第2章 网站首页的布局
请关注我的小站:http://oideas.herokuapp.com/
1.布局之前的准备工作
上一章我们已经搭建好了环境,本站就开始我们的OMinds的开发吧。
在开始之前,先让我们来装点东西,打开cmd,切换到project目录,输入命令:
npm install -g supervisor注意:每次我们更新代码后,都需要手动停止并重启应用,使用 supervisor 模块可以解决这个问题,每当我们保存修改的文件时,supervisor 都会自动帮我们重启应用。所以这里安装supervisor ,以便于我们能方便看到自己的布局效果。
在任何你觉得合适的地方,建立一个文本文档,写入内容如下:
@echo off
cd E:\nworks\OMinds
supervisor app.js其中cd E:\nworks\OMinds 是你的项目目录,保存之后,重命名为server.bat,以后启动server只需点击server.bat即可。
注意:假如你的project在e盘,而bat在桌面上,那么需要在以上代码@echo off后面添加一行代码:
e:表示切换到e盘。
OK,准备工作已经做好,让我们跑一下server看看吧:
2.开始布局(本站只使用chrome浏览器做效果,如果你自己的网站布局已做好,可以跳过这一章)
首先实现导航栏,在public文件夹下建立images、js两个目录,加上已经存在的stylesheets目录,共3各目录,打开style.css,清空里面的内容,加入以下css:
body{
margin: 0 auto;
padding: 0;
background: url(../images/bgnoise_lg.png) repeat left top;
font: bold 12px/18px "Helvetica Neue", Helvetica, Arial, sans-serif;
}
ul {
list-style: none;
}
#navigation {
margin: 20px auto;
text-transform: uppercase;
color: #444;
}
#navigation:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
#navigation ul {
margin: 0 auto;
padding:0;
}
#navigation li {
float: left;
border-style: solid;
border-width: 1px;
border-color: #BABABA #BABABA #BABABA #FFF;
box-shadow: 0 1px rgba(255,255,255,1) inset;
-webkit-box-shadow: 0 1px rgba(255,255,255,1) inset;
background: #F7F7F7; /* Old browsers */
background: -moz-linear-gradient(top, #F7F7F7 0%, #EDEDED 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#F7F7F7), color-stop(100%,#EDEDED)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #F7F7F7 0%,#EDEDED 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #F7F7F7 0%,#EDEDED 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #F7F7F7 0%,#EDEDED 100%); /* IE10+ */
background: linear-gradient(top, #F7F7F7 0%,#EDEDED 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#EDEDED',GradientType=0 ); /* IE6-9 */
}
#navigation li:hover, #navigation li.current {
box-shadow: 0 1px rgba(255,255,255,0.2) inset;
-webkit-box-shadow: 0 1px rgba(255,255,255,0.2) inset;
border-color: #262626 !important;
background: #4D4D4D; /* Old browsers */
background: -moz-linear-gradient(top, #4D4D4D 0%, #262626 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4D4D4D), color-stop(100%,#262626)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #4D4D4D 0%,#262626 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #4D4D4D 0%,#262626 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #4D4D4D 0%,#262626 100%); /* IE10+ */
background: linear-gradient(top, #4D4D4D 0%,#262626 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4D4D4D', endColorstr='#262626',GradientType=0 ); /* IE6-9 */
}
#navigation a {
display: block;
padding: 10px 15px;
color: #444;
text-decoration: none;
text-shadow: 0 1px #FFF;
}
#navigation a:hover, #navigation li.current a {
color: #FFF;
text-shadow: 0 1px #000;
}
#navigation li:first-child {
border-left-color: #BABABA;
border-radius: 100px 0 0 100px;
}
#navigation li:last-child {
border-radius: 0 100px 100px 0;
}打开views下的inde.ejs文件,在此之前,先让我们调整一下项目的编码,在eclipse下,右键->properties->resource,text file encoding 选择utf-8,由于目前不支持gbk,index.ejs内容如下(是设置编码格式的):
<%= title %>
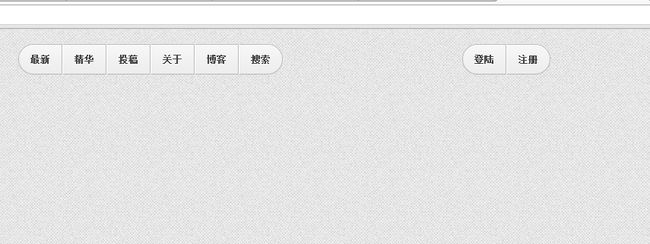
打开浏览求看一下导航的效果:
可以看到搜索与登录之间有一块留白,这个可以根据自己需要进行调整,我的想法是当点击搜索时向右拉出搜索框,不过暂时不着急。
其次,实现内容布局,再次打开style.css,添加以下css代码:
.content {
max-width: 690px;
margin: 20px auto;
}
.cell {
margin: 0 auto;
background-color: #fff;
clear: both;
padding: 18px 20px;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
margin-bottom: 20px;
border-radius: 4px;
}
.cell_loc{
float:right;
padding:2px 6px;
background:url(../images/bgnoise_lg.png);
border-radius: 9px;
border-color: #BABABA #BABABA #BABABA #FFF;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.2) inset,
0 0 0 1px rgba(0, 0, 0, 0.2) inset;
font-size:6px;
}
.cell_author {
font-size: 14px;
vertical-align: middle;
line-height: 100%;
margin: 0 0 17px;
}
.cell_author img {
border-radius: 20px;
box-shadow: 0 0 6px hsla(0, 27%, 42%, .5);
width: 40px;
height: 40px;
max-width: 100%;
vertical-align: middle;
margin: 0 10px 0 0;
border: 0;
}
.cell_author img:hover{
box-shadow: 0 0 8px hsla(350, 89%, 48%, 0.69);
}
.cell_author a {
color: #9b8878;
}
.cell_author a:hover {
color: #300;
}
.cell_text {
word-break: break-all;
line-height: 160%;
}
.cell_bar {
margin: 15px 0 0 0;
height: 30px;
font-size: 12px;
}
.cell_bar ul li {
float: left;
}
.cell_bar ul li a {
display: block;
height: 28px;
line-height: 30px;
margin-right: 10px;
text-indent: 20px;
color: #BEBEBE;
width: 80px;
font-weight: 500;
}
.cell_bar ul li a:hover {
color: #9e8c7b;
}
.cell_bar_comm {
float: right;
margin: 0;
padding: 0;
}
.cell_bar_comm li {
float: left;
}
.cell_share {
float: right;
}
.share_icon {
display: inline-block;
width: 24px;
height: 24px;
overflow: hidden;
background: url(../images/share_logo.png) no-repeat;
}
.share_sn {
float: right;
margin-right: 5px;
background-position: -50px 0px;
}
.share_tc {
float: right;
margin-right: 15px;
background-position: -100px 0px;
}
.share_rr {
float: right;
margin-right: 5px;
background-position: -150px 0px;
}
打开index.ejs,在之后添加代码:
OMinds,发表你的心事,你可以不用登录,不用在乎是否会被别人嘲笑,因为在这里大家都是一样的没有谁会嘲笑你。
其中images/tem.jpg为:
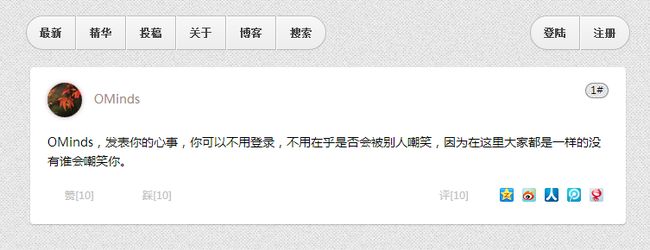
好,刷新浏览器看看效果如何:
好基本上小站原型已成,下面做一下修剪,在views目录下新建header.ejs、footer.ejs文件,将index.ejs中以上的代码全部拷贝到header.ejs中,并在index.ejs的最顶端添加代码:
<%- include header%><%- include footer%><%- include header%>
OMinds,发表你的心事,你可以不用登录,不用在乎是否会被别人嘲笑,因为在这里大家都是一样的没有谁会嘲笑你。
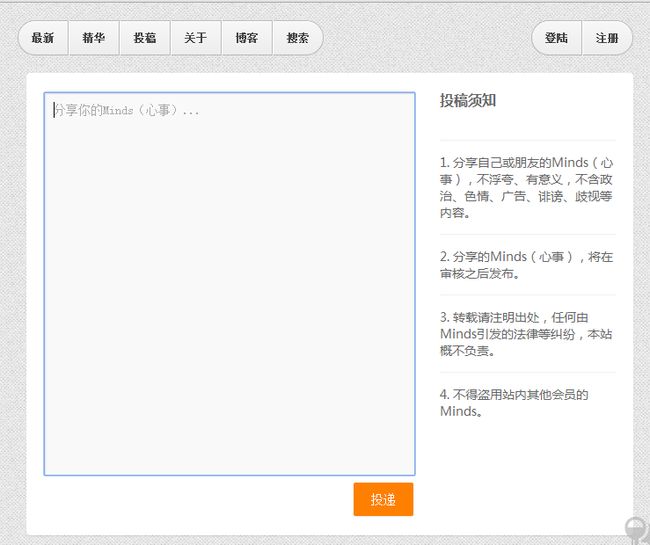
<%- include footer%>以上的首页是没什么问题了,有了显示,就需要有数据来源,来源就是通过投稿页,那么下面来布局投稿页面,先在header.ejs中把代码:
投稿 投稿 表示我们通过upminds地址访问投稿页面,直接拷贝复制index.ejs文件命名为:upminds.ejs,将header和footer以外的代码删除。再次打开style.css添加css:
.upideas_content {
position: relative;
width: 690px;
margin: 0 auto;
padding: 0 10px 0 10px;
}
.clear_fix {
display: block;
}
.clear_fix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.up_content {
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
background: #fff;
padding: 20px;
margin-bottom: 20px;
margin-top: 20px;
display: block;
border-radius: 4px;
}
.up_bar {
color: #666;
width: 200px;
float: right;
}
.up_bar h3 {
font-size: 16px;
padding: 0 0 20px 0;
margin: 0;
}
.up_bar ol li {
padding: 15px 0;
border-top: 1px solid #efefef;
list-style-position: inside;
list-style-type: decimal;
line-height: 140%;
}
.up_content_text {
width: 422px;
float: left;
}
.up_idea_text {
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.1);
border: 1px solid #ccc;
background: #f9f9f9;
font-size: 14px;
line-height: 18px;
padding: 10px;
resize: none;
width: 400px;
}
.up_idea_err{
float: left;
color:#FF0000;
padding: 10px 0 0 0;
}
.up_idea_btn {
border-radius: 2px;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
background: #FF8000;
color: #fff;
font-size: 14px;
line-height: 18px;
padding: 10px 20px 10px 20px;
border: 0 none;
float: right;
}
upminds.ejs中的代码:
<%- include header%>
<%- include footer%>打开routes/index.js文件,内容最终为:
module.exports = function(app) {
app.get('/', function (req, res) {
res.render('index', { title: 'OMinds' });
});
app.get('/upminds', function (req, res) {
res.render('upminds', { title: 'OMinds' });
});
};好了,本站的基本布局以及OK了,有些同学可能会说了,导航里面不是还有很多东西没实现吗,不要紧,当前已经能基本满足需求,别人能投稿,能显示别人的投稿不就ok了吗,其他的慢慢来。
下一章将会链接db,来动态显示内容,不然,一直静态的多没意思啊。
注:有些同学可能回觉得,呀,你做这个教程干嘛啊,直接把源码给我们不久ok了吗,还在这墨迹个什么啊,我写的代码很乱,是之前ideas项目的代码,现在做的是Ominds,完全是从头开始做的,一步一步做的,不过,不用担心,我一定会做完的,也没多少东西,每天一章的话,基本上1周半就完事了。
请关注我的小站http://oideas.herokuapp.com/,最好是能注册一下,当然,由于用的是外机,很卡,不能要求什么了。