyDisplayActivity.this,"onClick"+position,Toast.LENGTH_SHORT).show();
}
});
三、CircleDot
1. 简介
一个圆点控件,可用于无序列表的圆点,或者可选择的一横排圆点。
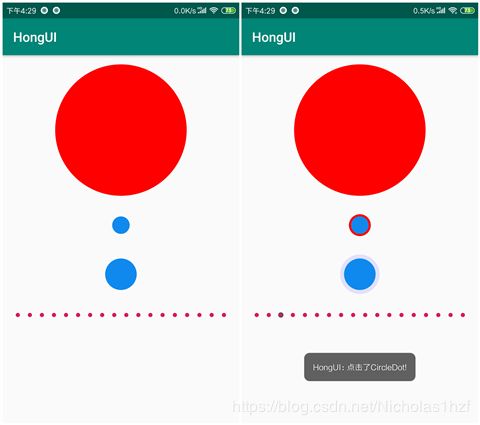
2. 效果
3. 使用
1.) 导入依赖
2.)在布局文件中使用
| 属性 | 默认值 | 功能 |
|---|---|---|
| app:inner_color | #ff0000 | 圆内部颜色 |
| app:stroke_color | #0000ff | 圆边沿颜色,需设置able_select为true |
| app:able_select | false | 能否选中 |
| app:selected | false | 是否选中 |
| app:radius | 12 | 圆的半径 |
| app:stroke_ratio | 0.02 | 边线占半径的比例 |
<com.hzf.nicholas.custom_ui.circle_dot.CircleDot
android:id="@+id/circle_dot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="14dp"
app:stroke_color="#ff0000"
app:inner_color="#1089ee"
app:able_select="true"
app:selected="true"
app:radius="50"
app:stroke_ratio="0.2"/>
3.)在 Java 中使用
//获取控件
mCircleDot = findViewById(R.id.circle_dot);
//设置能否选中
mCircleDot.setAbleSelect(true);
设置内部颜色
mCircleDot.setColorStringInner("#1089EE");
//设置边沿颜色
mCircleDot.setColorStringStroke("#ff0000");
//设置半径
mCircleDot.setRadius(24);
//设置边线占半径的比例
mCircleDot.setStrokeRatio(0.2f);
//设置选中状态
mCircleDot.setSelected(true);
//设置点击事件
mCircleDot.setOnClickListener(new CircleDot.OnClickListener() {
@Override
public void onClick() {
Toast.makeText(CircleDotActivity.this,"点击了CircleDot!",Toast.LENGTH_SHORT).show();
}
});