CocosCreator之KUOKUO带你做刚体移动与物品拾取到背包
本次引擎2.0.5
编辑工具VSCode
如遇不会某个步骤可以先过一遍之前教程,或者下方评论,感谢支持!
目标:物品拾取到背包
在游戏中,我们肯定会有让主角拾取物品到背包的情景,怎么做呢?
这里我们给出的是物理碰撞与网格布局结合。
好了,让我们新建个工程;
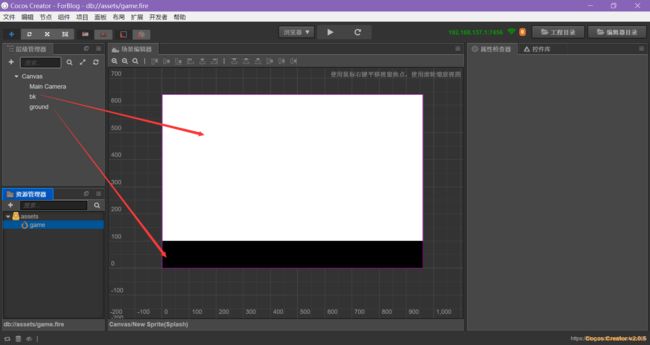
先搭建个背景,然后弄个单色地板(都是利用单色精灵)
然后,我用红色的单色精灵搭了一个主角,你们可以用图片或者就是一个方块就行。
我是灵魂建设(console.log(滑稽))
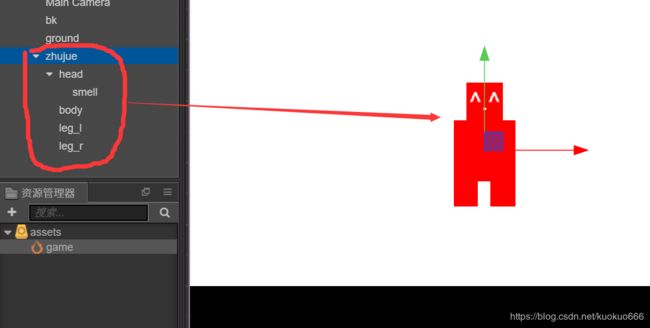
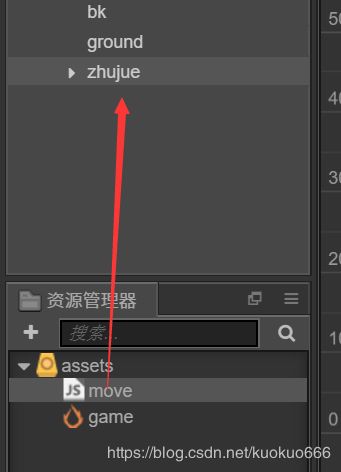
zhujue是一个空节点:
头,身体,左右腿都是单色精灵,那个smell标签是文本。
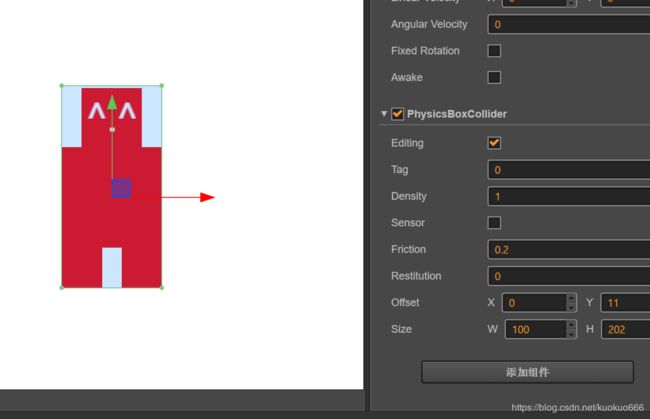
然后,把zhujue这个空节点加上物理碰撞(这样同时它会给你加上刚体组件):
点击Editing,我们编辑一下包围盒子。
好了,然后让我们调整一下属性:
摩擦给最大,这样主角滑动不会太厉害。
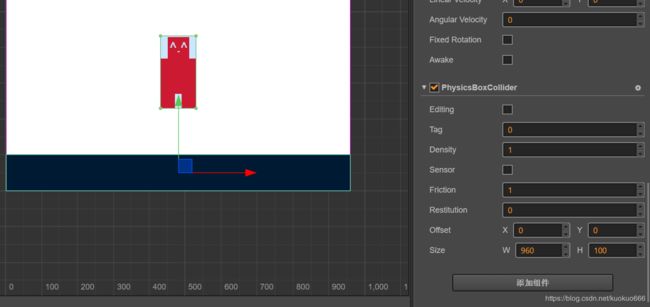
好了,同理,我们也给地板加物理包围盒子,摩擦为1:
地板静态;
嗯,基本物理世界搭建好了,我们给主角个脚本:
给出脚本代码:
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
// 开启了物理引擎,默认不开启。代码里开启一次就行。
cc.director.getPhysicsManager().enabled = true;
},
start () {
// 嗯,官方文档复制过来的,关于键盘的监听事件
// 当有键盘按下
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
// 当有键盘松开
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
},
onKeyDown: function (event) {
switch(event.keyCode) {
case cc.macro.KEY.a:
console.log('我按下了A');
break;
case cc.macro.KEY.d:
console.log('我按下了D');
break;
default:
break;
}
},
onKeyUp: function (event) {
switch(event.keyCode) {
case cc.macro.KEY.a:
console.log('我松开了A');
break;
case cc.macro.KEY.d:
console.log('我松开了D');
break;
default:
break;
}
},
update (dt) {
},
// 销毁时结束监听
onDestroy () {
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
},
});
怎么样,开启了物理世界,然后写下键盘监听函数;接下来我们让这个刚体可以移动就好了。
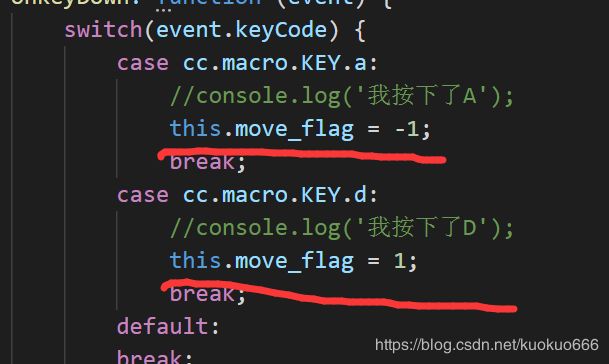
我们给个标志:move_flag,定义0为不动,左为-1,右为1.
然后在a和d中切换状态就行
松开时归零别忘了!!!
好,然后我们在update中写移动代码(就是给刚体个速度)
嗯,主角可以欢乐的左右,,,,,他倒了。。。
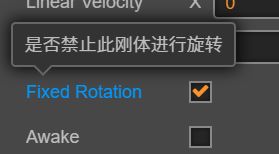
怎么不让他倒呢,,,
这里
好了,可以欢快滴移动了。
O(∩_∩)O~~
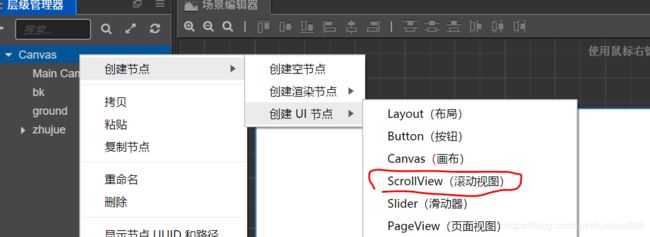
接下来,我们配置一下背包(也就是滚动视窗)
来新建一个:
好,让我们观察一下:
一个滚动视窗组件包含一个滑动条与视窗,视窗(带Mask遮罩组件)包含一个长长的容器,这样只会看到遮罩范围内的。
content内部就是我们应该放物体的地方。
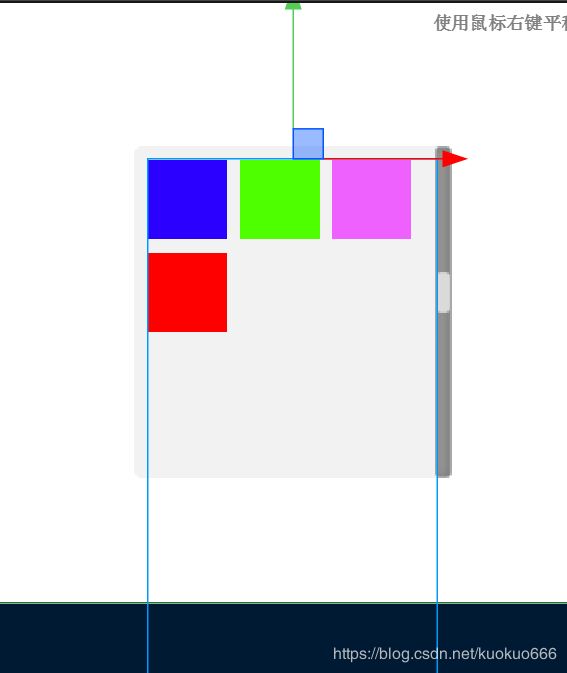
为了直观的演示,我将content下的文字item删除了,换成了单色精灵(变成红色),然后重命名item,同理:
我们加入,蓝色,绿色,粉色吧
好了,我们会发现杂乱无章,还得自己拖拽找位置。
怎么办?用布局组件;
我们给content加布局组件:(在UI组件里的Layout)
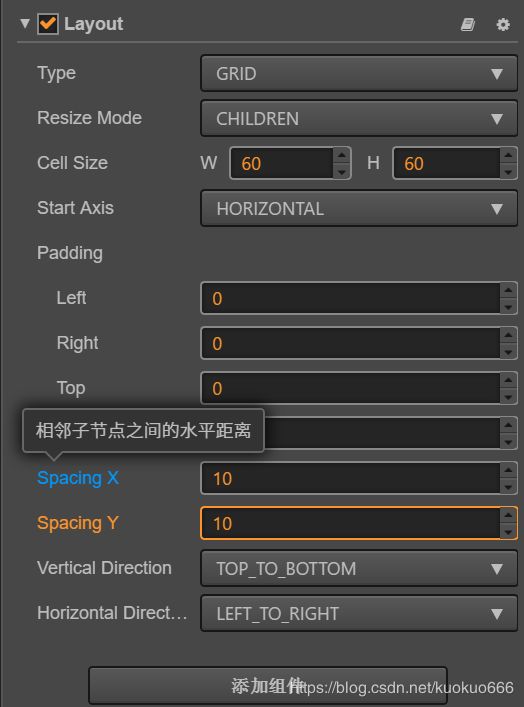
然后,我们自己可以挨个试试功能;我就不试了,直接调成网格布局;
然后设定参数:
背包一定是固定格子大小的,所以对子节点改变大小。
调整之后(你们随意调)
然后,我加了个标签并且把背包放在右上角:
好了,接下来,让我们拾取物体。
其实就是在拾取物体时把物体加入对应的对象池,
然后在背包加入对应图片,加入到content内自动排列。(之后相同标签的合并就行)
我准备个单色块。
并给它加入物理碰撞;
注意打开物理监听:
好了,我们再弄个item预制体;
写个duang的脚本吧,绑定在物品上。
cc.Class({
extends: cc.Component,
properties: {
// 准备加入的容器
content : cc.Node,
// 对应显示预制体
item : cc.Prefab,
},
// 碰撞时调用
onBeginContact: function (contact, selfCollider, otherCollider) {
// 如果落在地上,无反应
if (otherCollider.node.name == 'ground') {
return;
}
// 加入背包
var item = cc.instantiate(this.item);
item.parent = this.content;
// 此处应加入对象池,用时再取出,我写的销毁
selfCollider.node.destroy();
},
});
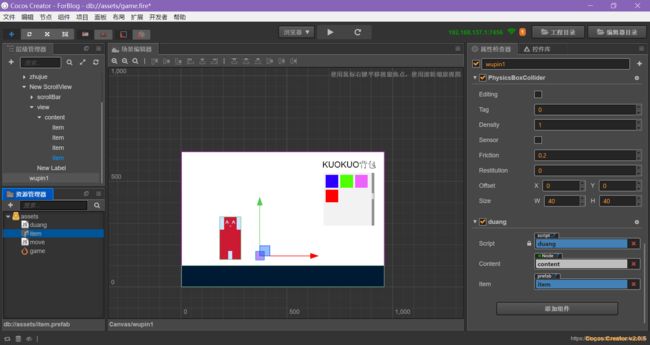
对应的节点与预制体别拖错。
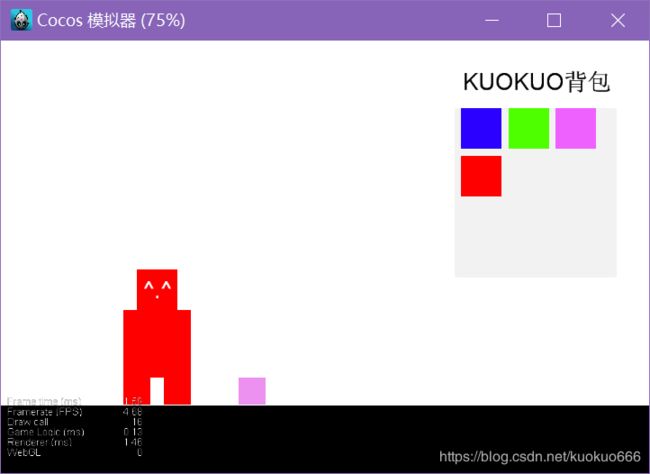
运行后:
我们走过去;
捡到物品加入背包。
其实实现方式不止一种,不同游戏需求也不同。
一起加油!!!!
O(∩_∩)O~~