Cocos Creator 节点 cc.Node
1.简介
节点(cc.Node)是渲染的必要组成部分。所有需要在游戏场景中显示的内容都必须是节点或者依附于节点之上。节点负责控制显示内容的位置、大小、旋转、缩放、颜色等信息。
2.节点属性
1: name: 获取节点的名字
2: active: 设置节点的可见性;
3: position: 相对坐标,参照物是父亲节点;
4: rotation: 旋转,顺时针为正, 数学逆时针为正;
5: scale: 缩放;
6: anchor: 锚点, 左下角(0, 0), 右上角(1, 1) 可以超过这个范围可以
7: Size: 大小
8: Color: 环境颜色;
9: Opacity: 透明度,
10: Skew: 扭曲;
11: Group: 分组;
12: parent: 父亲节点的cc.Node;
13: children/childrenCount: 孩子节点的数组;
14: tag : 节点标签;
更详细的可以参考官方的API文档,连接地址:https://docs.cocos.com/creator/api/zh/classes/Node.html 其中可以观看cc.Node的具体有哪些属性和方法。
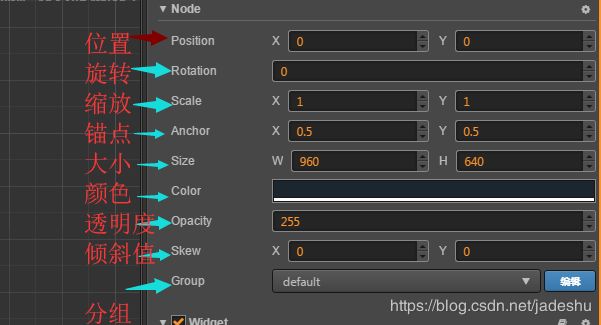
属性检查器上显示如下图:
2.1 位置(Position):指定了节点锚点所在的相对坐标,由两个属性X和Y组成。
2.2 旋转(Rotation):指以锚点为中心,旋转属性只有一个值,即旋转角度,单位为度(°)。
2.3 缩放(Scale):由两个属性X和Y组成,代表横向缩放和纵向缩放,默认值为1,即100%。
2.4 锚点(Anchor):是节点位置的参照点,也是自身旋转、缩放的基准点。同时锚点也是该节点的子节点的坐标原点。取值【0,0】~【1,1】,左下角为【0,0】,右上角为【1,1】,中心为【0.5,0.5】。
2.5 尺寸(Size):本节点的大小,对节点自身没有太多影响,但是会影响节点上的组件。比如常见的精灵组件会根据节点尺寸对渲染图片进行缩放。
2.6 颜色(Color):节点的颜色,影响本节点及其所属组件的渲染,以及其子节点和其他所属组件的渲染。在不透明的情况下,设置节点颜色会直接叠加到节点与所属组件的渲染效果上,并影响子节点。
2.7 透明度(Opacity):节点的透明度。取值0~255,0为透明,255为完全不透明,128位半透明。会影响本节点(包括子节点)及其所属组件的渲染。
2.8 倾斜值(Skew):节点的倾斜角度,斜向拉伸,0的效果与180一样。
2.9 分组(Group):任意字符串,不可重复。节点分组是为了属性判断和物理碰撞。
3.子节点
每个节点都有自己的父节点(parent),父节点与子节点(child)以一对多的形式成树形结构(即场景树)。最根部的节点以根节点(cc.Canvas 画布 Cocos Creator默认根节点)为自己的父节点。通常用户自定义节点都会在画布的子节点或者更深层的子节点。
子节点的节点属性受父节点的属性影响:位置、旋转和缩放均是相对于父节点的锚点为原点的(具体详见第11节点坐标会讲到本地坐标和相对坐标之间的转换)。
4.节点与渲染
2D世界不存在近大远小,但是需要明确其遮挡关系。Cocos Creator通过渲染顺序来处理遮挡问题,后渲染的图形会挡住先渲染的图形,下面介绍如何控制渲染与遮挡。
4.1 同级别遮挡
4.2 不同级别遮挡
5.组件脚本与场景节点关联
Cocos Creator通过把组件脚本添加到场景节点中的方式,把可视化编辑器和代码联系到一起。
5.1 组件脚本关联节点:首先选中希望添加此组件的场景节点,在“属性检查器”中单击“添加组件”-->“添加用户脚本组件”-->选择自定义的组件脚本;也可以直接选择脚本按鼠标左键拖拽到指定的节点“属性检查器“上即可。
5.2 删除关联: 在属性检查器中,选择指定的脚本组件,单击组件右上角的图标,选择“Remove”即取消当前节点与组件的关联
6.代码获取其他节点
脚本开发是游戏设计中重要的一环,可以参考第五节Cocos Creator 脚本简介 内容。