css、css3快速入门(乾坤未定,你我皆是黑马3)
这篇文章讲的是css和css3
上期回顾:html、html5、浏览器内核差异
大概内容包括:css基本语法,选择器,雪碧图,单位,盒模型,浮动与定位,绘制三角形,太极图,心形图,响应式布局,过渡与动画,chrome调试,ps基本使用…纯css的轮播图,企业级css开发技巧
| 没安装开发工具? |
量图工具ps
ps网盘下载
提取码:q9rx
| 什么是css? |
再拥有样式之前,我们的网页长这个样子…


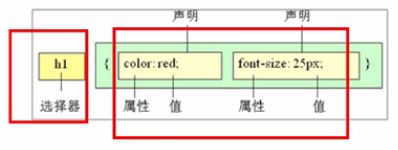
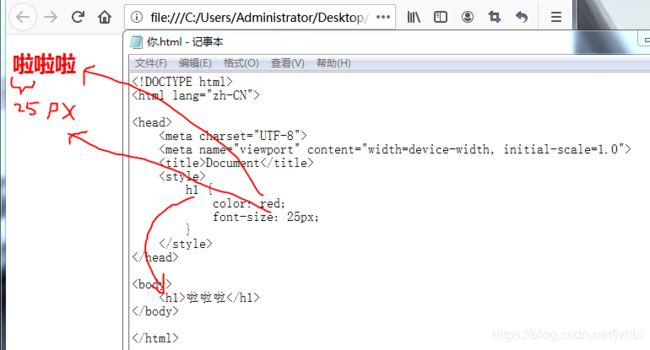
听说有css基本语法规范? 没错,这就是今天的主角,css!
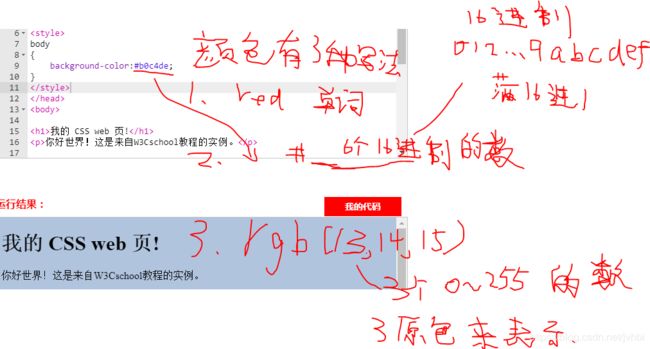
这一行下去,h1标题标签就变成红色了,字体的大小就变成了25px
三部分,哪个东西?做哪方面?做成啥样?

要想修改样式,就得先选择要修改的元素
先给元素一个标识,然后用选择器来选择
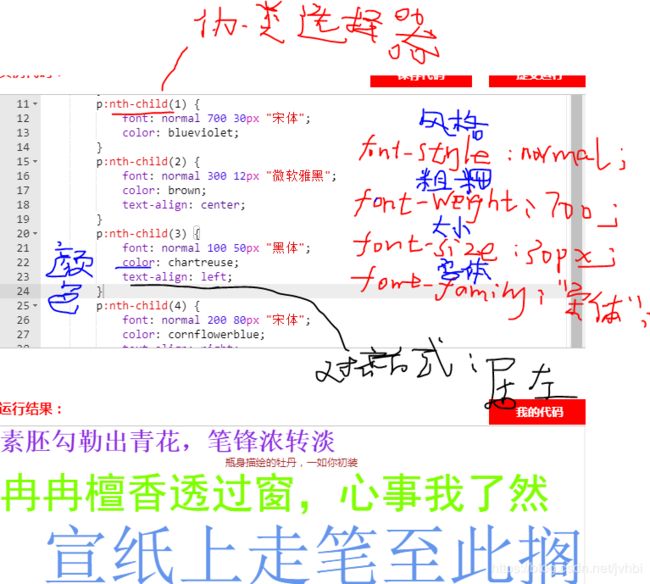
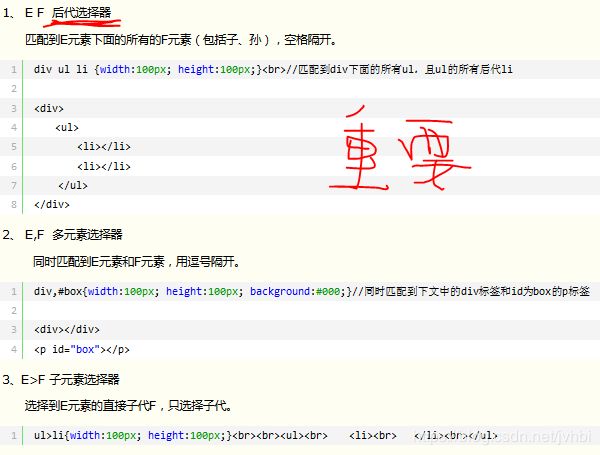
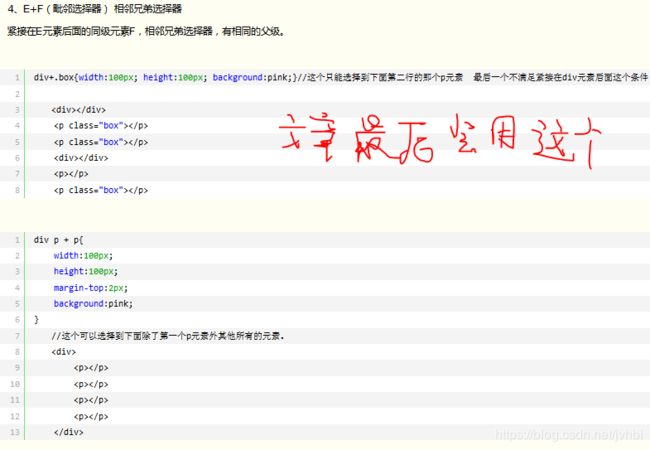
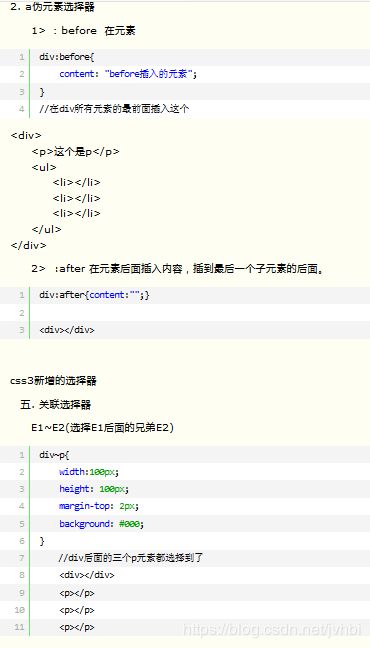
| 选择器是开启css之门的钥匙! |









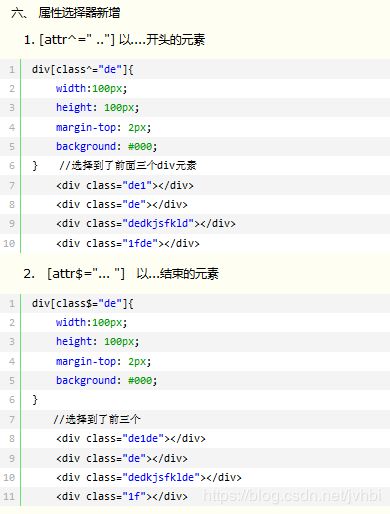
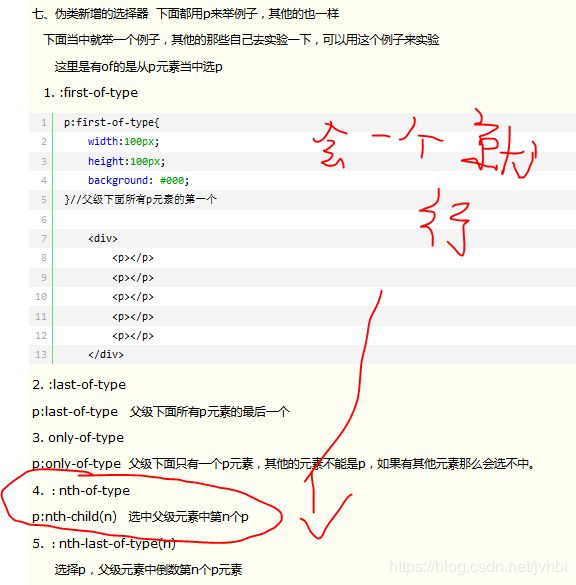
有空就挨个试试,早晚就都掌握了
没空就先学两个,class选择器和后代选择器
通用选择器一般只有一个功能,清除默认内外边距
* {
margin: 0;
padding: 0;
}
| 我们把css代码写在哪里呐? |
行内很少写:
This is a paragraph
内联写法:
外联写法:
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。
样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
| 常用的样式属性和值 |
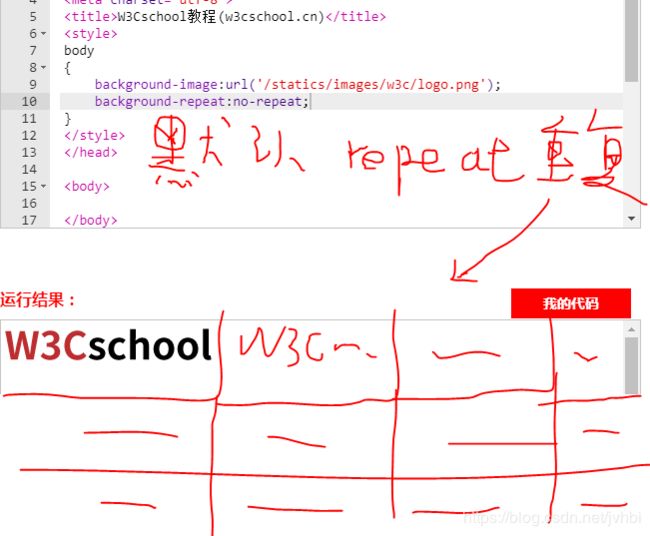
background-attachment: fixed;
背景图不会随着内容滚动



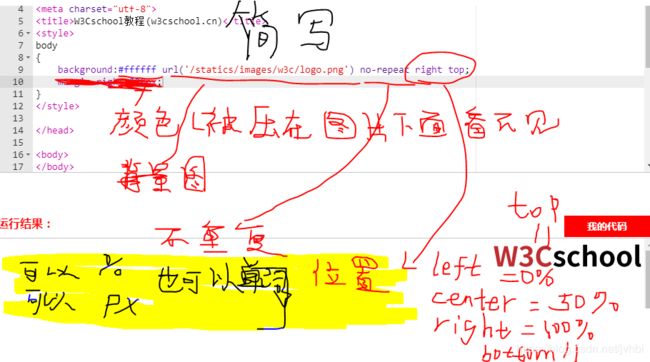
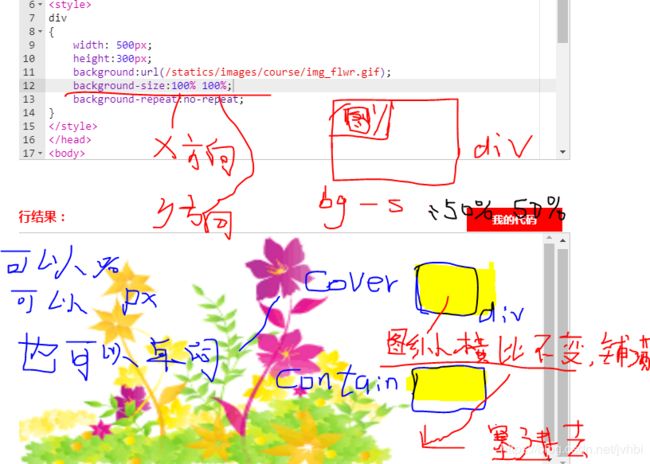
上面5个背景的属性,一般用简写,写上url() 然后no-repead
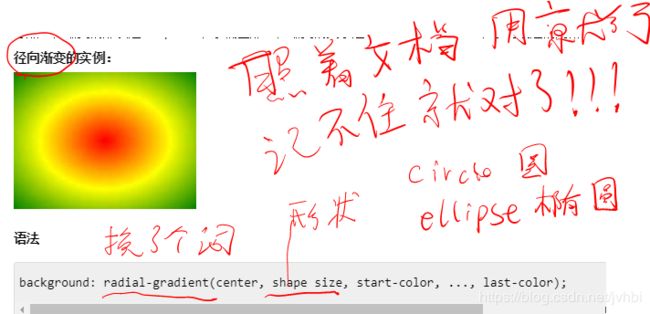
css3增加了3个关于背景图的属性,我们可以用background-size设置尺寸

![]()
很多个小图标拼在一起,形成一张图片就是雪碧图!
目的:图片有个src属性,会向服务器发请求拿图片,一堆小图标就要发一堆请求,太费劲!所以把一堆小图标放在一个图里,一次发过来。
可是怎么让它们一个一个显示呐?

背景图就到此为止了,大概两件事:
一个是设置普通的背景图!
一个是学会使用雪碧图!
/* 设置上背景图地址,别重复,设置上铺满*/
.box{
background: url(../笔记/笔记的图片/逗号表达式.png) no-repeat;
background-size: cover;
}
/* 小盒子设置宽高,然后挪动背景图位置,直到露脸的是正确的那一部分*/
.box2{
width: 50px;
height: 50px;
background: url(./捕获.png);
background-position: -285px 65px;
}
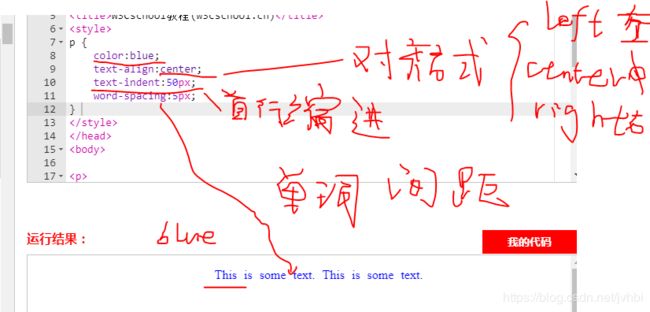
网页上有很多字,大大小小,红红绿绿~
下面介绍Text文本样式、Fonts字体样式~
网页上的字,从此就变cool了呐!
ul,ol,li{
margin:0;
padding:0;
list-style:none;
}
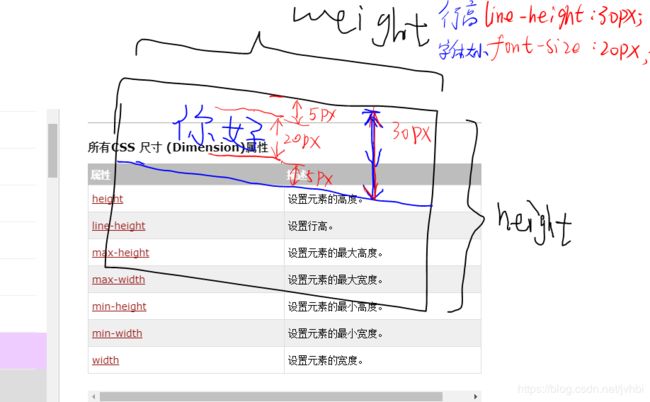
css的尺寸单位有两类
绝对单位:px
相对单位:em,rem,vh,vw
px就是逻辑像素,跟物理像素有一定的比例,我写个1px,如果比例是1,那么就代表屏幕一个发光点
em是你在此处的font-size的大小,rem我们学习js之后连同原理一起讲,vh是屏幕高度的1%,vw是屏幕宽度的1%
css hark是什么?
为了兼容800年前的老浏览器,用一种作弊的方式达到浏览器兼容
所以我们不学这玩意,这玩意一点用没有!!!
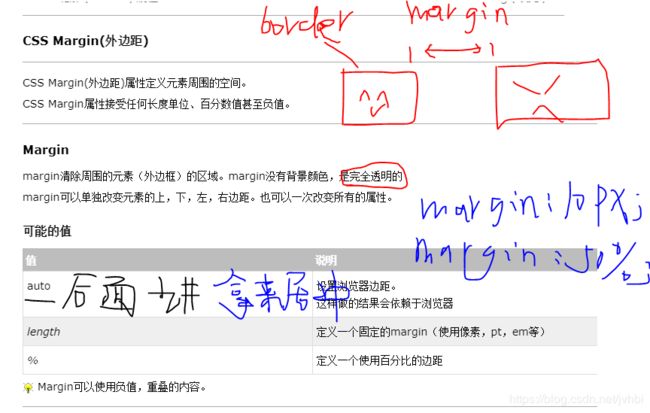
盒模型




margin和padding的百分比参照的是自己的width宽度

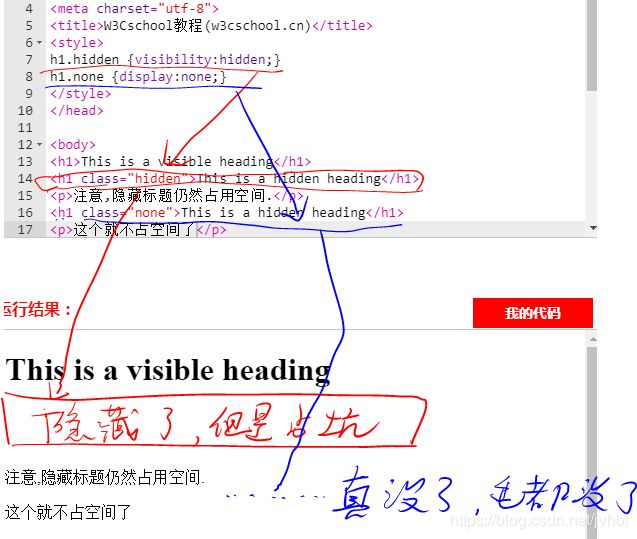
显示与隐藏
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
opacity:0这个是控制透明程度,0就看不见了,1就是完全不透明,取值只能在0到1之间

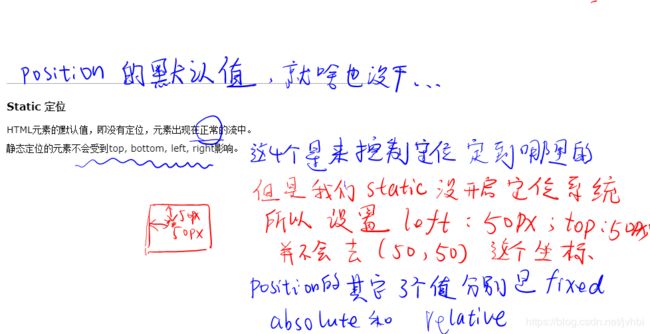
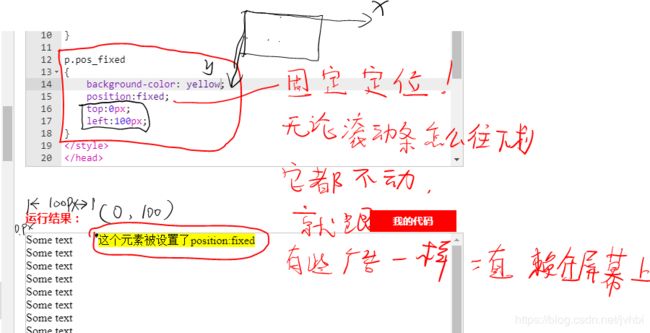
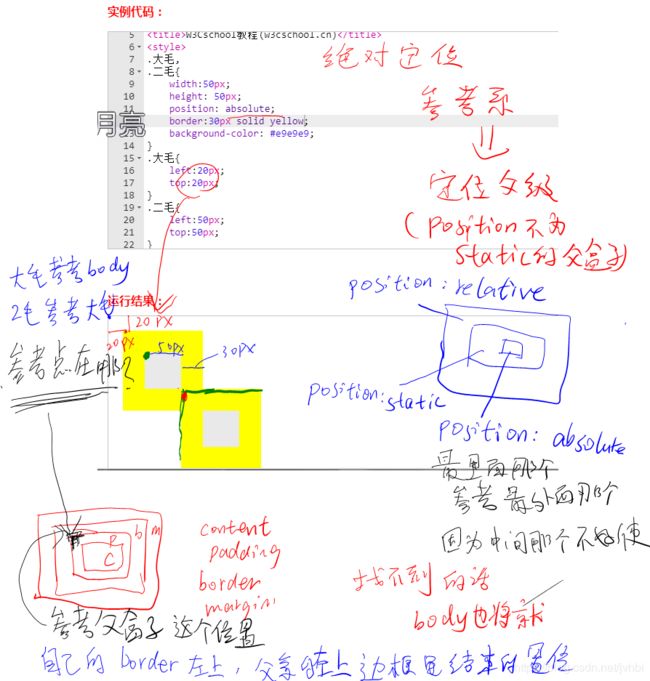
定位-----------position属性!
顾名思义,确定位置~
可以通过这玩意,控制一个元素,放在页面任意位置!

实际应用:子绝(absolute)父相(relative),儿子在父亲肚子里上下左右自由的挪动。
补充**-index属性**,如果两个绝对定位、固定定位盒子位置冲突,会覆盖,谁的z-index值大,谁在上面,默认z-index随爹,可正可负
z-index:-1这货就在最底层了,z-index:1它就上来了,上不来就再大点



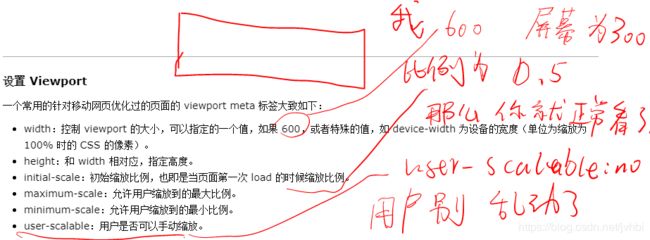
 手机端我们设置页面的东西小一点,用户正好显示,pc端我们设置大一点,也正好显示
这里的大小是逻辑像素,发光点,不是物理像素mm,cm,dm,m
Document
复制代码,放到html文件,然后用浏览器打开,发现缩小窗口,绿盒子变小
原理:媒体查询**@media screen and(max-width:600px){}**
视口大小“最大不超过600px时”加载花括号内的样式代码,否则相当于没写
推荐看看Bootstrap网站,手写一下,看看有没有人家的好使



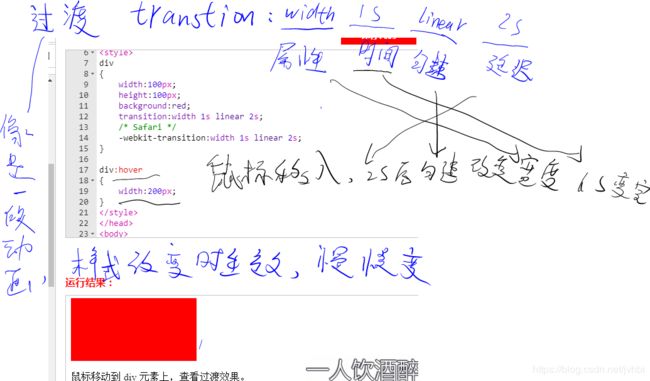
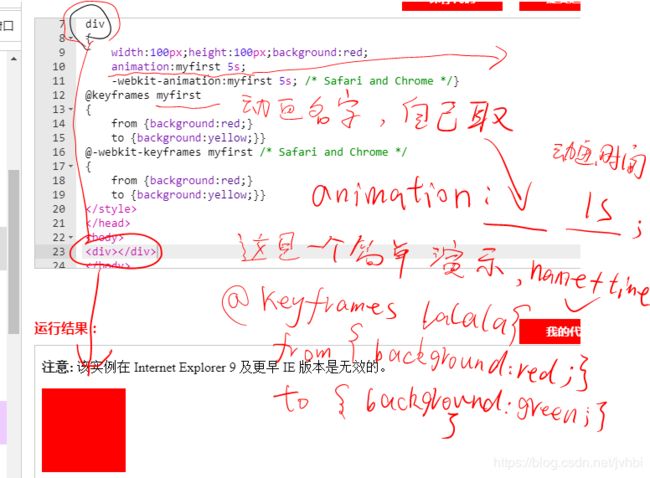
animation

 关于animation我们可以做个比较炫酷的练习
关于animation我们可以做个比较炫酷的练习









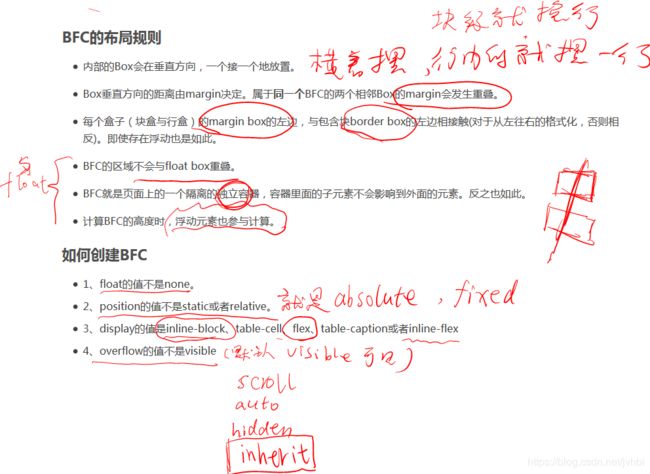
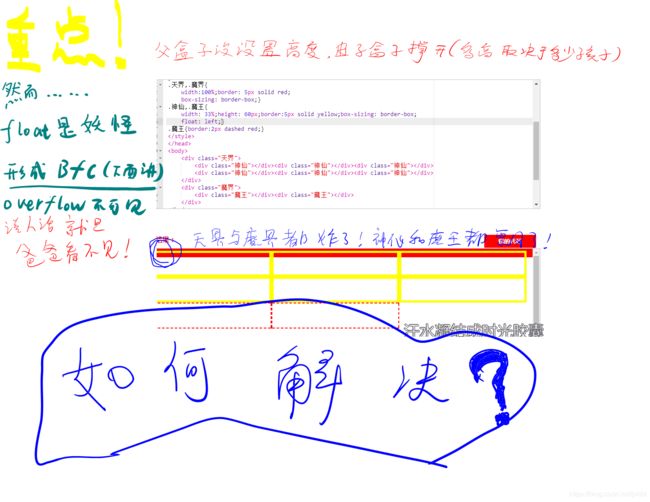
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
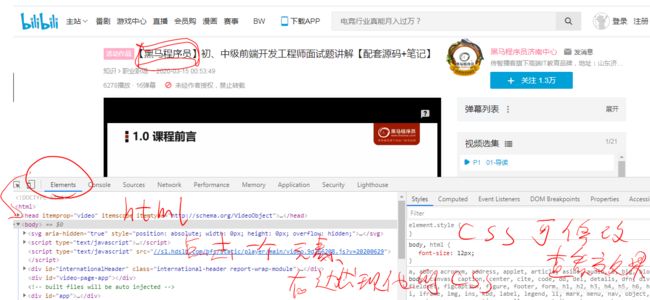
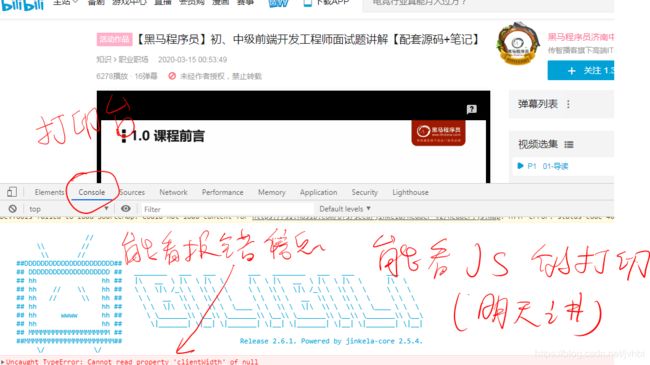
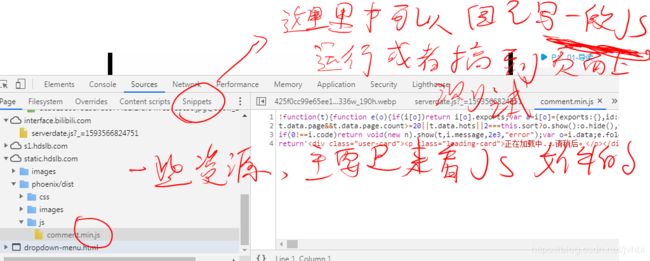
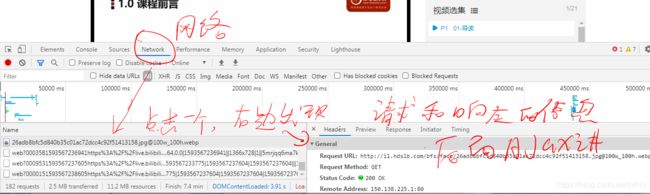
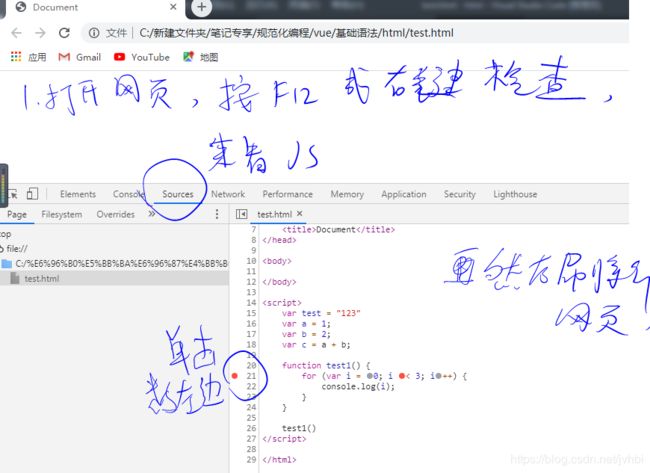
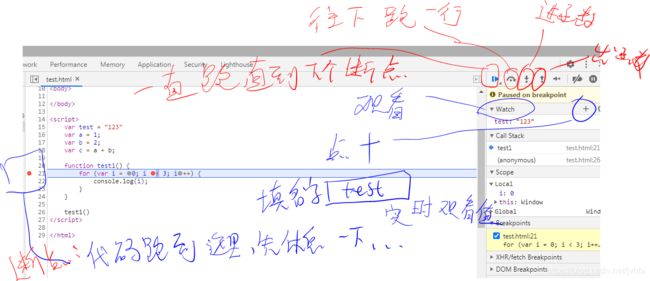
| chrome调试 |
浏览器内核差异



 性能调试说实话,暂时先不用学,后面如果搞自定义框架,可以研究研究
性能调试说实话,暂时先不用学,后面如果搞自定义框架,可以研究研究

 进函数是啥意思呐,,就是本来跑一行,这个函数就直接跑完了,现在进函数,进去一行一行的跑。
进函数是啥意思呐,,就是本来跑一行,这个函数就直接跑完了,现在进函数,进去一行一行的跑。
ps的基本使用要求:上手,能取色,量尺寸,哪里不会百度哪里,达到自理即可。课程在哔哩哔哩上面就有很多。看个入门教程就够用了。
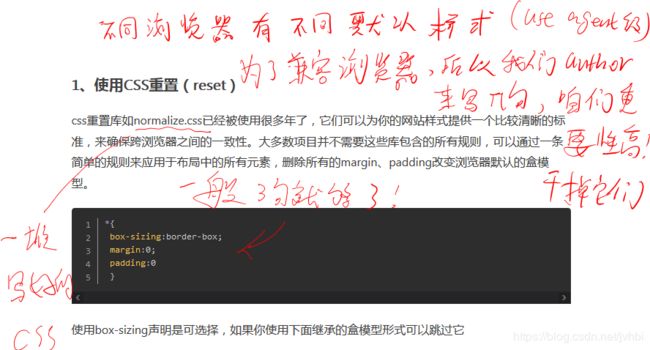
企业级应用技巧:
2.写的更专业一点:
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
/* inherit 随爸爸*/
3.使用flex避免margin问题
flex是弹性布局,上面之所以没写,是因为写了没保存就关闭了。
推荐去看阮一峰的博客吧,链接如下:
阮一峰flex
看完之后我们来复习一下,flex是display:flex或者display:inline-flex;然后父盒子有6个属性,儿子也有6个属性,父亲是flex-direction主轴方向,flex-wrap是否换行,flex-flow前两个的简写,justify-content主轴排列方式,align-items和align-content交叉轴排列方式,儿子的属性是order排一排谁在前面显示,然后是flex这个简写,里面包括了缩小比,放大比以及flex-basis再次分配的尺寸,还有一个是给某个儿子单独设置,让它与众不同align-self
使用栅格布局(页面宽度分成12份),那玩意是box-sizing:border-box,
然后使用width控制content+padding+border,
给q1,q2,q3...q12设置1/12,1/6,1份的宽度,这样用起来就是,
q1一份宽,q5五份宽,很舒服,然而如果元素有margin就坏事了,margin-right:300px;
本来右边还有两份的位置呐,现在放不了人了,这样可不好,
flex布局可以完美的安排位置,代码如下:
.flex-container{
display:flex;
justify-content:space-between;
}
.flex-container .item{
flex-basis:23%;
}
解读一下就是,排的满一行就排开,多的那些不会让它两端分布,而是没人23%,多的地方留着种西北风…
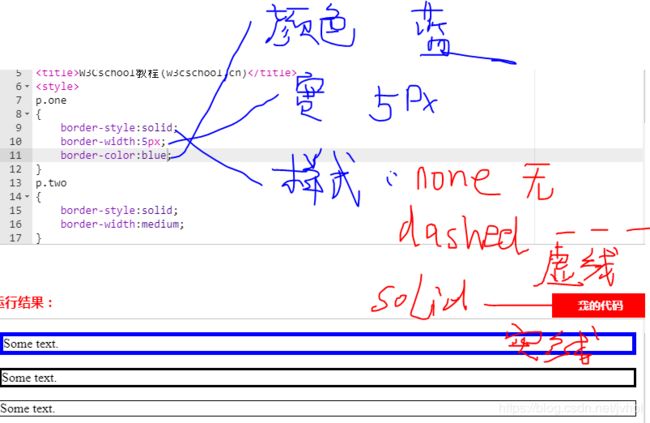
4、使用:not() 解决lists边框的问题
.nav li {
border-right: 1px solid #666;
}
.nav li:last-child {
border-right: none;
}
这种时候,我们有更好的方式
.nav li:not(:last-child) {
border-right: 1px solid #666;
}
除了最后一个都被选上,好理解且语义化!
5 body上加入line-height样式
body {
line-height: 1.5;
}
line-height继承,这样写省代码,网页外观也比较标准
6.黑白照片
img.desaturate {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
7.网页顶部阴影效果
body:before {
content: "";
position: fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
-moz-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
box-shadow: 0px 0px 10px rgba(0,0,0,.8);
z-index: 100;
}
8.万物默认垂直居中:
html, body {
height: 100%;
margin: 0;
}
body {
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-flex;
display: flex;
}
9.鼠标移入显示一个小手
cursor: pointer;/*光标样式*/
Document
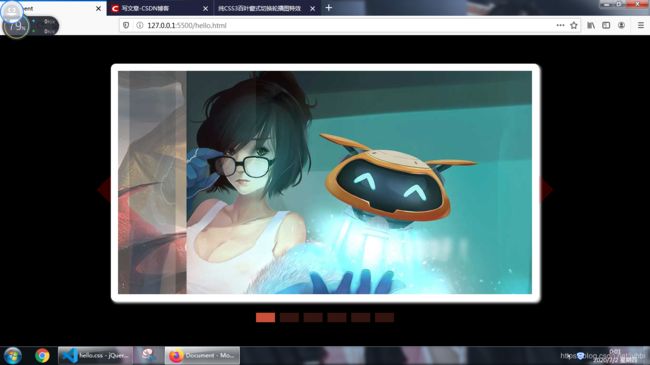
纯css的百叶窗轮播图…
它会一片一片的翻
html代码:
Document
css代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
body {
background-color: black;
}
.container {
width: 900px;
height: 500px;
margin: 60px auto;
border: 15px solid white;
border-radius: 10px;
box-shadow: 3px 3px 5px white;
}
.slider {
width: 100%;
height: 470px;
background-color: white;
position: relative;
}
.slider li {
position: absolute;
width: 100%;
height: 100%;
}
.img6 .frag {
background: url(../images/6.jpg);
}
.img5 .frag {
background: url(../images/5.jpg);
}
.img4 .frag {
background: url(../images/4.jpg);
}
.img3 .frag {
background: url(../images/3.jpg);
}
.img2 .frag {
background: url(../images/2.jpg);
}
.img1 .frag {
background: url(../images/1.jpg);
}
.frag {
width: 145px;
height: 470px;
float: left;
transition: transform .6s, opacity 0.5s;
transform: translateZ(100px) rotateY(90deg) scale(1.5);
}
.img {
overflow: hidden;
/* 防止地震 */
}
.img .frag1 {
opacity: 0;
}
.img .frag2 {
background-position: -145px 0;
transition-delay: .2s;
opacity: 0;
}
.img .frag3 {
background-position: -290px 0;
transition-delay: .4s;
opacity: 0;
}
.img .frag4 {
background-position: -435px 0;
transition-delay: .6s;
opacity: 0;
}
.img .frag5 {
background-position: -580px 0;
transition-delay: .8s;
opacity: 0;
}
.img .frag6 {
background-position: -725px 0;
transition-delay: 1s;
opacity: 0;
}
input {
display: none;
}
span {
position: absolute;
right: 120px;
bottom: 80px;
line-height: 30px;
display: block;
font-size: 3em;
font-weight: 700;
/* 本体隐身了,出来的是影子,所以炫酷 */
color: transparent;
text-shadow: 0 0 60px transparent;
transition: text-shadow 1.5s;
}
/* 出字 */
#q1:checked~.slider .img1 span,
#q2:checked~.slider .img2 span,
#q3:checked~.slider .img3 span,
#q4:checked~.slider .img4 span,
#q5:checked~.slider .img5 span,
#q6:checked~.slider .img6 span {
text-shadow: 0 0 0 white;
}
#q1:checked~.slider .img1 .frag,
#q2:checked~.slider .img2 .frag,
#q3:checked~.slider .img3 .frag,
#q4:checked~.slider .img4 .frag,
#q5:checked~.slider .img5 .frag,
#q6:checked~.slider .img6 .frag {
transform: translateZ(0) rotateY(0)scale(1);
opacity: 1;
}
/* 出图片 */
.controls {
position: absolute;
bottom: 50px;
left: 50%;
margin-left: -145px;
height: 20px;
}
/* 画下面按钮 */
.controls label {
display: block;
float: left;
width: 40px;
height: 20px;
background-color: tomato;
opacity: .2;
}
.controls label:not(:last-child) {
margin-right: 10px;
}
/* 画旁边按钮 */
.container .aside label {
position: absolute;
display: block;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
top: 50%;
margin-top: -15px;
cursor: pointer;
opacity: .2;
transition: opacity .5s;
}
/* 切上一页下一页按钮 */
#q1:checked~.slider .aside label:nth-child(6),
#q2:checked~.slider .aside label:nth-child(1),
#q3:checked~.slider .aside label:nth-child(2),
#q4:checked~.slider .aside label:nth-child(3),
#q5:checked~.slider .aside label:nth-child(4),
#q6:checked~.slider .aside label:nth-child(5) {
right: -45px;
border-left: 30px solid red;
}
#q1:checked~.slider .aside label:nth-child(2),
#q2:checked~.slider .aside label:nth-child(3),
#q3:checked~.slider .aside label:nth-child(4),
#q4:checked~.slider .aside label:nth-child(5),
#q5:checked~.slider .aside label:nth-child(6),
#q6:checked~.slider .aside label:nth-child(1) {
left: -45px;
border-right: 30px solid red;
}
/* 下面按钮被选中时变亮 */
#q1:checked~.controls label:nth-child(1),
#q2:checked~.controls label:nth-child(2),
#q3:checked~.controls label:nth-child(3),
#q4:checked~.controls label:nth-child(4),
#q5:checked~.controls label:nth-child(5),
#q6:checked~.controls label:nth-child(6),
.controls label:hover,
.slider .aside label:hover {
opacity: .8;
}
js的诞生