cocos-creator学习笔记1(旋转,位置移动,键盘监控移动基础)
大一结束的寒假,我无意中发现了一款触碰科技公司开发的开源游戏引擎——cocos-creator,对于开发游戏本来就热爱的我怎么能错失这个机会的,对的起开源就要好好学习(手动滑稽)。由于网课占用时间比例高,而昨天是周六,顺带学习了一波cocos-creator里面相对基础的API及其他知识(当然语言是JavaScript)。
废话不多说,第一次学习,写个笔记纪念一下:(介绍cocos-creator软件组成我就不写了,官方cocos里面说的应该够清楚了)
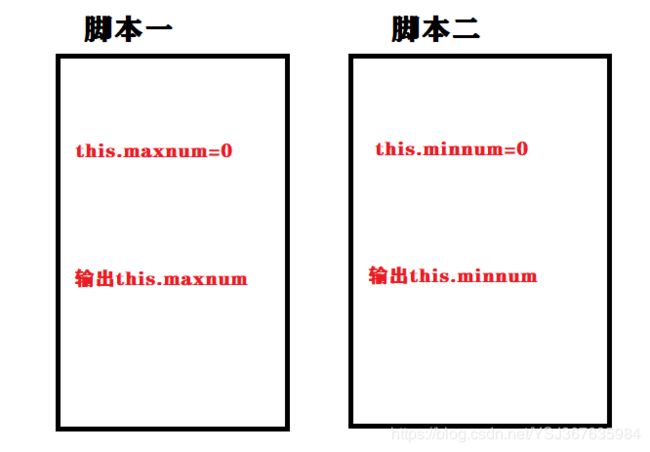
1.this的理解: 在一个cocos-creator里面的JavaScript脚本里面,this基本上是无处不在的,我说说我个人的看法吧,我也是第一次学(别说我误导子弟,o(╥﹏╥)o)。this我一般把这个关键词看做指代这个你正在编辑的脚本,你完全可以把这个this当做当前脚本的全局定义关键字,举个例子,比如还有什么this.maxnum=0,可能意思就是这个脚本 (this) 里面一个类似于全局的变量maxnum赋值为0.如下

在这两个脚本里面,这样子定义,maxnum只能在脚本一使用,在脚本二使用就会出现未声明的报错提示,对于脚本二也是一样的意思。而且在输出时不能仅仅写“输出maxnum”,要写“this.maxnum”,JavaScript是一门弱语言,你可以把它当小学生看。
2.在cocos-creator里面的输出语法是: cc.log()
cc.Class({ //cocos类库
extends: cc.Component,
properties: {
maxnum:0,
},
onLoad () {},
update (dt) { //每一次更新是1/60s,也就是dt=0.01667s左右更新一次
cc.log(this.maxnum);
},
});
2.图片旋转
我下面实现是按图片的中心点进行旋转的,因为一般你创建一个精灵后,其默认位置的锚点都是(0.5,0.5),也就是图片中心处。
cc.Class({ //cocos类库
extends: cc.Component,
properties: {
test:{
type:cc.Node, //创建一个名叫test的节点。
default:null,
},
w:120, //设置角速度为120度/秒
},
onLoad () {},
update (dt) { //每一次更新是1/60s,也就是dt=0.01667s左右更新一次
this.test.angle += this.w * dt; //angle就是test节点上的一个属性(角度)
// 乘于dt的意思是每次更新都要按照角速度进行叠加
},
});
3.位置移动
2d上就是精灵在二维坐标平面的移动。
cc.Class({ //cocos类库
extends: cc.Component,
properties: {
test:{
type:cc.Node, //创建一个名叫test的节点。
default:null,
},
//w:120, //设置角速度为120度/秒
},
onLoad () {},
update (dt) { //每一次更新是1/60s,也就是dt=0.01667s左右更新一次
//this.test.angle += this.w * dt; //angle就是test节点上的一个属性(角度)
// 乘于dt的意思是没次更新都要按照角速度进行叠加
this.test.x += 5*dt;
this.test.y += 5*dt; //加多少完全取决于自己,主要注意一下这个x,y就是图片的
//坐标,(注意,这个坐标是相对于test这个节点父节点的坐标,而不是绝对坐标。)
},
});
4.接受键盘控制
在cocos-creator里面,cocos库专门有一些API用于处理接受用户的键盘输入而达到控制所谓游戏英雄的移动。
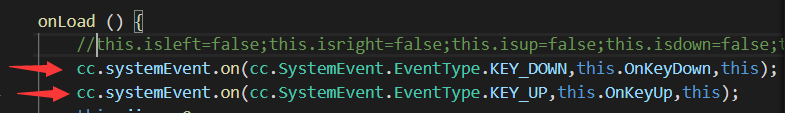
1.首先开启键盘的监控功能,通过我们用的两类操作来实现,一个是我们按下键盘按键时做出的反应,还有一个是我们手指离开你所按的按键的反应,分别是KEY_DOWN和KEY_UP
 上述过程实现的大致流程:首先调用cocos类库里面的systemEvent,并将其开关打开(也就是后面的on)现在开始你监控的类型(调用cocos类库里面的SystemEvent,再调用其内的EventType,也就是查找监控事件的类型——KEY_DOWN或者KEY_UP)括号内第一个逗号后面是一个自定义的函数,我这里将函数名分别定义为OnKeyDown和OnKeyUp,通过this关键词来索引调用这个函数(下面会写这两个函数的内容),最后一个this是对此脚本实现键盘监控。
上述过程实现的大致流程:首先调用cocos类库里面的systemEvent,并将其开关打开(也就是后面的on)现在开始你监控的类型(调用cocos类库里面的SystemEvent,再调用其内的EventType,也就是查找监控事件的类型——KEY_DOWN或者KEY_UP)括号内第一个逗号后面是一个自定义的函数,我这里将函数名分别定义为OnKeyDown和OnKeyUp,通过this关键词来索引调用这个函数(下面会写这两个函数的内容),最后一个this是对此脚本实现键盘监控。
2.我们来看第二类,与之相反,你既然可以打开键盘监控,那我也就可以关闭键盘监控

定义在onDestroy里面,上面on是打开监控,这个off是关闭监控。
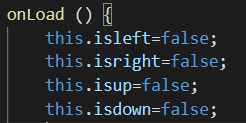
3.定义一系列的移动判断变量,我将他们定义在onLoad里面,当然start里面也可以
 默认移动变量是false,也就是说是关闭的。
默认移动变量是false,也就是说是关闭的。
5.接下来实现键盘移动
首先是当你的手将一个方向键按沉了,说明调用KEY_DOWN那行里面的OnKeyDown函数
event就是指代你这次监控的事件

相应的,如果你的手离开了键盘,此时的移动变量开关应该又变成false;

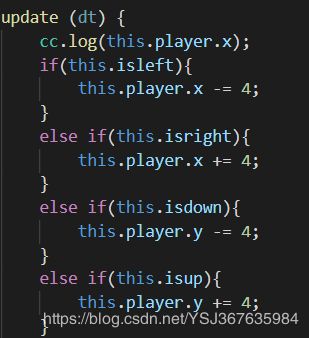
6.实现后在updat函数里面通过四个移动变量哪个为true来判断英雄移动的方向

贴上完整代码(其他代码可以不用理会)
cc.Class({
extends: cc.Component,
properties: {
player:{
type:cc.Node,
default:null,
},
Bullent:{
type:cc.Prefab,
default:null,
},
ememy:{
type:cc.Prefab,
default:null,
},
},
onLoad () {
this.isleft=false;
this.isright=false;
this.isup=false;
this.isdown=false;
this.kaihuo=false;
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN,this.OnKeyDown,this);
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP,this.OnKeyUp,this);
this.jiage=0;
this.jg=0;
this.num=0;
},
onDestroy(){
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_DOWN,this.OnKeyDown,this);
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_UP,this.OnKeyUp,this);
},
CreateBullet:function(){
var bull = cc.instantiate(this.Bullent);
this.node.addChild(bull);
bull.setPosition(this.player.x,this.player.y - this.player.height/2+15);
bull.getComponent('bullet').game = this;
},
CreateEmemy:function(){
var EM = cc.instantiate( this.ememy );
this.node.addChild(EM);
EM.setPosition((Math.random()-0.5)*2*460 , -325-EM.height/2);
},
OnKeyDown(event){
switch(event.keyCode)
{
case cc.macro.KEY.a:
this.isleft = true;
cc.log("anxia");
break;
case cc.macro.KEY.d:
this.isright = true;
break;
case cc.macro.KEY.s:
this.isdown = true;
break;
case cc.macro.KEY.w:
this.isup = true;
break;
case cc.macro.KEY.space:
this.kaihuo = true;
cc.log("kaihuo");
break;
}
},
OnKeyUp(event){
switch(event.keyCode)
{
case cc.macro.KEY.a:
this.isleft = false;
break;
case cc.macro.KEY.d:
this.isright = false;
break;
case cc.macro.KEY.s:
this.isdown = false;
break;
case cc.macro.KEY.w:
this.isup = false;
break;
case cc.macro.KEY.space:
this.kaihuo = false;
break;
}
},
update (dt) {
cc.log(this.player.x);
if(this.isleft){
this.player.x -= 4;
}
else if(this.isright){
this.player.x += 4;
}
else if(this.isdown){
this.player.y -= 4;
}
else if(this.isup){
this.player.y += 4;
}
this.jiage++;this.jg++;
/*if(this.jiage>20)
{
this.CreateBullet();
this.jiage=0;
}
if(this.num<=6&&this.jg==240)
{
this.CreateEmemy();
this.num++;
this.jg=0;
}*/
},
});
第一次学习cocos-creator,也才刚刚进入大学半年,欢迎大家一起讨论学习!