Toolbar:上位的小三
尊重原创转载请注明:From AigeStudio(http://blog.csdn.net/aigestudio)Power by Aige 侵权必究!
![]()
Toolbar是Android 5.0中新引入的一个控件,其出现的目的就是为了取代ActionBar,在讲解Toolbar之前我们还是来恶补一下关于ActionBar的一些野史,看看为什么Android会在5.0中使用一个全新的控件来取代它。
说起ActionBar相信大家都不陌生,Android在3.0的时候推出,目的就是为了在UI界面中引入一个全局导航的功能并取缔3.0版本以前那恶心的标题栏,虽说在刚推出不久Android就发布了兼容到API 7的支持包,但是在很多应用中却很少使用到Android所提供的ActionBar,原因很简单,Android对ActionBar的界定很模糊,为什么这么说呢?我们知道在Android系统中把UI界面分成了两大部分,一部分是System UI,也就是系统UI,主要以Status bar状态栏和4.0后由虚拟按键构成的导航栏为主,而另一部分则是应用UI,通俗地说也就是我们应用能布局的那一部分。对于系统UI来说,Android不允许应用开发者对其进行完全控制,在5.0后甚至不让应用开发者控制状态栏,而对于应用UI来说呢,开发者则有完全的控制权,你想怎么玩就怎么玩。那么问题来了,ActionBar在显示上来说是属于应用UI的一部分,因为我们毕竟要在宝贵的界面空间中开辟出一块重要的区域展示它,但是我们却又不能对其完全控制,因为ActionBar毕竟是由系统创建并对其进行相关参数的初始化,这样一来就让ActionBar陷入一个两难的境地,而在实际开发过程中也印证了这一点,于是在很多应用中你会看到ActionBar的身影,但是它并非是系统提供给我们的那个ActionBar,而是开发者自己用布局生成的一个模拟的ActionBar。正式基于这一点,Android在5.0后做出了一个无奈的举措,推出一个新的控件Toolbar来取代ActionBar。
默认情况下,Toolbar和ActionBar在外观上并没有太大的区别,只是说Toolbar更自由了,而不像ActionBar那样有太多系统定制的条条框框,如下图所示是默认情况下的Toolbar取代ActionBar后的显示:
可以看到Toolbar取代ActionBar后很清爽,默认只显示一个标题文本,默认情况下该标题文本会使用AndroidManifest中当前Activity节点下label标签所对应的文本,如果当前Activity节点下没有label标签则查找上级节点application中的label标签文本显示,这点与ActionBar类似。Toolbar所带来的自由性与其本身的定位密不可分,因为其本身就是一个开放的视图控件,继承于ViewGroup:
public class Toolbar extends ViewGroup {
// ......省去大量代码......
}因此你能像使用普通控件那样使用它。当然这是个废话,那么到底应该如何使用它来取代ActionBar呢?先别急,我们先来看看如何把它应用到项目再说吧。首先你要做的第一步就是导包,当然5.0+的版本你不需要这么做,直接使用就是,不过不幸的是截至本文撰稿为止Android5.0的普及率还不及20%,因此我们尽量在项目中使用Android所提供的支持包,该支持包能让Toolbar支持到API 7也就是2.1的版本:
dependencies {
compile 'com.android.support:appcompat-v7:22.2.1'
}在Studio中直接在module的build.gradle文件中compile即可,至于Eclipse我也只能呵呵了……自己去搜索包吧。导入包后把当前应用或者当前Activity的主题设置为Theme.AppCompat.NoActionBar,注意,如果使用Toolbar替代ActionBar,你只能使用Theme.AppCompat中没有ActionBar的主题,否则会造成冲突出错!!!切记!!!这里我们直接修改当前Activity的主题:
<activity
android:name="toolbar.ToolbarForActionBarActivity"
android:theme="@style/Theme.AppCompat.NoActionBar" />而在Activity中我们就不要再继承ActionBarActivity了,因为ActionBarActivity在支持包中已经过时而且只是一个空类:
/**
* @deprecated Use {@link android.support.v7.app.AppCompatActivity} instead.
*/
@Deprecated
public class ActionBarActivity extends AppCompatActivity {
}我们可以直接继承于AppCompatActivity实现兼容:
public class ToolbarForActionBarActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_toolbar_for_action_bar);
}
}这时候你运行会发现只有个暗色的背景啥也没有,那么说好的Toolbar呢?这就是Toolbar和ActionBar的不同点之一了,ActionBar我们只要设置好了主题系统就会根据当前主题创建不同的ActionBar样式添加到你的应用界面中,但是Toolbar不一样,我们上面也说了Toolbar本质只是个普通的控件,那么对于普通的控件我们是怎么使用的呢?是不是直接往布局里添加就好了:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/ac_toolbar_for_action_bar_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
LinearLayout>但是即便如此你运行后会发现依然没有什么卵用,再次强调Toolbar本质只是一个普通的控件,那么我们该如何让它替代ActionBar呢?很简单,在你的Activity中调用setSupportActionBar方法将Toolbar的实例对象传入即可:
public class ToolbarForActionBarActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_toolbar_for_action_bar);
Toolbar toolbar = (Toolbar) findViewById(R.id.ac_toolbar_for_action_bar_toolbar);
setSupportActionBar(toolbar);
}
}注意,如果你的应用只支持5.0以上的版本,那么直接调用setActionBar即可,本文中若无特殊说明则均以支持包中的API进行操作。
这时候你再运行就会发现Toolbar粗线了!!!是不是有点小激动呢?大家觉得我们是在调用了setSupportActionBar方法后Toolbar才有效的对吧?其实不是这样的,我们上面说了很多次,Toolbar只是个普通的控件,只要你将它写进你的布局它就会存在,刚才我们运行之所以看不到是因为那时候的Toolbar什么都没有,而我们调用setSupportActionBar方法的目的是将Toolbar作为ActionBar来对待,仅此而已。那么为什么我们在调用setSupportActionBar后就有标题显示了呢?这是因为当你调用setSupportActionBar方法后,Android就会将你得Toolbar当作ActionBar处理并为其设置相关的初始值。
一旦你调用setSupportActionBar方法设置Toolbar为ActionBar后,那么之前关于ActionBar的大部分操作都将应用在Toolbar上,打个比方,这里我们定义个菜单资源:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/ac_toolbar_copy"
android:icon="@drawable/icon"
android:orderInCategory="60"
android:title="复制"
app:showAsAction="ifRoom" />
<item
android:id="@+id/ac_toolbar_cut"
android:icon="@drawable/icon"
android:orderInCategory="70"
android:title="剪切"
app:showAsAction="ifRoom" />
<item
android:id="@+id/ac_toolbar_del"
android:icon="@drawable/icon"
android:orderInCategory="80"
android:title="删除"
app:showAsAction="ifRoom" />
<item
android:id="@+id/ac_toolbar_edit"
android:icon="@drawable/icon"
android:orderInCategory="90"
android:title="编辑"
app:showAsAction="ifRoom" />
<item
android:id="@+id/ac_toolbar_email"
android:icon="@drawable/icon"
android:orderInCategory="100"
android:title="邮箱"
app:showAsAction="ifRoom" />
menu>对于以前的ActionBar来说,要显示一系列菜单只需要重写Activity的onCreateOptionsMenu方法并实现相关逻辑即可,而监听菜单项的事件呢也只需重写Activity的onOptionsItemSelected方法即可,这里对于Toolbar来说也一样,你完全可以将它当作ActionBar:
public class ToolbarForActionBarActivity extends AppCompatActivity {
// ......省去onCreate方法逻辑......
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.ac_toolbar_for_action_bar_menu, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
String result = "";
switch (item.getItemId()) {
case R.id.ac_toolbar_copy:
result = "Copy";
break;
case R.id.ac_toolbar_cut:
result = "Cut";
break;
case R.id.ac_toolbar_del:
result = "Del";
break;
case R.id.ac_toolbar_edit:
result = "Edit";
break;
case R.id.ac_toolbar_email:
result = "Email";
break;
}
Toast.makeText(this, result, Toast.LENGTH_SHORT).show();
return super.onOptionsItemSelected(item);
}
}现在我们来运行一下看看效果:
是不是跟ActionBar一样?ActionBar的很多方法都可以应用到Toolbar中,这里就不再多说了,关于ActionBar网上都写烂了,大家可以自行去查找,鉴于是个被遗弃的控件,这里就不再多说了。大家有可能会问,为什么ActionBar和Toolbar明明是两个不同的东西,为什么在Activity中使用setSupportActionBar方法设置Toolbar后就可以将Toolbar当作ActionBar呢?首先我们来看setSupportActionBar这个方法,从方法名来看该方法应该是用来设置ActionBar的,但是我们传入的并非是一个ActionBar的对象而是Toolbar,而从源码中我们也可以看到该方法也并非是接受ActionBar为入参,而是Toolbar:
public void setSupportActionBar(@Nullable Toolbar toolbar) {
getDelegate().setSupportActionBar(toolbar);
}AppCompatActivity的这个方法要比5.0+Activity中的这个方法要稍微复杂些,不过原理都一样,AppCompatActivity中的setSupportActionBar方法只是简单地调用了AppCompatDelegate中的setSupportActionBar放啊分来设置Toolbar,这个AppCompatDelegate对象的构造会根据不同的API版本来实现:
private static AppCompatDelegate create(Context context, Window window,
AppCompatCallback callback) {
final int sdk = Build.VERSION.SDK_INT;
if (sdk >= 14) {
return new AppCompatDelegateImplV14(context, window, callback);
} else if (sdk >= 11) {
return new AppCompatDelegateImplV11(context, window, callback);
} else {
return new AppCompatDelegateImplV7(context, window, callback);
}
}不过不管是哪个API版本的实现,都会直接或间接继承于AppCompatDelegateImplV7,而AppCompatDelegateImplV7又继承于AppCompatDelegate,AppCompatDelegate是个抽象类,虽然其中有对setSupportActionBar方法的实现,但是其入参缺是不同的!!!注意这里AppCompatDelegate中setSupportActionBar方法的入参是个ActionBar对象:
final void setSupportActionBar(ActionBar actionBar) {
mActionBar = actionBar;
}该方法显然不是我们想要的,既然如此,我们往上找看AppCompatDelegateImplV7中的对应实现,在AppCompatDelegateImplV7中同样也有个setSupportActionBar方法,且其入参是Toolbar:
@Override
public void setSupportActionBar(Toolbar toolbar) {
if (!(mOriginalWindowCallback instanceof Activity)) {
return;
}
final ActionBar ab = getSupportActionBar();
if (ab instanceof WindowDecorActionBar) {
throw new IllegalStateException("This Activity already has an action bar supplied " +
"by the window decor. Do not request Window.FEATURE_ACTION_BAR and set " +
"windowActionBar to false in your theme to use a Toolbar instead.");
}
ToolbarActionBar tbab = new ToolbarActionBar(toolbar, ((Activity) mContext).getTitle(),
mAppCompatWindowCallback);
setSupportActionBar(tbab);
mWindow.setCallback(tbab.getWrappedWindowCallback());
tbab.invalidateOptionsMenu();
}这段方法的逻辑非常简单,首先会判断当前的窗口回调是否是一个Activity对象,因为只有Activity才能够支持创建ActionBar,不是的话就返回,然后就会尝试去获取当前的ActionBar,如果发现当前Activity中已经有了ActionBar就会抛出一个异常,所以说我们如果要设置Toolbar来替代ActionBar那么就必须去掉原有的ActionBar,当然你说只是将Toolbar作为一个普通的控件,那么就无所谓啦。不过这些都是后话,这里我们重点要看的是ToolbarActionBar,大家注意到没有,这里Android通过我们传入的toolbar对象作为入参构造了一个ToolbarActionBar对象,随后马上调用了setSupportActionBar方法并将这个ToolbarActionBar对象传入,也就是说,这个ToolbarActionBar必是一个ActionBar的子类:
public class ToolbarActionBar extends ActionBar {
// ......省略一些代码......
public ToolbarActionBar(Toolbar toolbar, CharSequence title, Window.Callback callback) {
mDecorToolbar = new ToolbarWidgetWrapper(toolbar, false);
mWindowCallback = new ToolbarCallbackWrapper(callback);
mDecorToolbar.setWindowCallback(mWindowCallback);
toolbar.setOnMenuItemClickListener(mMenuClicker);
mDecorToolbar.setWindowTitle(title);
}
// ......省略大量代码......
}在ToolbarActionBar的构造方法中,又将toolbar作为入参构造了一个ToolbarWidgetWrapper对象,从类名里就可以看出,这个ToolbarWidgetWrapper是个包装类,其对Toolbar做了一次包装,其实用心观察ToolbarActionBar这个类你会发现他是一个代理类,其中大部分方法都是间接由mDecorToolbar这个对象调用,mDecorToolbar对象的实际类型就是刚才我们所说的ToolbarWidgetWrapper,而引用类型呢则是DecorToolbar,ToolbarActionBar这个类以委托代理的方式将自身的功能交由mDecorToolbar实现:
public class ToolbarActionBar extends ActionBar {
// ......省略一些代码......
@Override
public void setIcon(int resId) {
mDecorToolbar.setIcon(resId);
}
@Override
public void setIcon(Drawable icon) {
mDecorToolbar.setIcon(icon);
}
@Override
public void setLogo(int resId) {
mDecorToolbar.setLogo(resId);
}
@Override
public void setLogo(Drawable logo) {
mDecorToolbar.setLogo(logo);
}
// ......省略一些代码......
}在这里完成Toolbar与ActionBar的无缝切合,当然,将两种不太一样的对象缝合起来多少都会有些不适应,所以在ToolbarActionBar你还会看到很多空方法,好了,这里算是对Toolbar这个小三如何上位进行了一个小结。俗话说小三既然能上位必定要比原配好得多,Toolbar相较之ActionBar有很多优点,其中最为显著的就是我们能够完全控制它,其次Toolbar更符合谷歌Material design的设计标准,且能与之无缝切合,在Android5.0后谷歌推出了新的设计标准并强化了Android中Theme主题的概念,在应用开发中我们可以通过指定Style的一些属性来定义整个App的色调,比如如下的一个Style样式:
<resources>
<style name="AppTheme" parent="AppTheme.Base" />
<style name="AppTheme.Base" parent="Theme.AppCompat.NoActionBar">
<item name="colorPrimary">@color/app_primary_color
- "colorPrimaryDark"
>@color/app_primary_color_dark
- "android:windowBackground"
>@color/app_color_background
style>
resources>上述中的colorPrimary用来定义应用的主色调,而colorPrimaryDark则是主色调偏暗的一个色调,最后的android:windowBackground则是定义整个Window窗口的背景色,如果你不为你当前界面的跟布局指定颜色,那么默认就是显示的这个颜色,设置完成后运行你会发现我们的Toolbar没有颜色:
但是如果你将Toolbar换成ActionBar的话就没问题,上面我们也曾说过某些ActionBar的属性没法被关联到Toolbar,而这恰恰就是之一,不过鉴于我们可以对Toolbar完全控制,直接给它设置个背景就OK:
<android.support.v7.widget.Toolbar
android:id="@+id/ac_toolbar_for_action_bar_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
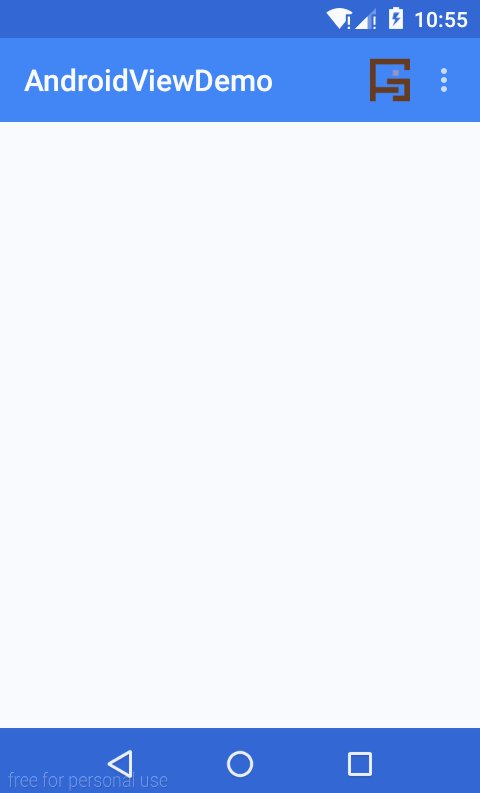
android:background="?attr/colorPrimary" />5.0后更推崇读取属性配置的方式来获得属性值,这里我们直接读取设定的colorPrimary颜色值,运行效果如下:
可以看到我们设定的颜色值已经被应用到Toolbar了,当然这个颜色跟我们的图标不是很搭,将就了。这里要注意的是底部导航栏的背景色只能在5.0以后的版本中才能修改,所以我们在这里将其单独放进v21的资源文件中:
<style name="AppTheme" parent="AppTheme.Base">
<item name="android:navigationBarColor">@color/app_primary_color_dark
style>关于更多Material Theme的东西大家还是去查看官方文档吧,这里不再多说。这里我们扯了半天其实也还没扯到重点,究竟Toolbar有什么好玩的地方?上面我们一直将Toolbar作为ActionBar来使用,实质上我们可以将其独立作为一款控件来使用,只要我们将其放在界面中,但不使用setSupportActionBar设置它为ActionBar即可,这时候Toolbar就是一个独立的控件了,并且在这种情况下你不必继承于AppCompatActivity:
public class ToolbarActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_toolbar);
Toolbar toolbar = (Toolbar) findViewById(R.id.ac_toolbar_toolbar);
}
}这就跟我们平时项目里直接使用一个普通的控件作为ActionBar就没啥区别了,只不过Toolbar相对来说提供了更多便捷的方法来控制显示方式,比如我们可以通过setTitle方法为其设置标题:
public class ToolbarActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_toolbar);
Toolbar toolbar = (Toolbar) findViewById(R.id.ac_toolbar_toolbar);
toolbar.setTitle("AndroidViewDemo");
}
}效果如下:
当然你也可以通过inflateMenu方法来加载菜单文件并通过setOnMenuItemClickListener方法为菜单的每一项设置监听:
public class ToolbarActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_toolbar);
Toolbar toolbar = (Toolbar) findViewById(R.id.ac_toolbar_toolbar);
toolbar.setTitle("AndroidViewDemo");
toolbar.inflateMenu(R.menu.ac_toolbar_menu);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
String result = "";
switch (item.getItemId()) {
case R.id.ac_toolbar_copy:
result = "Copy";
break;
case R.id.ac_toolbar_cut:
result = "Cut";
break;
case R.id.ac_toolbar_del:
result = "Del";
break;
case R.id.ac_toolbar_edit:
result = "Edit";
break;
case R.id.ac_toolbar_email:
result = "Email";
break;
}
Toast.makeText(ToolbarActivity.this, result, Toast.LENGTH_SHORT).show();
return true;
}
});
}
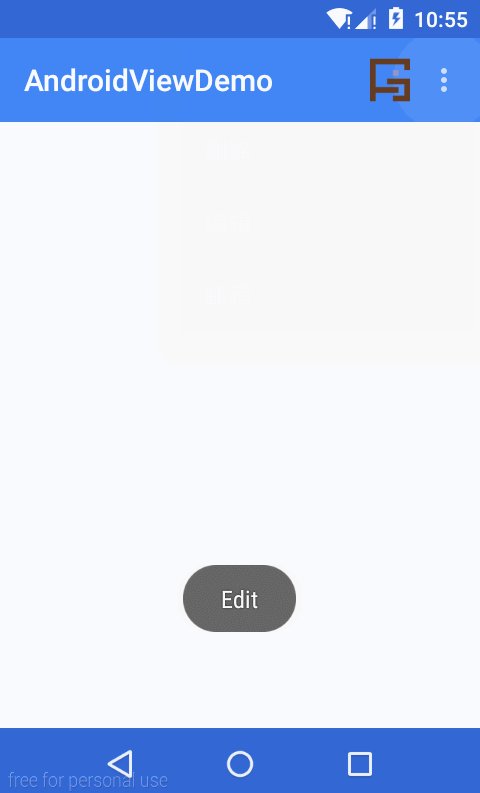
}效果如下:
Toolbar在ActionBar原有的设计基础上又将标题栏分为了多个区域,如下从Google找到的一张示例图所示:
其中包括最左边的导航按钮,导航按钮右方的Logo展示,再右边的主标题与次标题以及最右边的一些列菜单按钮等等,这些元素都有对应的方法设置并控制:
public class ToolbarActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_toolbar);
Toolbar toolbar = (Toolbar) findViewById(R.id.ac_toolbar_toolbar);
// 设置主标题及其颜色
toolbar.setTitle("AndroidViewDemo");
toolbar.setTitleTextColor(Color.WHITE);
// 设置次标题及其颜色
toolbar.setSubtitle("AigeStudio");
toolbar.setSubtitleTextColor(Color.LTGRAY);
// 设置导航按钮
toolbar.setNavigationIcon(R.drawable.menu);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ToolbarActivity.this, "Navigation", Toast.LENGTH_SHORT).show();
}
});
// 设置Logo图标
toolbar.setLogo(R.mipmap.ic_launcher);
// 设置菜单及其点击监听
toolbar.inflateMenu(R.menu.ac_toolbar_menu);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
String result = "";
switch (item.getItemId()) {
case R.id.ac_toolbar_copy:
result = "Copy";
break;
case R.id.ac_toolbar_cut:
result = "Cut";
break;
case R.id.ac_toolbar_del:
result = "Del";
break;
case R.id.ac_toolbar_edit:
result = "Edit";
break;
case R.id.ac_toolbar_email:
result = "Email";
break;
}
Toast.makeText(ToolbarActivity.this, result, Toast.LENGTH_SHORT).show();
return true;
}
});
}
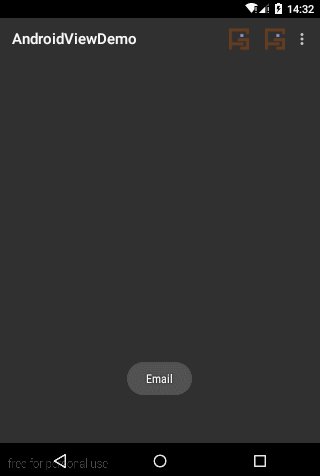
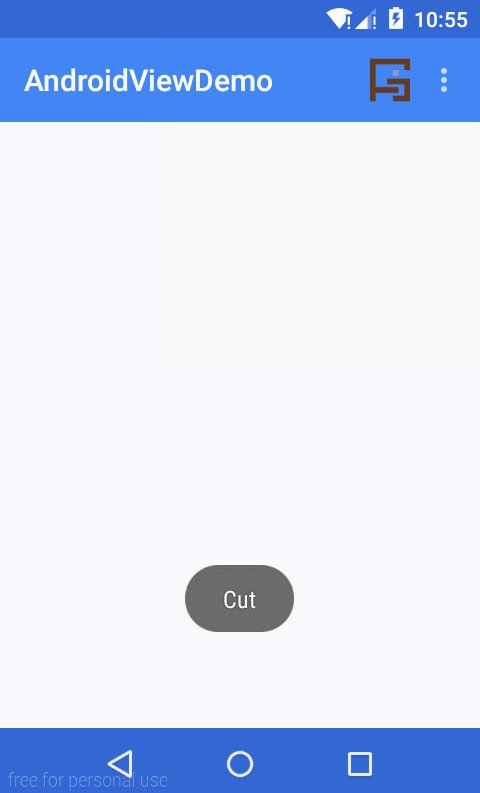
}运行效果如下:
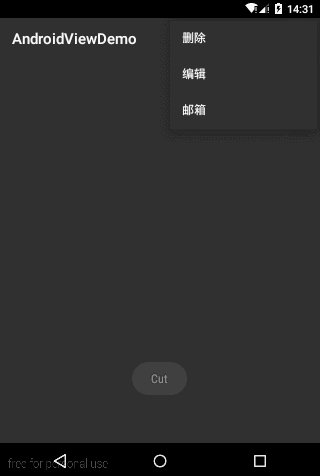
这里我们的溢出菜单是一个深灰色的背景,可能与当前界面风格有些不搭,Toolbar与ActionBar一样也支持对弹出菜单样式的修改,只不过在将Toolbar单独作为控件使用的情况下不能像ActionBar那样便捷地通过Theme来修改,Toolbar提供了一个setPopupTheme方法和对应的popupTheme属性来设置弹出菜单的样式,比如这里我们将Toolbar的弹出菜单样式修改为白色背景,字体颜色与状态栏和底部导航栏背景色一致我们可以这么做,先定义一个Style资源:
<style name="PopupMenu" parent="ThemeOverlay.AppCompat.Light" >
<item name="android:colorBackground">@color/app_color_background
- "android:textColor"
>@color/app_primary_color_dark
style>该资源样式继承于ThemeOverlay.AppCompat.Light,我们只修改了其中的两个属性,一个是背景色一个是文本色,然后我们可以在资源中通过Toolbar的popupTheme属性指定该样式为弹出菜单样式:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/ac_toolbar_toolbar"
android:layout_width="match_parent"
app:popupTheme="@style/PopupMenu"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary" />
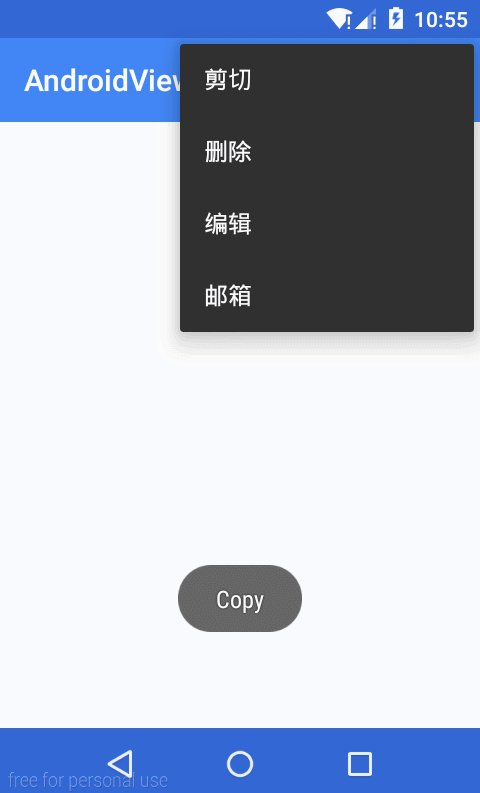
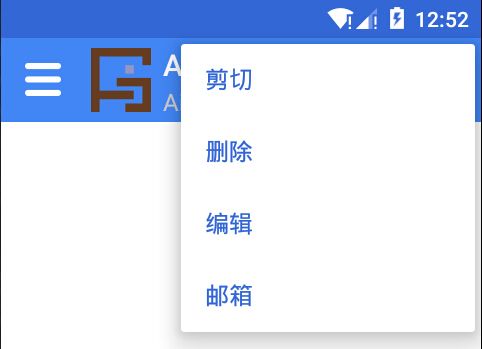
LinearLayout>或者你也可以通过代码调用Toolbar的setPopupTheme方法指定,只要你喜欢,这里就不多说了。要注意的是popupTheme并非Android本身SDK中的属性,而是来自于支持包,所以这里的命名空间要写成app。运行效果如下:
总的来说Toolbar是比较简单的控件,在Toolbar推出后很多开发者喜欢将其与ActionBar结合起来使用,也就是之前我们所说的使用setSupportActionBar方法将其设置为ActionBar,不过在这里爱哥可以给大家一个建议,当你将Toolbar作为ActionBar使用后,能用ActionBar原有方法实现的功能尽量用其方法实现,不能实现的再考虑使用Toolbar的方法,举个例子,像菜单构建设置监听什么的,直接使用Activity提供的方法就好了。
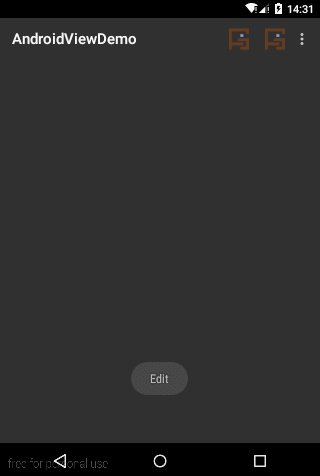
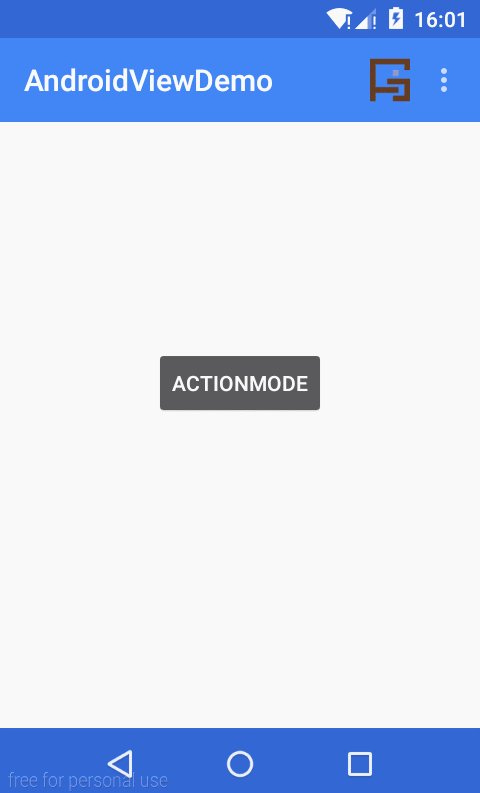
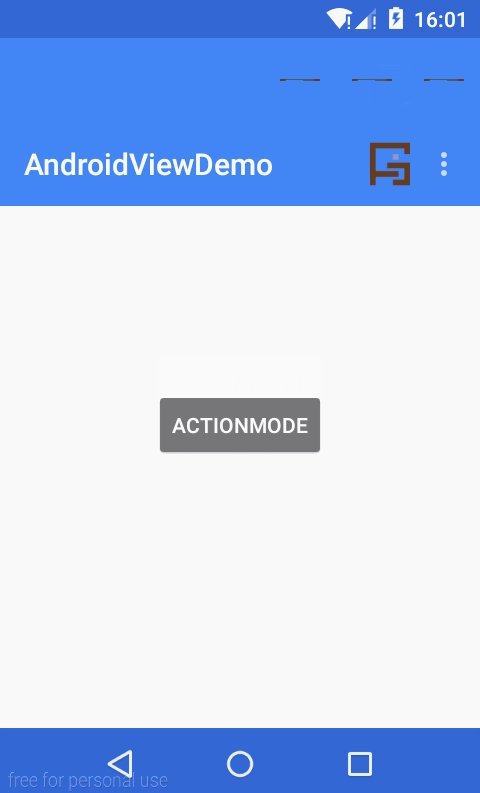
说了这么多,大家可能觉得ActionBar与Toolbar没什么大的不同,的确,在使用上Toolbar与ActionBar大同小异,但是对于开发者了来说,能直接控制应用中的这一部分就已经够了,直接控制的好处也许单单使用Toolbar难以体验,在之后的一些博文中,我们结合一些其他的控件与Toolbar一起使用你就能看出它的好处了。额,对了这里还有一点需要注意的是,对于ActionBar来说,ActionMode的切换很简单,设置一个ActionCallBack即可,但是如果你将Toolbar设置为ActionBar,那么显示效果就很鸡肋了,它会在我们的Toolbar之上再显示一个标题栏来展示ActionMode:
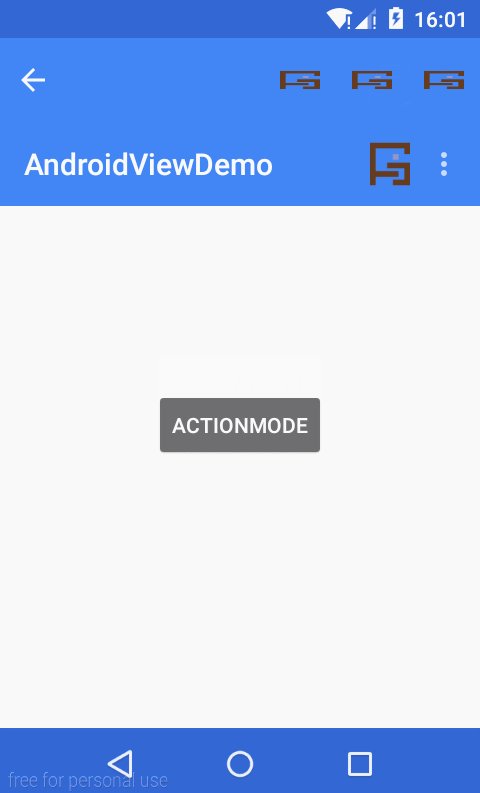
这样的体验效果显然是不符合我们显示规范的,一个简单的处理方法是在样式文件中将ActionMode的叠加设置为true,这样弹出的ActionMode就会直接浮现在我们的Toolbar之上了:
<style name="AppTheme.Base" parent="Theme.AppCompat.NoActionBar">
<item name="colorPrimary">@color/app_primary_color
- "colorPrimaryDark"
>@color/app_primary_color_dark
- "android:windowBackground"
>@color/app_color_background
- "windowActionModeOverlay">true
- "actionModeStyle">@style/ActionMode
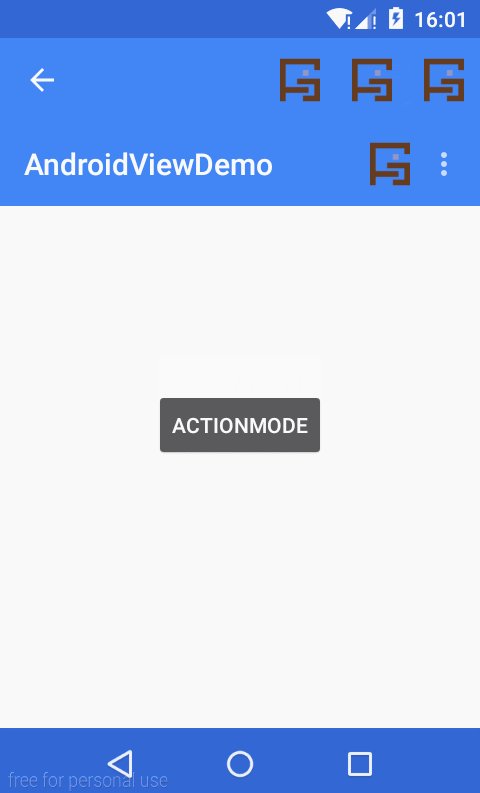
style>运行效果如下:
Demo项目源码在Github可下载:AndroidViewDemo
![]()
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可