前言
通过两天的”实战“,今天我们稍微放松一下脚步,让大家喘口气歇一会儿,我们今天为大家带来的控件,解决了太多在项目中遇到的适配问题,如果你已经碰到了这种问题,就紧跟我们的脚步吧~
在前面几篇文章中,向大家介绍了一些常用的布局及UI控件。在使用的过程中,可能会遇到这样的场景,当绘制的UI控件超出手机屏幕尺寸的时候,就会导致此UI控件无法显示。为了解决这一问题,Android提供了滚动视图ScrollView,下面就详细介绍下ScrollView的具体使用。
简介
ScrollView称为滚动视图,当在一个屏幕的像素显示不下绘制的UI控件时,可以采用滑动的方式,使控件显示。
先看下ScrollView类的继承关系:
java.lang.Object
↳android.view.View
↳android.view.ViewGroup
↳android.widget.FrameLayout
↳android.widget.ScrollView
可以看出,ScrollView原来是一个FrameLayout的容器,不过在他的基础上添加了滚动,允许显示的比实际多的内容。
使用方式
1.竖直滚动视图ScrollView
在页面的竖直方向线性布局5个Button,代码如下:
通过Android Studio的Preview视图也可以看出,5个Button已超出屏幕显示,在不使用ScrollView的情况下,父布局直接使用LinearLayout,是无法使屏幕滑动显示所有控件的。
使用ScrollView后显示如下:
注意:ScrollView的子元素只能有一个,可以是一个View(如ImageView、TextView等) 也可以是一个ViewGroup(如LinearLayout、RelativeLayout等),其子元素内部则不再限制,否则会报以下异常。
Caused by: java.lang.IllegalStateException: ScrollView can host only one direct child
2.水平滚动视图HorizontalScrollView
在实际使用时,我们也会遇到水平方向,控件超出屏幕的情况。这时就需要使用水平方向的滚动视图HorizontalScrollView。
在上面代码头部新增一个HorizontalScrollView,水平方向线性布局4个ImageView,代码如下:
展示效果如下:
可以看出,HorizontalScrollView中的图片内容,可以横向滑动,并且整个布局由于外部嵌套了ScrollView,整体页可以竖直方向滑动。
注意:同ScrollView,HorizontalScrollView中的子元素也只能有一个,否则报错。
XML中常用属性介绍
1.android:fadingEdge="none"
设置拉滚动条时,边框渐变的方向。none(边框颜色不变),horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡)。
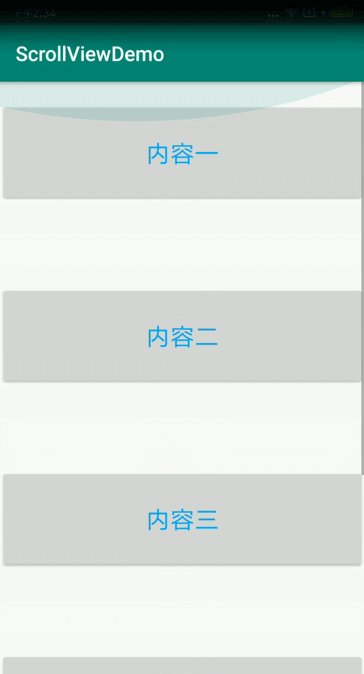
2.android:overScrollMode="never"
删除ScrollView拉到尽头(顶部、底部),然后继续拉出现的阴影效果,适用于2.3及以上的 否则不用设置。
3.android:scrollbars="none"
设置滚动条显示,none(隐藏),horizontal(水平),vertical(垂直)。
4.android:descendantFocusability=""
该属性是当一个为view获取焦点时,定义ViewGroup和其子控件两者之间的关系。 属性的值有三种:
beforeDescendants //viewgroup会优先其子类控件而获取到焦点
afterDescendants //viewgroup只有当其子类控件不需要获取焦点时才获取焦点
blocksDescendants //viewgroup会覆盖子类控件而直接获得焦点
5.android:fillViewport=“true"
这是 ScrollView 独有的属性,用来定义 ScrollView 对象是否需要拉伸自身内容来填充 viewport。通俗来说,就是允许ScrollView去填充整个屏幕。比如ScrollView嵌套的子控件高度达不到屏幕高度时,虽然ScrollView高度设置了match_parent,也无法充满整个屏幕,需设置android:fillViewport=“true"使ScrollView填充整个页面,给ScrollView设置背景颜色就能体现。
常用方法:
滑动开关控制
scrollView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
// true禁止滑动 false可滑动
return true;
}
});
滑动位置控制
scrollView.post(new Runnable() {
@Override
public void run() {
//滑动到顶部
scrollView.fullScroll(ScrollView.FOCUS_UP);
//滑动到底部
scrollView.fullScroll(ScrollView.FOCUS_DOWN);
}
});
滑动到某个位置
scrollView.post(new Runnable() {
@Override
public void run() {
//偏移值
int offset = 100;
scrollView.smoothScrollTo(0, offset);
}
});
结语
可以看出,ScrollView是在日常开发中经常使用的View控件,其使用方式也比较简单。上面只是介绍了一些基本的使用操作,在接下来的文章中还会结合实际项目技能点进行深入分析,快点儿来关注我们吧! (WXGZH:下码看花)