【Express】nodejs+express简单入门篇
个人感觉不错【开始建个工程试试】
首先注明一下版本,因为express因为版本的不同使用的方式也不同,我这算是目前最新的了吧
还没有装express的可以移步到 这里 看看express框架的获取安装
1.简单地项目初始化
进入你的nodejs安装路径下边,如图,然后执行命令 express -e test (这里把项目名设置为test)
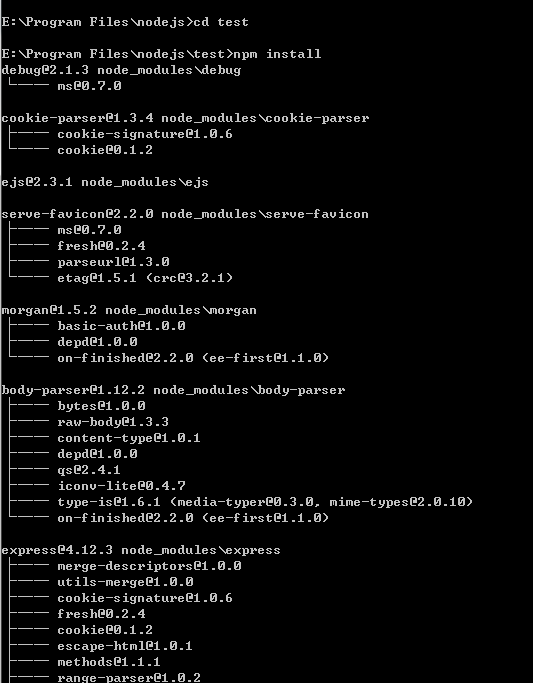
出现如上图所示,看到install dependencies没有,它说如果你想安装依赖就先进入项目test目录,然后执行 npm install安装依赖模块。
那就开始吧,网络环境差的可能安装会出错..出现很长一大串一般就行了
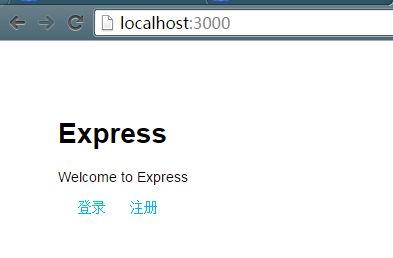
如此一来,项目初始已经完成,可以运行一下项目 npm start 看是否正常。
ok 还算正常,下面先来基本分析一下生成的初始项目:
之前 那篇文章 已经说过
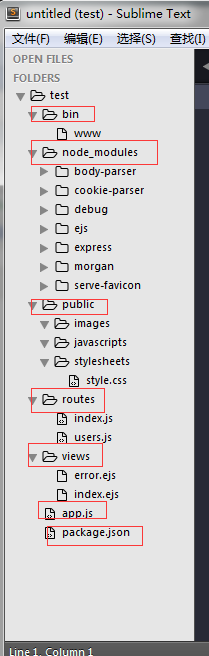
项目创建成功之后,生成四个文件夹,主文件app.js与配置信息文件packetage.json
bin是项目的启动文件,配置以什么方式启动项目,默认 npm start
public是项目的静态文件,放置js css img等文件
routes是项目的路由信息文件,控制地址路由
views是视图文件,放置模板文件ejs或jade等(其实就相当于html形式文件啦~)
express这样的MVC框架模式,是一个Web项目的基本构成。
先来看看文件信息package.json 一般项目的主要信息都会在这里产生
{
"name": "test",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.12.0",
"cookie-parser": "~1.3.4",
"debug": "~2.1.1",
"ejs": "~2.3.1",
"express": "~4.12.2",
"morgan": "~1.5.1",
"serve-favicon": "~2.2.0"
}
}
看看主文件 app.js 这是它的初始形式,这个模块还要继续导出给 bin文件夹下的www文件使用
1 var express = require('express');
2 var path = require('path');
3 var favicon = require('serve-favicon');
4 var logger = require('morgan');
5 var cookieParser = require('cookie-parser');
6 var bodyParser = require('body-parser');
7
8 var routes = require('./routes/index');
9 var users = require('./routes/users');
10
11 var app = express();
12
13 // view engine setup
14 app.set('views', path.join(__dirname, 'views'));
15 app.set('view engine', 'ejs');
16
17 // uncomment after placing your favicon in /public
18 //app.use(favicon(__dirname + '/public/favicon.ico'));
19 app.use(logger('dev'));
20 app.use(bodyParser.json());
21 app.use(bodyParser.urlencoded({ extended: false }));
22 app.use(cookieParser());
23 app.use(express.static(path.join(__dirname, 'public')));
24
25 app.use('/', routes);
26 app.use('/users', users);
27
28 // catch 404 and forward to error handler
29 app.use(function(req, res, next) {
30 var err = new Error('Not Found');
31 err.status = 404;
32 next(err);
33 });
34
35 // error handlers
36
37 // development error handler
38 // will print stacktrace
39 if (app.get('env') === 'development') {
40 app.use(function(err, req, res, next) {
41 res.status(err.status || 500);
42 res.render('error', {
43 message: err.message,
44 error: err
45 });
46 });
47 }
48
49 // production error handler
50 // no stacktraces leaked to user
51 app.use(function(err, req, res, next) {
52 res.status(err.status || 500);
53 res.render('error', {
54 message: err.message,
55 error: {}
56 });
57 });
58
59
60 module.exports = app;
www文件内容:这里拥有着http服务器的基本配置
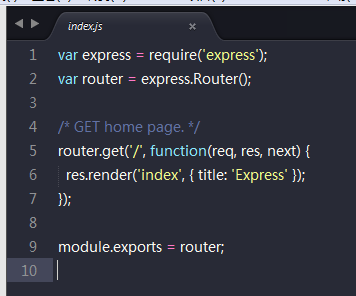
再来介绍一下项目使用到的ejs模板,比如看看这个view里边的index.ejs (我们待会可以直接把它转为html,差不多的)
<%= title %>
<%= title %>
Welcome to <%= title %>
<%= title %> 这就是ejs的使用范例,title的值通过路由routes文件夹下index.js代码传入(后面再谈)
好了,基本介绍了项目的初始情况
2.基于初始项目的改进-- 注册登录功能
设计如下:
一个初始界面(其实就是原始地址:比如 localhost:3000(index.html 路径为/ ) ,在初始界面选择登录或注册
跳进来之后会先跳进登录界面(login.html 路径为 /login),可以选择先注册(跳转 register.html 路径为/register)
跳进注册界面后就会跳进(register.html 路径为 /register),注册成功后就跳转登录界面(login.html 路径为 /login)
在登录界面登录成功后就跳转(home.html 路径为 /home). 在home这里还提供了注销的功能(无页面文件,它的路径为 /logout
如果浏览器直接输入localhost:3000/home 要先判断是否登录成功,未登录不允许进入
看到上诉,应该了解到:我们是通过一个路径,然后通过这个路径的解析,从而渲染出这个路径对应的模板文件,其中我们这里的模板文件为.html后缀的
首先展示一下基本界面形态: