cocos-creator 开发路程一实现可移动的游戏选择窗口(二)
上一篇完成了前期的布局工作,下一步就是如何实现里面的移动时Scale的变化。
我是那么想的,根据srollview的偏移量,和之前的scrollview的原坐标的差别,来确定到达这个位置的时候,每个Item(也就是每个游戏菜单)的Scale。然后把这个方法在update方法上调用,以达到时时更新的效果。但是,这个问题就很严重了,因为这个程序cpu 就特别高,具体怎么优化,暂时还是没有考虑好
废话不说先上代码。
checkOffset:function(){
var offset = this.Item.parent.position.x;
var actionTo1;
//this.Item3.setScale = (1.1,1.1);
var actionTo2 ;
var actionTo3 ;
var actionTo4 ;
var actionTo5 ;
if(offset>=-25 && offset <55)
{
//this.Item.setScale (1.3,1.3);
actionTo1 = cc.scaleTo(0.2,1.7);
//this.Item3.setScale = (1.1,1.1);
actionTo2 = cc.scaleTo(0.2,1.4);
actionTo3 = cc.scaleTo(0.2,1.1);
actionTo4 = cc.scaleTo(0.2,0.9);
actionTo5 = cc.scaleTo(0.2,0.9);
// this.Item1.setScale = (1.1,1.1);
// this.Item2.setScale = (1.1,1.1);
// this.Item4.setScale =(0.9,0.9);
this.Item.runAction(cc.sequence(actionTo1));
this.Item3.runAction(cc.sequence(actionTo2));
this.Item1.runAction(cc.sequence(actionTo2));
this.Item2.runAction(cc.sequence(actionTo4));
this.Item4.runAction(cc.sequence(actionTo5));
}
else if(offset >=-200 &&offset<-25)
{
console.log("进入变形");
// this.Item.setScale = (1.1,1.1);
// this.Item3.setScale = (0.9,0.9);
// this.Item1.setScale = (1.3,1.3);
// this.Item2.setScale = (0.9,0.9);
// this.Item4.setScale = (1.1,1.1);
actionTo1 = cc.scaleTo(0.2,1.4);
//this.Item3.setScale = (1.1,1.1);
actionTo2 = cc.scaleTo(0.2,1.1);
actionTo3 = cc.scaleTo(0.2,1.7);
actionTo4 = cc.scaleTo(0.2,0.9);
actionTo5 = cc.scaleTo(0.2,1.4);
//cc.sequence(actionTo1,actionTo2,actionTo3,actionTo4,actionTo5)
this.Item.runAction(cc.sequence(actionTo1));
this.Item3.runAction(cc.sequence(actionTo2));
this.Item1.runAction(cc.sequence(actionTo3));
this.Item2.runAction(cc.sequence(actionTo4));
this.Item4.runAction(cc.sequence(actionTo5));
}
else if(offset <=215 &&offset>55)
{
console.log("进入变形");
actionTo1 = cc.scaleTo(0.2,1.4);
actionTo2 = cc.scaleTo(0.2,0.9);
actionTo3 = cc.scaleTo(0.2,1.7);
actionTo4 = cc.scaleTo(0.2,1.1);
actionTo5 = cc.scaleTo(0.2,1.4);
//cc.sequence(actionTo1,actionTo2,actionTo3,actionTo4,actionTo5)
this.Item.runAction(cc.sequence(actionTo1));
this.Item3.runAction(cc.sequence(actionTo3));
this.Item1.runAction(cc.sequence(actionTo4));
this.Item2.runAction(cc.sequence(actionTo5));
this.Item4.runAction(cc.sequence(actionTo2));
}
else if(offset >215)
{
console.log("进入变形");
actionTo1 = cc.scaleTo(0.2,1.4);
actionTo2 = cc.scaleTo(0.2,1.1);
actionTo3 = cc.scaleTo(0.2,1.7);
actionTo4 = cc.scaleTo(0.2,0.9);
actionTo5 = cc.scaleTo(0.2,0.7);
//cc.sequence(actionTo1,actionTo2,actionTo3,actionTo4,actionTo5)
this.Item.runAction(cc.sequence(actionTo2));
this.Item3.runAction(cc.sequence(actionTo1));
this.Item1.runAction(cc.sequence(actionTo4));
this.Item2.runAction(cc.sequence(actionTo3));
this.Item4.runAction(cc.sequence(actionTo5));
}
else
{
actionTo1 = cc.scaleTo(0.2,1.4);
actionTo2 = cc.scaleTo(0.2,1.1);
actionTo3 = cc.scaleTo(0.2,1.7);
actionTo4 = cc.scaleTo(0.2,0.9);
actionTo5 = cc.scaleTo(0.2,0.7);
//cc.sequence(actionTo1,actionTo2,actionTo3,actionTo4,actionTo5)
this.Item.runAction(cc.sequence(actionTo2));
this.Item3.runAction(cc.sequence(actionTo4));
this.Item1.runAction(cc.sequence(actionTo1));
this.Item2.runAction(cc.sequence(actionTo5));
this.Item4.runAction(cc.sequence(actionTo3));
}
},
update:function(dt){
//console.log("位置:",+this.Item.parent.position.x,this.Item.position.y);
this.checkOffset();
}
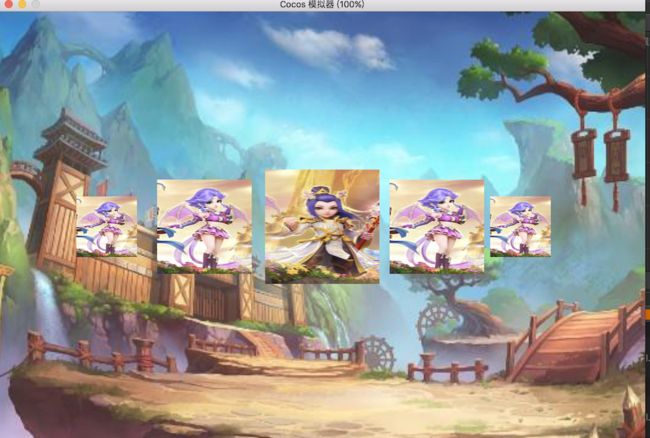
如下是效果图,如果有高手觉得我的什么地方不好希望联系交流。
——————致X