Android TextView
Android TextView
本文由 Luzhuo 编写,转发请保留该信息.
原文: https://blog.csdn.net/Rozol/article/details/86582065
TextView 是Android中用处显示文本内容的基本控件.
以下是2019年1月, 按照官网文档 api28 写的文章.
文字加阴影
给Activity设置阴影时, 需要关闭硬件加速才有效果.
设置阴影用到以下属性
android:shadowDx="10" // x轴偏移量
android:shadowDy="10" // y轴偏移量
android:shadowRadius="5" // 阴影半径, 值越大越模糊
android:shadowColor="#D81B60" // 阴影颜色
全部案例代码:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文字加阴影"
android:textSize="30sp"
android:shadowDx="10"
android:shadowDy="10"
android:shadowRadius="5"
android:shadowColor="#D81B60"/>
其他效果代码:
<!-- 以下是效果 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="光圈效果"
android:textSize="50sp"
android:textColor="#ffffff"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="1"
android:shadowColor="#D81B60"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="颜色混合效果"
android:textSize="50sp"
android:textColor="#55000000"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="1"
android:shadowColor="#D81B60"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="浮雕效果"
android:textSize="50sp"
android:textColor="#895645"
android:background="#895645"
android:shadowDx="0.5"
android:shadowDy="0.5"
android:shadowRadius="2"
android:shadowColor="#ccc"/>
关闭硬件加速
关闭整个硬件的硬件加速
<application
android:hardwareAccelerated="true"
....
>
关闭Activity的硬件加速
getWindow().setFlags(WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
关闭View的硬件加速 (只对当前的View关闭硬件加速)
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
// canvas.clipPath(); // 绘制圆角矩形须关闭硬件加速
文字自动滚动 (跑马灯效果)
要实现跑马灯效果, 控件必须获取焦点才能滚动.
设置跑马灯用到以下属性:
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever" // 限制滚动次数, marquee_forever永久滚动
android:focusable="true" // 获取焦点
android:focusableInTouchMode="true" // 触摸时获取焦点
ellipsize用来设置省略效果, 除了跑马灯效果(marquee), 还有以下几个效果
android:ellipsize="start" // 头部省略, 用...代替
android:ellipsize="end" // 尾部省略, 用...代替
android:ellipsize="middle" // 中间省略, 用...代替
android:ellipsize="none" // 不省略
android:ellipsize="marquee" // 跑马灯效果
完整代码如下:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是一坨会滚动的文字!!!!!!!!!!!!!!!!!!!!!!"
android:singleLine="true"
android:textSize="30sp"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true" />
AutoLink 自动识别链接
自动识别文本里的链接, 并能够被点击
代码如下:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这串字符串 http://luzhuo.me 是我的网站域名"
android:autoLink="web"/>
可以匹配的属性有:
android:autoLink="all" // 匹配所有(web|email|phone|map)
android:autoLink="email"
android:autoLink="map"
android:autoLink="none" // 默认
android:autoLink="phone"
android:autoLink="web" // web Url
另外使用 textColorLink 属性, 可以修改链接的颜色:
android:textColorLink="@color/colorPrimaryDark"
再另外, 使用 linksClickable 属性, 可以修改链接是否可被点击 (默认为true, 可被点击)
android:linksClickable="false"
AutoSize 自动调节文字大小
能够根据控件的大小, 动态调整字体显示的大小, 适于特定的场景下.
代码如下:
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:text="这是一段文字1"
android:background="#10000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:text="这是一段文字2"
android:background="#20000000"
android:autoSizeTextType="uniform"/>
支持的属性有:
android:autoSizeTextType="uniform" // uniform 开启自动调节, 默认为none
android:autoSizeMaxTextSize="100sp"
android:autoSizeMinTextSize="10sp" // 设置最大值和最小值可以限制缩放的范围
android:autoSizeStepGranularity="5sp" // 粒度, 表示每次变动的最小单位
android:autoSizePresetSizes="@array/autosize_text_sizes" // 预设尺寸, 对粒度进行多精度判定时使用
文本间距
letterSpacing 字间距
可以设置字体之间的间距, 其值可以是浮点数, 负值将会压缩字体(默认为0). 注意, 单位是em, 膨胀值为0.05
代码如下:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是一段文字"
android:letterSpacing="-0.1"/>
lineSpacing 行间距
行间距有 行间距 和 行间距倍数 两个属性, 行间距带有单位, 倍数不带单位, 两属性都为浮点数.
行间距 = 行高 * 行间距倍数
android:lineSpacingExtra="14.5sp"
android:lineSpacingMultiplier="1.2"
Break strategy 段落布局
控制段落布局的策略.
代码如下:
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="1这是一段很长很长的texttexttexttexttext"
android:breakStrategy="balanced"/>
主要有以下属性
android:breakStrategy="balanced" // 平衡策略, 尽量保持每段文本长度平衡
android:breakStrategy="high_quality" // 高优化策略
android:breakStrategy="simple" // 简单策略, 文本到达边界处再裁断
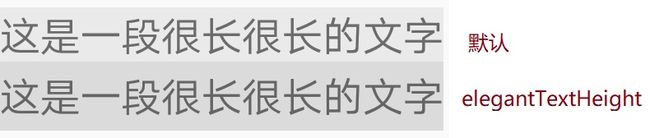
elegantTextHeight 优化文字高度
使用 android:elegantTextHeight 属性, 可以优化文字上下的高度, 使其更美观(段落之间间距不变).
代码如下:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#20000000"
android:text="这是一段很长很长的文字"
android:elegantTextHeight="true"/>
除了增大上下高度的属性外, 还有一个属性 (android:includeFontPadding) 是减少上下高度.
includeFontPadding 的属性值为false, 表示不设置顶底留白.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是一段文字"
android:background="#20000000"
android:includeFontPadding="false"/>
drawable 在文本里插入图片
可以在文本框内直接插入图片, 文字的大小与图片的大小互不影响.
代码如下:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下边有一张图片"
android:textSize="35sp"
android:drawableBottom="@mipmap/ic_launcher"
android:drawablePadding="12sp"/>
另外附加的属性有:
android:drawablePadding="12sp" // 设置图片与文本的间隔
还有以下类型的属性, 就不一一介绍了:
android:drawableTop
android:drawableBottom
android:drawableStart
android:drawableEnd
android:drawableLeft
android:drawableRight
drawableTint 文本图片着色
除了在文本内加入图片外, 还可以对图片进行着色, 并且有几个常用的着色模式可以选择.
着色的属性有:
android:drawableTint="@color/colorPrimaryDark" // 着什么颜色
android:drawableTintMode="multiply" // 着色模式: add / multiply / screen / src_atop / src_in / src_over
过于着色模式, 也就是叠加模式, 可以看看我这篇文章, 我觉得已经写的比较详细了
代码如下:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="给图片着个色"
android:drawableBottom="@mipmap/ic_launcher"
android:drawableTint="@color/colorPrimaryDark"
android:drawableTintMode="multiply"/>
字体样式
我们可以按照需求, 使用系统的字体, 或者使用自己的字体, 以及对字体做一些常见的样式处理, 这里要注意, 字体的样式需要字体的支持, 如果字体本身就没有这个样式, 那么该样式就不能使用.
设置字体用到以下属性:
android:textStyle="bold" // 字体样式
android:typeface="monospace" // 字体类型
android:fontFamily="casual" // 使用的字体
字体样式 (textStyle) 的属性有:
android:textStyle="normal" // 默认
android:textStyle="bold" // 粗体
android:textStyle="italic" // 斜体
android:textStyle="bold|italic" // 混合使用
字体类型 (typeface) 的属性有:
android:typeface="normal" // 默认
android:typeface="sans" // 非衬线字体
android:typeface="serif" // 衬线字体
android:typeface="monospace" // 等宽字体
衬线 和 非衬线 是罗马字母中的字体概念, 所以对字母起作用, 对中文没有作用.
另外 等宽 对中文也不起作用, 因为中文本来就是方方正正一块一块的, 而字母就不同了, 有大有小的.
字体 (fontFamily) 的属性主要是系统提供的一些字体:
这有点多, stackoverflow 上已经有人整理好了.
↓以下该小段内容来自 stackoverflow
| Font | android:fontFamily | android:textStyle |
|---|---|---|
| Roboto Thin | sans-serif-thin | |
| Roboto Light | sans-serif-light | |
| Roboto Regular | sans-serif | |
| Roboto Bold | sans-serif | bold |
| Roboto Medium | sans-serif-medium | |
| Roboto Black | sans-serif-black | |
| Roboto Condensed Light | sans-serif-condensed-light | |
| Roboto Condensed Regular | sans-serif-condensed | |
| Roboto Condensed Medium | sans-serif-condensed-medium | |
| Roboto Condensed Bold | sans-serif-condensed | bold |
| Noto Serif | serif | |
| Noto Serif Bold | serif | bold |
| Droid Sans Mono | monospace | |
| Cutive Mono | serif-monospace | |
| Coming Soon | casual | |
| Dancing Script | cursive | |
| Dancing Script Bold | cursive | bold |
| Carrois Gothic SC | sans-serif-smallcaps |
<TextView
android:fontFamily="sans-serif"
android:textStyle="bold" />
到此为止, 该小段内容一字未改.
字体 (fontFamily) 使用自己的字体:
如果想使用的字体, 系统又没提供, 这时就可以使用自己的字体.
首先在 res 里创建一个 font 文件夹, 把 ttf 字体文件放进去.
代码如下:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是一段自定义字体"
android:fontFamily="@font/nianxi"/>
其他
ellipsize 省略部分字符串
当文字过长时, 对超出的文本进行的一种省略策略, 大家常用的功能, 就不多介绍了, 属性如下:
android:ellipsize="none" // 不做处理, 默认
android:ellipsize="start" // 省略号在开头
android:ellipsize="middle" // 省略号在中间
android:ellipsize="end" // 省略号在结尾
android:gravity 内容位置
设置文本框内的内容位置, 常用功能就不废话了.
属性如下:
android:gravity="top" // 顶部
android:gravity="bottom" // 底部
android:gravity="center" // 居中
android:gravity="center_horizontal" // 水平居中
android:gravity="center_vertical" // 垂直居中
android:gravity="left" // 左侧
android:gravity="right" / 右侧
android:gravity="start" // 开始处
android:gravity="end" // 末尾处
lines 最多可显示的行数
android:lines="3"
singleLine 单行显示
被属性并未必真正遗弃, 有些属性必须使用该属性配合才能使用.
android:singleLine="true"